Zeit für die Krönung: Aus e-Spirit wird nun Crownpeak. Seit der Übernahme von e-Spirit durch das amerikanische Unternehmen Crownpeak Anfang 2021 war es absehbar, dass der Schritt der Umfirmierung irgendwann kommen würde. e-Spirit war seit seiner Gründung im Jahr 1999 eine Größe im rasant wachsenden Markt für Content Management.
„Wir sagen: Goodbye e-Spirit, hello Crownpeak!“ weiterlesenSitecore SXA: Was ändert sich für Solution Partner?
Im vorangegangenen Blog-Artikel bin ich bereits auf die neuen Konzepte, die mit dem SXA einhergehen, eingegangen, aber was heißt das für uns als Sitecore-Solution-Partner? „Sitecore SXA: Was ändert sich für Solution Partner?“ weiterlesen
Wozu braucht ein Unternehmen ein DAM, wenn es schon ein CMS hat?
Ein Content Management System (CMS) wird mittlerweile in nahezu jedem Unternehmen eingesetzt, um den digitalen Content auf einer Plattform zu managen und von dort aus in die Marketingkanäle zu verteilen. Ein Digital Asset Management System (DAM) ist allerdings in vielen Unternehmen noch keine Selbstverständlichkeit. Schließlich verfügt auch jedes Content Management System über eine Mediendatenbank. Dort werden die verwendeten digitalen Mediendateien wie Bilder, Videos oder PDFs hochgeladen, abgelegt und in die verschiedenen Kanäle wie Corporate Website, E-Commerce-Seiten, Blogs, Social Media etc. ausgespielt. So weit, so gut.
„Wozu braucht ein Unternehmen ein DAM, wenn es schon ein CMS hat?“ weiterlesen
Bumblebee & Butterfly – Recap zum e-Commerce Barcamp OWL
Bumblebee & Butterfly – das e-Commerce Barcamp in OWL
Der etwas sperrige Name trügt eigentlich, denn das Barcamp deckte neben e-Commerce auch Themen aus den Bereichen des Online-Marketing, der digitalen Wertschöpfung und artverwandte Online-Themen, wie z.B. Recht, ab.
Das Publikum war dementsprechend bunt gemischt: neben Agenturen und Beratungen, waren auch Shop-Betreiber, Hersteller, Großhändler und Vertreter der Stadt Bielefeld anwesend.
Ungewöhnlich
Das Barcamp fand in der Schüco Arena im Herzen von Bielefeld statt, eine außergewöhnliche, aber wirklich gute Location.
Auch etwas ungewöhnlich für ein solches Veranstaltungsformat war die vorherige Bekanntgabe von Session-Themen. Leider fiel der erste Teil des Barcamps daher sehr “moderiert” aus und die Sessions wurden mit PowerPoint-Vorträgen eingeleitet. Meiner Ansicht nach waren viele der Teilnehmer schon in guter Stimmung und bereit sich aktiv auszutauschen, da wirkte der ein oder andere Vortrag als Einstieg ins Thema eher bremsend als motivierend.
Interessanterweise entschuldigten sich dann im Verlauf der Veranstaltung wiederum die Gäste, welche eine Session anboten, keine Folien vorbereitet zu haben.
Nach einem Meet & Greet ging es direkt in die Sessionplanung des Vormittags.
Sessions – 1. Teil
Vormittags standen 3 Slots für verschiedene, parallele Sessions zur Verfügung.

Slot 1 – Programmatic Advertising, Microservices und Amazon SEO
Bei der Session Amazon SEO wurden zwei Themen zusammengefasst.
1) Lohnt sich in Zeiten von starken Plattformen noch ein eigener Online-Shop?
und
2) Welche Faktoren beeinflussen Amazon SEO? Eike-Jan Diestelkamp von HDNET erläuterte sehr unterhaltsam aus welchen Bausteinen sich eine gutes Ranking in der Amazon-Produktsuche zusammensetzt. Rund 150 Kriterien können bei einem Produkt ausschlaggebend sein.
Nur um ein paar Rankingfaktoren für Amazon zu nennen:
- Rezensionen und deren Qualität
- Lieferbarkeit und Produktverfügbarkeit
- ein aussagekräftiger Produkttitel, der jedoch nicht überladen sein darf
- Qualität und Aussagekraft der verwendeten Bilder
- Händlerperformance, die u.a. durch das Nutzererlebnis der Kunden beeinflußt wird
Slot 2 – Shop Hosting, Shopsystem Auswahl und Nutzerzentrierte Markenerlebnisse
In der Session nutzerzentrierte Markenerlebnisse ging es um die User Experience in Shops. Es wurden die theoretischen, zugrunde liegenden Prozesse des User Experience Design vorgestellt. Erstaunlich empfand ich, das Customer Journeys und Personas auch ohne verfügbaren Daten abgebildet werden (können). Die Diskussion um die Machbarkeit dieses Vorgehens hat dann auch diesen Sessionslot geprägt.

Slot 3 – Conversion Optimierung, Betrug im Internet und Content Marketing
Dr. Arne-Christian Sigge von content.de führte praxisnah und unterhaltsam durch das Themenfeld Content Marketing. Er verdeutlichte, wie man Mehrwerte für Kunden durch Ratgeber und gute Inhalte schafft, dass hartes SEO dem Content Marketing eher schadet und wie Retargeting sinnvoll eingesetzt werden kann.
Was habe ich mitgenommen: Inhalte, die meine Kunden interessieren liefert das Ticketsystem – genial einfach.
Nach einer Mittagspause mit der obligatorischen Stadion(curry)wurst ging es in die Planung der Sessions für die 2. Runde.
Sessions – 2. Teil

Slot 4 – Rechtliche Hürden im e-Commerce, lokale Online Marktplätze und B2B-Commerce
Diese Session beschäftigte sich mit dem Besonderheiten des B2B-Geschäfts. Denn viele Anforderungen aus dem B2C sind nicht 1:1 übertragbar, besonders abweichende Prozesse, höhere Kosten und erschwerter Transport von Emotionen kennzeichnen das business-to-business-Geschäft.
Deutlich wurde, dass Schnittstellen, z.B. zwischen Shop und CMS, und die Verfügbarkeit von Daten entscheidend für zufriedene Kunden und ein funktionierendes Gesamt-Ökosystem sind. Realisiert werden kann dies durch umfassende Konnektivität der eingesetzten Software und Systeme und deren Skalierbarkeit.
Fazit der Session: Produkte werden austauschbar – Service bleibt. Die Wahl der Technologie wie PIM, DAM und Shop-System entscheidet maßgeblich über die Auslieferung der Services.
Slot 5 – Linkbuilding, Die offene Rechnung ist tot – es lebe die offene Rechnung und Next Generation e-Commerce
Was bringt die Zukunft des digitalen Handels? Hier wurde eifrig über Trends diskutiert, ob Voice-Commerce oder Influencer Marketing. Es geht darum den Kunden von morgen jetzt schon zu hacken.
Slot 6 – Customer Feedback, Omnichannel und CMS Battle
“Wir wollen uns mal so richtig schön gegenseitig zerreißen” – so die Aufforderung an alle anwesenden Agenturen und Dienstleister, sich am Content Management Battle zu beteiligen.
Ganz so wild wurde es jedoch nicht. Hier sind einige Kriterien aufgelistet, die der Kunde bei der Wahl des für ihn passenden CMS berücksichtigen sollte:
Fazit: “Nicht mit Pfeil& Bogen auf einen Airbus A380 schießen”.
Slot 7 – Online Marketing Klinik und automatisierte Internationalisierung
Mit dem Claim “Wie mache ich 1 Million € Umsatz in einem Jahr” wurde ein interessantes Entwickler-Projekt vorgestellt. Um eine hohe Reichweite in über 125 Ländern aufzubauen, wurden KFZ-Gebrauchtteile automatisiert in bis zu 10 Sprachen übersetzt und auf Plattformen wie eBay gelistet. Die Artikellistung erfolgte in wenigen Sekunden direkt durch den Mitarbeiter per Smartphone und maßgeschneiderter App. Magento wurde hierbei als Warenwirtschaftssystem zweckentfremdet und verknüpft die Informationen aus den Teileverwendungslisten der Automobil-Hersteller. Ich finde neben der hohen Reichweite bemerkenswert, dass es sich um ein Projekt eines einzigen Entwicklers handelt.
Aus Marketing-Sicht wurde dabei vieles richtig gemacht: das System skalierte schnell, über alle Kanäle und Märkte wie eBay und Co. wurde eine Marke mit Wiedererkennungswert aufgebaut – nach und nach werden jetzt unattraktive Märkte aus dem Portfolio bereinigt. Kunden kommen mittlerweile aber direkt auf den Online-Shop und dabei entfallen natürlich die Provisionskosten der Marktplätze.
Danach klang der Abend mit pulled-pork-Burgern, netten Gesprächen und einem Bier vor einer beleuchteten Stadionkulisse aus.
Fazit
Es waren meiner Meinung nach durchaus parallelen zur Online-Marketing-Konferenz Bielefeld vorhanden – denn der Konferenzcharakter konnte aufgrund der Bestuhlung und der relativ großen Personenzahl je Session auf einer offenen, großen Fläche nicht gänzlich abgelegt werden. Das Ambiente und das Catering waren aber super.
