Die Content-Verwaltung und -Steuerung für die globale Website eines Unternehmens mit Standorten in über 80 Ländern stellt hohe Anforderungen an die Redaktion und an die Lokalisierung von Inhalten. Beim Rooftop Hub Event 2024 haben unser Teamleiter Jörn Stengel und Moritz Niederlag von Weidmüller gezeigt, wie beim Relaunch der Weidmüller-Website moderne Technologien und intelligente Prozesse eingesetzt wurden. Das Resultat war u. a. eine effiziente und automatisierte Lösung für das Multi-Site-Management.
„Erfolgreiches Multi-Site-Management am Beispiel der Weidmüller-Webseite“ weiterlesenWie können agile UX-Design Projekte nah am Kunden durchgeführt werden?

Wie lassen sich agile Entwicklung und User Experience Design (UX) miteinander verbinden? Darüber kann man Blogbeiträge und ganze Bücher schreiben. Und außerdem sollte man sich diese Frage als Agentur regelmäßig neu stellen. Und am besten die Antworten auch gleich ausprobieren. Damit man das nicht direkt am Kunden tun muss, experimentiert man einfach mit einer befreundeten Agentur.
Und wir wären nicht comspace, wenn wir nicht gleich noch ein Spende dein Talent-Event daraus machen würden, so wie es unsere Clara und Liane von U+I gemacht haben. Und das ging so:
Agil zu entwickeln bedeutet
vor allem, inkrementell und iterativ vorzugehen. Auf Deutsch: In kleinen Schritten immer weitere Verbesserungen und neue Features am Prototypen einbauen. Die Arbeitsweise in kleinen Schritten ermöglicht eine schnelle und flexible Anpassung an Veränderungen von außen. Seien es Kundenwünsche, Learnings aus dem Projekt oder Marktveränderungen.
Eigentlich ist es schon fast selbstverständlich moderne Produktentwicklung agil und mit Hilfe von UX-Design durchzuführen. So lässt sich die höchste Kundenzufriedenheit erreichen, denn das höchste UX-Ziel ist immer:
User Centricity
Die Nutzer_innen stehen im Mittelpunkt aller Überlegungen und es wird ein Produkt geschaffen, das ihren Bedürfnissen entspricht. Beziehungsweise: Wenn die Nutzer ihr Bedürfnis noch gar nicht kennen, wird ein Produkt geschaffen, das ein typisches Problem der Nutzer löst.
Die Vorgehensweise im UX sieht so aus und wird iterativ durchgeführt:
- Nutzenkontext analysieren
- Anforderungen definieren
- Konzeption und Design durchführen
- Ergebnisse evaluieren
Wie arbeitet man eigentlich möglichst anti-agil?
Zur besseren Annäherung an das Thema haben sich die Teilnehmer Gedanken darüber gemacht, was eigentlich anti-agiles Arbeiten bedeutet. Es kam eine stattliche Anzahl Punkte zusammen – hauptsächlich gespeist aus der (manchmal sicherlich leidvollen) Projekterfahrung der anwesenden Projektleiter, Entwickler und UXler. Hier nur eine kleine Auswahl:
- Das Konzept muss genauso umgesetzt werden, wie es am Anfang geplant war
- Sich mit keinem abstimmen
- Getrennte Teams / Design und Entwicklung laufen separat
- Keine neuen oder aktualisierten Anforderungen berücksichtigen können
- Alles auf einmal und dann mal gucken, ob es funktioniert
- Keine Vision
- Die Technologie definiert den Rahmen.
Man könnte noch viele weitere Faktoren aufzählen, die einem erfolgreichen Projektverlauf und -ergebnis entgegenstehen. Aber die Teams sollten sich ja darauf konzentrieren, wie sie ein solches Arbeiten vermeiden können – zum Nutzen der Auftraggeber und deren Kunden.
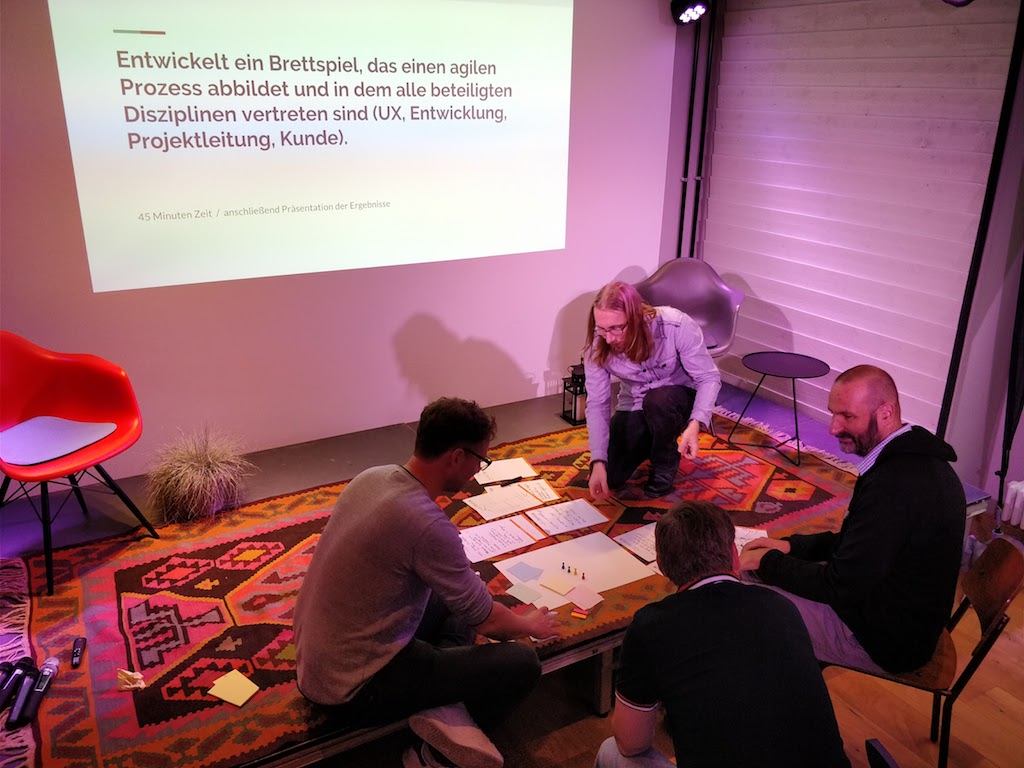
Die Workshop-Aufgabe
Entwickelt ein Brettspiel, das die Strategie und den Ablauf eines interdisziplinären, agilen Projekts mit allen relevanten Beteiligten (UX, IT, Projektleitung, Kunde…) abbildet.

