Big Data war schon 2012 ein vieldiskutiertes Thema. Auch ein namhafter CMS Hersteller und ein Anbieter von Webanalyse-Lösungen griffen bereits das Thema auf. Grund genug für uns zu schauen, was hinter dem Begriff steckt und wo wir als Online-Dienstleister Berührungspunkte sehen sowie die Frage zu stellen:
Ist Big Data auch ein Thema für Mittelstand und Nicht-Online-Unternehmen?
comspace mit mobilem ChatBot auf MobileCon2013 in San Jose vertreten
Unser Kollege Martin Freisen wird sich morgen ins sonnige Kalifornien zur Konferenz MobileCon2013 aufmachen und dort vom 17. bis 18.10. als Experte einen Hackathon für unseren Partner Jibe Mobile begleiten. Zahlreiche Entwickler werden während des Hackathons Erweiterungen für einen von uns gebauten mobilen Chat-Roboter programmieren und Martin wird ihnen für Fragen als Ansprechpartner zur Verfügung stehen. (Ein Hackathon (Wikipedia-Definition) ist ein Programmierwettbewerb, bei dem in möglichst kurzer Zeit so viele innovative Lösungen wie möglich entstehen sollen.)
Titel des Hackathons: Sprint RCS Messaging: Enhance content delivery with an app using Jibe’s RCS API.
Was ist ein ChatBot und was kann er?
Das Bot steht als Abkürzung für Roboter. Es handelt sich demnach um einen Roboter, der chatten, also eine Unterhaltung führen kann. In unserem Fall sogar über mobile Endgeräte. Der bekannteste ChatBot dürfte wohl die gute, alte Eliza sein. Dem einen oder anderen dürfte auch der Begriff Turing-Test bekannt vorkommen, mit dem durch gezielte Fragen festgestellt wird, ob am anderen Ende eines Chats eine Maschine oder ein Mensch sitzt.
Wozu ein ChatBot gebraucht wird:
Klingt nach einer unnötigen Spielerei? Wird aber immer wichtiger. Beispielsweise in der Kundenberatung:
Stellen Sie sich vor, sie surfen auf eine Katalogseite und suchen ein ganz bestimmtes Produkt. Der ChatBot spricht Sie an, was er für Sie tun kann und Sie geben Ihre Anfrage ein: „Ich suche nach einem iPhone Radio“. Der ChatBot sucht nach besonderen Begriffen in Ihrer Eingabe – in diesem Fall iPhone und Radio und gibt die passende Antwort aus.
Diese Antworten können nach vorher festgelegten Regeln oder später sogar nach einem intelligenten Algorithmus ausgewählt werden. Vom einfachen Suchergebnis nach iPhone-Radios bis hin zu gezielten Rückfragen des ChatBots, die das Ergebnis weiter verfeinern.
Denkbar ist aber auch eine barrierefreie Navigation durch Webseiten: Sie sprechen Ihre Suchanfrage ins Smartphone, durch Speech-to-Text wird Ihr Befehl in maschinenlesbare Befehle umgewandelt, die der ChatBot ausführt. Beispiel: „Ich hätte gerne die Speisekarte“. Sie müssen sich nicht durch die Navigation klicken, sondern der ChatBot öffnet Ihnen direkt die gewünschte Webseite. Funktioniert natürlich auch mit Tastatureingaben. Statt zu klicken können Webseiten so auch mit gezielten Kommandos bedient werden.
Was kann unser ChatBot denn nun?
Bisher haben wir das Grundgerüst für die Web-Version des Bots auf Basis von node.js gebaut, die folgende Funktionen beherrscht:
- Nachrichten empfangen
- Nachrichten senden
- Dateien senden
- Location senden
Damit sollen die Entwickler während des Hackathon rumspielen, Funktionen erweitern und Anwendungen bauen. Der Event ist vom US-Mobilfunkanbieter Sprint gesponsert, der auch die Preise von 1000$ bis 5000$ für die besten Lösungen zur Verfügung stellt.
Wir sind irre gespannt, welche Lösungen während des Hackathons entstehen werden. Natürlich werden wir hier nach Martins Rückkehr aus San Jose berichten 🙂
Weiteres gibt es auch im offiziellen Blog der Konferenz und im Blog bei Jibe Mobile zu lesen.
Recap von den OpenCms Days in Köln
Am 30. September und 1. Oktober 2013 fanden zum 5. Mal die OpenCms Days in Köln statt, die internationale User Konferenz und Ausstellung rund um das Content Management System OpenCms. Zahlreiche Nutzer und Experten aus aller Welt nahmen die Gelegenheit wahr, sich über ihre Erfahrungen mit OpenCms auszutauschen.
Das Konferenzprogramm bot insgesamt 16 interessante Vorträge zum Thema OpenCms von erfahrenen Rednern aus aller Welt. Im Vordergrund stand die Vorstellung des neuen OpenCms Release 9. Neben den Vorträgen der Entwickler des OpenCms waren auch Partner-Unternehmen eingeladen, um ihre Erfahrungen aus den Bereichen Social Media, Cloud Dienste und Responsive Design mit der Community zu teilen.
Zum ersten Mal schnupperten auch unsere beiden Kolleginnen Hanna (Projektleiterin) und Anna Katharina (Developerin) die OpenCms Conference-Luft und sie haben viele positive Eindrücke aus Köln mitgenommen. Die Konferenz fand im MediaPark statt, einem der attraktivsten und architektonisch herausragendsten Standorte Kölns, der damit einen excellenten Rahmen für die Veranstaltung bot. Damit war auch für reichlich interessante Abwechslung in den Pausen gesorgt wie bspw. mit der Bernd und Hilla Becher-Ausstellung.
An folgenden Sessions haben unsere Kolleginnen teil genommen:
Neues in OpenCms 9
Zunächst wurde das Demo-Projekt vorgestellt, das mittlerweile ein responsives Design besitzt. Außerdem sind einige neue Module zur Demo hinzugekommen wie Slider, Image Galleries und weitere dynamische Listen. Besonders hervorgehoben wurde das Klon-Feature, mit dem man ein bereits vorhandenes Modul klonen kann, ohne die zuvor bereits verknüpften Inhalte zu verlieren. Auch im Backend gab es einige kleinere Anpassungen mit neuen Icons, einem verbesserten Publish-Dialog und einer größeren Nutzerfreundlichkeit im Formeditor. Ein weiteres neues Feature sind die „Network Shares“. Diese ermöglichen es, dass Ordner des virtuellen File Systems des OpenCms als Netzwerk-Laufwerk im eigenen Betriebssystem genutzt werden können.
Das Update von Version 8.5 auf Version 9 soll sehr einfach funktionieren. Der Praxis-Test bleibt abzuwarten – das Release wird erst Ende Oktober 2013 zum Download bereit stehen.
OpenCms-Partner stellen ihre Lösungen vor
1. OpenCms at paf.com: content distribution in a fully automated release process
Ville Komulainen arbeitet für eine finnische Online-Gaming Website. Da sowohl die Spiele, als auch die redaktionellen Inhalte der Website auf einem System liegen, aber viele Menschen daran arbeiten müssen, hat jedes Team seine ganz eigene Entwicklungsumgebung. Um jedoch in regelmäßigen Abständen Releases zu veröffentlichen, muss das System diese Releases einwandfrei deployen können. Dies ist besonders wichtig, da die Website mit dem Geld der Nutzer interagiert; sie ist quasi eine Bank. Aus diesem Grund hat die Firma ein sehr kompliziertes System entwickelt, das automatisiert die Veröffentlichung der Releases abwickelt.
2. Outsourcing OpenCms Template Design
Dieser Vortrag wurde von dem Japaner Yuta Aoki (Ubicast) gehalten und hat für reichlich Diskussionen gesorgt. Grundsätzlich ging es ihm darum, zu erzählen, welche Erfahrungen er und seine Firma beim Outsourcing des Template Designs für ihre Website gemacht haben und was sie daraus lernen konnten. Veranschaulicht hat er das mit Hilfe von Folien, die Probleme und Lösungsempfehlungen zeigten. Eine Aussage war, dass Designs zu teuer seien und der Lösungsvorschlag war, Designer über sog. “99ers”-Websites (Seiten mit Festpreisen wie $299) zu engagieren. Des Weiteren ging es darum, Kriterien für gute Designer-Arbeit zu finden und diese als Guidelines niederzuschreiben. In der Diskussion stimmten die meisten zwar zu, dass es gute Designer zu günstigen Preisen und auch schlechte Designer zu teuren Preisen gibt, aber es gibt eben auch günstige UND gute Designer. Das einhellige Fazit war jedoch, dass das Entscheidende bei der Zusammenarbeit zwischen Designer und Programmierer die Kommunikation ist, um ein gutes und preiswertes Projekt zu realisieren.