Wären kleinere Räume – wie z.B. die Logen des Stadions – mit ins Konzept einbezogen worden – wäre die Atmosphäre durchaus persönlicher und der Austausch noch intensiver geworden.
Aber grundsätzlich waren spannende Vorträge dabei, die auch eine breite Masse ansprechen konnten.
Ich bin nächstes Jahr sicher wieder dabei und Sie?
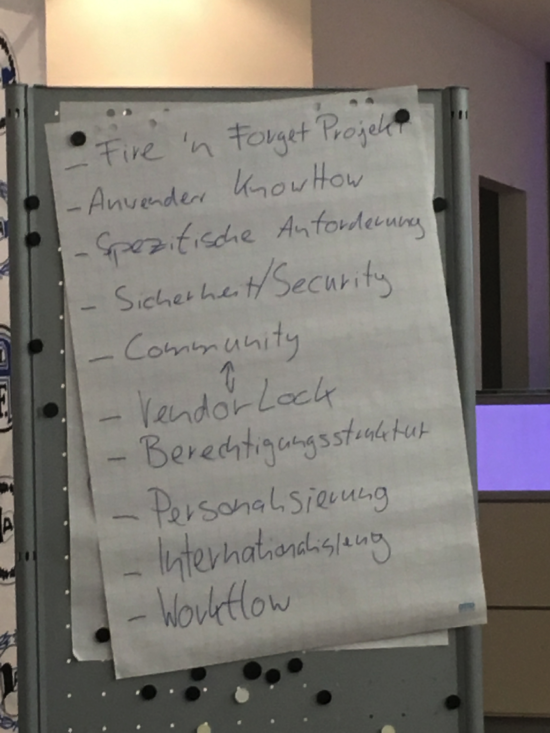
Rückblick auf das 3. e-Spirit Usergroup Treffen
In der vergangenen Woche nahmen vier unserer FirstSpirit-Entwickler_innen am dritten Treffen der e-Spirit Usergroup statt. Die Veranstaltung fand hervorragenden Zulauf: Rund 50 Teilnehmer_innen, bestehend aus e-Spirit Lösungs- und Implementierungspartnern sowie Kollegen von e-Spirit und dem DAM-Hersteller CELUM, fanden sich am 7. Februar im Sheraton Airport Conference Center in Frankfurt ein.
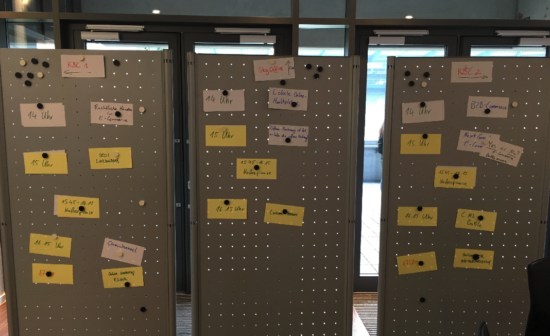
Begrüßung und Agenda
Dirk Langenheim von Intentive, Mitgründer und Vorstandsmitglied der e-Spirit Usergroup, eröffnete die Veranstaltung mit einer Begrüßung und einem “Warm-up”Auftakt, in dem er anhand einiger Kundenaussagen die allgemeine Situation in Kundenprojekten umriss. Die bestehenden und oft nicht so flexiblen Infrastrukturen bei vielen Kunden beschrieb er bspw. als eine Hürde für den Wechsel auf ein neues Content Management System. CMS-Projekte auf der “grünen Wiese” sind eben so gut wie ausgestorben.
Im Folgenden standen dann diese Vorträge auf der Agenda:
- TranslationStudio bzw. Übersetzungsmanagement – Dr. Patrick Sandmann von ID-Media
- Vorstellung CELUM und CELUM Connect – Gerd Laski von CELUM
- MondayWebforms & Pinuts Universal Messenger – von Monday Consulting und Pinuts
- Zukünftige Rolle eines CMS – Lars Onasch von e-Spirit
- CaaS Case Studies – Lars Onasch / Sebastian Glock von e-Spirit
- Role Specific View Architecture – Sebastian Glock von e-Spirit
Übersetzungsprozesse optimieren mit dem TranslationStudio
Dr. Patrick Sandmann, CEO von ID-Media, stellte das FirstSpirit Modul “TranslationStudio” vor. Das Übersetzungsmanagement-System organisiert einen effizienten und kostenoptimierten Übersetzungsprozess für Website-Inhalte, indem es das FirstSpirit CMS über einen Connector mit dem verwendeten Translation Management Systemen wie Across oder Trados verbindet.
Der Redakteur wählt die zu übersetzenden Inhalte oder auch ganze Projekte im FirstSpirit aus, exportiert sie und übergibt sie dem TranslationStudio. Der Content wird dort in die vorgegebene Zielsprache übersetzt, automatisiert wieder ins FirstSpirit importiert und kann dann publiziert werden.
Damit bietet das Modul besonders für Website-Projekte mit vielen Länder- und Sprachvarianten eine deutliche Vereinfachung und Zeitersparnis.
Vorstellung CELUM DAM und Integration in FirstSpirit
Der Vortrag von Gerd Laski, Partnermanager der CELUM GmbH, startete mit der Vorstellung des CELUM DAM. Das professionelle Digital Asset Management System verwaltet und organisiert alle Mediendateien eines Unternehmens unter Berücksichtigung von Rollen- und Berechtigungskonzepten und verteilt diese aktuell und im passenden Format aufbereitet in die verschiedenen Marketing- und Vertriebskanäle.
Gerd Laski stellte außerdem das CELUM Ökosystem vor, dass eine Reihe von CELUM Produktvarianten umfasst, die komplette Inhaltssysteme wie Social Media Management, Markenportale und Content Integration optimieren.
Der anschließende Video-Einblick in den von uns entwickelten CELUM Connector, der das CELUM DAM in das FirstSpirit CMS integriert, stieß auf breites Interesse. Die Anbindung von CELUM an das CMS ermöglicht den Redakteuren den direkten Zugriff auf die im DAM abgelegten Mediendateien, ohne die FirstSpirit-Benutzeroberfläche verlassen zu müssen. Dies reduziert u.a. den Arbeitsaufwand und die Fehleranfälligkeit bei der Website-Pflege.
Was haben MondayWebforms und der Universal Messenger miteinander zu tun?
Monday Consulting und Pinuts gaben in ihrer gemeinsamen Live-Demo einen Überblick über MondayWebforms, einem mächtigen Formularmanager von Monday Consulting, und dessen enges Zusammenspiel mit dem Universal Messenger von Pinuts, einem Tool für den optimierten Kundendialog bspw. via E-Mail-Marketing.
Webforms integriert eine neue Eingabekomponente in FirstSpirit, mit der Redakteure jede Art von Formularen, auch mit komplexen Anforderungen, einfach und intuitiv erstellen können.
Der Universal Messenger von Pinuts, der an das FirstSpirit CMS angebunden wird, verarbeitet Anfragen, die über solche Formulare generiert werden und wertet diese aus.
Zwischen Webforms und dem Universal Messenger gibt es jetzt eine Schnittstelle, welche das Mapping der Benutzer-Eingabe zu der dahinterliegenden Datenbank möglich macht. Diese Schnittstelle erlaubt dem Redakteur auch ein automatisches Mapping, sowie Einbindung von Vorgabewerten wie z.B. Werte für Anrede oder Abteilung.
Quo vadis CMS?
Nach einer Mittagspause mit Zeit zum Austauschen und Netzwerken leitete Lars Onasch von e-Spirit mit ein paar Überlegungen zur Zukunft des CMS das Nachmittagsprogramm ein.

Welche Rolle wird ein CMS in den nächsten Jahren spielen und wie wandeln sich seine Aufgaben und Funktionen? Als mögliches Szenario wurde skizziert, dass ein CMS nur noch der reinen Bereitstellung von Content für verschiedene Endgeräte dienen wird, ohne ein konkretes Layout zu definieren. Die Inhalte werden dann von den Devices, zu denen zunehmend smarte Geräte zählen werden, abgerufen, User-individuell konfiguriert und ausgespielt.
Case Studies zur Content-as-a-Service-Lösung (CaaS)
Zu diesen Gedanken passte der nächste Beitrag von Sebastian Glock und Lars Onasch gut: Sie stellten anhand einiger Case Studies den Einsatz der e-Spirit Content-as-a-Service-Lösung (CaaS) vor. Diese wurde auf der dmexco 2016 erstmals präsentiert und trägt der zunehmenden Digitalisierung und der stetig größeren Zahl an Touchpoints Rechnung. Diese müssen mit entsprechenden Mengen Content “gefüttert” werden. Mit der Content-Everywhere-Lösung können Inhalte CMS-unabhängig über eine API von verschiedenen Geräten abgerufen werden. Dazu müssen die Ausgabekanäle nicht vorher im Backend programmiert werden.
Die unterschiedlichen Case Studies zeigten, dass die CaaS-Lösung sehr vielseitig und flexibel zu nutzen ist: Sie wurde bisher von jedem Kunden auf eine andere Weise und für andere Anforderungen, aber jedes Mal erfolgreich eingesetzt.
