Das 5. “Klassentreffen” der weltweiten Digitalwirtschaft ist vorbei – und war gefühlt genauso gut besucht wie in den Vorjahren. Und dies trotz der erstmals kostenpflichtigen Tickets und diverser Irritationen rund um Preise und Preisstaffelung. Der Anziehungskraft der Messe konnte dies alles offensichtlich keinen Abbruch tun:
1.100 Aussteller (und damit etwas mehr als 2016) aus 39 Ländern, mehr als 570 internationale Top-Speaker auf 18 Bühnen, über 250 Stunden Conference-Programm, rund 100.000 Quadratmeter Gesamtfläche und über 410.000 Besucher – das sind die quantitativen Erfolgsdaten der dmexco 2017. Mit der neuen Halle 6 wurde die Ausstellungsfläche außerdem einmal mehr erweitert und das Startup-Village lockte jede Menge junger Unternehmen an.

Sitecore Partnerstand mit hochkarätigem Vortrags- und Demoprogramm
Auch der Sitecore-Partnerstand in Halle 6, auf dem wir gemeinsam mit 11 anderen Sitecore-Partnern vertreten waren, wartete mit einigen qm mehr Fläche auf als in den Vorjahren und bot in sehr ansprechender Gestaltung viel Platz für Partner-Infostände, Vortragsbühne, Democorner und Besprechungsmöglichkeiten.

In über 60 überwiegend gut besuchten Vorträgen und Live-Demos zeigten Experten von Sitecore und Sitecore-Partnern im Laufe der beiden Messetage innovative Lösungen rund um Web Content Management mit der Sitecore Experience Platform. Präsentiert wurden Themen wie Content & Commerce, Customer Journey, B2B Lead Management, smarte POS/POI Lösungen, Employee Experience und Customer Experience sowie Besuchererkennung für Personalisierung.
Immer wieder fiel das Stichwort Sitecore 9 – ranken sich doch schon viele Gerüchte um diese Version, auf deren Neuerungen die Sitecore-Fachwelt gespannt wartet. Die neue Version wird erstmals auf dem Sitecore Symposium 2017 im Oktober in Las Vegas präsentiert werden.
Unser Terminkalender war bereits im Vorfeld gut gefüllt – hinzu kamen Interessenten an unseren Dienstleistungen aus dem Laufpublikum, so dass wir zahlreiche gute Gespräche führen konnten. In mehreren Vorträgen und Demos brachten unsere Kollegen_innen den Besuchern zudem die Integration des CELUM DAM in Sitecore mittels eines neu entwickelten CELUM Connectors und die Migration von Sitecore-Websites in die Microsoft Azure Cloud näher.

Integration von CELUM DAM in die Sitecore Experience Platform
Was die herausragenden Merkmale des CELUM DAM sind und welche Möglichkeiten und Vorteile der CELUM Sitecore Connector bietet, das stellten Michael Sahlender, Chief Business Officer von CELUM Deutschland und unser Head of Account Management Johannes Tappmeier vor. Durch die nahtlose Verknüpfung der beiden Systeme können Freigabe- und Produktionsworkflows im Unternehmen deutlich vereinfacht werden. Der Redakteur arbeitet weiterhin auf seiner gewohnten Sitecore Benutzeroberfläche und holt die benötigten Mediendateien aus dem CELUM DAM direkt in das Sitecore Mediencenter. Redundante Datenhaltung und Lizenzverletzungen gehören damit der Vergangenheit an.
In ihrer Live-Demo ging Friederike Heinze, unser Sitecore Solution Architect und Sitecore MVP, technisch weiter in die Tiefe und führte an einem Beispiel vor, wie einfach der Import von Mediendateien ins Sitecore CMS funktioniert und welche Informationen im CELUM über die im CMS verwendeten Dateien angezeigt werden.
Nähere Informationen zum CELUM Sitecore Connector erhalten Sie hier. Oder kontaktieren Sie uns gerne direkt.
Sitecore-Websites in der Azure Cloud
Die Optionen, mit denen Sitecore Websites in der Microsoft Azure Cloud betrieben werden können, sind zunehmend vielfältiger und flexibler geworden und bieten viele Vorteile im Vergleich zum Server- oder virtuellen Hosting.
In seinem Vortrag gab Johannes Tappmeier einen Einblick in die verschiedenen Szenarien des Cloud Hosting und die Besonderheiten der Microsoft Azure Cloud. Eine schnelle Migration der Website in die Cloud, die hohe Skalierbarkeit der Lösung, reduzierte Kosten sowie ein flexibles Reagieren auf zeitlich begrenzte Lastspitzen gehören zu den Vorteilen dieser Lösung.
Wie sich eine bestehende Sitecore-Webseite mittlerweile als Platform-as-a-Service in die Microsoft Azure Cloud bringen lässt und welche Vorteile dies für die Verwaltung und den Betrieb der Website mit sich bringt, erläuterte unser Sitecore Solution Architect Tim-Patrick Märk in seiner Live-Demo.