Das schöne an Spielen ist ja: Man kann grundsätzlich nichts falsch machen. Ist ja alles ein Spiel. Zunächst einmal sollten sich die Teams die wichtigen Fragen stellen:
Wer ist am Spiel eigentlich beteiligt und agiert wann mit wem? Welche Spieler_innen treffen wann welche Entscheidungen und welche Informationen und Ergebnisse werden benötigt? Danach ging es an Details wie: Welche Spielbestandteile gibt es: Würfel, Spiel-Karten, Spielpläne, Figuren und Mechaniken, wie das Spiel funktioniert wurden gestaltet: Kann im Spiel gekauft werden? Müssen Spieler Dinge sammeln, aneinander legen, eine bestimmte Strecke zurücklegen und welchem Umfang soll das Spiel haben, wieviele Spieler können mitmachen und wie lange dauert eine Spielrunde.
Eine der wichtigsten Fragen ist natürlich bei jedem Spiel: Was ist das Ziel und wann gibt es einen Gewinner? Erreicht man das Ziel dadurch, dass man schneller ist oder mehr Punkte sammelt? Soll Strategie eine Rolle spielen oder pures Glück?
Der wichtigste Tipp:
Anfangen! Nicht zu kompliziert denken, sondern einen ersten Entwurf machen, testen und verbessern. Ungereimtheiten beseitigen und weitere Features hinzufügen. So lange Veränderungen einführen, bis alles zusammenpasst.
Die Erkenntnisse des agilen UX-Workshops
- Alle Disziplinen müssen von Anfang an zusammenarbeiten. Hürden können nur gemeinsam gemeistert werden.
- Philosophische Grundfrage: gegen wen spielen wir denn dann eigentlich?
- Vertrauen ist King. Die Vision einer agilen Arbeitsweise über alle Disziplinen muss von allen Beteiligten – von der Akquise bis zum Test – verinnerlicht werden.
- Ein agiler Prozess bedeuten für beide Seiten erstmal eine Unsicherheit (was ist das Endergebnis, wie teuer wird das…?).
- Agile Entwicklung ist flexibler, man kann auf neue Anforderungen und geänderte Rahmenbedingungen besser und schneller eingehen.
- Alle Disziplinen bringen jederzeit ihr Wissen ein und können die weitere Entwicklung positiv beeinflussen.
- Letztendlich ist das agil entwickelte Produkt näher am Nutzer und zielorientierter.
Und welche Spiele sind nun entstanden?
Die Frage brennt sicherlich einigen unter den Nägeln ? Hier ein paar Eindrücke der großartigen Spiele, die innerhalb weniger Stunden als Produkte der 4 Teams entstanden sind. Sie tragen so epische Namen wie „Unexpected Journey“, „Der Sprintkönig“, „Crunch Time“ und „Die Rache des Agilitators“.
Hier ein paar Eindrücke:
Ottobock HealthCare: erfolgreiches internes E-Mail-Marketing mit Inxmail
Als unser langjähriger Kunde Ottobock vor einiger Zeit ein Tool zur unternehmensinternen Mitarbeiterinformation- und Kommunikation suchte, schlug ihm unser Projektleiter das Inxmail E-Mail-Marketing System vor. Die Idee zur Verwendung eines E-Mail Marketing Instruments wurde aus der Anforderung geboren, die News aus dem Ottobock Produktmanagement zielgruppenorientiert mit weiterführenden Downloads-Links und Responsemöglichkeit im Unternehmen zu versenden.