Role Specific View Architecture
In einem letzten Beitrag stellte Sebastian Glock die e-Spirit-Pläne zum Umbau des FirstSpirit Serversystems vor. Vorgesehen ist ein Baukasten-System für einzelne Komponenten, so dass es zukünftig viele kleine Microservices statt eines großen Servers geben soll. Außerdem ist ein separater Delivery Server für die Ausgabe der Webseiten geplant. Diese Änderungen sollen es Administratoren ermöglichen, einen Client zielgerichteter nach ihren Bedürfnissen zusammen zu stecken. Die Redaktion bekommt dann nur die Funktionen angezeigt, die auch wirklich benötigt werden.
Diskussionsrunden
Im Anschluss an die Vorträge gab es verschiedene Diskussionsrunden zu den bisher gehörten Themen, die mehr oder weniger gut besucht waren.
Mit den Vertretern von e-Spirit wurden u.a. Lizenzthemen diskutiert. Außerdem regten die Teilnehmer an, die Möglichkeiten für ein Distributed Development besser zu optimieren. Immer das Ziel im Blick, dass mehrere Entwickler effizienter zeitgleich an einem Projekt arbeiten können.
Enablement war ein weiteres wichtiges Thema. Um seine Partner-Agenturen noch besser im Projektgeschäft zu unterstützen, sind für die Zukunft mehr Webinare, WebEx-Meetings und Techinare speziell für Entwickler geplant. Einige haben in den letzten 4 Monaten schon stattgefunden, wie z.B. eins zum Thema “Neue Eingabekomponenten und DataAccessPlugins“. Einer unserer Themenwünsche in dem Zusammenhang ist die Vorschau eines hybris-Fensters bei der Integration der E-Commerce-Shopsoftware in FirstSpirit.
In einer Diskussionsrunde zum Projekt- und Modul-Entwicklungsprozess, die unsere FirstSpirit-Entwicklerin Mareike angestoßen und moderiert hat, fand ein gelungener Austausch zu den eingesetzten Technologien und Vorgehensweisen statt. Der Agentur-übergreifende Austausch wurde als sehr positiv empfunden.
Unser Fazit
Für uns war dieses Usergroup Treffen ein sehr interessanter Tag mit viel wertvollem Input und neuen Bekanntschaften. Selten haben wir sonst die Gelegenheit zu einem solch intensiven Austausch mit anderen FirstSpirit-Entwicklern.
Die nächste e-Spirit Usergroup ist bereits in Planung und das ist gut so, denn das Interesse an einem regelmäßigen Austausch ist groß. Unser Wunsch für zukünftige Treffen ist, dass die Beiträge noch stärker und konkreter in die Tiefen technischer Themen gehen. Wir freuen uns auf die nächsten Veranstaltungen!
Übrigens: Nähere Informationen zur e-Spirit Usergroup, seiner Gründung und seinen Zielen finden Sie auch hier:
1 Jahr e-Spirit Usergroup – ein Rückblick
Mitgründer Andreas Kämmer im Interview: Die wichtigsten Erkenntnisse aus einem Jahr e-Spirit Usergroup
Von Content Management bis New Work: Die digitalen Trends 2017 unserer Experten
 Der Anfang eines Jahres ist häufig der Zeitpunkt, an dem man zurückschaut auf das, was im vergangenen Jahr erreicht worden ist, und sich mit dem beschäftigt, was das vor einem liegende Jahr an Entwicklungen und Themen bringen wird. Auch wir bei comspace haben dies getan: In diesem Beitrag fassen einige unserer digitalen Experten für Sie zusammen, welche Trends oder weiterhin prägenden Entwicklungen sie für ihren jeweiligen Fachbereich für die kommenden Monate und darüber hinaus sehen. Von Content Management über Digital Marketing und Webdesign bis zu Human Relations – gewinnen Sie im Folgenden einen Einblick in unsere ganz persönlichen digitalen Prognosen.
Der Anfang eines Jahres ist häufig der Zeitpunkt, an dem man zurückschaut auf das, was im vergangenen Jahr erreicht worden ist, und sich mit dem beschäftigt, was das vor einem liegende Jahr an Entwicklungen und Themen bringen wird. Auch wir bei comspace haben dies getan: In diesem Beitrag fassen einige unserer digitalen Experten für Sie zusammen, welche Trends oder weiterhin prägenden Entwicklungen sie für ihren jeweiligen Fachbereich für die kommenden Monate und darüber hinaus sehen. Von Content Management über Digital Marketing und Webdesign bis zu Human Relations – gewinnen Sie im Folgenden einen Einblick in unsere ganz persönlichen digitalen Prognosen.
Content Management Systeme
von Johannes Tappmeier, Account Management
Nahtlose Integration von Unternehmenssystemen
In unserem Vertriebsalltag erleben wir immer wieder die Herausforderung vieler Unternehmen, unterschiedliche, nicht miteinander kommunizierende Unternehmenssysteme parallel bedienen und pflegen zu müssen. Dies kostet viel Zeit, ist fehleranfällig und verschenkt Potential für eine konsistente Kundenansprache.
Die Entwicklung zum nahtlosen Zusammenspiel von Backend-Systemen, die für verschiedene Funktionalitäten im Marketing- und Sales-Prozess verantwortlich sind wie:
- Content Management
- E-Commerce
- Digital Asset Management
- CRM
- ERP
ist unaufhaltsam und für den Geschäftserfolg essentiell. Ziel sollte es sein, Systeme durch intelligente Schnittstellen und Automatismen miteinander zu verbinden. So entsteht eine integrierte, unternehmensübergreifende Plattform, auf der alle erforderlichen Geschäftsprozesse mit unterschiedlichen Rollen und Rechten abgebildet und gesteuert und damit Redundanzen vermieden werden können.
Automatisierte Personalisierung
Durch eine optimale Integration der Unternehmenssysteme bietet sich auch die Chance, Workflows zu automatisieren und Angebote für potentielle Kunden zu personalisieren, um diese auf ihrer Customer Journey vom ersten Interesse an dem Unternehmensangebot bis zum After-Sales-Service zu begleiten. Aus Datenanalysen der verknüpften Systeme lassen sich Bedarfe und Persona Verhalten ableiten. Als Ergebnis können Unternehmen relevante und individuell angepasste Informationen, Zusatzangebote und Services für einzelne Kunden entwickeln und automatisiert anbieten.
Im Marketing können die Unternehmens- und Produkt-Webseiten durch die oben bereits erwähnten Datenquellen und digitale Erkenntnisse über das individuelle Verhalten der Kunden automatisch angepasst werden. Die Relevanz für die Kunden wird dadurch erzeugt, dass mehr Inhalte gezeigt werden, die der Kunde sehen will und weniger, die für den Kunden uninteressant sind.
Dezentrale Redaktionsprozesse
Insbesondere für international tätige Unternehmen ist der Einsatz von professionellen Content Management Systemen wichtig, die die dezentrale Pflege und Verteilung von Inhalten ermöglichen, um länderspezifische Angebote und Besonderheiten berücksichtigen und schnell und flexibel auf Änderungen reagieren zu können.
Der Trend liegt dabei weniger in den schon länger möglichen dezentralen Redaktionsprozessen, als vielmehr in der immer individuelleren Arbeitsweise der Redakteure. Distributed Teams, die nicht nur weltweit verteilt sind, sondern von Unternehmensstandorten, aus dem Home Office oder direkt beim Kunden arbeiten, sind dabei sowohl auf dezentrale Redaktionsprozesse angewiesen als auch auf flexibel an weltweite Zeitzonen und an New Work Modelle angepasste Arbeitszeiten.
Weitere Entwicklungen in Content Management und Marketing haben wir auch in diesem Blogbeitrag aufgezeigt.
E-Commerce
von Marcus Knittel, Account Management
Das Übersetzen der technologischen Möglichkeiten in echten Kundennutzen ist eine der zentralen Herausforderungen im E-Commerce 2017. Für den Shop-Betreiber kommt es immer mehr auf das effektive Zusammenspiel von Commerce, Content und Customer-Orientation an. Reine Shop-Funktionalitäten müssen durch zielgruppen- und themenbezogene Inhalte, einen individuellen Kundenservice und Analysemöglichkeiten aus verschiedenen Datenquellen ergänzt werden, um die Kunden optimal zu erreichen. Dafür werden integrierte und vordenkende Systeme benötigt, die im Hintergrund sinnvoll miteinander kommunizieren. So können auch die Mitarbeiter, die diese Kundenerlebnisse im Hintergrund schaffen, effizient und fokussiert arbeiten.
Sowohl im B2C- als auch für den B2B-Commerce gibt es also auch in 2017 noch viel Potential. Die konsequente Digitalisierung von Handelsprozessen und die Einbindung aller Vertriebskanäle und Geschäftspartner in eine einheitliche E-Commerce-Strategie steigern Wertschöpfung und Wachstum.
Digital Marketing
von Marco Hüsener, Marketing
Personalisierung und Automatisierung
Für mich steht in diesem Jahr die personalisierte Kundenansprache als fortschreitender Trend im Fokus. Dazu benötigt man einerseits die Technologie, welche die Daten erhebt und aufbereitet, und andererseits das Verständnis und die Ressourcen auf Marketing-Seite, um die Möglichkeiten zu erkennen und inhaltlich mit Leben zu füllen. Marketing und Technologie verzahnen sich zunehmend – das macht vieles vielleicht auf Anhieb nicht einfacher, aber es sorgt definitiv für spannende Entwicklungen und Innovationen. Richtig genutzt profitieren beide Seiten (also Kunde und Anbieter) von personalisierten Marketingmaßnahmen: Die Kunden erhalten auf ihre Interessen und ihr Kaufverhalten abgestimmte Angebote und Informationen. Die Anbieter lernen ihre Kunden zunehmend besser kennen, können automatisierter zielgruppenorientierten Content ausspielen und dadurch die Kundenbindung erhöhen.