3. Social Connect for OpenCms Portal
Helmut Manck, CEO bei eonas IT-Beratung und -Entwicklung GmbH, stellte in seinem Vortrag eine von seinem Unternehmen entwickelte Erweiterung für OpenCms vor, die sich mit Social Media Funktionalitäten beschäftigt. Zunächst einmal wurden dabei die am meisten verbreiteten und beliebtesten Social Media Features beschrieben und dann analysiert, welche dieser Funktionalitäten im OpenCms Anwendung finden könnten. Da das OpenCms auch oft in Intranet-Projekten zum Einsatz kommt, wurde nach Alternativen gesucht und damit verglichen. Das Unternehmen hatte versucht, eine ähnliche Funktionalität wie die des “Business Social Networks” Yammer für das OpenCms zu entwickeln, in der jedoch alle verwendeten Tools das System mit Informationen füttern. So kann man beispielsweise nach einer Person suchen und bekommt Informationen aus allen im Unternehmen verwendeten Tools. Realisiert wurde dies mit Hilfe der RSS-Feeds aus den einzelnen Tools und SOLR-Queries. Das Open Source Projekt steht Interessierten auf Github zur Verfügung.
4. A technical approach to OpenCms responsive web design
Inhalt dieses Vortrags von Henning Treu, IT Consultant bei der codecentric AG, war es, wie mit Responsive Web Design die Nutzer besser erreichbar sind, aber damit auch der Workflow zur Entstehung einer Website gundlegend verändert wird. Um Responsive Web Design (RWD) umzusetzen, müssen alle Teilnehmer des Workflows entsprechend mitarbeiten. Ein großer Vorteil des RWD ist die Übermittlung von Bildern. Wird die Website in einem Desktop Browser mit schneller Internetverbindung angezeigt, stellt die Übertragung von Bildern in hoher Auflösung normalerweise kein Problem dar, wohingegen mobile Geräte wie Smartphones nicht über eine so hohe Bandbreite verfügen und dementsprechend länger für das Laden einer Website benötigen. Henning Treu stellte eine Technik vor, durch die das OpenCms den Ansatz des RWD auf Bilder anwenden kann, sodass die Website auch auf mobilen Geräten schnell geladen und dargestellt wird und so die User glücklich macht. In seinem Ansatz befindet sich eine Action-Klasse im OpenCms, die das Bild, sobald es hochgeladen wird, verarbeitet und aus dem Bild drei Bilder in verschiedenen Größen/Qualitäten generiert und im VFS (Virtual File System) speichert. Das Problem dieses Lösungsansatzes ist jedoch leider, dass dieser Vorgang relativ langsam abgewickelt wird, sodass es durchaus 10 Minuten in Anspruch nehmen kann, bis die Bilder verfügbar sind. Dadurch erscheint der Ansatz auch im Falle einer großen Anzahl Bilder relativ problematisch. Das Fazit dieses Vortrags war also eher enttäuschend, da sich scheinbar noch kein optimaler technischer Lösungsansatz im OpenCms für RWD gezeigt hat.
5. OpenCms all dressed up: styling your websites with themes
Dieser Vortrag sollte eigentlich von Sebastian Bolt und Robert Diawara gehalten werden, jedoch war nur Erstgenannter anwesend, weshalb leider auf technische Fragen verzichtet werden musste. Thema des Vortrags war die Vorstellung des von componio entwickelten Produkts “SkinnDriva”. SkinnDriva ist ein OpenCms Modul für die Frontend-Generierung. Es zeichnet sich durch hohe Flexibilität aus, da verschiedenste Frameworks wie Bootstrap, Grid360 oder Bootstrap genutzt werden können und Ressourcen automatisch gepackt, aber seperat bearbeitet werden können. Die Entwickler sehen in der Nutzung von SkinnDriva auch eine Stärkung der Vorteile von OpenCms am Markt, da das User-Interface-Design einfacher angepasst werden kann und flexibler ist als in vielen anderen CMS. Um SkinnDriva nutzen zu können, muss das Paket heruntergeladen und mit drei Modulen in das OpenCms installiert werden. Das “Commons”-Modul dient der Kompatibilität mit anderen Frameworks wie Bootstrap. Das “Core”-Modul stellt Formatter, Taglibs und die grundsätzliche Funktionalität bereit. Das “Base”-Modul stellt bereits eine Vorauswahl an Modulen wie einem Artikel-Modul bereit, die genutzt und nach Belieben angepasst werden können. Nachdem das Template registriert, erstellt und die Formatter angepasst sind, kann SkinnDriva genutzt werden. Zudem will Componio in Zukunft eine Art Community anbieten, in der Nutzer ihre Themes anderen zur Verfügung stellen können.
Ob comspace einen Nutzen aus SkinnDriva ziehen kann, ist abzuwarten. Leider existierte am Präsentationstag noch keine Demo und auch keine Community-Website. Die Zuhörer konnten also nur einer sehr abstrakten Theorie lauschen. Diese hörte sich vom Prinzip sehr ähnlich an wie die bereits bei comspace für die Frontend-Entwicklung genutzten Tools und Techniken. Für die Neugierigen ist SkinnDriva für OpenCms unter www.skinndriva.com verfügbar.
Und welche interessanten Begegnungen gab es noch?
Unsere beiden Kolleginnen tauschte sich u.a. mit der Agentur 3m5 aus Dresden über ihre Erfahrungen mit OpenCms aus. Ebenfalls sehr angenehm haben sie die Bekanntschaft mit einem Entwickler einer Schweizer Bank empfunden. Er war sehr erfahren im Umgang mit dem OpenCms, da er seit vielen Jahren damit arbeitet, und konnte viele interessante Anekdoten bezüglich der Zusammenarbeit zwischen Entwicklern, Designern und Marketing erzählen.
Besonders beeindruckend zu erfahren war, dass das Team, das das OpenCms entwickelt, aus nur 8 Personen besteht: 6 Entwickler, Sektretärin und Chef. Das Team entwickelt nicht nur, sondern setzt auch noch Projekte für Kunden um und finanziert so den Unterhalt seiner Mitarbeiter.
Das Fazit: Die Atmosphäre im MediaPark war angenehm, die Veranstaltung mit Rund-um-Verpflegung vom OpenCms-Team gut organisiert und die Vorträge äußerst lehrreich. Die OpenCms „Überraschungstüte“ mit verschiedenen nützlichen Werbemitteln und vielen Gummibärchen als Pausensnack hat ebenfalls zur guten Erinnerung an die beiden Tage beigetragen;). Wir hoffen, nicht das letzte Mal an den OpenCms Days teilgenommen zu haben!
Wir bewahren uns hier ein wenig Randgruppe – auch im Unternehmens-Leitbild
…und warum gemeinsam arbeiten und dann feiern zu mehr führt als „nur“ feiern.
Letzte Woche fand einer der erhebendsten und produktivsten Workshops statt, an denen ich seit langem teilnehmen durfte:
Der erste comspace Mitarbeiter-Workshop zur Entwicklung des neuen Unternehmens-Leitbildes
comspace hat sich in den letzten Jahren stark weiter entwickelt. Sowohl, was die Anzahl der Mitarbeiter/innen angeht als auch die Ausrichtung des Unternehmens. Damit auch zukünftig alle an einem Strang und v.a. in die gleiche Richtung ziehen können, hat sich unsere Geschäftsleitung gemeinsam mit den Führungskräften vorgenommen, ein Leitbild zu formulieren, das Mitarbeitern, Kunden und Partnern verdeutlicht, was comspace ist und was comspace besonders macht, welche Ziele sich comspace gesetzt hat und auf welchen Wegen comspace diese Ziele erreichen möchte.
Seit einigen Monaten wird durch das Führungsteam an den Kernpunkten gearbeitet. In dem Workshop sollten nun alle Mitarbeiter die Gelegenheit bekommen, diese Kernpunkte mit Leben, ihren Ansichten und Erfahrungen zu füllen.
Ziel war dabei, eine aktive Mitgestaltung der Firma durch die Mitarbeiter zu ermöglichen, damit Akzeptanz für das kommende Leitbild zu schaffen und einen Kulturwandel zum „Mitmachen statt folgen“ voranzutreiben.