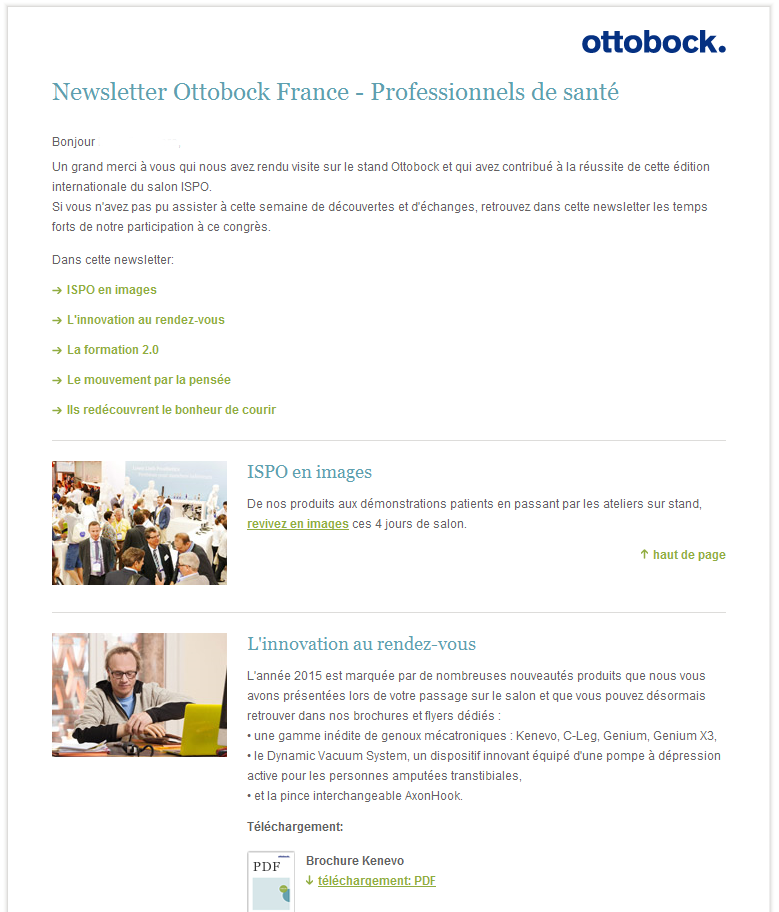
Mit der Ausarbeitung eines Newsletter-Layouts im Corporate Design von Ottobock und der Entwicklung und Programmierung eines Templates haben wir das E-Mail-Marketing Konzept mit Inxmail erfolgreich umgesetzt. Inzwischen existieren rund 13 verschiedene Newsletter in mehreren Sprachversionen, darunter auch in Kyrillisch und auf Arabisch – mit entsprechend anderer Laufrichtung des Textes und der Bedienelemente. In einem zweiten Schritt haben wir die Redakteure umfassend in der Erstellung und Auswertung der Newsletter und der Empfängerverwaltung geschult.
Newsletter zur internen Kommunikation: Was war die Ausgangslage?
Das Produktmanagement der Mobility Solutions – dem Unternehmensbereich, der hochwertige Rollstühle und Reha-Bedarf herstellt – versandte in unregelmäßigen Intervallen umfangreiche Präsentationen an alle Vertriebsbeteiligten der über 50 Standorte weltweit per MS-Outlook®. Nicht nur, dass die inhaltlich wichtigen Infos Postfächer verstopften – es gab auch keine Übersicht für die Versender, was eigentlich von Interesse war. Ein attraktiver Newsletter, der die Neuigkeiten anteasert und bei Bedarf auf weitere Infos und viel häufiger auf wichtige Dokumente verlinkt, stellte die passende Lösung dar. Mit den Inxmail Webspaces lassen sich gerade die Download-Dokumente bestens verwalten und bereitstellen.
Besonders wichtig für die Produktmanager: der direkte Response. Zu den allermeisten News gibt es einen konkreten Ansprechpartner, der per Mail aus dem Newsletter heraus direkt angeschrieben werden kann – ohne jeden Medienbruch. Und: Newsletter eignen sich auch dazu kurzfristig definierte Zielgruppen zu erreichen.
Ausweitung der Newsletter auf den B2B-Bereich
Da sich die Kommunikationsform innerhalb des Unternehmens bewährt hat, wurde das Angebot für die B2B Kommunikation ausgebaut. Inzwischen erhält auch der ausgewählte Fachhandel, die Sanitätshäuser, in Deutschland und Österreich regelmäßig Updates aus dem Produktsegment Mobility.
Damit nicht genug: Die Lösung, per Newsletter intern zu informieren, überzeugte weitere Abteilungen der Otto Bock HealthCare, die gerne auf die guten Erfahrungen mit der Inxmail-Lösung zurückgriffen.
Die unterschiedlichen Unternehmensbereiche und mehr als 60 Redakteure können auf Basis der bestehenden Listen nun sehr gezielt Artikel verfassen, die dann in einem weiteren Schritt durch die Chefredaktion freigegeben und als Newsletter versendet werden.
Durch die einfache Texteingabe ohne HTML-Kenntnisse erweist sich die Erstellung der Mailings für die Redakteure als sehr komfortabel und einfach. So wird die Lösung auch im Produktmanagement sehr gut angenommen.
Inzwischen haben wir auf eigenen Vorschlag die Templates aller Listen in einer Vorlage konsolidiert. Da sich die Newsletter über Header und – besonders wichtig – in der Anbieterkennung des Footers unterscheiden, sind variable Teile der Templates als Bausteine hinterlegt. Einerseits können Anpassungen, z.B. an einen neuen Markenauftritt wie aktuell nach dem Website-Relaunch, einfacher umgesetzt werden, und gleichzeitig ist bei der Erstellung eines Mailings für die Redakteure sichergestellt, dass die verwendete Vorlage auch die richtige ist.
Mit Inxmail ließ sich das interne und inzwischen auf ausgewählte Partner ausgeweitete E-Mail Marketing gerade deshalb gut einführen, weil mit einzelnen Funktionen und kleinen Volumen in der Mietvariante (ASP-Service) mit sehr überschaubaren Kosten begonnen werden konnte. Die Weiterentwicklung des Tools haben wir stets in enger Abstimmung mit dem Auftraggeber durchgeführt.