Künstliche Intelligenz
Künstliche Intelligenz, sei es in Form von Assistenten, wie Chatbots oder anderen Algorithmen, werden den Einzug ins Marketing fortsetzen und im Mainstream ankommen. Die Einsatzmöglichkeiten der Dienste sind nahezu unbegrenzt und werden vorerst in den Bereichen Service und Kundensupport Einzug halten. Die Verknüpfung mit nutzerbezogenen Daten werden aber den echten Mehrwert solcher Dienste zu Tage bringen.
Beispielsweise sind hinzugezogene Standortdaten bei einer Hotelbuchung oder die informationsangereicherte Navigation per Smartphone unter Berücksichtigung meiner Route, Reisegeschwindigkeit und verfügbaren Verkehrsdaten nützliche Anwendungsszenarien.
Die Assistenzsysteme betrachte ich daher persönlich als eine Bereicherung, da diese Services noch weit entfernt sind von der selbstlernenden KI und der Mehrwert durchaus gegeben ist.
Weitere interessante Informationen zu dem Thema finden Sie hier:
Microsoft setzt auf künstliche Intelligenz und Chatbots
Online Marketing
von Linnea Bak, Online Marketing
Mobile Suche – An der mobilen Optimierung führt 2017 kein Weg mehr vorbei
Die mobile Suche ist in den letzten Jahren in einem rasanten Tempo gewachsen und zeigt keine Anzeichen für eine Verlangsamung. Der Besucher-Traffic verlagert sich vom Desktop weg hin zu Smartphones und Tablets.
Seit einigen Jahren unternimmt Google viele Schritte, die signalisieren, dass nicht das Desktop, sondern das mobile Endgerät als die Standard-User Experience betrachtet werden sollte. Vor kurzem hat Google angekündigt darauf hinzuarbeiten, ihren primären Suchindex sukzessiv auf „mobile-first“ umzustellen.
Bereits jetzt ist die mobile Optimierung eine sehr wichtige SEO-Strategie. Sie wird 2017 weiterhin an Bedeutung gewinnen. Wenn Sie mit responsivem Webdesign oder dynamische Bereitstellung ihren Content für die Darstellung auf allen Bildschirmgrößen angepasst haben, sollten Sie gut aufgestellt sein.
Wenn die mobile Version ihrer Website eine eigene URL hat (zB m.ihredomain.de), sollten Sie einige Empfehlungen von Google hierzu beachten. Websites, die nicht für Mobilgeräte optimiert sind, werden weiter Positionen in den Google Suchergebnissen verlieren. Auf dieser Seite von Google können Sie Ihre Website auf Mobilgerätefreundlichkeit testen.
Social Media und Content Marketing
von Alex Kahl, Social Media Strategie
Im Social Bereich sehe ich derzeit keine Mega-Trends. Vielmehr wird man sich noch mehr auf (Live)-Video und Stories konzentrieren. Seien es Facebook, Instagram oder auch Snapchat. Der Schlüssel zum Erfolg liegt in großartigem Content, der den Kunden einen echten Nutzen bringt. Der Content wird für mobile first entwickelt und die User Experience in den eigenen Kanälen wird ständig verbessert.
Eine Sache, die wir uns insbesondere online immer und immer wieder vor Augen führen müssen ist: Niemand da draußen wartet auf unsere Inhalte! Wir müssen jede Sekunde mit unseren Wettbewerbern um die Aufmerksamkeit unserer Leser und Nutzer, der täglichen Arbeit unserer Kunden, mit den Nachrichten und Game of Thrones konkurrieren.
Also machen wir unseren Nutzern den Content so einfach wie möglich zugänglich, schneiden den Content auf den Kontext der Kanäle in denen sie sich bewegen genau zu, machen den Content absolut relevant für den individuellen Nutzer und liefern den Content so schnell wie möglich aus, damit die Entscheidung der Nutzer für unseren Content fällt.
Webdesign
von Axel Salder, Frontend Entwicklung
Seit geraumer Zeit, so scheint es, sehen Webseiten relativ ähnlich aus. Der Aufbau unterscheidet sich nur marginal. Gerade mobile Ansichten zeigen meist eine 1-spaltige Version der Module. Mit einer neuen Methode namens CSS Grid Layout könnte ein wenig Abwechslung ins Spiel kommen. Sieht die Unterstützung der Browser aktuell noch recht mager aus, so ändert sich dies vermutlich im März. Dann nämlich erhalten auch die Browser Firefox und Chrome Unterstützung für CSS Grid Layout. Hoffen wir, dass diese Tatsache den Designern etwas mehr Experimentierfreudigkeit einhaucht!
Hosting
von Benjamin Heilmann, Account Management
Beim Betrieb einer nicht übermäßig komplexen Infrastruktur hat das klassische Hosting weitgehend ausgedient. Den Markt für IaaS (Infrastructure as a Service) bedienen heute vorwiegend die Platzhirsche Microsoft (mit dem Clouddienst „Azure“) und insbesondere Amazon mit AWS. Auch den Sicherheitsaspekten deutscher Unternehmen haben diese Platzhirsche mittlerweile Rechnung getragen: So betreiben Amazon und Microsoft Rechenzentren u. a. in Frankfurt a. M. Auch Google plant den Aufbau eines RZ in der Mainmetropole.
Bei der Wahl des passenden Clouddienstes und der Skalierung sollte eine umfängliche Beratung allerdings nicht zu kurz kommen. Der Grad an Komplexität, den der Aufbau einer Cloud-Infrastruktur bedeutet, ist nicht zu unterschätzen.
Die Agentur oder der Hosting-Provider können durch zusätzliche Leistungen wie das Monitoring der Plattform und der Anwendungen, der Definition eines geeigneten Backup-Plans, einen 24/7 Service mit Rund-um-die-Uhr-Betreuung diese Komplexität ein Stück weit reduzieren bzw. verlagern.
Welchen Mehrwert das Verlagern der Infrastruktur von physischen Servern in die Cloud bietet und welche Herausforderungen damit verbunden sind, erklärt Ihnen Johannes Tappmeier, Head of Account Management, in diesem Video.
Human Relations
von Sarah Biendarra, People and Culture
Das Thema Digitalisierung macht auch vor HR nicht halt. Einen großen Umschwung in Richtung Virtual Reality-Arbeitgebermarketing, Chatbot-Recruiting oder Bewerberauswahl mit People Analytics sehe ich in diesem Jahr aber nicht. Vielleicht in 2020. 😉 In den kommenden Monaten muss HR deutlich interdisziplinärer werden, d.h. HR ist nicht mehr nur “was mit Menschen”, sondern auch “was mit Menschen und IT”. Das bedeutet für mich nicht nur Google Analytics für die Jobseite, sondern auch Arbeitgebermarketing über Social Media und Recruiting via Direct Sourcing. Darüber hinaus muss sich HR mehr Marketing- und PR-Themen annähern und sich generell stärker vernetzen, sowohl innerhalb des eigenen Fachbereichs als auch mit anderen Disziplinen.
von Hanna Drabon, Spende dein Talent
Im Rahmen meiner Gespräche mit Unternehmen steht immer wieder das Thema “Digitale Führung” im Fokus. Wie kann man die “Arbeit 4.0” in die Unternehmens- und Arbeitskultur einbinden? Was heißt eigentlich “Digitales Arbeiten”? Wie kann ich meine Mitarbeiter und besonders meine Führungskräfte bei diesem Wandel begleiten?
Unternehmens- und kulturindividuelle Antworten auf diese Fragen zu finden wird zur Herausforderung der nächsten Jahre für Unternehmen aller Branchen. Dabei spielt zwar auch die technische Digitalisierung, wie die Nutzung kollaborativer Tools und Methoden eine Rolle, es bedarf jedoch auch den Fokus auf ein stärkeres zwischenmenschliches Networking über Abteilungen und Hierarchien hinweg. Denn die in der Gesellschaft bereits gelebte digitale Vernetzung ist in der Arbeitswelt noch nicht überall angekommen. Hier geht es darum, starre Hierarchien aufzulösen zugunsten kleiner, agiler und interdisziplinär arbeitender Teams, die ihr Wissen miteinander teilen. So entstehen Ideen, die Herausforderungen schneller und intelligenter lösen werden.
Hinzu kommt der Trend zur Individualisierung der Arbeit, ob bei Arbeitszeit oder -ort. Flexible Rahmenbedingungen, die sich der individuellen Lebensphase anpassen, schaffen Freiräume für mehr Motivation und Innovation.
Welche interessanten Entwicklungen oder Trends seht ihr in eurem digitalen Arbeitsumfeld? Wir freuen uns auf eure Kommentare!