Das externe Trainerteam stellte sich und die an diesem Tag angewandte Methode vor und erklärte uns, was ein (Unternehmens)-Leitbild überhaupt ist:
Was ist ein Leitbild
Letztendlich hat jeder ein persönliches Leitbild – ob bewusst oder unbewusst – das sich aus Werten, Prinzipien und Normen zusammen setzt. Die zentrale Funktion eines bewusst aufgebauten und gewählten Leitbildes ist es, Orientierung zu schaffen. Besonders in Organisationen und Unternehmen, wo man viele individuelle Menschen „unter einen Hut bringt“, soll das Leitbild interne Fragen beantworten:
- „Wofür stehen wir als Gemeinschaft?“
- „Was wollen wir gemeinsam erreichen?“
- „Welche Werte und Prinzipien sollen unser Handeln leiten?“
Doch auch nach außen kommuniziert ein Leitbild die Antworten als Botschaften. Es hilft dabei, Geschäftspartnern, Kunden und solchen, die es werden wollen, einen Anhaltspunkt zu geben, ob und wie sich mit dem Unternehmen zusammen arbeiten lässt.

Zudem kann ein Leitbild sowohl positiver Ausgangspunkt als auch Bestandteil für Veränderungsprozesse im Unternehmen sein. Je nachdem wie und von wem es entwickelt wurde, in unterschiedlichen Ausprägungen.
In unserem Fall bei comspace ist die idealste Form der Leitbild-Entwicklung gewählt worden:
Das Leitbild entsteht durch Geschäftsleitung, Führungskräfte und Mitarbeiter gemeinsam und wird begleitet durch ein Coaching-Team. So können bereits in der frühen Phase Einflüsse und Meinungen aller Mitarbeiter aufgenommen werden, statt dass Menschen vor „vollendete Tatsachen“ gestellt werden.
Entwicklung der Leitbild-Inhalte
Nach dieser Einführung ging es direkt ans Eingemachte (und die Führungskräfte verließen den Raum, damit die Mitarbeiter völlig unbefangen über die Fragestellungen diskutieren und an ihnen arbeiten konnten):
Geschäftsführer Michael Steinfort und Head of Development Michael Seidel führten in das „was bisher auf Führungsebene geschah“ ein und stellten die Begriffe vor, um die es im folgenden World-Café-Workshop gehen sollte:
- Fairness
- Transparenz
- Professionalität
- Verantwortung
- Erfolg
Hinzu kamen noch die Fragen „Welche Oberbegriffe sollten noch mit ins Leitbild aufgenommen werden?“ und „Worauf sollten wir bei der Umsetzung des Leitbildes achten?“
Auf den World-Café Workshop-Tischen lagen beschreibbare Tischdecken, die wir während der jeweils 20-Minuten Workshop-Runden mit unseren Diskussionsergebnissen beschrifteten. Jede Mitarbeiterin und jeder Mitarbeiter ging nach einer Runde, an deren Ende die Kernaussage der Diskussion an eine Pinnwand geheftet wurde, nach dem Zufallsprinzip zum nächsten Tisch, sodass jeder einmal an jedem Tisch teilnehmen und seine Ideen und Meinungen zu den Leitbildbegriffen und -Fragen einfließen lassen konnte.
Nach guten 3 Stunden intensiver Arbeit stellten wir unsere Ergebnisse vor:
Fairness
Eine Kernkompetenz für Fairness, die sich in den Workshop-Runden herausstellte war, „sich in die Lage anderer hineinversetzen zu können“. Dementsprechend sollte in das Leitbild einfließen, dass wir einen ehrlichen und emphatischen Umgang miteinander pflegen und sowohl im internen Umgang miteinander, wie selbstverständlich auch im Umgang mit Kunden und Partnern auf Augenhöhe agieren.
Transparenz
Neben einigen Vorschlägen, wie wir unseren internen Wissensfluss in Wiki, Microblogging und Flurfunk noch verbessern können, war vor allem der offene und konstruktive Umgang mit Fehlern und transparente Entscheidungsfindung zu nennen, um schnell Lösungen zu erarbeiten und einen gezielten Informationsfluss zu ermöglichen – sowohl intern als auch extern.

Professionalität
Die Wikipedia sagt zum Begriff Professionalität: „…Dieser Begriff wird ebenfalls zur Beschreibung der Qualität eines Produktes verwendet, insbesondere die Eignung als zuverlässiges Werkzeug zur Berufsausübung (beispielsweise professionelle Software)“.
Hier gibt es mehrere Schnittmengen mit unseren Begriffsdefinitionen und darüber hinaus zahlreiche Verbindungen zu allen anderen Begriffen. So wurden Stichworte genannt wie professioneller Umgang mit Empathie, der einige Bereiche der Diskussionen zum Begriff Fairness streifte, ebenso wie Dokumentation und effektive Kommunikation, die bereits im Zusammenhang mit Transparenz fielen.
Ein wesentlicher Punkt, der sich unter dem Label Professionalität im Zusammenhang mit comspace herauskristallisierte, waren unsere Wissensautorität und technische Erfahrung, die im Umgang mit unseren Kunden im Verlaufe von Beratung und Konzeptionierung zu extrem guten Fragen führen. Mit diesen können wir unsere Kunden zum einen leiten, zum anderen ihnen aber auch gegebenenfalls zu einem „Nein“ raten, wenn wir absehen können, dass sich eine Lösung dadurch nachteilig entwickeln würde.
Verantwortung
Einer der am weitesten gefassten Begriffe. Hier wurden recht allumfassende Aussagen wie „Wir handeln (eigen)-verantwortlich“ oder „Wie gehen verantwortungsvoll mit Ressourcen des Unternehmens und unserer Kunden um“ genannt.
Aber es ging auch stark in Details. Zum Beispiel haben sich unsere Auszubildenden dafür stark gemacht, ein eigenes – selbstverantwortetes – Projekt zu starten, bei dem sie von einem Entwickler und einem Projektmanager betreut werden.
In diesem Zusammenhang wurde auch der Wunsch geäußert, ein pro-bono Projekt auf die Beine zu stellen, an dem wir State-of-the-Art-Technologie erproben und Erfahrungen sammeln können, die sich in produktiven Kundenprojekten nicht machen lassen.
Erfolg
Interessanterweise war dieser Begriff ein Testballon, wie ich hinterher erfuhr, der nicht zum vorher festgelegten Begriffs-Spektrum gehörte, um ein Gefühl dafür zu bekommen, wie wir als Mitarbeiter zu unternehmerischen Erfolg stehen und was für uns als Einzelnen und als Gemeinschaft Erfolg eigentlich bedeutet.
Dabei kam vor allem die Erkenntnis heraus, dass comspace-Erfolg ganz stark und direkt auf dem Kundenerfolg basiert und damit auch der individuelle Mitarbeiter-Erfolg eng an das gute Gelingen der Kundenprojekte geknüpft ist.
Intern und individuell haben wir festgestellt, dass wir noch viel häufiger über unsere eigenen Erfolge sprechen können und dieses miteinander teilen von Erfolgen stärker in die Unternehmenskultur einfließen sollte.
Begriffe, die noch fehlen im Leitbild
Diese Präsentation war zum einen die umfangreichste – war hier die Fragestellung ja auch sehr offen, wie auch die humorvollste – lieferte sie schließlich den Titel für diesen Artikel und damit auch das wichtigste Stichwort auf die Eingangsfrage:
Miteinander!
„Wir sind Leute, die sich ein wenig Randgruppe bewahren“ lautete das Originalzitat aus der Präsentation. Und sagt soviel über comspace als Unternehmen aus:
Bei uns gibt es Quer-Denke und -Köpfe. Individualisten, die exzellent in dem sind, was sie einzeln tun und daraus im Miteinander Leistungen und Lösungen für unsere Kunden entwickeln, die es so am Markt nicht gibt.
Aber auch der Umgang miteinander ist ein ganz besonderer. Um es mit einem weiteren Zitat aus der Präsentation zu sagen: „Wir ziehen Euch ganz schnell vom förmlichen Respekt auf den persönlichen Respekt hoch.“
Neben den bereits unter Verantwortung angesprochenen pro-bono und Open Source Projekten, um auch mal „diesen neuen heißen Scheiss testen zu können“, ging das Thema Miteinander vom Wunsch, weitere gemeinsame Workshops und KnowHow-Austausch zu veranstalten, hin zu dem letzten Thema:
Wie soll das Leitbild umgesetzt werden?
Die Individualität von comspace muss erhalten bleiben – das war hier die Kernaussage, in der strategische Ausrichtungsfragen zur angestrebten Unternehmensgröße ebenso stecken wie der Umgang mit einem zukünftigen Leitbild. Was soviel bedeutet wie: Wir erhalten uns unsere ostwestfälische Bodenständigkeit statt amerikanisch-esoterischer Company-Sekte mit Motivations-Liedchen zu werden.
Zur praktischen Umsetzung wurden die Aussagen dahingehend verdichtet, dass das Leitbild von comspace Raum und Zeit für regelmäßige Selbst-Reflektion bieten sollte, damit es sich in einem dynamischen Prozess weiter entwickelt und die Geschäftsleitung eine faire Umsetzung des Leitbildes gewährleisten kann.
Damit schloss sich der Kreis wieder beim ersten unserer Werte: Der Fairness.
Abschließende Worte der Geschäftsführung
Nach den Präsentationen der Ergebnisse ergriffen die Führungskräfte Michael Steinfort und Michael Seidel noch einmal das Wort und bedankten sich zunächst für die konstruktiven Ergebnisse der schweißtreibenden Diskussionen (Ja, es musste mehrfach gelüftet werden bei knapp 50 Personen im Raum *g*) und bestätigten abschließend noch einmal, wie sehr sich die Ergebnisse der Mitarbeiter mit den voran gegangenen Gedanken der Führungskräfte deckten.
Zum einen bewahrheitete sich die Befürchtung, Geister zu rufen, die man nicht mehr los wird in keinster Weise.
Zum anderen zeigte man sich sehr überrascht, wie hoch aufgehängt verantwortungsvoller Umgang mit Unternehmensressourcen und wie stark ausgeprägt das unternehmerische Denken der Mitarbeiter ist.
In den nächsten Wochen werden die Ergebnisse des Workshops nun im Detail ausgewertet und in die weitere Entwicklung des Unternehmens-Leitbildes von comspace übertragen, damit sich sowohl introvertierte Mitarbeiter wie auch extrovertierte im weiter zu gehenden Weg wieder finden und damit die Strategie des Unternehmens mit umsetzen, damit wir gemeinsam unsere Ziele erreichen.
Ach ja – eine Sache noch:
Wir stellten in unterschiedlichen Gesprächsrunden fest, dass solche Workshops, in denen man zuerst gemeinsam arbeitet (und eben in Teams zusammenarbeitet, die sich sonst im Arbeitsalltag eines 60-Mitarbeiter/innen-Unternehmens nicht zusammen kommen) und danach zusammen feiert mindestens genauso häufig statt finden sollten wie reine Feier-Events. Wir haben uns durch den aktiven Austausch und das zufällige Wechseln von Gesprächsgruppe zu Gesprächsgruppe sehr viel besser kennen und über die „Seele des Unternehmens“ mehr gelernt, als das bsw. bei einer Weihnachtsfeier der Fall ist.
Unterstützt wird comspace bei der Entwicklung des Unternehmens-Leitbildes durch das großartige Trainerteam Achim Klatt und Marc Jürgen von Tun&Praxis.
Google Webmaster Tools: Serverfehler
Ein sogenannter Serverfehler bedeutet, dass der Googlebot eine Unterseite – oder sogar die komplette Seite – nicht abrufen konnte und für eine Abfrage innerhalb eines festgelegten Zeitlimits keine Rückmeldung erhalten hat oder der Zugriff auf die gewünschte URL wurde verweigert. Somit wird der Googlebot genötigt, die Anfrage abzubrechen.