Learnings und Anforderungen konnten alle Beteiligten am Projekt schnell zur Umsetzung bringen. Inzwischen gibt es auch über Inxmail erzeugte An- und Abmeldeseiten, die problemlos in das bestehende CMS integriert werden können.
Durch das Newsletter-Template im Ottobock-einheitlichen Layout können wir die korrekte Optik in allen Mailings gewährleisten, obwohl die Newsletter dezentral in verschiedenen Abteilungen erstellt werden. Die zahlreichen Auswertungsmöglichkeiten wie Öffnungs- und Klickraten liefern uns gute Hinweise für die Mailing-Optimierung. Ein weiterer Vorteil von Inxmail Professional ist die einfache Realisierung von Zielgruppen-spezifischen Mailings, indem wir die Empfänger durch die Vergabe von Attributen bestimmten Zielgruppen zuordnen können.
Janett Klaus, Head of Digital Marketing | Marketing Communications
Fazit zum internen Newsletter-Mailing
Mit einem effizienten E-Mail Marketing Tool wie dem Inxmail System können innerhalb einer großen Organisation schnell notwendige Informationen transportiert werden. Die Anfangsinvestitionen bleiben dabei moderat. Das Tool kann laufend und gezielt – entsprechend der sich entwickelnden Businessprozesse – ausgebaut und angepasst werden.
Wenn auch Sie eine Lösung für Ihr E-Mail Marketing suchen: Fragen Sie uns einfach! Wir stellen Ihnen gerne die E-Mail-Marketing Lösung von Inxmail vor. Als Inxmail Solution-Partner sind wir ein erfahrener Dienstleister und unterstützen Sie bei der Umsetzung Ihres individuellen Newsletter-Konzeptes.
“Intelligenz ist der beste Baustoff” – comspace Exkursion zu Xella
Die Produkte, mit denen wir arbeiten und die wir herstellen sind anspruchsvoll, umfangreich und komplex, aber leider nie “zum Anfassen”. Deswegen freuen wir uns immer wieder, wenn wir einen unserer Kunden besuchen können und vor Ort sehen und verstehen, wie dort Industrie-Produkte entstehen. Einerseits können wir uns so besser in die Bedürfnisse unserer Kunden hinein versetzen – andererseits ist es für uns immer eine willkommene Abwechslung, von der Tastatur weg zu kommen und dort reinzuschnuppern, wo in diesem Fall aus natürlichen Rohstoffen, gigantischen Maschinen und Industrie-Know-how innovative Baumaterialien geschaffen werden.
“Intelligenz ist der beste Baustoff” lautet einer der Werbeclaims unseres Open-Text Kunden Xella, der aber auch durchaus zu uns passen würde 🙂
Umso spannender war für uns letztens der Besuch in zwei Xella-Werken. Wer schon einmal an einem größeren Bau-Projekt beteiligt war, dem sind sicherlich die Marken Ytong Porenbeton, Silka Kalksandstein und Multipor Dämmplatten ein Begriff, mit denen Xella Marktführer in Deutschland für hochwärmedämmende und massive Wandbaustoffe ist.
Xella ist mit 7.227 Mitarbeitern rund um den Erdball vertreten und hat 2012 einen Umsatz von 1,3 Milliarden Euro erwirtschaftet. Die Unternehmensgruppe betreibt insgesamt 98 Werke in 20 Ländern und ist in rund 30 Ländern mit Vertriebsorganisationen präsent.
Im Ytong-Werk Köln-Porz startete auch unsere Betriebsbesichtigung mit vollzähligem Projektteam und der WAGA GmbH, unserem Kooperationspartner für User Experience und Visual Design.
Dort zeigte uns der Werksleiter zwischen Riesen-Silos und gigantischen Brennöfen auf einer 90-minütigen Führung, wie aus den umweltfreundlich abgebauten Rohstoffen Sand, Kalk, Zement, Wasser und Luft die Porenbeton-Steine hergestellt werden. Der Porenbeton wurde 1923 vom schwedischen Architekten und Forscher Axel Eriksson in Yxhults erfunden (daher der Name Ytong – von „Yxhults Anghärdade Gasbetong“).
Bei der Porenbeton-Produktion wird den o.g. natürlichen Grund-Bestandteilen noch Aluminium als Treibmittel hinzugefügt. Dadurch entsteht in der Betonmasse Wasserstoffgas, das die feinen Poren bildet, in denen nach dem Härten und Austrocknen Luft übrig bleibt. Diese feinen mit Luft gefüllten Poren sorgen zum einen dafür, dass die Steine im Verhältnis zu massivem Beton deutlich leichter sind und andererseits erhalten sie hervorragende Dämm-Eigenschaften. Durch das formgebende Planblock-System konnten Bauzeiten deutlich verkürzt und durch die günstige Herstellung Baukosten deutlich gesenkt werden.
“Ytong herstellen ist ein bisschen wie backen mit Backpulver” nannte es mein Kollege Markus Plauschinn. – Klar, in der Dr. Oetker-Stadt Bielefeld kennen wir uns mit Backpulver aus 🙂
Nach den leichten und hochdämmenden Ytong-Steinen schauten wir uns die Silka Produktion an. Diese Kalksandsteine kommen seit Jahrzehnten als Baumaterialien zum Einsatz und erste Anwendungen gehen auf das Jahr 1898 zurück. Sie werden aus den natürlichen und regionalen Rohstoffen Kalk, Sand und Wasser hergestellt und enthalten keine giftigen Stoffe. Außerdem ist der Baustoff hoch belastbar, sodass auch tragende Wände mit hohen Lasten daraus gebaut werden können. Diese sorgen dann zusätzlich für ein gutes Raumklima, da Kalksandstein Temperaturschwankungen ausgleichen kann und dabei hoch schalldämmend wirkt.