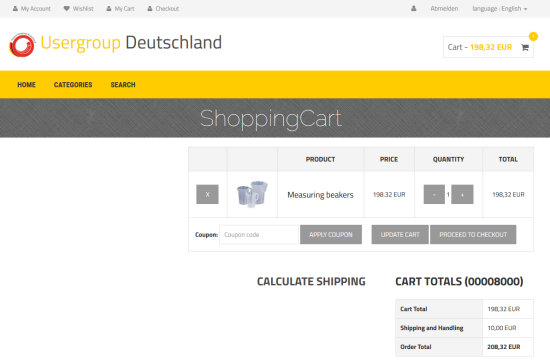
Sitecore Commerce Connect – Teil 5: Warenkorb verwalten
Bisher ging es in dieser Serie um die Verwaltung und Darstellung von Produkten und Preisen aus Hybris. Das Ziel dieses Artikels ist es auch erste Prozesse rund um den Warenkorb mittels Sitecore Commerce Connect abbilden zu können.
Die zentrale Überlegung am Anfang eines Projektes ist, welches System zu welcher Zeit die Zuständigkeit für den Warenkorb hat. Wird der Warenkorb immer auf beiden Seiten synchron gehalten, das heißt jede Änderung am Warenkorb wird unmittelbar an das externe Shopsystem (kurz ECS) gemeldet, oder wird der Warenkorb im ECS nur zu definierten Zeitpunkten synchronisiert, also z.B. beim Checkout? Letzteres bedingt weniger Requests an das ECS, aber Sitecore-seitig ist dann z.B. eine Warenkorbwertermittlung erforderlich, die im schlechtesten Fall nicht mit der im ECS synchron ist.
Warenkorb-Verwaltung
Im Rahmen unserer Evaluierung ist das ECS für den Warenkorb zuständig und Sitecore meldet alle Änderungen unmittelbar an das ECS. Für die Darstellung auf der Webseite werden die Daten rund um den Warenkorb wiederum immer online vom ECS abgefragt.
Außerdem haben wir uns entschieden, den mitgelieferten Engagement Plan ‘Abandoned Carts’ gleich mit zu nutzen, zumal dafür scheinbar keine weitere Implementierung erforderlich ist.
Warenkorb anlegen/ abfragen
Für alle Funktionen rund um den Warenkorb ist der Service Provider ‚CartServiceProvider‘ des Cart Service Layers zuständig.
Beispiel Verwendung CartServiceProvider.CreateOrResumeCart
[csharp]
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using Comspace.Sitecore.CommerceConnect.Services.Prices;
using Sitecore;
using Sitecore.Analytics;
using Sitecore.Commerce.Entities.Carts;
using Sitecore.Commerce.Services.Carts;
using Sitecore.Commerce.Services.Prices;
using Sitecore.Data;
namespace Comspace.Sitecore.CommerceConnect.Services.Carts
{
/// <summary>
/// Sitecore.Commerce.Carts.config
/// </summary>
public class CartManager
{
public const string TrackerAttachmentKeyCart = "Comspace.Sitecore.CommerceConnect_Cart";
public static Cart GetCart()
{
if (!Tracker.Current.Contact.Attachments.ContainsKey(TrackerAttachmentKeyCart))
{
//create cart
var createOrResumeCartRequest = new CreateOrResumeCartRequest(
"Website",
Context.User.Profile.Email,
"Default",
Context.User.Profile.Email); //NOTE FindCartInEaState: c.CustomerId == request.CustomerId
var cart = new CartServiceProvider().CreateOrResumeCart(createOrResumeCartRequest).Cart;
//persist cart
Tracker.Current.Contact.Attachments[TrackerAttachmentKeyCart] = cart;
}
return Tracker.Current.Contact.Attachments[TrackerAttachmentKeyCart] as Cart;
}
}
//…
}
[/csharp]
Pipeline loadCart
Die Anbindung des ECS erfolgt mittels Erweiterung der Pipeline ‚loadCart‘ der Sitecore.Commerce.Carts.config.
.config
[xml]
<!– LOAD CART
Gets the cart object that matches the specified criteria.
This pipeline is responsible for reading data for a specific cart that is managed by the commerce system.
This pipeline reads the cart data from the commerce system and converts that data into the Commerce format.
–>
<commerce.carts.loadCart>
<processor type="Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Carts.LoadCart, Comspace.Sitecore.CommerceConnect.Hybris" patch:after="processor[@type=’Sitecore.Commerce.Pipelines.Carts.LoadCart.LoadCartFromEaState, Sitecore.Commerce‘]"/>
</commerce.carts.loadCart>
[/xml]
Processor LoadCart
[csharp]
using Comspace.Sitecore.CommerceConnect.Hybris.Connector;
using Comspace.Sitecore.CommerceConnect.Hybris.Connector.Model.Cart;
using Comspace.Sitecore.CommerceConnect.Services.Carts;
using Sitecore.Commerce.Entities.Carts;
using Sitecore.Commerce.Pipelines;
using Sitecore.Commerce.Pipelines.Carts.Common;
using Sitecore.Commerce.Services.Carts;
namespace Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Carts
{
/// <summary>
/// commerce.carts.loadCart
/// </summary>
public class LoadCart : CartPipelineProcessor
{
public override void Process(ServicePipelineArgs args)
{
var loadCartRequest = args.Request as LoadCartRequest;
//get from ECS
ExternalCart externalCart = CartConnector.Load(global::Sitecore.Context.Language.Name, loadCartRequest.UserId);
//convert to commerce connect cart
Cart cart = new Cart();
cart.ExternalId = externalCart.Code;
cart.ShopName = loadCartRequest.ShopName;
cart.UserId = loadCartRequest.UserId;
//init totals
cart = CartManager.UpdateCartTotals(cart); //NOTE prevent multiple request
//persist for next processor
((CartResult) args.Result).Cart = cart;
}
}
}
[/csharp]
Produkt zum Warenkorb hinzufügen
Beispiel Verwendung CartServiceProvider.AddCartLines
[csharp]
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using Comspace.Sitecore.CommerceConnect.Services.Prices;
using Sitecore;
using Sitecore.Analytics;
using Sitecore.Commerce.Entities.Carts;
using Sitecore.Commerce.Services.Carts;
using Sitecore.Commerce.Services.Prices;
using Sitecore.Data;
namespace Comspace.Sitecore.CommerceConnect.Services.Carts
{
/// <summary>
/// Sitecore.Commerce.Carts.config
/// </summary>
public class CartManager
{
//…
public static Cart AddLine(string externalId, string sitecoreItemId, uint quantitiy)
{
Cart cart = GetCart();
//create cartlines
List<CartLine> lines = new List<CartLine>
{
new CartLine
{
Product = new CartProduct
{
ProductId = externalId,
SitecoreProductItemId = new ID(sitecoreItemId),
Price = PriceManager.GetPrice(externalId, Context.Language)
},
Quantity = quantitiy,
LineNumber = (uint) (cart.Lines.Count + 1)
}
};
//add cart lines
AddCartLinesRequest addCartLinerequest = new AddCartLinesRequest(cart, new ReadOnlyCollection<CartLine>(lines));
CartResult cartResult = new CartServiceProvider().AddCartLines(addCartLinerequest);
return cartResult.Cart; //result contains the updated cart
}
}
}
[/csharp]
Pipeline addCartLines
.config
[xml]
<!– ADD CART LINES
This pipeline is responsible for adding a new line to the shopping cart and recording a corresponding page event in DMS.
This happens when a product is added to the cart.
–>
<commerce.carts.addCartLines>
<processor type="Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Carts.AddLineToCart, Comspace.Sitecore.CommerceConnect.Hybris" patch:after="processor[@type=’Sitecore.Commerce.Pipelines.Carts.AddCartLines.AddLinesToCart, Sitecore.Commerce‘]"/>
</commerce.carts.addCartLines>
[/xml]
Processor AddCartLines
[csharp]
using System.Linq;
using Comspace.Sitecore.CommerceConnect.Hybris.Connector;
using Sitecore.Commerce.Entities.Carts;
using Sitecore.Commerce.Pipelines;
using Sitecore.Commerce.Services.Carts;
namespace Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Carts
{
/// <summary>
/// commerce.carts.addCartLines
/// </summary>
public class AddLineToCart : PipelineProcessor<ServicePipelineArgs>
{
public override void Process(ServicePipelineArgs args)
{
var cartLinesRequest = args.Request as CartLinesRequest;
//add to ECS
Cart cart = cartLinesRequest.Cart;
CartLine cartline = cartLinesRequest.Lines.First();
CartConnector.AddLineToCard(global::Sitecore.Context.Language.Name, cart, cartline);
}
}
}
[/csharp]
Warenkorb Summen
Damit die Summen im Warenkorb immer korrekt sind und keine Sitecore-seitige Berechnung stattfinden muss, werden auch die Warenkorb Summen immer online aus dem ECS geholt. Dafür muss die Pipeline ‘saveCart’ erweitert werden:
Pipeline saveCart
.config
[xml]
<!– SAVE CART
Saves the cart object to the external system and in Sitecore EA state.
