Wofür steht eigentlich TDS?
TDS steht für Team Development for Sitecore. Es ist im Wesentlichen eine Visual Studio Erweiterung der Firma Hedgehog, einem Technologie-Partner von Sitecore mit Sitz in den USA.
Was macht das TDS?
Zusammengefasst ermöglicht bzw. reduziert es die Komplexität von:
- Automatisierten Builds und Deployments in Sitecore
- Autarken, schnell aufsetzbaren Entwicklungsumgebungen
- Generierung von Template-Klassen
Im Detail bedeutet das Folgendes:
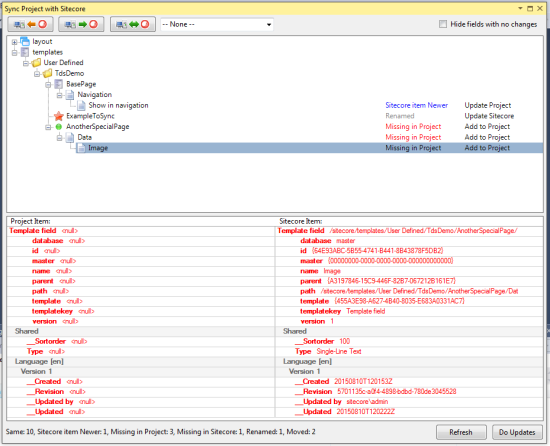
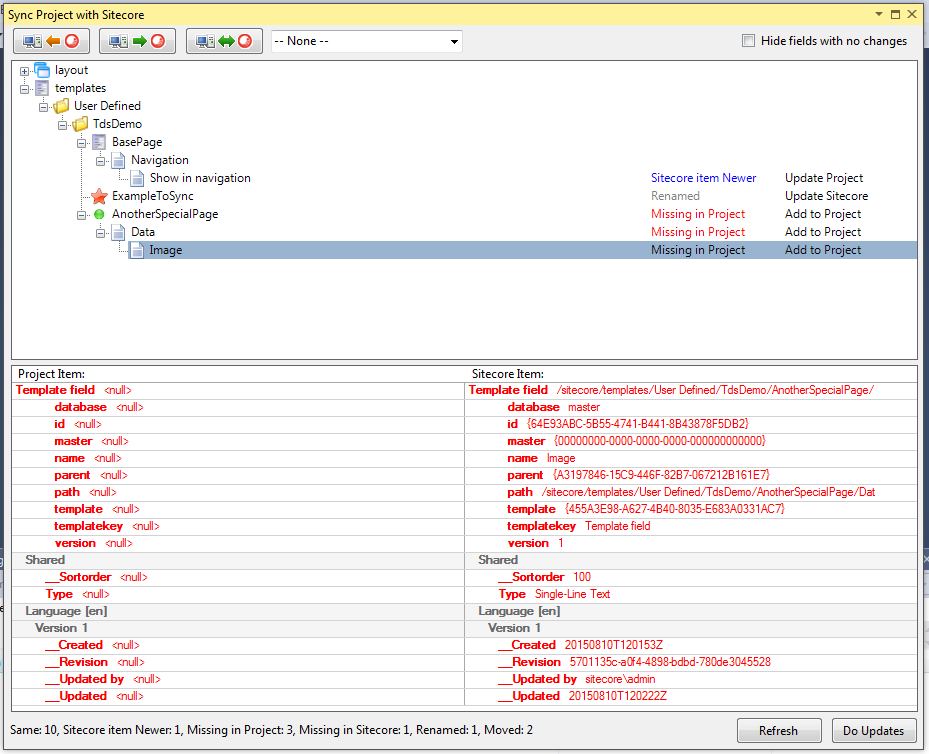
Item Synchronisation
Sitecore Entwicklung heißt vereinfacht, Quellcode im Visual Studio zu schreiben und Templates, Layouts, Client-Erweiterungen etc. als Items über Sitecore in der Datenbank anzulegen und zu bearbeiten. Der Quellcode wird selbstverständlich in einem Versionskontrollsystem, wie z.B. SVN oder Git, verwaltet, aber was passiert mit den Anpassungen in der Datenbank?
Da die Sitecore Items nicht im Versionskontrollsystem liegen, ist kein ganzheitlicher Stand im Nachhinein einsehbar, geschweige denn bearbeitbar.
Das TDS schließt diese Lücke in der Sitecore Entwicklung: es bietet eine komfortable Möglichkeit auch Sitecore Items mittels Versionskontrollsystem zu verwalten. Dialoggesteuert können Items aus der Versionsverwaltung in das Sitecore eingespielt werden oder aus dem Sitecore zur Ablage in selbiger serialisiert werden.