Besonders beeindruckend war die schiere Größe der einzelnen Maschinen und Öfen:
Wie auch die Lagerfläche – Steine für bis zu 1000 Häuser lagern hier:
Der größte Stein der Ytong-Produktfamilie wiegt 22 Kilogramm – bei Silka sind es für den größten Vertreter dann schon 364 Kilo.
Xellas Anspruch ist es, in seinen Online-Kanälen die höchsten Anforderungen an umfassende Produktinformationen und Verarbeitungsempfehlungen zu erfüllen und seine Leistungen als Taktgeber und Innovator zu kommunizieren. Nachdem wir bei unserem beeindruckenden “Firmen-Ausflug” nun die Produktion und Ausführungsqualität live erleben durften, sind wir noch ein gutes Stück mehr in der Lage, unseren Kunden hierbei zu unterstützen.
Vielleicht führt uns unsere nächste Exkursion zum Xella Forschungszentrum in der Nähe von Berlin. Gemeinsam mit der Fraunhofer-Gesellschaft forscht Xella an der Stadt der Zukunft. Das könnten wir dann prima mit einem Besuch eines anderen Kunden im Otto Bock Science Center verbinden.
Danke an Xella für die interessante Führung und an unsere Kollegen Martin Freisen und Johannes Tappmeier für die ausführliche Foto-Dokumentation.
Fragmentierung mobiler Endgeräte macht Responsive Design immer wichtiger
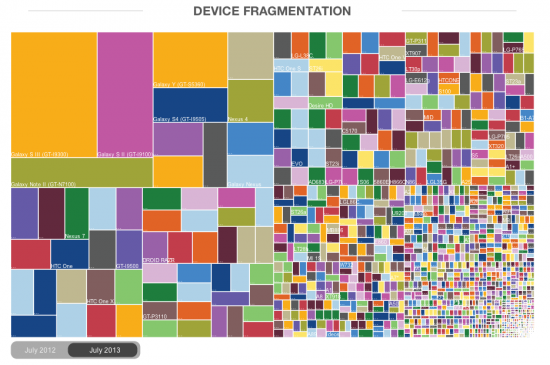
Nein mit Fragmentierung meine ich nicht die verstreute Speicherung auf einem Datenträger, sondern die schier unendliche und damit immer problematischer werdende Vielfalt von mobilen Endgeräten und Darstellungsmöglichkeiten von Webseiten. OpenSignal hat vor einigen Tagen eine Studie veröffentlicht, die zeigt, wie heterogen insbesondere der Android-Gerätemarkt ist:
Fast 12.000 verschiedene Geräte-Modelle konnte das Unternehmen OpenSignal unter den Downloads seiner App OpenSignalMaps ausmachen bei einer Gesamtzahl von untersuchten Geräten von 682.000. Das ist im Vergleich zu 2012 fast eine Verdreifachung der Geräte-Diversität.
Ganz genau hat Staircase 11868 Geräte Modelle ermittelt. Das ist schon ein Wort. Nimmt man sich jetzt noch die 9 üblichen Android-Betriebssysteme der Versionen 2.x und 4.x, dann kommen wir auf 4,6 Sextillionen (sprich: 11868 hoch 9 – Danke, Wolfram Alpha) Kombinationen. Zugegeben, diesen Grad der Fragmentierung werden wir nicht erreichen, aber eine Zahl mit 36 Nullen verdeutlicht recht gut die immer stärker wachsende Individualität des Webs.

Was bedeutet diese Fragmentierung für den Nutzer?
Grundsätzlich können Web-Einsteiger und Neu-Nutzer wie z.B. die stark wachsende Zielgruppe 55 Jahre und älter, die Benutzung des Web durch immer intuitiver zu bedienende Geräte erschließen. Auf Apple-Geräten derzeit noch deutlich einfacher: Beispielsweise lässt sich selbst auf einem iPhone der ersten Generation die Grundbedienung von iOS noch nachvollziehen und auf ein Gerät der neuesten Generation übertragen: Ein iPad verhält sich ähnlich wie ein iPhone und wie ein iPod. Auch wenn eine gewisse Fragmentierung unter iOS Geräten zu beobachten ist wie (AndroidMag hier erklärt) beziehen sich die Unterschiede zwischen Apples Geräten weniger auf übergeordnete System-Merkmale als auf bsw. die Funktionsweise der Kamera oder Einzel-Apps wie Passbook.
Schauen wir dann auf die Android Welt, sieht die Sache schon anders aus: Ein Gerät unter Android 2.x fühlt sich von der Bedienung für einen Anfänger anders an, als ein Gerät unter 4.x. Kommen dann noch die herstellerspezifischen Besonderheiten ggü. dem Standard-Android-System hinzu wie Samsungs KIES oder die Benutzeroberfläche von HTC Sense wird ein Umdenken zwischen den Geräten noch schwieriger.