–>
<commerce.carts.saveCart>
<processor type="Comspace.Sitecore.CommerceConnect.Pipelines.Carts.UpdateCartTotals, Comspace.Sitecore.CommerceConnect" patch:after="processor[@type=’Sitecore.Commerce.Pipelines.Carts.Common.SaveCartToEaState, Sitecore.Commerce‘]"/>
</commerce.carts.saveCart>
[/xml]
Processor UpdateCartTotals
[csharp]
using Comspace.Sitecore.CommerceConnect.Services.Carts;
using Sitecore.Commerce.Entities.Carts;
using Sitecore.Commerce.Pipelines;
using Sitecore.Commerce.Services.Carts;
namespace Comspace.Sitecore.CommerceConnect.Pipelines.Carts
{
/// <summary>
/// commerce.carts.saveCart
/// </summary>
public class UpdateCartTotals : PipelineProcessor<ServicePipelineArgs>
{
public override void Process(ServicePipelineArgs args)
{
var cartRequest = (CartRequestWithCart) args.Request;
//get from ECS
Cart cart = CartManager.UpdateCartTotals(cartRequest.Cart);
//persist for next processor
((CartResult) args.Result).Cart = cart;
}
}
}
[/csharp]
Beispiel Verwendung PricingServiceProvider.GetCartTotal
[csharp]
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using Comspace.Sitecore.CommerceConnect.Services.Prices;
using Sitecore;
using Sitecore.Analytics;
using Sitecore.Commerce.Entities.Carts;
using Sitecore.Commerce.Services.Carts;
using Sitecore.Commerce.Services.Prices;
using Sitecore.Data;
namespace Comspace.Sitecore.CommerceConnect.Services.Carts
{
/// <summary>
/// Sitecore.Commerce.Carts.config
/// </summary>
public class CartManager
{
//…
public static Cart UpdateCartTotals(Cart cart)
{
var request = new GetCartTotalRequest();
request.Cart = cart;
//get from ECS
var cartTotalResult = new PricingServiceProvider().GetCartTotal(request); //result contains the updated cart
Tracker.Current.Contact.Attachments[TrackerAttachmentKeyCart] = cartTotalResult.Cart; //refresh cache
return cartTotalResult.Cart;
}
}
}
[/csharp]
Stolpersteine
Der Processor ‘FindCartInEaState’ benötigt eine CustomerId, damit der Contact ermittelt werden kann. Dafür muss die eigentlich optionale CustomerId mit an den ‘CreateOrResumeCartRequest’ übergeben werden (siehe oben). Anderenfalls wird immer wieder ein neuer Warenkorb angelegt, obwohl für den Contact bereits einer existiert.
Resumé
Und auch diesen letzten Beitrag möchte ich mit ein paar Eindrücken und Erkenntnissen abschließen:
- Der Cart Sercice Layer ist sehr umfangreich und im Rahmen der Evaluierung konnte nur ein sehr kleiner Ausschnitt evaluiert werden.
- Eine Herausforderung in einem echten Projekt sind die Zuständigkeit und Synchronisation zwischen dem Sitecore Shop und dem ECS. Was wird wo zwischengespeichert und wann an wen gemeldet?
- Wie auch schon unter Stolpersteine beschrieben, war der Zugriff auf die Contacts im Engangement Plan (automatisch im Hintergrund) immer wieder holprig. Eine der Ursachen war sicherlich die Entwicklungsumgebung: wechselnde Browser, plötzliche Neustarts etc. Hier müsste in einem echten Projekt eine kritische Analyse erfolgen.
- Auch dem Umgang mit Fehlern in der Verarbeitung muss in einem echten Projekt eine hohe Aufmerksamkeit gewidmet werden – Stichwort Transaktionssicherheit.
So, das war’s erstmal von meiner Seite zum Thema Commerce Connect. Ich freue mich über euer Feedback 🙂
Alle voran gegangenen Artikel dieser Serie findet ihr hier:
Teil 1: Ein Überblick
Teil 2: Produkte synchronisieren
Teil 3: Klassifizierungen synchronisieren
Teil 4: Preise darstellen
Sitecore Commerce Connect – Teil 4: Preise darstellen
In den letzten beiden Teilen dieser Serie ging es um die Synchronisation von Produkten und Klassifizierungen. Das Ziel dieses Artikels ist es auch die Preise aus dem externen Shopsystem, in unserem Fall Hybris, auf der Webseite anzeigen zu können.

Der Pricing Layer ist ein “klassischer” Layer im Sitecore Commerce Connect, d.h. die Preise werden online abgerufen und nicht synchronisiert. Der Grund: Preise ändern sich häufiger und die Preisfindung ist sehr komplex, hier wird die Hoheit im externen Shopsystem (kurz ECS) belassen.
Preisabfragen
Für die Abfrage von Preisen ist der Service Provider ‚PricingServiceProvider‘ zuständig.
Eine Beispiel:
[csharp]using System.Linq;
using Sitecore.Commerce.Entities.Prices;
using Sitecore.Commerce.Services.Prices;
using Sitecore.Globalization;
namespace Comspace.Sitecore.CommerceConnect.Services.Prices
{
/// <summary>
/// Sitecore.Commerce.Prices.config
/// </summary>
public class PriceManager
{
public static Price GetPrice(string productId, Language language)
{
CustomGetProductPriceRequest request = new CustomGetProductPriceRequest(language.Name, productId);
GetProductPricesResult result = new PricingServiceProvider().GetProductPrices(request);
return result.Prices.Any() ? result.Prices.First().Value : null; //simplified
}
}
}[/csharp]
Um die Preise aus dem ECS abzurufen, muss die Pipeline ‚getProductPrices‘ der Sitecore.Commerce.Prices.config erweitert werden:
Pipeline getProductPrices
.config
[xml]<!– GET PRODUCT PRICES Gets the price object that matches the specified criteria.
This pipeline is responsible for reading pricing data from a commerce system.
This pipeline requests product pricing information from the commerce system and
then converts the output into the proper Commerce format.
–>
<commerce.prices.getProductPrices>
<processor type="Sitecore.Commerce.Pipelines.Prices.GetProductPrices.GetProductPrices, Sitecore.Commerce">
<patch:delete />
</processor>
<processor type="Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Prices.GetProductPrices, Comspace.Sitecore.CommerceConnect.Hybris" />
</commerce.prices.getProductPrices>[/xml]
Processor GetProductPrices
[csharp]using Comspace.Sitecore.CommerceConnect.Hybris.Connector;
using Comspace.Sitecore.CommerceConnect.Hybris.Connector.Model;
using Comspace.Sitecore.CommerceConnect.Services.Prices;
using Sitecore.Commerce.Entities.Prices;
using Sitecore.Commerce.Pipelines;
using Sitecore.Commerce.Services.Prices;
namespace Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Prices
{
/// <summary>
/// commerce.prices.getProductPrices
/// </summary>
public class GetProductPrices : PipelineProcessor<ServicePipelineArgs>
{
public override void Process(ServicePipelineArgs args)
{
var request = args.Request as CustomGetProductPriceRequest;
//get from ECS
ExternalProduct productSource = ProductConnector.Load(request.Language, request.ProductId);
if (productSource != null && productSource.Price != null)
{
//convert to commerce connect price
Price price = new Price
{
Amount = productSource.Price.Value,
CurrencyCode = productSource.Price.CurrencyIso
};
//persist for next processor
((GetProductPricesResult) args.Result).Prices.Add("List price", price); //simplified
}
}
}
}[/csharp]
Stolpersteine
Der ‚GetProductPricesRequest‘ enthielt überraschenderweise kein Attribut für die aktuell zu synchronisierende Sprache. Daher musste dieser überschrieben werden:
[csharp]using Sitecore.Commerce.Services.Prices;
namespace Comspace.Sitecore.CommerceConnect.Services.Prices
{
/// <summary>
/// Extendended GetProductPricesRequest.
/// </summary>
public class CustomGetProductPriceRequest : GetProductPricesRequest
{
public string Language { get; set; }
public CustomGetProductPriceRequest(string language, string productId, params string[] priceTypeIds)
: base(productId, priceTypeIds)
{
Language = language;
}
}
}[/csharp]
Resumé
Zuletzt möchte ich wieder ein paar Eindrücke und Erkenntnisse zusammenfassen:
- Der Service Layer ist eher klein und schnell erfasst.
- Was mir wirklich gut gefällt ist, dass die Preishoheit im ECS verbleibt.
- In umfangreicheren Produklisten sollte zwecks Performance die Nutzung der Methode/Pipeline ‚getProductBulkPrices‘ bevorzugt werden.
Wenn ihr mehr zum Sitecore Commerce Connect wissen wollt, dann schaut mal hier:
Sitecore Commerce Connect – Teil 3: Klassifizierungen synchronisieren
Im letzten Teil dieser Serie ging es um die Synchronisation von Produkten. Das Ziel dieses Blog-Artikels ist es auch Klassifizierungen unidirektional aus dem Sitecore heraus mit dem externen Commerce System (kurz ECS, in unserem Fall Hybris) zu synchronisieren und den Produkten zuzuordnen.
Klassifizierungen sind im Projekt individuell definierbare Spezifikationen zur Beschreibung von Produkten. Die sog. Classifications in Sitecore können über eine Parent-Verknüpfung (ExternalParentID) beliebig geschachtelt werden, die erste Ebene ist aber immer eine Gruppe, eine sog. ClassificationGroup.