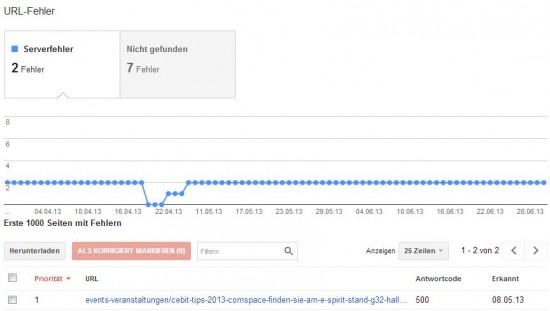
In der obigen Grafik wird beispielhaft dargestellt, wie dem Anwender über die Google Webmaster Tools mitgeteilt wird, dass eine URL der eigenen Website einen Antwortcode 500 liefert und dieses Problem am 08. Mai 2013 erkannt wurde.
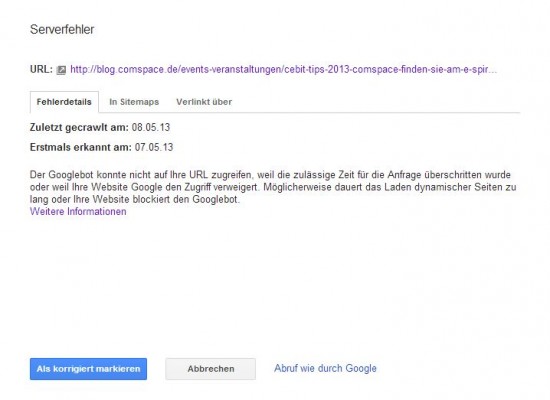
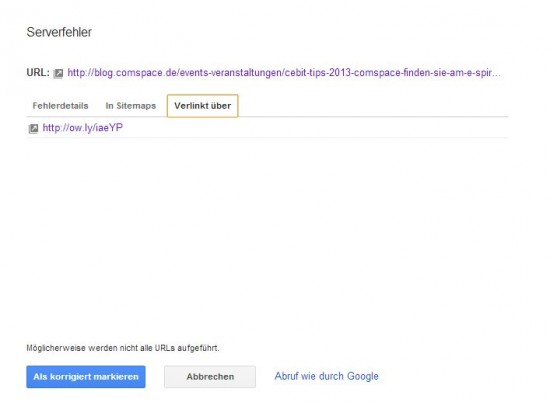
Um mehr Details zu der entsprechenden URL zu erfahren, reicht ein Klick auf diese URL, um das nachfolgende Popup zu öffnen.

Die Fehlerdetails sind eindeutig – der Googlebot hat bereits am 07.05.2013 versucht, besagte URL aufzurufen und konnte diese bzw. durfte diese URL möglicherweise nicht aufrufen. Eine weitere Überprüfung seitens der Suchmaschine Google erfolgte am 08.05.2013 – denn auch Google weiß, dass eine Website kurzfristig ausfallen kann und daher wird durch einen weiteren Versuch überprüft, ob das Problem weiterhin vorhanden ist.
Step 1: Warum geht die URL nicht
Im ersten Schritt gilt es für den Anwender zu überprüfen, warum diese URL für den Suchmaschinen-Bot nicht zu erreichen war bzw. warum genau diese Seite einen Antwortcode 500 liefert. Der Antwortcode 500 ist per Definition ein „Sammel-Statuscode“ für unerwartete Serverfehler.
Der comspace-Blog basiert auf WordPress. Anhand der URL ist zu erkennen, dass eine Vorschau-URL generiert wurde, die für den Google-Bot erreichbar war bzw. ist. Wenn die URL in einem aktuellen Browser abgerufen wird, so erhält der Anwender die Nachricht „Du hast nicht die erforderlichen Rechte, um die Entwurfsvorschau zu sehen.“ Im Fall von WordPress kann dies zwei Ursachen haben: Entweder ist der Link für die Entwurfsvorschau bereits abgelaufen oder eben der Anwender ist nicht angemeldet und kann dem entsprechend den Inhalt nicht lesen – aus Sicht des Anwenders eigentlich kein Problem. Das eigentliche Problem ist aber, dass hier eine URL der Suchmaschine zugänglich gemacht wurde, obwohl diese für die Suchmaschinen nicht bestimmt ist.
Step 2: Wie wurde die URL den Suchmaschinen zugänglich gemacht?
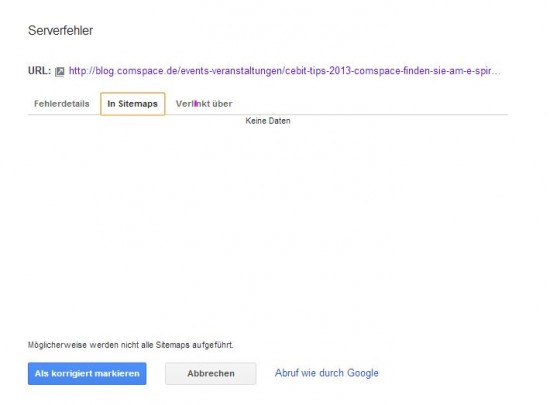
Dazu bieten die Google Webmaster Tools im gleichen Popup zwei Navigationspunkte namens „In Sitemaps“ und „Verlinkt über“. Im ersten Navigationspunkt kann überprüft werden, ob die Vorschau-URL beispielsweise in einer XML-Sitemap eingebunden ist und dem entsprechend von den Suchmaschinen wahrgenommen wird. Wie die nachfolgende Grafik beweist, ist diese URL zumindest nicht in der eingebunden XML-Sitemap enthalten.

Der nächste Navigationspunkt erlaubt dem Anwender, die externen Verweise auf diese URL zu überprüfen und wie sich zeigt, wurde mittels Short-URL Dienst „ow.ly“ eine verkürzte URL zur einfachen Verbreitung der Vorschau erzeugt.