Bemerkenswert in diesem Zusammenhang ist die Marktmacht im Android-Segment von Samsung. 47,5% aller Geräte kommen vom koreanischen Hersteller. An 2. Stelle kommt Sony mit 6,5% gefolgt von Motorola mit 4,2% und HTC mit 3,9%. Bei den meistverkauften Gerätemodellen fällt die Verteilung noch deutlicher aus: Die Top-10 der Android-Bestseller besteht zu 9 Geräten aus Samsung-Produkten. Einzig das Google Nexus 4 (hergestellt von LG)
Daher sollte die Bedienung einer Webseite über die unterschiedlichen Systeme und Geräte so konsistent wie möglich bleiben, um Anwender nicht unnötig zu verwirren und die Benutzung von Webseiten nicht zusätzlich zu erschweren.
Die Probleme des Nutzers lassen sich auf die Darstellung von Webseiten übertragen
Ganz ähnlich verhält es sich bei der Darstellung von Webseiten auf mobilen Endgeräten: Unterschiedliche Betriebssystemversionen, Bildschirmgrößen, Bedienkonzepte und Browserfunktionen führen zu der Eingangs erwähnten Fragmentierung der digitalen Endgeräte.
In der guten alten „Gründerzeit des Internet“ gab zwischen 1995 und 1998 es die Browserkriege zwischen Netscape Navigator und Microsoft Internet Explorer (aktuelle Informationen zu den „Browserkriegen“ hat Henning Brune zusammengetragen). Und schon damals war es eine Herausforderung, eine Webseite technisch so auszuliefern, dass die Gestaltung in beiden Browsern möglichst gleich aussah.
Interessanterweise ist die Fragmentierung unter den Display-Größen noch am geringsten. Hier konzentrieren sich die die 70% der Androids, 74% der iOS-Geräte und nahezu 100% der Windows-Devices in einem Bildschirm-Größen-Segment von 3,5 bis 4,9″:

Responsive Design oder mobile Ausgabekanäle?
In unseren Enterprise-CMS Projekten nutzen wir derzeit entweder Ausgabekanäle, die für bestimmte Merkmale mobiler Endgeräte optimiert sind (eine solche Lösung haben wir auf der diesjährigen CeBIT vorgestellt) oder wir setzen auf responsives Design, bei dem sich die angezeigte Webseite an Displaygrößen und Darstellungsmöglichkeiten automatisch anpasst. Zum Beispiel werden Inhalte statt in 3 Spalten nur in 1 Spalte angeordnet oder Menus in einer Auswahlbox zusammengefasst, um sie auf einem mobilen Gerät besser bedienen zu können. In einigen Fällen kann eine Mischform Sinn machen, bei der Inhalte der Standard-Seite gekürzt werden um nur Informationen darzustellen, die für die mobile Zielgruppe Sinn machen.
Beruhigend ist im Zusammenhang der fragmentierten Endgeräte-Landschaft, dass die Anpassung einer mobilen Webseite deutlich einfacher zu bewerkstelligen ist, als eine native App, da bei einer Migration letzterer deutlich mehr Einflussfaktoren bsw. durch die verwendete Harddware zum Tragen kommen.
Aber in Zukunft ist doch sicher eine Standardisierung zu erwarten?
Eher nicht. Ganz im Gegenteil. Es kommen ständig neue Geräteklassen hinzu. Denken Sie einmal an Google Glass und entsprechende Datenbrillen-Kopien, an Smartwatches oder vernetzte Entertainment-Systeme in modernen Autos. Und das sind nur die aktuell auf der Schwelle stehenden Geräte. In 3-5 Jahren werden daraus wiederum neue Anwendungsfelder und Innovationen entstanden sein.
Eine langfristige Lösung wird wohl eher darin liegen, Standards zu schaffen und diese über unterschiedliche Systeme und Geräte einzuhalten um Endnutzern ein möglichst gleichbleibendes und konsistentes Nutzungserlebnis zu bieten.
Wenn PR-Leute den Beruf kurzerhand zum Hobby machen
Dann werden sie Teilzeit-Herausgeber wie Marcus Bond, der im „richtigen Leben“ als PR-Berater unseren Partner Sitecore Deutschland betreut. Ich kann gut verstehen, dass Herr Bond seinen Job als Text-Schaffender zum Feierabend nicht einfach so an der Garderobe aufhängen kann. Also hat er sich gedacht: Während alle dort draußen „Print ist tot“ rufen und ein iPad-magazin nach dem anderen erscheint:
„Mache ich doch mal was auf Papier!“
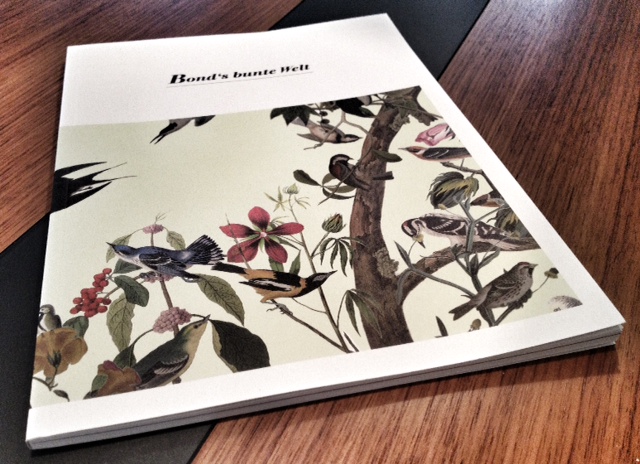
Das vorliegende und (hoffentlich nicht!) einmalig erschienene Magazin ist eine wunderbare Zusammenstellung interessanter Themen und ein haptisches Erlebnis. So sehr ich Fan von digitalen Inhalten bin, so sehr freue ich mich über Produkte, die mit Liebe, Verstand und Sinn für Details erstellt wurden.