Synchronisation Klassifizierungen
Um Klassifizierungen zu synchronisieren muss zunächst die Pipeline ’synchronizeClassifications‘ der Sitecore.Commerce.Products.config erweitert werden:
Pipeline synchronizeClassifications
.config
[xml]
<!– SYNCHRONIZE CLASSIFICATIONS –>
<commerce.synchronizeProducts.synchronizeClassifications>
<processor type="Sitecore.Commerce.Pipelines.Products.SynchronizeClassifications.ReadSitecoreClassifications, Sitecore.Commerce">
<patch:delete />
</processor>
<processor type="Sitecore.Commerce.Pipelines.Products.SynchronizeClassifications.ResolveClassificationsChanges, Sitecore.Commerce">
<patch:delete />
</processor>
<processor type="Sitecore.Commerce.Pipelines.Products.SynchronizeClassifications.SaveClassificationsToExternalCommerceSystem, Sitecore.Commerce" >
<patch:delete />
</processor>
<processor type="Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Classifications.ReadClassifications, Comspace.Sitecore.CommerceConnect.Hybris" patch:after="processor[@type=’Sitecore.Commerce.Pipelines.Products.SynchronizeClassifications.ReadExternalCommerceSystemClassifications, Sitecore.Commerce‘]" />
<processor type="Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Classifications.ReadClassificationGroups, Comspace.Sitecore.CommerceConnect.Hybris" patch:after="processor[@type=’Sitecore.Commerce.Pipelines.Products.SynchronizeClassifications.ReadExternalCommerceSystemClassifications, Sitecore.Commerce‘]" />
</commerce.synchronizeProducts.synchronizeClassifications>
[/xml]
Processor ReadClassificationGroups
[csharp]using System.Collections.Generic;
using System.Linq;
using Comspace.Sitecore.CommerceConnect.Hybris.Connector;
using Comspace.Sitecore.CommerceConnect.Hybris.Connector.Model;
using Sitecore.Commerce.Entities.Products;
using Sitecore.Commerce.Pipelines;
using Sitecore.Commerce.Services.Products;
namespace Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Classifications
{
/// <summary>
/// commerce.synchronizeProducts.synchronizeClassifications
/// </summary>
public class ReadClassificationGroups : PipelineProcessor<ServicePipelineArgs>
{
public override void Process(ServicePipelineArgs args)
{
var request = args.Request as SynchronizationRequest;
var groups = request.Properties["ClassificationGroups"] as List<ClassificationGroup>; //integration guide (page 9)
groups = groups ?? new List<ClassificationGroup>();
//get groups from ECS
IEnumerable<ExternalCategoryGroup> categoryGroups = ClassificationConnector.Load(request.Language);
//convert and add to commerce connect list
groups.AddRange(from @group in categoryGroups
select new ClassificationGroup
{
ExternalId = @group.Code,
Name = @group.Name
});
//persist for next processor
request.Properties["ClassificationGroups"] = groups;
}
}
}[/csharp]
Processor ReadClassifications
[csharp]using System.Collections.Generic;
using System.Collections.ObjectModel;
using Comspace.Sitecore.CommerceConnect.Hybris.Connector;
using Comspace.Sitecore.CommerceConnect.Hybris.Connector.Model;
using Sitecore.Commerce.Entities.Products;
using Sitecore.Commerce.Pipelines;
using Sitecore.Commerce.Services.Products;
namespace Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Classifications
{
/// <summary>
/// commerce.synchronizeProducts.synchronizeClassifications
/// </summary>
public class ReadClassifications : PipelineProcessor<ServicePipelineArgs>
{
public override void Process(ServicePipelineArgs args)
{
var request = args.Request as SynchronizationRequest;
var groups = request.Properties["ClassificationGroups"] as List<ClassificationGroup>; ////integration guide (page 9)
groups = groups != null ? groups : new List<ClassificationGroup>();
foreach (ClassificationGroup group in groups)
{
var classifications = new List<Classification>();
//get categories from ECS
foreach (ExternalCategory externalCategory in ClassificationConnector.Load(group.ExternalId, request.Language)) //TBD
{
//convert to commerce connect classification
var classification = new Classification();
classification.ExternalId = externalCategory.Code;
classification.Name = externalCategory.Name;
classifications.Add(classification);
//…with sub-classifications
HandleSubCategories(externalCategory, classifications);
}
group.Classifications = new ReadOnlyCollection<Classification>(classifications);
}
//persist for next processor
request.Properties["ClassificationGroups"] = groups;
}
private static void HandleSubCategories(ExternalCategory parentCategory, List<Classification> allClassifications)
{
if (parentCategory.Categories != null)
{
foreach (var category in parentCategory.Categories)
{
var classification = new Classification();
classification.ExternalId = category.Code;
classification.Name = category.Name;
classification.ExternalParentId = parentCategory.Code;
allClassifications.Add(classification);
HandleSubCategories(category, allClassifications);
}
}
}
}
}
[/csharp]
Klassifizierungen Produkten zuordnen
Anschließend müssen die Klassifizierungen nur noch den Produkten zugeordnet werden. Und auch dafür muss wieder eine Pipeline der Sitecore.Commerce.Products.config erweitert werden:
Pipeline synchronizeProductClassifications
.config
[xml]<!– SYNCHRONIZE PRODUCT CLASSIFICATIONS
This pipeline is responsible for synchronizing and updating the references between a given product and associated classifications and categories within.
It’s assumed that classifications are already synchronized and present in CMS.
The references to categories are stored directly on the main product item. –>
<commerce.synchronizeProducts.synchronizeProductClassifications>
<processor type="Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Products.ReadProductClassifications, Comspace.Sitecore.CommerceConnect.Hybris" patch:after="processor[@type=’Sitecore.Commerce.Pipelines.Products.SynchronizeProductClassifications.ReadExternalCommerceSystemProductClassifications, Sitecore.Commerce‘]" />
</commerce.synchronizeProducts.synchronizeProductClassifications>[/xml]
Processor ReadProductClassifications
[csharp]using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using Comspace.Sitecore.CommerceConnect.Hybris.Connector;
using Comspace.Sitecore.CommerceConnect.Hybris.Connector.Model;
using Sitecore.Commerce.Entities.Products;
using Sitecore.Commerce.Pipelines;
using Sitecore.Commerce.Services.Products;
namespace Comspace.Sitecore.CommerceConnect.Hybris.Pipelines.Products
{
/// <summary>
/// commerce.synchronizeProducts.synchronizeProductClassifications
/// </summary>
public class ReadProductClassifications : ReadProduct
{
public override void Process(ServicePipelineArgs args)
{
var request = args.Request as SynchronizeProductRequest;
var product = request.Properties["Product"] as Product;
var groups = request.Properties["ClassificationGroups"] as List<ClassificationGroup>;
groups = groups != null ? groups : new List<ClassificationGroup>();
//get product from ECS
ExternalProduct externalProduct = ProductConnector.Load(request.Language, product.ExternalId); //tbd
if (externalProduct != null && IsProductValidForImport(externalProduct))
{
//convert to commerce connect product classification groups and classifications
foreach (ExternalCategoryGroup externalCategoryGroup in externalProduct.CategoryGroups)
{
ClassificationGroup group = new ClassificationGroup();
group.ExternalId = externalCategoryGroup.Code;
group.Name = externalCategoryGroup.Name;
IEnumerable<Classification> classifications = from externalCategory in externalCategoryGroup.Categories
select new Classification
{
ExternalId = externalCategory.Code,
Name = externalCategory.Name
};
group.Classifications = new ReadOnlyCollection<Classification>(classifications.ToList());
groups.Add(group);
}
}
//persist for next processor
request.Properties["ClassificationGroups"] = groups;
}
}
}[/csharp]
Resumé
Mein erster Eindruck:
- Es gibt viel Dokumentation, aber z.B. zum Thema Zuordnung von Klassifikationen zu Produkten konnte ich nichts finden. Da habt ihr es jetzt ja besser 😉 Häufig war dann doch dotPeek mein bester Freund.
- Der Differenzabgleich funktionierte problemlos, Mehrsprachigkeit war im Kontext der Zuordnung von Klassifizierungen zu Produkten noch etwas holprig, da sollte ein zweiter Blick erfolgen.
Wenn ihr mehr zum Sitecore Commerce Connect wissen wollt, dann schaut mal hier:
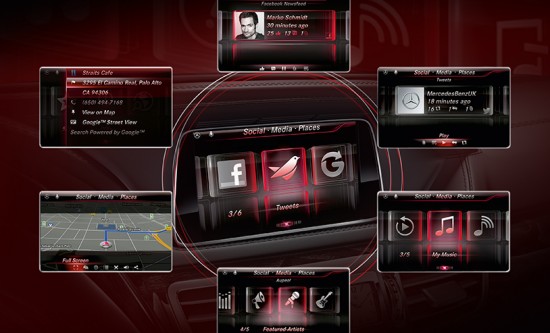
Kundenerlebnis 2.0 – Mercedes-Benz zeigt wie CMS, Social Web und CRM in Zukunft zusammenspielen
Wie werden Kunden zukünftig auf ein Produkt aufmerksam? Wie kann ein moderner Kaufprozess und die darauf folgende Kundenbindung aussehen? Wie werden Content Management und Customer Relationship Management Systeme zukünftig mit ERP-Systemen und dem Social Web zusammen spielen um ein modernes Kundenerlebnis zu gestalten?