Bei der Überprüfung des externen Links erkennt man, dass dieser auf die obige Vorschau-URL weiterleitet. Es obliegt dem Anwender nun eine Lösung für dies Problem zu finden.
Lösungsansätze
Die Probleme sind grundsätzlich immer individuell und dem entsprechend gibt es keine pauschale Lösung, die sich auf jeden Serverfehler bzw. Antwortcode im Bereich 5xx übertragen lässt. Hinsichtlich der obigen Problematik gibt es einige Lösungsansätze, mit denen versucht werden kann, den seitens der Google Webmaster Tools angezeigten Serverfehler zu beheben.
URL weiterleiten
Sinnvollerweise sollte die URL auf den entsprechenden Artikel weitergeleitet werden – dazu kann eine Weiterleitungsregel (301 Redirect) in die htaccess eingebunden werden. Alternativ gibt es bei einigen Content Management Systemen eine Reihe von Plugins, die gerade für unerfahrene Nutzer in sehr einfacher Form die Möglichkeit bieten, bei Bedarf Weiterleitungen (301, 302, 307) zu erstellen.
Was tun, wenn kein Artikel existiert?
Häufig wird der Fehler gemacht, dass bei Artikeln, die nicht (mehr) existieren, die URL mittels einer Weiterleitung auf die Startseite umgeleitet werden. Dies sollte grundsätzlich vermieden werden, damit Suchmaschinen die Startseite nicht als allgemeine 404-Fehlerseite einstufen.
Im Idealfall wird eine URL auf einen neuen identischen Artikel weitergeleitet. Ist diese Möglichkeit nicht gegeben, empfiehlt es sich einen Redirect auf die nächst höhere Hierarchie-Ebene zu setzen.
Wenn aus irgendwelchen Gründen keine Weiterleitungen erstellt werden, ist es zwangsläufig notwendig, eine 404-Fehlerseite zu erstellen. Eine 404 Fehlerseite sollte grundsätzlich als Anleitung für den Nutzer dienen und ihm die Möglichkeit bieten, weiterhin mit einer Website zu arbeiten – dies kann durch Vorschläge geschehen („Meinten Sie vielleicht…?“). Auch bei einer 404 Fehlerseite gilt es den Nutzer abzuholen und ihn zu dem für ihn relevanten Inhalt zu geleiten.
URL sperren (Robots.txt)
Der Zugriff auf einzelne Dateien, Verzeichnisse sowie URLs kann für die Suchmaschinen-Bots (auch Robots) mithilfe einer „Robots.txt“ eingeschränkt werden. Bevor eine Website gecrawlt wird, überprüfen sogenannte Robots der jeweiligen Suchmaschinen, ob Einschränkungen für die Website bestehen. In der Regel übernehmen die meisten Suchmaschinen beim Crawl-Vorgang die Einschränkungen und besuchen die „gesperrten“ Inhalte nicht.
Zusätzlich kann in den Google Webmaster Tools unter „Google Index ->URLs entfernen“ die entsprechende URL eingetragen werden. Dadurch wird diese in der Regel schneller aus dem Index entfernt.
So einfach die Methode auch klingt, schützt diese nicht 100 % davor, dass die URL wieder in den Index aufgenommen wird. Sofern andere Websites auf die entsprechende URL verlinken, kann der Fall eintreten, dass diese zumindest teilweise in den Suchindex aufgenommen wird – dabei wird der Titel der Seite übernommen, allerdings die Meta-Description aufgrund der vorhandenen Robots.txt nicht.
Lösung – noindex
Es gibt eine funktionierende Lösung, sofern die Robots.txt genutzt wird und die Seite dauerhaft aus dem Index entfernt werden soll – das Zauberwort nennt sich Meta-Robots mit dem Wert „noindex“.
Einige CM-Systeme sind in der Lage, von Haus aus die Meta-Robots zu bearbeiten. Bei WordPress kann dies unter anderem durch den Einsatz eines Plugins gelöst werden – setzt aber dann auch voraus, dass die Seite tatsächlich existiert.
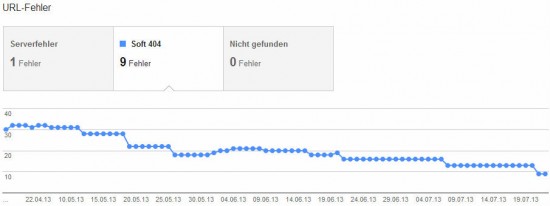
Google Webmaster Tools: Falsche 404-Fehler (Soft 404)
In den Google Webmaster Tools gibt es eine Unterscheidung zwischen „Seite nicht gefunden“ und sogenannte „falsche 404-Fehler“.
Wenn eine angeforderte Seite nicht vorhanden ist, wird seitens des Servers in der Regel ein 404-Fehler (Seite nicht gefunden) zurückgegeben. Mithilfe des Antwortcodes wird dem Browser (bzw. dem Client/Anwender) wie auch den Suchmaschinen mitgeteilt, dass angefragte Inhalte nicht existieren – dem entsprechend kann der Inhalt auch weder gecrawlt noch indexiert werden.
Wenn allerdings kein 404-Antwortcode zurückgegeben wird, dennoch eine 404-Inhaltsseite dem Anwender angezeigt wird, nennt sich dies „Soft 404“ bzw. „Falscher 404-Fehler“.

Das bedeutet, nur weil eine Seite „Seite nicht gefunden“ anzeigt, bedeutet dies nicht, dass es sich um eine echte 404-Seite handelt – damit diese auch als 404-Seite erkannt wird, ist es zwingend notwendig einen entsprechenden HTTP-Antwortcode zu übermitteln.
404-Softfehler behindern das Website-Crawling
Webseiten und Inhalte sollen im Sinne des Website-Betreibers so schnell wie möglich in den Index aufgenommen werden. Allerdings können sich sogenannte 404-Softfehler als Tempobreme für den Suchmaschinen-Crawler entpuppen.
Suchmaschinen-Crawler gehen bei 404-Softfehlern davon aus, dass sich unter der URL relevante Inhalte befinden könnten, da die Inhalte nicht eindeutig als 404-Fehler klassifiziert werden konnten. Dadurch läuft der Website-Betreiber Gefahr, dass neue Inhalte erst später erfasst werden, da sich der Suchmaschinen-Crawler für die 404-Softfehler interessiert. Des bedeutet auch, dass die eigentlichen 404-Softfehler seitens der Suchmaschinen indexiert werden.
Google empfiehlt beispielsweise die Verwendung der Antwortcodes 404 für „Seite nicht gefunden“ und/oder 410 für „die Seite/der Inhalt wurde gelöscht“.
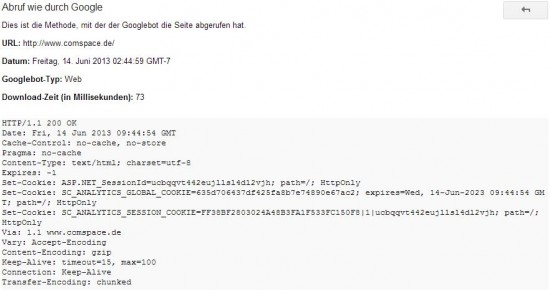
HTTP-Antwortcode überprüfen
Es gibt sicherlich das ein oder andere Tool und Browser-Addon (z.B. Firebug), das die Möglichkeit schafft, sich den HTTP-Code einer Seite ausgeben zu lassen. Aber mithilfe der Google Webmaster Funktion „Abruf wie durch Google“, die bereits im Artikel „Beschleunigte Indexierung durch die Google Webmaster Tools“ beschrieben wurde, kann eine Seite aus Sicht der Suchmaschine heruntergeladen werden – womit auch direkt geklärt wird, wie der Google-Crawler diese Seite tatsächlich sieht.

Fazit und Empfehlung
Wie eigentlich bei jeder Fehlermeldung hinsichtlich der Crawling-Ergebnisse in den Google Webmaster Tools ist auch bei den einfachen 404-Softfehlern eine regelmäßige Kontrolle notwendig – nicht immer ist die Suchmaschine Google so heroisch und weist uns im Detail auf die Fehler und Probleme einer Website hin.
Nach Behebung der Probleme gilt es, diese auch in den Webmaster Tools als korrigiert zu markieren, damit die Inhalte bzw. URL zeitnah von der Suchmaschine untersucht werden kann.
Zwei Tage dmexco als Erstaussteller – wir ziehen Bilanz
Nach zwei Tagen dmexco sind wir um neue Messe-Erfahrungen reicher – schließlich war dies unsere 1. dmexco als Aussteller. Mit über 700 Ausstellern (+ 25% ggü. 2012) ist die dmexco in Köln die größte Online Marketing Fachmesse und Konferenz.
Die wachsende Anzahl in- und ausländischer Fachbesucher, in diesem Jahr über 26.000, machte sich überall in den drei Messehallen und auch auf unserem Stand in Halle 7 auf der Sitecore Experience Lounge deutlich bemerkbar: die Gänge waren stets gut gefüllt und der Geräuschpegel messetypisch hoch.
Sitecore Experience Lounge als Partnerstand mit erfolgreichem Vortragsprogramm

Von den Besucherströmen profitiert haben in jedem Fall die Kurzvorträge am Sitecore-Stand zu Themen rund um Web Content Management, Mobile & Social, Customer Experience sowie Analytics & Customer Intelligence, die von Mitarbeitern von Sitecore, weiterer Sitecore-Partner und unseren Kollegen über den ganzen Tag verteilt am Stand gehalten wurden. Zu den bereits im Vorfeld angemeldeten Gästen kam jeweils eine erfreuliche Anzahl Zuhörer aus dem Laufpublikum hinzu.
Unser Geschäftsführer Michael Steinfort präsentierte die Vorteile workflow-optimierter Prozesse für komplexe und multilinguale Websites mit dem Sitecore CMS. In einem zweiten Vortrag erläuterte er, wie Websites mit Hilfe von Responsive Web Design und alternativ durch die Entwicklung einer Mobile-Website, unterstützt durch intelligente Sitecore-Module wie den mobile Device-Detector, kompatibel und user-freundlich für Tablets und mobile Devices gemacht werden können. (Bei Interesse senden wir Ihnen die Vortragspräsentationen gerne zu. Bitte schreiben Sie in diesem Fall eine E-Mail an anke.lorge@comspace.de oder hinterlassen Ihre Mailadresse in einem Kommentar.)