Und das geht schon beim Cover los, das einen direkten Bezug zum Namensgeber der Figur des James Bond hat (warum, müssen Sie schon selber weiter unten nachlesen *g*):
Das Inhaltsverzeichnis liest sich dann gleich mehr wie die Übersichtsseite eines Blogs, in dem jemand über all das schreibt, was den Autoren interessiert oder ihm Spaß macht. Denn genau das ist „Bond’s bunte Welt“: Ein Papier gewordenes Blog für Familie, Freunde, Bekannte und sein Netzwerk, in dem neben den eigenen Artikeln auch einige Gastbeiträge auftauchen wie z.B. vom großartigen Gunter Dueck, über dessen Podcast ich hier auch schon einmal schrieb.
Manche von Ihnen mögen nun denken „Ach, ein PRler, der ein eigenes Magazin herausbringt – das kann doch nur eine Lobhudelei an die eigenen Kunden sein.“ – Mitnichten! Neben eher leichten Themen wie das Wunderwesen Aal, eine wunderschöne Bilderstrecke vom Tag am Meer oder das BIER (ok, hier geht es dann doch um ein Produkt. Aber hey! Es ist schließlich Bier ;)) hat Marcus Bond auch durchaus nachdenklich stimmende Kost mit ins Magazin genommen wie zum Beispiel einen Reisebericht durch Tschernobyl von Christiane Flechtner oder Daniel Simons Erklärungen, warum wir mit Meinungen über China vorsichtig sein sollten:

Ob es noch Echtwelt-Exemplare von „Bond’s bunter Welt“ gibt, kann ich nicht sagen. Wer aber jetzt direkt reinlesen möchte, kann das hier bei issuu.com online tun:
Besonderer Besuch beim Kunden MEYER WERFT
Wir haben ja durch die Bank weg interessante Kunden. Da heraus zu stechen ist schon etwas Besonderes. Wenn ein Unternehmen aber wahrscheinlich das größte am Stück produzierte Produkt Deutschlands herstellt, dann sticht das definitiv heraus und ist doch mal einen Blogbeitrag wert 🙂
Herausstechen ist auch gleich ein gutes Stichwort. Wenn man mit dem Auto zur MEYER WERFT in Papenburg fährt, sticht die knapp 75 Meter hohe Werkshalle auch gleich beeindruckend aus der Landschaft heraus. Nur, damit Sie einen Bezugsrahmen haben – dieses Foto hier wurde nicht etwa aus 300m Entfernung von der Werkseinfahrt aufgenommen – es waren noch über 3 Kilometer und trotzdem ist die Halle schon deutlich am Horizont zu erkennen!

Hintergrund unseres Besuches war der geplante Relaunch der MEYER WERFT Webseite durch comspace auf Basis von First Spirit und den damit verbundenen Möglichkeiten zur Einbindung der vorhandenen Social Media Kanäle wie das MEYER WERFT-Blog und den MEYER WERFT YouTube-Channel.
Nach unserem Gespräch hatte mein Kollege Patrick Kleinert noch einen Termin mit der IT-Abteilung und so konnte ich mich von Maria Rosenberg, die bei der MEYER WERFT für die Online Communication zuständig ist, durch die heiligen Hallen führen lassen.
Eins kann ich Ihnen sagen:
Lange hat mich Technologie nicht mehr SO beeindruckt. Ich habe ja nun durchaus schon einiges gesehen, aber wenn Sie in eine Halle kommen und denken „Ja und wo ist nun das Schiff?“ und dann merken, dass es sich nicht hinter dem Hochhaus vor Ihnen versteckt, sondern dass Sie gerade mitten drauf gucken, ist das einfach nur atemberaubend.

Unvorstellbar, wie innerhalb einiger Monate – manchmal auch Jahre – hier Schiffe entstehen. Dieser Film zeigt es sehr gut verständlich:
So beeindruckend die massive Stahltechnik und modulare Bauweise auf der MEYER WERFT sind – so absolut State of the Art ist auch das, was später auf den Schiffen passiert. So baute die MEYER WERFT auch 2 Kreuzfahrtschiffe für die Disney Cruise Line. Wer einmal interaktives Entertainment der Extraklasse erleben möchte, sollte sich dieses Video von der Disney Dream anschauen, wo die Schildkröte Crush („Duuuuude“) aus Findet Nemo mit den Restaurant Gästen interagiert. Ich habe mir sagen lassen, das Crush auf seinen LCD-Bildschirmen sogar zu Kids an den Tisch schwimmt und fragt, warum sie ihren Teller nicht aufessen 😉
Mehr sehen Sie im Disney Cruise Line YoutTube Channel
Falls Sie einmal in die Nähe von Papenburg kommen, sollten Sie unbedingt einen Halt bei der MEYER WERFT einlegen und eine der exzellenten Besucherführungen mitmachen. Sie werden es nicht bereuen. Ob Sie dabei dann auch in den Genuss kommen, die AIDA Stella zu knutschen, weiss ich allerdings nicht 🙂

Lesen Sie hier über unseren Kundenbesuch in den Werken von Ytong und Silka der Xella-Gruppe
Kostenloses Konzept für eine mobile App fürs nächste Groß-Event
Kollege Ferit fährt heute aufs Ärzte Konzert. Wenn die Ärzte eins drauf haben, dann ist das ihr Publikum fest im Griff zu haben. Auf Kommandos wie „jetzt nach links winken!“ oder „Jetzt mit dem Fuß stampfen!“ reagieren einige 10.000 Menschen prompt. Ziemlich beeindruckend. Zur not wird auch einfach mal Klatsch-Unterricht erteilt:
http://youtu.be/7ZWwGxb5bnE
Dann fiel mir diese Werbe-Aktion von Nikon zusammen mit Robbie Williams ein, bei der Robbie das Publikum bittet, die Kameras hochzuhalten und auf 3 sollen alle mal blitzen. Sieht SEHR beeindruckend aus:
http://youtu.be/0u0_UABF4mE
Dann gibt es ja in Sportstadien oft Pappen unter den Sitzen, die wenn sie von 10.000en Zuschauern gleichzeitig hochgehalten werden, ein Bild, eine Flagge oder etwas ähnliches in der Richtung ergeben.