Die Antworten auf diese Fragen schlummerten noch in meinen CeBIT 2013 Notizen. Dort fand der Automotive IT Congress statt, auf dem ich den Vortrag von Michael Gorriz (CIO Daimler AG) und Philipp Schiemer (Leiter Marketing Mercedes-Benz Cars) mit dem Titel “Digital-Life” – das digital-reale Mercedes-Benz Kundenerlebnis der Gegenwart und Zukunft hörte.

Das Ganze ist ein Orchester aus Inhalten, Kommunikations-Kanälen, Big-Data, mobilen Apps, Interaktionen und Kundenbeziehungen in einem großen Produkt-Lebenszyklus unter einem noch größeren Marken-Dach. Dabei ist es für einen Autohersteller deutlich schwieriger, ein integriertes Erlebnis aus Fahrzeugen, Funktionen und Lebensgefühl über das Web bis hin zum Händler zu transportieren, als bsw. für Amazon, die einen eindeutigen Kundenkanal anbieten, in dem sich der Kunde auch eindeutig identifiziert.
Ein neuer Kunde „entsteht“
Doch von Anfang an: Die Kundenerlebnis-Vision (die in Teilen heute bereits umgesetzt werden kann) MyMercedes startete auf Facebook. Dem Interessenten „Philipp S.“ wurde ein Foto der neuen Mercedes-Benz A-Klasse auf Facebook durch einen Freund gezeigt und auf die persönliche Pinnwand geteilt. Der Freund hatte das Bild aus der DigitalDriveStyle-App während einer Probefahrt direkt aus dem Auto geschickt.
Der Interessent klickte sich zur Mercedes-Benz Facebook-Seite und fand dort weitere Bilder und Teaser-Informationen zum Fahrzeug, das ihm tatsächlich gut gefiel. Der empfehlende Freund hatte einen Volltreffer gelandet.
Von der Facebook-Page klickte sich unser Beispielkunde zur offiziellen Marken-Homepage, die ihn nun umfassend durch CMS und Digital-Asset-Management mit allen wichtigen Produkt-Infos, Bildern, Videos und Daten versorgte. Eine erste Vorentscheidung des Kunden ist getroffen.

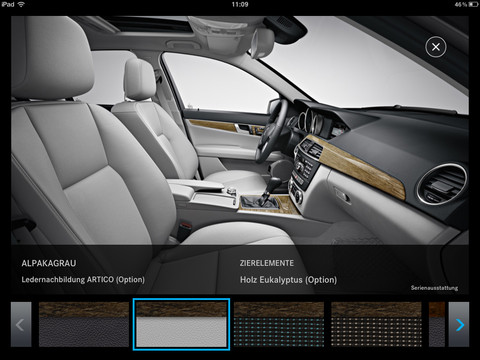
Von der Marken-Homepage geht es weiter in die Configurator-App auf dem iPad. Hier im modernen Fahrzeug-Konfigurator stellt sich der Bald-schon-Kunde sein Wunschfahrzeug aus aufbereiteten PIM-Daten des Herstellers bequem und ohne Zeitdruck auf dem Sofa zusammen. Die ermittelte Wunschkonfiguration des Autos wird an den nächstgelegenen Händler weiter geleitet.
Autokauf 2.0
Bei einem persönlichen Vor-Ort-Termin werden mit dem Händler Konditionen geklärt, Farben, Stoffe und Materialien final ausgewählt und eine Probefahrt vereinbart. Natürlich mit einem Fahrzeug, das der Wunschkonfiguration möglichst nahe kommt.
Nach der verbindlichen Bestellung des Autos geht es in der MyMercedes-App weiter. Direkt aus dem ERP-System des Konzerns kann der Produktionsstand in der App abgerufen werden. Sogar Fotos des baldigen Autos aus der Fertigungsanlage werden per Webcam direkt an den Kunden geschickt. Moderne Industrie-Anlagen mit direkter Anbindung an die wichtigsten Datenkanäle machen es möglich.
Ist die Produktion des Autos abgeschlossen, rückt der Auslieferungstermin immer näher.
Unser Beispielkunde möchte seine A-Klasse persönlich am Haupt-Werk in Sindelfingen abholen (Eigentlich wird die A-Klasse in Rastatt gebaut, doch Philipp S. möchte dem Mercedes-Benz Museum einen Besuch abstatten).
Also geht es an die Reiseplanung. Hierbei wird Philipp S. von der Moovel-App unterstützt. Moovel vereint so ziemlich jede erdenkliche Mobilitäts-Möglichkeit und baut daraus einen individuellen Reiseplan von Hamburg nach Stuttgart zusammen:
- Zu Fuß zum nächsten Ca2Go smart
- Mit dem smart zur S-Bahn
- Mit der S-Bahn zum Flughafen
- E-Tickets liegen in Moovel bereit
- Während des Fluges hat Moovel eine Mitfahrgelegenheit eines ebenfalls im Flieger sitzenden Daimler-Mitarbeiter nach Sindelfingen gefunden
Alternativ hätte es sonst eine Taxi- oder S-Bahn-Fahrt vorgeschlagen

Die erste Fahrt im neuen Auto
Natürlich hat sich Philipp S. in den Wochen vor der Auslieferung bereits intensiv mit den Funktionen und Bedienelementen seines neuen Autos befasst. Viel muss der Mercedes-Benz Mitarbeiter bei der Übergabe also nicht mehr erklären. Selbst die Sitzeinstellungen werden bereits von dem Probefahrt-Auto des Händlers übernommen.

Eine Überraschung gibt es dennoch: Die Lieblingsmusik des Kunden wurde direkt ins Infotainment-System übertragen.
Kurz noch das Smartphone mit dem Auto vernetzen, so dass es zum Öffnen des Fahrzeugs verwendet werden kann und Philipp S. kann seine erste Fahrt im neuen Auto gen Heimat antreten.
In der DriveStyle-App werden ihm seine Facebook-Freunde entlang der Route angezeigt, sodass er sich entscheidet, auf der Rückfahrt zwei Mal von der Autobahn abzufahren und alte Freunde zu besuchen.
Eine Augmented Reality App unterstützt beim Kennenlernen des neuen Fahrzeugs. Statt Bedienungsanleitungen zu lesen, schwenkt Philipp S. mit dem Smartphone durch sein Cockpit und bekommt von der App über das Kamerabild seines Autos erklärende Zusatzinformationen angezeigt.
„Wozu ist dieser Schalter hier?“ – einfach mit der Smartphone-Kamera abfilmen und die App blendet alle relevanten Informationen ein.
Ein Jahr später. Das Kundenerlebnis geht weiter
Das erste Wartungsintervall ist rum und der Wagen muss zur Inspektion. Die MyMercedes-App erinnert an Serviceintervalle und bietet mögliche Termine beim nächstgelegenen Händler an und gleicht diese mit dem Kalender im Tablet ab.
Außerdem sieht Philipp S. in der App gleich, welche Wartungsarbeiten vorgenommen werden sollen.
Die MyMercedes-App integriert sich in den Alltag: Steht bsw. eine längere Fahrt zu einem Termin im Kalender an, erinnert die App daran, dass vor Fahrtbeginn noch getankt werden muss, da der Tank nur noch zu 1/4 voll ist.
Vor Fahrtantritt wird durch die Kalender-App die Klimaanlage gestartet und das Auto passend vortemperiert und reserviert am Zielort bereits einen passenden Parkplatz.
Und wie geht es mit dem Kunden und seiner A-Klasse weiter?
Nun, Herr Gorriz und Herr Schiemer deuteten an, dass das neue Auto unseren Beispielkunden SO sexy gemacht hat, dass nach 2 Jahren ein neues Auto für die ganze Familie angeschafft werden muss 🙂 Eine E-Klasse.
Der Clou dabei: Alle liebgewonnen Einstellungen und Features kann Phillip S. über die MyMercedes-App direkt von einem Auto ins andere transferieren.
Aus Inhalten, Unternehmensinformationen, Kunden-Daten und sinnvollen Anwendungen entsteht in diesem nicht ganz fiktiven Beispiel nicht nur ein Kundenerlebnis, sondern Kundenbindung deLuxe.
Fazit – was hat das Ganze mit comspace zu tun?
Comspace sieht sich als technischer Dienstleister an der zentralen Schnittstelle für Anwendungen dieser Art. Die Projekte, die wir realisieren setzen schon heute an unterschiedlichsten Anknüpfungspunkten einzelner Systeme unserer Kunden an. Damit realisieren wir individuelle Lösungen, in denen Inhalte aus Digital-Asset-Management, Daten aus Customer-Relationship-Anwendungen oder Artikel-Details aus Produkt-Informations-Management-Systemen herausgezogen, für den Endkunden aufbereitet und in unterschiedlichsten Ausgabekanälen zur Verfügung gestellt werden.
Diese Ausgabekanäle können verschiedensprachige Webauftritte, Intranets, zweckoptimierte Landingpages, mobile Websites und Apps oder Produktkataloge sein.
Wo immer unsere Kunden Lösungen benötigen, um komplexe Inhalte beherrschbar zu kombinieren und darstellbar zu machen, sind wir in unserem Element.
Faszinierend zu sehen, dass Unternehmen wie Mercedes-Benz heute schon darüber nachdenken, wie sie mit BigData, Kundeninformationen und Produkt-Inhalten nicht nur rein werblich arbeiten, sondern ein integriertes Kundenerlebnis schaffen, das einen echten Mehrwert bietet.