Den dritten comspace-Impulsvortrag lieferte unser Social Media Manager Alex Kahl. Dass sein Thema „Social Media: Die Website als Zentrum Ihrer Social Media-Strategie“ einen Nerv des aktuellen Unternehmensinteresses traf, zeigten die konkreten Nachfragen der zahlreichen Zuhörer.
An unserem Partnercounter informierte unser Standteam darüber hinaus Messebesucher im persönlichen Gespräch über die Möglichkeiten, Websites auf Basis von Sitecore effizient zu steuern, zielgruppenrelevante Inhalte auf Basis des Nutzerverhaltens automatisiert auszuliefern und die Website mit anderen Marketingkanälen zu verknüpfen.
Gern haben wir auch die Gelegenheit zum direkten Austausch mit den Sitecore-Kollegen wahrgenommen. Besonders die persönliche Demo des neuen Sitecore-Release 7.0 war für meinen Kollegen Alex Kahl und mich sehr spannend.
Und was bot die dmexco außerhalb der Sitecore Experience Lounge?
Hauptsächlich marketinggetriebene Aussteller mit Dienstleistungen rund um Advertising, Targeting, Content, Web-Controlling, E-Commerce, Apps, Mobile Shopping und E-Marketing boten ihre Dienstleistungen, Tools und Technologien an.
Neben einigen unserer Partner wie Inxmail und Hybris und Branchenriesen wie Google (mit YouTube) und Facebook fielen uns verschiedene kleinere Aussteller mit interessanten Dienstleistungen auf.
MovingIMAGE24 bspw. liefert einen Video Manager für sichere Video-Asset-Management- und Streaming-Lösungen für Unternehmen, mit dem Videos einfach über den Web-Browser verwaltet sowie in Websites und soziale Kanäle eingebunden werden können. Das Unternehmen uberMetrics Technologies GmbH bietet eine Technologie für Media-Monitoring an und ermöglicht damit eine vollautomatische Medienbeobachtung über Hunderte von Online- wie Offline-Kanälen in Echtzeit. OnPage.org ist ein noch recht junger Anbieter von Dienstleistungen rund um das Thema SEO und Webanalyse. Der Gewinner des eco Start-Up Awards 2013 als bestes Jungunternehmen der Internetbranche zeigt mit seinem Tool Fehler und Optimierungspotentiale auf Webseiten auf, visualisiert Analyseergebnisse auch für komplexe, multilinguale Websites übersichtlich und arbeitet webbasiert.
Das Konferenzprogramm in Form von Keynotes, Vorträgen und Podiumsdiskussionen mit 450 Vortragenden aus aller Welt boten darüber hinaus jede Menge Trends, Informationen und Anregungen aus der Praxis.
Unser Fazit
Auf dem Stand unseres Partners Sitecore, der mit seinem Digital Marketing System den Unternehmen mit ihrem Bedürfnis nach integrierter Online-Marketing Kommunikation eine intelligente Lösung bieten kann, waren wir gut aufgehoben. Denn mit der Verknüpfung von CMS und digitalen Marketing-Funktionen hat Sitecore ein herausragendes Alleinstellungsmerkmal auf dem Markt. Das Standkonzept mit dem vielseitigen Vortragsprogramm ist aufgegangen – wurde dadurch doch das Laufpublikum auf den Sitecore-Stand aufmerksam, was wiederum Gelegenheit zu vielen weiterführenden Gespräche mit Interessenten gab.
Die Website als Zentrum Ihrer Social Media-Strategie – dmexco Vortrag Sitecore Experience Lounge
Stellen Sie sich den Weltraum vor. Irgendwo im Universum des Webs gibt es ein (im Vergleich zum großen Ganzen) kleines Sonnensystem, das Ihre Kommunikationskanäle repräsentiert. Um das Zentrum rotieren Content-Planeten wie Twitter, Facebook, YouTube, XING, Pinterest und was immer sonst Ihr Unternehmen zur Verbreitung von Inhalten nutzt, um die Kunden zu begeistern und neue Leads und Geschäftsabschlüsse zu erzeugen.