Weitere Informationen zu dem Thema stellen wir Ihnen hier zur Verfügung.
Ein herzliches Dankeschön an dieser Stelle an das Sitecore-Team für die hervorragende Organisation und Präsentation am Stand!
Und sonst? Im Folgenden fasse ich einige Eindrücke von meinem kurzen Messe-Rundgang zusammen. Künstliche Intelligenz (KI) war dieses Jahr eins der Top-Themen auf der dmexco – deshalb habe ich mich einmal in der Experience Hall umgesehen.
AR und VR sind weiter auf dem Vormarsch, aber es fehlt noch an Reife
Trend-Technologien wie Künstliche Intelligenz (KI), Virtual und Augmented Reality waren einer der Anziehungspunkte und wurden hauptsächlich in der neuen Experience Hall in Halle 9 präsentiert. Zwei Entwicklungs-Beispiele habe ich mir genauer angesehen.
Virtuelle Gesichtserkennung
Die Agentur denkwerk hat in einer Live-Anwendung kreativ gezeigt, wie visuelle Gesichtserkennung mit den Cognitive Services von Microsoft funktioniert: Messebesucher, die am Stand vorbeigingen und von der dort aufgestellten Kamera erfasst wurden, fanden sich auf einem großen Bildschirm dahinter wieder – allerdings wurde ihr Gesicht jetzt von einer Smiley-Maske überlagert. Diese fiel je nach Alter, Geschlecht und Stimmung des Besuchers anders aus und ging mit seinen Bewegungen mit. Ein amüsantes Erlebnis für die Messebesucher.

Was steckt dahinter?
Die installierte Kamera erfasst die Person, schneidet das Gesicht aus und schickt dieses in die Microsoft Azure Cloud. Mit Hilfe der Microsoft Cognitive Services werden markante Merkmale wie Alter, Geschlecht, Stimmung, Brille und Bart erkannt und daraus wird ein anonymisiertes Profil erstellt. Auf Basis dieser Analyse wird ein passender Smiley generiert und dem Besucher über das Gesicht gelegt. Dank der Echtzeitanalyse wandelt sich das Smiley dynamisch mit verändertem Gesichtsausdruck. Dies natürlich nur bei entsprechend schneller Internetverbindung, mit der es auf der dmexco etwas haperte. Den aufgenommenen Personen kann eine ID zugewiesen werden. Damit sind sie bei einem erneuten Besuch von der Kamera eindeutig wiedererkennbar.
Anwendungsszenarien der Gesichtserkennung
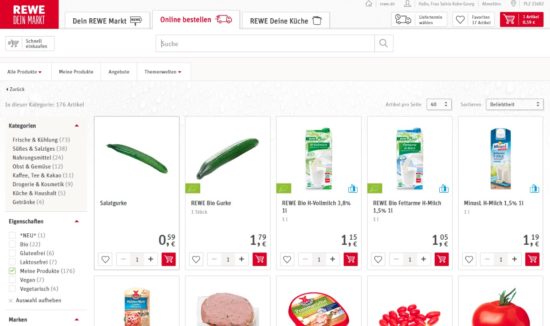
Auch wenn es auf der Messe um einen spielerischen Vorführeffekt ging und die Technik der Agentur noch nicht im Praxiseinsatz ist, sind doch verschiedene Einsatzmöglichkeiten im realen Wirtschaftsleben denkbar. Hilfreich kann diese Anwendung bspw. im Retail sein, um zu erfassen, wann sich welche Zielgruppe bevorzugt im Geschäft aufhält, wie oft bestimmte Personen wieder kommen und für welche Produkte sie sich interessieren. Auf Basis dieser Erkenntnisse ist der Händler noch besser in der Lage, Angebote passend zuzuschneiden.
Ein weiteres Szenario: Die Personenerkennung per Kamera kann steuern und kontrollieren, wer Zugang zu einer Maschine oder zu bestimmten Bereichen auf dem Unternehmensgelände hat.
Da nur die oben genannten Personenmerkmale, aber keine persönlichen Daten erhoben werden, gibt es bei dieser Anwendung keine Datenschutzprobleme. Beim heutigen Stand der Entwicklung ist allerdings nicht ganz ausgeschlossen, dass es bei ähnlich aussehenden Menschen zu Verwechslungen kommt.
Tatsächlich gibt es schon praktische Anwendungsbeispiele für Gesichtserkennung: Im Frühjahr diesen Jahres war eine solche Technik testweise bei der KLM für einige Monate am Amsterdamer Flughafen Schiphol im Einsatz. Statt dem Vorzeigen der Bordkarte reichte der Gesichtsscan am Flughafen, zumindest für die Kunden,die sich im Vorfeld registriert haben und ihr Gesicht hatten scannen lassen.
Virtual Reality im Einsatz bei der Lufthansa
Im Flying Lab der Lufthansa konnte man ausprobieren, wie schön das Fliegen für VIPs sein kann. Mit einer VR-Brille auf den Augen und gemütlich im Sessel sitzend, wurde man wahlweise in die Lufthansa VIP-Lounge, die Business Class oder in ausgewählte Zielgebiete “gebeamt”. Am herrlichen Strand von Mauritius hätte ich gerne noch einige Zeit verweilt und die 360-Panorama-Aussicht genossen ;).
Die Brille wird an Flughafen-Terminals in den USA bereits eingesetzt und deren Wirkung ist scheinbar so überzeugend, dass die spontanen Upgrades auf die Business Class daraufhin um 60% zugenommen haben. Eine beeindruckende Zahl!
Da mir nach meinem Rundgang durch die Hallen noch etwas Zeit blieb, habe ich mir spontan einen Vortrag zum Thema Influencer Marketing angehört.
Influencer Marketing – do’s und dont’s
G+J EMS stellte die Ergebnisse ihrer aktuellen Influencer-Studie vor, die sie auf Basis ihrer eigens aufgebauten Plattform “incircles” mit über 600 Influencern durchgeführt hat. Die Auswahl der Influencer erfolgte Algorithmus-basiert. 932 Verbraucher nahmen an der Userbefragung teil. Außerdem wurden Experteninterviews durchgeführt.
Zunächst aber: Was sind überhaupt Influencer? Influencer sind Personen, die aufgrund ihrer Affinität und Leidenschaft für ein bestimmtes Thema, ein Produkt oder eine Marke in den sozialen Netzwerken positiv über diese berichten und damit einen großen Einfluss auf ihre Follower haben. Mit zunehmender Überflutung der Konsumenten mit Informationen und Werbung und abnehmender Brand Awareness werden solche Markenbotschafter immer wichtiger für die Hersteller, wirken sie in ihrer Subjektivität doch sehr überzeugend und authentisch.