Durch die ganzheitliche Betrachtung von Quellcode und Datenbank, können wir in der Entwicklung die Vorteile eines Versionskontrollsystems voll nutzen:
- Es kann in Branches entwickelt werden, die dann zu definierten Zeitpunkten zu Releases zusammengeführt werden.
- Definierte Stände können jederzeit vollständig wiederhergestellt werden.
- Wir können sinnvoll (ohne Sitecore Packages) mit verteilten Entwicklungsdatenbanken arbeiten: Jeder Entwickler hat seine eigene Datenbank statt der bisher globalen Datenbank.
- Jeder Entwickler kann einfach mal einen Branch auschecken, etwas ausprobieren inkl. Datenbankanpassungen und hinterher einfach wieder alles verwerfen.
Automatisches Deployment
Mittels TDS können Sitecore Update-Packages gebaut werden, die dann im Rahmen eines automatischen Deployments auf einem Zielsystem ausgeliefert werden können.
Das Update-Package kann einfach mittels Sitecore Installation Wizard (zu finden unter /sitecore/admin/UpdateInstallationWizard.aspx) auf dem Zielsystem installiert werden. Für eine automatisierte Auslieferung steht z.B. das Modul Sitecore.Ship zur Verfügung, mit dem die Datei mittels HTTP-Request hochgeladen werden kann.
Achtung: Nicht einfach das Sitecore.Ship vom NuGet-Server installieren, denn dieses ist nicht Sitecore 8 kompatibel. Bitte in diesen Fällen die Version von GitHub nutzen.
Generierung von Template-Klassen
Das TDS bietet außerdem die Möglichkeit, Template-Klassen basierend auf T4-Templates zu generieren. Entsprechende Glass.Mapper-Templates findet ihr auf GitHub. Der Glass.Mapper ist ein OR-Mapper für Sitecore Items, Details findet ihr hier.
Die Template-Klassen werden vom TDS während der Item-Synchronisation im Hintergrund automatisch mit aktualisiert.
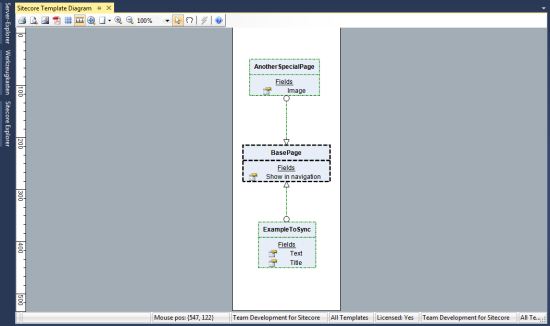
Zu guter Letzt sei hier noch gesagt, dass auch ein einfaches Klassen-Template Diagramm generiert werden kann:

Gibt es Alternativen?
Natürlich ist das TDS kein Muss. Es gibt auch kostenfreie Tools, die das TDS teilweise ersetzen. Im Folgenden findet ihr eine Liste der Module, welche zusammen beispielsweise die Funktionen alternativ übernehmen können:
- Item Sychronisation: Unicorn
- Erstellung von Update-Packages: Courier
- Generierung von Template-Klassen: Sitecore.CodeGenerator
Alle verwendeten Module sind SharedSource und stehen auch auf GitHub zur Verfügung.
Mir hat die Alternativ-Idee grundsätzlich gut gefallen, denn TDS ist ja auch nicht gerade günstig. Aufgrund folgender Punkte haben wir uns dennoch für das TDS entschieden:
- Nicht alle Module waren zum Testzeitpunkt Sitecore 8-kompatibel.
- Anpassungen sind zwar möglich, aber wären dann auch dauerhaft erforderlich. Eine neue Sitecore Version heißt Test und ggf. neues Build.
- Komfort und Stabilität: Für vergleichbare Funktionen sind mehr bzw. umständlichere Schritte erforderlich und das führt letztlich immer zu Reibungsverlusten.
- Wir fokussieren uns auf unser Business CMS-Entwicklung und kaufen uns die erforderlichen Entwicklungswerkzeuge, samt Support und Wartung.
Erste Schritte
Neugierig geworden? Dann schaut mal auf der Webseite von Hedgehog: 30 Tage könnt ihr das TDS kostenlos evaluieren.
Und für den Schnelleinstieg steht euch hier im Blog eine Schritt für Schritt Anleitung zur Verfügung.
Fazit
Als Sitecore-Entwicklerin möchte ich ohne das TDS nicht mehr arbeiten.
In wenigen Minuten ist ein neuer Branch eines Kundenprojektes zur Entwicklung auf meinem Rechner bereit:
- Branch des Kundenprojektes erstellen und ausschecken
- Leere Sitecore Installation in der erforderlichen Sitecore Version mittels SIM Tool installieren
- Visual Studio Solution des Projektes öffnen
- Item Synchronisation des TDS ausführen
- Solution veröffentlichen.
- Site in Sitecore publizieren.
Und dass ich keine Deployments mehr manuell mittels Packages, sondern automatisiert mittels TDS und Buildserver durchführen möchte, versteht sich wohl von selbst 🙂
Welche Erfahrungen habt ihr mit dem TDS gemacht? Ich freue mich auf Eure Kommentare.
- Sitecore OrderCloud – Einstieg in die Commerce-Plattform - 18. Februar 2022
- Wie Sitecore Tracking & Cookie Consent in 2021 funktionieren - 19. Oktober 2021
- Sitecore Tracking – Umgang mit dem Cookie Consent - 29. April 2020



2 Antworten auf „Professionelle Sitecore Entwicklung mit dem TDS“