Die Weite des Web-Universums
Schauen wir uns einfach mal ein paar Zahlen zum Web an, die uns ein Gefühl dafür geben, in welchen wortwörtlich astronomischen Bereichen wir uns eigentlich bewegen (Quelle seo-united.de):
- 246 Millionen Domain-Registrierungen
- 634 Millionen Webseiten
- 15 Millionen .de Domains
- 1,1 Milliarden Besucher auf Facebook monatlich
- 2,7 Milliarden Facebook Likes täglich
- 175 Millionen Tweets – ebenfalls täglich
- 1,2 Billionen Suchanfragen bei Google
- 5 Milliarden Instagram Fotos insg.
- 1 Milliarde Views auf „Gangnam Style“
Unsere Aufgabe im Online Marketing besteht unter anderem darin, aus diesem Wust an Interaktionen und den Aufmerksamkeitspartikeln im Web einen kleinen Teil der potenziellen Kunden auf unsere Inhalte zu ziehen.
Die einzelnen Bestandteile unserer Online-Sternen-Systeme sind dabei so individuell wie Ihre Kundenstruktur oder Ihr Produktportfolio. Jeder „Social-Web-Planet“ funktioniert nach seinen eigenen Naturgesetzen, zieht seine eigene Zielgruppe an und hat seine eigenen Regeln für die Darstellung von Inhalten. Doch eines haben alle gemeinsam: Sie drehen sich um das Zentrum Ihres Webauftritts:
Ihre Website im Zentrum der Social Media Strategie
Ob Sie eine einzelne Firmen-Website haben, einen umfangreichen Shop, ein internationales Netzwerk aus Brand-Pages oder eine Kunden-Community: Auf Ihrer Unternehmens-Website laufen alle Ihre Kommunikations-Fäden und Interaktionen zusammen. Hier werden Unternehmensinformationen, E-Commerce-Angebote, Micro- und Landingpages angeboten und internationale, multilinguale Produkt-Informationen verwaltet. Von hier gehen alle inhaltlichen und geschäftlichen Impulse aus. Hier legen Sie weitestgehend die Regeln und Naturgesetze fest.
Und: Die Website hat wie die Sonne im Zentrum eines Sternensystems eine eigene Anziehungskraft.
Dabei ist es prinzipiell gleich, mit welchem System die Seite betrieben wird. Unsere konkreten Einsatz-Beispiele demonstrieren wir weiter unten am von uns angebotenen Sitecore CMS.
Ihre Website zieht nicht nur Besucher an. Sondern auch die bestehenden Mitarbeiter und neue Bewerber, Lieferanten und Geschäftspartner. Kunden-Feedback, Service-Fragen und Kommentare. Direkte Käufe oder Konversionen wie Newsletter-Anmeldungen oder Bestellungen von Whitepapern.
Diese Anziehungskraft kann auf unterschiedliche Art erzeugt werden:
- Durch schiere Größe und Bekanntheit – dies trifft besonders auf klassische Marken wie Coca Cola, Nike u.a. zu
- Durch einzigartige Funktionalität – an diesem Punkt befindet sich bspw. Google
- Weil „alle anderen auch da sind“ – siehe Facebook
- Durch gezieltes Decken bestimmter Zielgruppen-Bedürfnisse
- Durch lehr-, hilfreiche und unterhaltsame Inhalte
Doch was baut diese Anziehungskraft überhaupt auf?
Neben der Markenbekanntheit, USPs und einzigartigen Funktionalitäten greifen viele Eigenschaften ineinander, um eine hohe Anziehungskraft für Ihren Web-Fixstern aufzubauen.
Die zentrale „Masse“ aus der sich alles zusammensetzt ist: Content.
Auf der Meta-Ebene besteht Content ganz einfach aus Text, Zahlen, Bildern, Audio und Video. Im Detail gibt es vermutlich so viele feine Abstufungen und Abgrenzungen zwischen Inhalten, wie es Sterne im Universum gibt.
Zunächst sollte der Content natürlich auf Ihre Marke und Ihre Produkte abgestimmt sein. Die Inhalte erklären wofür Ihre Marke steht, wie und warum Ihre Produkte und Leistungen für Ihre Kunden hilfreich und begehrenswert sein können. Unterhaltungswert und Mitmach-Faktor sorgen dafür, dass Kunden sich einbringen, Inhalte weiter verteilen und Ihnen Feedback geben. Ihr Umgangston und das „Ambiente“ der Inhalte sorgt für eine emotionale Anziehungskraft: Wenn Sie in der Healthcare-Branche arbeiten, vermitteln Ihre Inhalte natürlich eine andere Gefühls- und Werte-Welt als bspw. die eines Tourismusunternehmens oder Lebensmittelherstellers.
Die Art der Veröffentlichung und Verteilung von Inhalten wirkt sich ebenfalls auf seine Anziehungskraft aus. Ihr Content sollte natürlich so lange wie möglich „wirksam“ bleiben. Demnach macht es in vielen Fällen Sinn, Inhalte in kleinere „Happen“ aufzuteilen und episodisch zu veröffentlichen, um die Erwartung beim Adressaten zu erhöhen und regelmäßig neues „Futter“ zu liefern.
Dabei macht es Sinn, unterschiedliche Kanäle auf unterschiedliche Arten zu nutzen. Bietet sich Twitter bspw. an um Multiplikatoren, Medienvertreter und Experten Ihrer Branche direkt anzusprechen, ist Facebook möglicherweise eher der direkte Weg zum Endkunden. Sogar eine mehrstufige Verteilung ist denkbar:
- Veröffentlichung eines Blogbeitrags
- Diskussion des Beitrags auf Facebook mit der Zielgruppe
- Zusammenfassung der Erkentnisse in einem Artikel auf der Website
- Verbreitung der komprimierten Erkenntnisse auf der Website via Twitter und Google+
Mit die wichtigste Eigenschaft von anziehendem Content sind die Alltagstauglichkeit für den Kunden, leichte Auffindbarkeit und Teilbarkeit und nicht zuletzt persönliche Ansprache und Spaß. Dann lassen sich die erstrebenswerten Effekte erzielen:
Welche Ziele soll anziehender Content erreichen?
Natürlich gibt es zahllose KPI, Messfaktoren und Erfolgsindikatoren, die in unterschiedlichen Abstufungen ausgewertet und erreicht werden können. Zur einfacheren Verdeutlichung möchte ich diese 5 Kern-Ziele anführen:
- Besucher auf Website bringen
- Besucher dort halten
- Anfragen, Feedback, Konversion erzeugen
- Besucher zum Teilen inspirieren
- Zu Rückkehr & Empfehlung animieren
Wie wird solcher Content erzeugt?
Auch hier könnte ich mehrere Artikel über die Planung und Erstellung von Content für die verschiedensten Zielgruppen, Kanäle und Branchen schreiben (bei Bedarf tue ich das sogar sehr gerne! Einfach einen kurzen Kommentar hinterlassen, welches Themengebiet Sie besonders interessiert) – heute möchte ich mich auf 7 zentrale Punkte konzentrieren:
- Was sollen die Kunden tun?
- Was müssen die dazu Kunden wissen und was ist darüber hinaus interessant / unterhaltsam?
- Wer sind die Kunden / Welche Personas sollen angesprochen werden?
- Content-Strategie mit Veröffentlichungs-Plan erstellen – wann wird welcher Inhalt veröffentlicht, um was damit zu erreichen?
- Inhalte erstellen
- Promotion für den Content
- Messen, erforschen & weiter entwickeln
Erforschen & weiter entwickeln der Sitecore Website
An diesem Punkt kommen wir von einer sehr allgemeinen Sichtweise zur sehr speziellen. Es gibt dort draußen unglaublich viele Werkzeuge zum Monitoring, Analysieren und Reporting für Webseiten.
In diesem Beispiel fokussieren wir uns auf die Eigenschaften und Fähigkeiten unserer „Sonne“. Dem eingangs erwähnten zentralen Fixpunkt in unserem eigenen Web-System: Dem Enterprise CMS Sitecore.
Sitecore bietet eine exzellente Kombination aus Anbindungen an externe Kanäle, Auswertungs- und Test-Werkzeugen und Möglichkeiten neuen Content zu erstellen der individuell auf identifizierte Nutzergruppen zugeschnitten werden kann, bis hin zu persönlichen Individualisierbarkeit für einzelne Kunden.
Mit dem Digital Marketing System DMS lassen sich bsw. A/B-Tests durchführen, um verschiedene Darstellungsformen, Werbe-Grafiken, Call-to-Actions und Inhaltstypen auf ihre Wirkung zu testen. In Kombination mit Erkenntnissen über das Nutzerverhalten lassen sich Konversions-Raten und deren Qualität verbessern (bspw. durch Verringerung von Rücksende-Quoten).
Sitecore bringt in der Version 7 Werkzeuge mit, durch die sich bspw. Produkte, Leistungen und Inhalte in Item-Buckets individuell zusammenstellen und als ein kontextbasiertes Inhalte-Paket anbieten lassen. Ebenso können im Backend vom Produkt-Manager zusammen gestellte Suchen als SEO-optimierte und dynamische Landingpage erzeugt und mit Zusatzinformationen versehen werden. Content Boosting sorgt dafür, dass Premium-Inhalte Ihrer Webseite prominent dargestellt werden um bspw. dafür sorgen, dass Ihre Kunden stärker und länger mit Ihren Inhalten interagieren und letztlich die Konversionsrate erhöhen.
Wie bauen wir Anziehungskraft auf Social Web Kanäle auf?
Hierfür gibt es natürlich tausende Möglichkeiten. Die althergebrachte wäre Inhalte über RSS-Feeds in die eigene Seite zurück zu holen. Über APIs (so vom Social Web Dienst angeboten) können wir individuelle Anbindungen von Sitecore an Social Web Dienste bauen.
Die interessanteste und auch für Produktmanager, die mit Sitecore arbeiten recht einfach zu lösende Möglichkeit ist, individuellen Content an Nutzer auszuliefern – je nachdem woher diese Nutzer kommen. Ein Beispiel:
Unser (noch anoynmer) Nutzer kam über einen Link auf Facebook (den einer seiner Freunde dort geteilt hat) auf unsere Seite. Sitecore erkennt im Hintergrund, dass der Nutzer von Facebook kommt und zeigt anstatt der Standard-Begrüßung „Willkommen auf unserer Website“ – eine individuelle Meldung: Hallo Facebook Nutzer! Willkommen auf unserer Website. Werden Sie doch Fan unserer Facebook-Page!“ Gefolgt von einem Like-Button.
Der Nutzer klickt auf Like, wird unser Facebook-Fan und im folgenden Surf-Verlauf auf unserer Website können wir weitere Interaktionen anbieten, mit dem wir die Bindung des Nutzers erhöhen, sie oder ihn besser kennen lernen und immer persönlich relevantere Inhalte an den Nutzer ausliefern.
Sprechen Sie uns an, wenn Sie sich für Sitecores Möglichkeiten interessieren!
Denn: Die eigene Website ist das Zentrum Ihres Web-Systems indem es Kunden anzieht, wie schon der gute alte Herr Newton wusste:
Gravitation ist nicht einfach eine gute Idee. Sie ist ein Naturgesetz.
PS: Und glauben Sie mir, als Social Media Manager und Fan des Social Web bin ich sogar ein bisschen wehmütig, einen Beitrag zu schreiben, der von meinem natürlichen „Lebens- und Arbeitsraum“ wegführt 😉 Aber die letzten 1 1/2 Jahre Arbeit bei comspace haben mir wieder vor Augen geführt, wie wichtig die eigene Webpräsenz auf lange Sicht ist, in der die eigenen Regeln gelten.
Wir sind als Partner und Referent auf dem Sitecore-Stand der dmexco
Die dmexco ist Fachmesse und Konferenz für die digitale Wirtschaft und findet am 18.9. und 19.9. in Köln statt.
Gemeinsam mit unserem Partner Sitecore sind wir dieses Jahr zum ersten Mal auf dem Stand C-056/C-058 in Halle 7 vertreten und werden uns mit 4 Vorträgen am Standprogramm beteiligen.
Wir freuen uns auf Ihren Besuch!