Hier die zentralen Erkenntnisse der Studie im Überblick:
- Viele Follower allein sagen noch nichts über die Bedeutung einer Marke oder den Erfolg einer Influencer-Kampagne. Denn: Likes und Shares sind nicht alles, wichtiger ist der Grad und die Intensität der Interaktionen. Wurde die Marke von den Usern auch so verstanden wie beabsichtigt?
- Die Kanäle werden von den Usern unterschiedlich genutzt: Youtube ist ein Kanal, der eher passiv konsumiert wird und sich z.B. gut für den Food- oder Modebereich eignet. Bei Facebook und Instagram dagegen spielen Kommentare und Interaktionen eine viel größere Rolle.
- Ein klares Briefing der Influencer bzgl. Timing, Ablauf, Hashtag etc. ist sehr wichtig
- Aber: Das Unternehmen ist gut beraten, dem Influencer bei der Art, wie er ein Produkt präsentiert, freie Hand zu lassen und ihm Vertrauen entgegen zu bringen. Sonst kann die Authentizität massiv leiden.
- Aus Transparenz- und Glaubwürdigkeitsgründen sollten Influencer-Beiträge als Werbung gekennzeichnet werden. Instagram hat eine Pflicht zur Kennzeichnung von Sponsored Posts gerade eingeführt.
- Followercheck: Die Übereinstimmung zwischen Influencer-Audience und Kundenzielgruppe muss gegeben sein.
- Social Media Stars, Freunde & Familie und Prominente, Sportler und Musiker zählen zu den wichtigsten Influencern und sind in den sozialen Netzwerken deutlich vertrauenswürdiger als die Markenaccounts.
- Für die beworbenen Marken der Studie legten die Imagewerte Vertrauen, Sympathie und Glaubwürdigkeit signifikant zu, die Kaufbereitschaft stieg um 29%.
Wer in Zeiten sinkender Werbeerinnerung noch zum Verbraucher durchdringen will, muss neue Wege gehen. Influencer können sehr wirkungsvoll als Markenbotschafter agieren, wie die Studienergebnisse ergeben haben.
Weitere Informationen zum Thema und zur Vorgehensweise der Studie stellt G+J in dieser Präsentation zur Verfügung.
Fazit
Für uns war die dmexco aufgrund zahlreicher Kunden- und Interessentengespräche sehr erfolgreich und wieder einmal eine hervorragende Plattform, um in einem kompakten Zeitraum bestehende Kontakte zu pflegen und neue anzubahnen.
Das Ziel der dmexco, mit der Präsentation von digitalen Innovationen, Insights und Lösungen neue Denkanstöße zu geben und damit die digitale Transformation zu fördern, ist in meinen Augen aufgegangen. Die Experience Hall und das Start-up-Village mit seinem neuen Pitch-Format der Start-up Hatch haben einen wichtigen Beitrag dazu geleistet.
Wer dieses Jahr in Köln nicht dabei sein konnte oder zu wenig Zeit zum Umsehen hatte, kann sich auf dem YouTube-Channel der dmexco weitere Eindrücke verschaffen und in zahlreiche Keynotes, Talks und Debatten hineinhören.
Und in diesen Beiträgen gibt’s noch mehr dmexco 2017-Nachlese:
Dmexco-Learnings: Diese 10 Entwicklungen bestimmen das Online-Marketing 2017 (t3n)
Pro und Contra Digitalmesse Dmexco (w&v)
News, Bilder und Videos im Überblick von HORIZONT Online