Wie wäre es mit einer Event-App fürs Publikum?
Wenn man diese 3 Dinge kombiniert ergibt das eine App (kombiniert mit einem Gewinnspiel, damit die Durchdringung beim Publikum entsprechend hoch ist) mit der bsw. eine App oder ein Stadionsprecher beim Fußball spannende und verblüffende Aktionen veranstalten kann:
1. Alle starten jetzt mal die BAND-App oder die FUßBALL-App und halten ihr Handy in die Luft!
(entweder durch Ansage oder durch eine Push-Nachricht)2. In der App wird über GPS, Mobilfunkzelle und WLAN die Position des jeweiligen Handies (natürlich anonymisiert) ermittelt
3. Entsprechend zur Position wird ein Bild oder eine Animation im Handygezeigt
Aus den tausenden Einzelbildern fügt sich wie auf dem Computermonitor aus einzelnen Pixeln ein Bild oder eine Animation zusammen. Da die Telefon-Displays natürlich verhältnismäßig kleine Punkte im Gesamtb ild sind müsste schon deutlich mit Leuchtkraft und Farben gespielt werden, damit sich ein Effekt einstellt.
Ich kann mir aber durchaus vorstellen, dass dieser Effekt auf TV-Kameras sehr spektakulär wirkt. Vielleicht sehen wir eine Guerillas-Kampagne etwas entsprechendes bei der Olympiade in London.
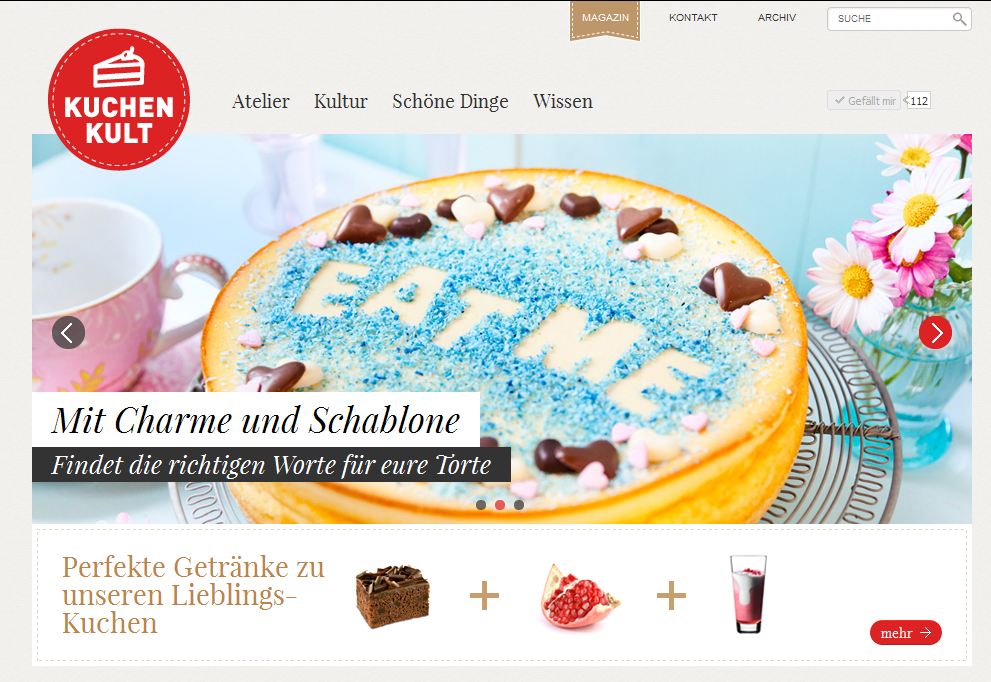
Lecker Kuchenkult vom Kunden!
Es freut uns immer wieder, wenn ein neues Blog startet. Ganz besonders, wenn einer unserer Kunden mit einem spannenden, neuen Auftritt an den Start geht.
Nun hat Coppenrath & Wiese kürzlich ein Onlinemagazin gelauncht. Auf kuchenkult.de finden Hobbybäcker tolle Rezepte und vielseitige Anregungen rund um Kaffee und Kuchen.
Ob es um die Dekoration der Hochzeitstorte geht, die passenden Getränke zu einem Kuchen oder die Herstellung von Cake Pops – zu allen diesen Themen bietet das Online-Magazin interessante Tipps und aktuelle Trends. In der Coppenrath & Wiese-Community auf Facebook werden neue Informationen aus dem Onlinemagazin angeteasert.
Lecker 🙂