dmexco Vorträge Mittwoch, 18. September 2013
| Web Content Management | ||
| 10:00-10:25 | 1 Plattform, 2 Marken, 9 Länder: Erfahrungen aus einem Großprojekt Christopher Loos, Interwall Agentur für digitale Medien und Kommunikation GmbH |
|
| 11:00-11:25 | Corporate Websites: Mit Workflows mehrsprachige Multichannel-Projekte steuern Michael Steinfort, Geschäftsführer comspace |
|
| 11:30-11:55 | Weltweites Deployment von sitecore ohne eigene Infrastruktur – mit Windows Azure Joris Kalz, Technologieberater Microsoft Deutschland |
|
| Multichannel und Social Media |
||
| 12:00-12:25 | Responsive Design: Geräteoptimierte Darstellung mit Sitecore Michael Steinfort, Geschäftsführer comspace |
|
| 13:00-13:25 | Social Media: Die Website als Zentrum Ihrer Social Media-Strategie Alex Kahl, Social Media Manager comspace |
|
| Customer Experience |
||
| 14:00-14:25 | Engagement statt Newsletter Thomas Golatta, Vorstand netzkern AG |
|
| 15:00-15:25 | Wege zu effektivem, kanalübergreifendem Digital Marketing Tarek Lablack, Sitecore Deutschland GmbH |
|
| Analytics , Customer Intelligence und Strategie |
||
| 16:00-16:25 | Neue Chancen für den Kundendialog mit sitecore: Individualentwicklugen von Foren für das CRM. Ulf Frankenfeld, team neusta GmbH |
|
| 17:00-17:25 | Marketingtechnologie effektiv nutzen: Mit Customer Experience zum ROI. Timo Wolters, Sitecore Deutschland GmbH |
|
dmexco Vorträge Donnerstag, 19. September 2013 |
||
| Web Content Management | ||
| 10:00-10:25 | 1 Plattform, 2 Marken, 9 Länder: Erfahrungen aus einem Großprojekt Christopher Loos, Interwall Agentur für digitale Medien und Kommunikation GmbH |
|
| 11:00-11:25 | Sitecore 7 – die neuste Version aus der Partnersicht Markus Grün, Sitecore MVP und Chief Technical Officer netzkern AG |
|
| 11:30-11:55 | Hohe Performance und keine Ausfallzeiten trotz Spitzenauslastungen Ihrer WebsiteJoris Kalz, Technologieberater Microsoft Deutschland | |
| Multichannel und Social Media |
||
| 12:00-12:25 | Responsive Design: Geräteoptimierte Darstellung mit Sitecore Michael Steinfort, Geschäftsführer comspace |
|
| 13:00-13:25 | Auf dem Weg zum 1:1-Dialog mit emanzipierten Kunden: Tipps für Digital Marketer. Ralf Schobert, Sitecore Deutschland GmbH |
|
| Customer Experience | ||
| 14:00-14:25 | Digital Marketing System – auf dem steinigen Weg zur perfekten Website Christopher Wojciech, Sitecore MVP und Head of Consulting netzkern AG |
|
| 15:00-15:25 | Kanalübergreifende Personalisierung: Auf dem Weg zum digitalen Marketing der Zukunft Dominik Bader, Sitecore Deutschland GmbH |
|
| Analytics , Customer Intelligence und Strategie | ||
| 16:00-16:25 | Wann ist sitecore die passende Lösung für mein Unternehmen? Eine Checkliste für Business Entscheider. André Schütte, Interwall Agentur für digitale Medien und Kommunikation GmbH |
|
| 17:00-17:25 | SEO und Sitecore – ein perfektes Team Taylan Demirkol, Online Marketing Consultant netzkern AG |
|
5 Gründe für eine mobile Webseite
„Mobile Webseite? Brauchen wir nicht. Wir haben ja keine Kunden, die unsere Leitungen von unterwegs nutzen. Unsere Webseite muss keine Touristen ansprechen, die auf der Suche nach einem Restaurant sind und auch keine hippen Jugendlichen, die auf einer Party „einchecken“ wollen.“
Wirklich nicht? 5 Gründe für eine mobile Webseite:
Letztens griffen wir hier die problematische Vielfalt mobiler Endgeräte auf. Im Umfeld dieses Themas möchten wir Ihnen auch einige Gründe nennen, warum eine mobile Webseite Sinn macht.

(cc) Gregor Fischer
1. Google legt immer mehr Wert auf mobile Webseite
In einem Beitrag in Googles Webmaster Central Blog vom 11. Juni listet Google die Faktoren auf, mit denen mobile Webseiten in das Suchergebnis-Ranking einfließen und welche Fehler zu vermeiden seien, um das Rankingergebnis nicht negativ zu beeinflussen und welche Maßnahmen sich positiv auswirken:
- Weiterleitungen sollten immer zu relevanten Seiten führen
- nichtdarstellbares Flash auf mobilen Webseiten
- Keine Umleitungen nur für bestimmte mobile Geräte
(Google Bot identifiziert sich aktuell interessanterweise als iPhone – sollte auch als solcher behandelt werden) - Videos, die in mobilen Endgeräten u.U. nicht laufen sind kritisch
- Eine mobile Ausrichtung einer Seite kann sich sogar positiv auf das Suchergebnis auswirken
Dies ist nur die Spitze des Eisbergs. Wir gehen stark davon aus, dass die mobile Verfügbarkeit und Darstellbarkeit von Webseiten zukünftig immer relevanter für hohe Positionen in Suchergebnissen werden wird.
2. Mobile Suchvorgänge finden nur zu kleinem Teil von unterwegs statt, oder?
Was schätzen Sie, wie viele mobile Suchen überhaupt von unterwegs durchgeführt werden? Also auf Reisen, im Auto, während des Flanierens beim einkaufen? Ziemlich genau ein Viertel.
Gar nicht mal so viel, oder? Mich hat diese Zahl aus einer aktuellen Nielsen Studie jedenfalls sehr überrascht. Genau genommen werden 77% aller Suchen auf mobilen Endgeräten von zu Hause oder dem Arbeitsplatz aus durchgeführt. Wenn ich mich da mal selber als Zielgruppe beobachte, dann passt das sehr gut. Bevor ich das Notebook aufklappe um nach einem Produkt zu suchen, hole ich viel eher das Smartphone aus der Tasche. Der Zweit-Bildschirm, der abends auf der Couch genutzt wird, ist das Tablet.
3. Sind mobile Suchen denn wirklich schon relevant?
Relevanz zu definieren ist immer so eine Sache 😉 In diesem Fall möchte ich eine weitere Zahl aus der Nielsen Studie in den Ring werfen: 73% mobiler Suchanfragen lösen zusätzliche Aktionen und Konversionen aus und 28% führen direkt zu Konversionen:
- 36% führen zu weiterer Recherche des Kunden
- 25% führen auf eine Händlerseite
- 18% teilen Informationen weiter
- 17% führen direkt zum Kauf
- 17% beuschen ein stationäres Geschäft
- 7% resultieren in Anrufen
4. Mehrgeräte-Nutzung verbreitet sich immer mehr
Diese Infografik von Google zeigt sehr eindruckslvoll, wie stark typische Nutzungsszenarien auf mehreren Bildschirmen unterschiedlicher Größe durchgeführt werden:
Es geht also in den meisten Fällen gar nicht um die Optimierung einer Seite für einen bestimmten Kanal, sondern vielmehr um eine ganzheitliche Lösung, die alle Darstellungsoptionen wie Smartphone, Tablet, Ultrabook, Arbeits-PC und sogar Fernseher mit einbezieht.
5. Zukünftige Entwicklung mobiler Suchanfragen
Die Kollegen von gjuce haben hier einmal eine mögliche Entwicklung der Suchanfragen mobil vs. Desktop abgeleitet und in ein Kurvendiagramm gegossen. Ich würde hier nicht auf die exakte Nachkommastelle achten, halte den Trend aber für sehr realistisch:

Fazit: Prüfen Sie, welche Zielgruppe und Nutzungszenarien in Frage kommen
Dies waren 5 Gründe, die für den positiven Nutzen und die zunehmende Relevanz einer mobilen Webseite sprechen, auch wenn man nicht gerade Deutsche Bahn oder Lufthansa heißt.
Wenn Sie herausfinden möchten, ob sich eine mobil darstellbare Webseite für Ihr Unternehmen jetzt schon lohnen kann, sollten Sie sich die folgenden Fragen stellen:
- Welche Handlung/Konversion soll beim Besuch Ihrer Webseite ausgelöst werden?
- Wie sehen Ihre Zielgruppen aus?
- In welchen Situationen nutzen diese Zielgruppen Ihre Webseite?
- Welche Inhalte sollten mobil angeboten werden und welche nicht um die angestrebten Konversionen zu erreichen?
- Sollte die bestehende Webseite „mobilisiert“ werden oder ein eigener mobiler Kanal eingerichtet werden?