Den Begriff Responsives Webdesign hat unser Auszubildener David Wisniowski bereits vor einiger Zeit in den Fachthemen auf unserer Homepage erläutert.
Eine Problematik, die sich bei responsive Webdesign (Wikipedia) stellt, ist die Überprüfbarkeit des Designs. Schon das Testen „normaler“ Webseiten auf verschiedenen Desktop-Auflösungen und in unterschiedlichen Browsern ist eine Sache für sich. Nun kommen noch mobile Endgeräte hinzu.
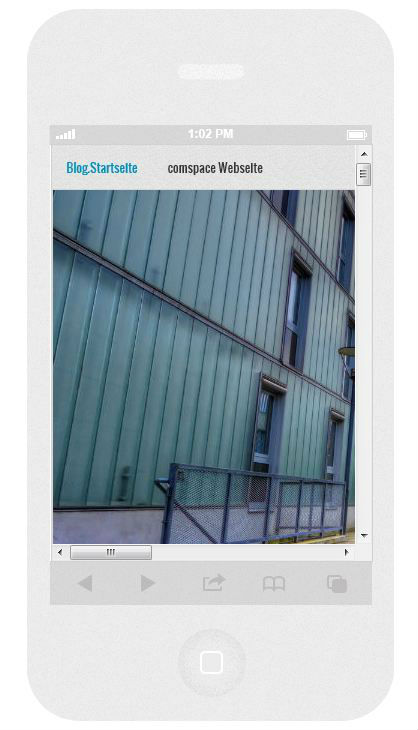
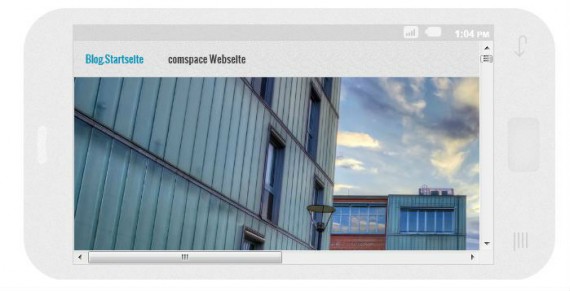
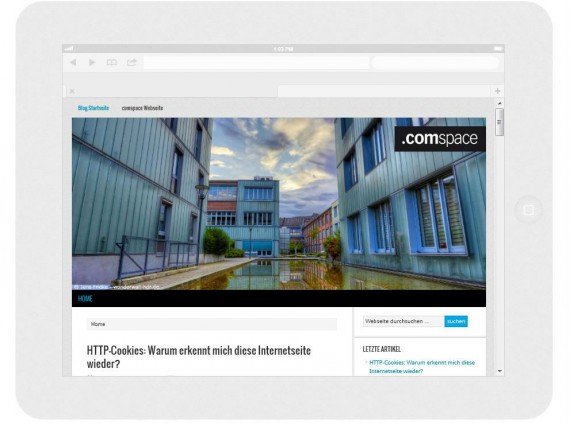
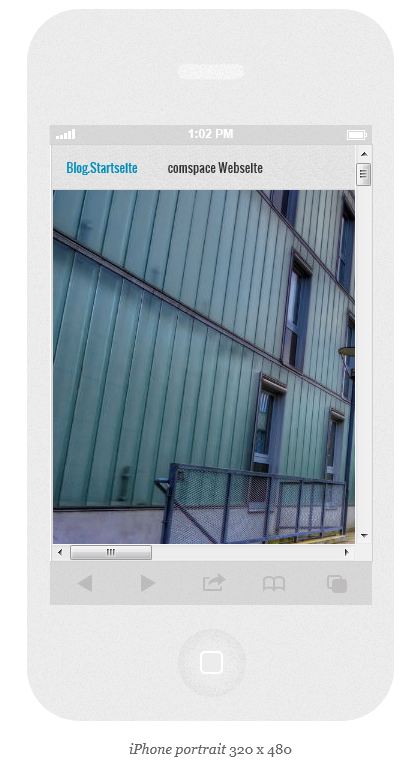
Mit „The Responsinator“ gibt es jetzt ein Tool, das für einen ersten Eindruck eines Layouts einen prima Dienst leistet. In das Feld am oberen Rand der Webseite wird die Adresse der Website, die getestet werden soll, eingefügt. Dann stellt The Responsinator die Testsite in Displays der unterschiedlichsten mobile Devices dar: iPhone, iPad, Android-Gerät mit hoher und niedriger Auflösung sowie Amazon Kindle und das ganze im Hoch- und Querformat.



Viel Erfolg beim Testen!
via drweb



Eine Antwort auf „Responsive Design testen“