Wie in meinem Vortrag zum Thema “Evaluierung einer Hybris-Anbindung an Sitecore” auf der letzten Sitecore Usergroup in Bielefeld versprochen, möchte ich mit dieser Beitragsserie unsere ersten Eindrücke von der Anbindung eines externen Shopsystems (in diesem Beispiel Hybris) an Sitecore mittels des Commerce Connect Moduls mit euch teilen.
In diesem Artikel geht es mir darum, euch einen ersten Überblick über das Marketing-Potenzial und Funktionsumfang des Moduls zu verschaffen. In den nächsten Beträgen wird es dann technischer mit konkreten Ausschnitten aus Konfigurationsdateien und Quellcode.
Warum sollten WebCMS und E-Commerce Platform verbunden werden?
Bevor wir an die technischen Details gehen, erlaube ich mir zunächst einige Gedanken aus Sicht von Produkt-Management, Marketing und Vertrieb auf Betreiberseite:
Webnutzer erwarten immer mehr eine einheitliche User-Experience, die sich über alle Kanäle und Plattformen eines Unternehmens erstrecken soll. Zudem bringen auch Online-Shop Systeme kleinere CMS-Funktionalitäten mit und damit wird auch die Darstellung von Inhalten immer besser. Warum sollten dann CMS und Shop miteinander verbunden werden?
Sitecore bietet bereits in seiner eigenen Suite ein umfangreiches Bundle an Funktionen, um verschiedenste Touchpoints (Webseite, Newsletter, Social Media, Offline-Kanäle am POS usw.) zu einem Nutzererlebnis aus einem Guss zu verschmelzen.
Mit diesem Beispiel möchte ich Möglichkeiten aufzeigen, mit denen Besuchern auch auf Unternehmenswebseiten die Kernfunktionalitäten eines Online-Shops angeboten werden können (wie bspw. Produkte in den Warenkorb legen) und wie diese kombinierten Webseiten- und E-Commerce-Daten dann von der Unternehmenswebseite automatisch an das Shopsystem übergeben werden.
Ein Beispiel für eine Customer Journey mit Optimierungspotenzial sähe beispielsweise so aus:
Der Kunde schaut auf einer Webseite nach einem Produkt, muss sich das Produkt merken und im separaten Online-Shop danach suchen um zu bestellen.
Das bedeutet:
Durch die zwei separaten Technologien Webseite und Shop entsteht für den Kunden Fehler- und Frustrations-Potenzial. Für Unternehmen und Shop-Anbieter kann das bedeuten: Erhöhte Abbruchgefahr und damit niedrigere Conversion-Rate.
Mit Lösungen wie dem Commerce Connect arbeitet die Technologie im Hintergrund für den Kunden, nimmt ihm Arbeitsschritte ab und erhöht damit die Wahrscheinlichkeit, dass es zu einem Verkauf kommt.
Der Endkunde bemerkt so den Technologiewechsel aus dem WebCMS in den Online-Shop überhaupt nicht und hat ein nahtloses Nutzererlebnis im Bestellprozess.
Kurzvorstellung Sitecore Commerce Connect
Sitecore Commerce Connect sieht sich als Framework und API zur nahtlosen Integration von 3rd-Party Commerce Systemen in Sitecore. Das Ziel ist die Überführung der Experience Marketing Features in die Commerce Welt:
- Einheitliche Darstellung: Produktkataloge, “normale” Inhalte und Bilder aus einem Guss
- Bearbeitung von Produktkatalogen, Seiteninhalten und Bildern in einen System
- Nutzung der Sitecore Facettensuche über ALLE Inhalte.
- Personalisierung auch über das Kaufverhalten der Besucher
- Tracking von Conversions und Values rund um den Einkauf
- Identifizierung von und Einblick in die wertvollsten Kunden
- Reaktion auf Änderungen im Geschäft, in Echtzeit
Konkreter Umfang des Commerce Connect Moduls
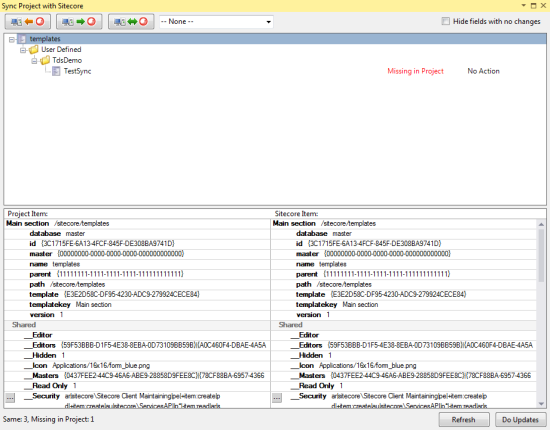
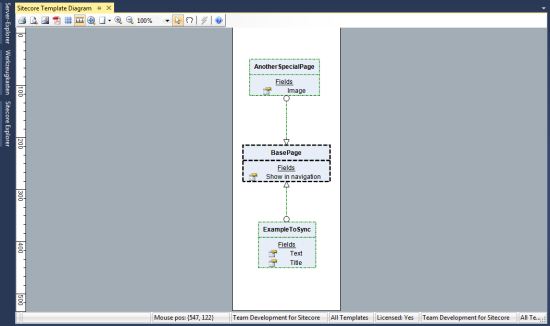
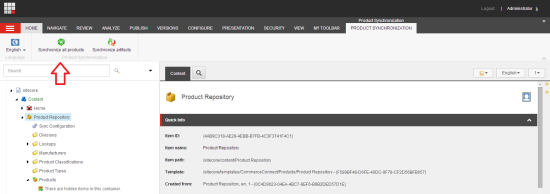
Das Sitecore Modul bietet die Möglichkeit Produktkataloge mit dem externen Commerce System zu synchronisieren, d.h. es stellt entsprechende Templates, Klassen, Repositories, Import-Pipelines etc. zur Verfügung:

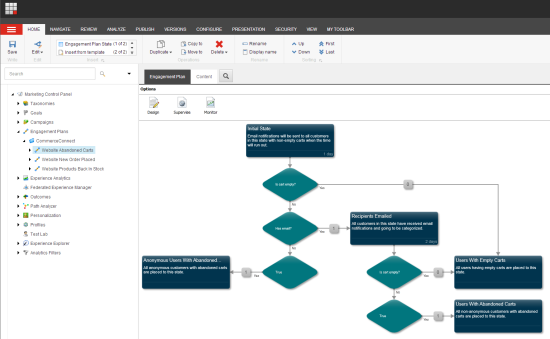
Erste Engagement-Pläne zu Warenkorb-Abbrüchen, neuen Aufträgen und Wiederverfügbarkeit von Produktbeständen werden mitgeliefert und genutzt:

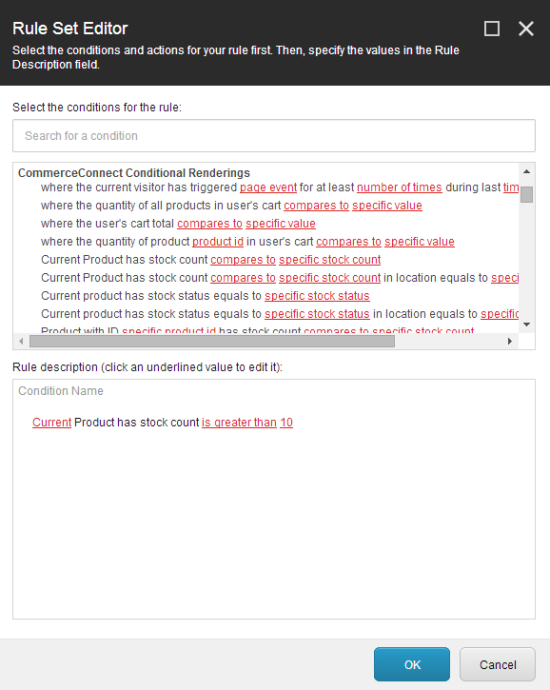
Selbstverständlich kommen auch Erweiterungen für die Sitecore Rule Engine mit:

Das Framework des Sitecore Commerce Connect
Die Architektur wird von Sitecore wie folgt skizziert, wobei der Commerce Server Connector und der Dynamics AX Connector fertige Connectoren von Sitecore selbst sind und der Hybris Connector von uns im Rahmen der Evaluierung entwickelt wurde.
Service Layer:
Folgende Bereiche deckt das Modul ab:
- Warenkorb
- Preise
- Kunden und Benutzer
- Bestände
- Produkte
- Aufträge
- Geschenkkarten
- Wunschlisten
- Bezahlung
- Versand
- Treueprogramme
Die einzelnen Layer sind optional und unabhängig voneinander. Ein Layer umfasst ein Datenmodell und Pipelines mit ggf. zugehörigen Service Providern. Die farblich markierten Service Layer wurden im Rahmen des PoC näher beleuchtet. Wenn ihr einen Eindruck haben möchtet was sich dahinter verbirgt, habt etwas Geduld – die zugehörigen Artikel folgen.
Prinzipien
Weil sie mir so gut gefallen haben, hier eine kurze Zusammenfassung und Übersetzung der Prinzipien welche dem Modul von Sitecore selbst auferlegt wurden:
- Simplicity – kleinster gemeinsamer Nenner
- Extensibility – Domain Model erweiterbar
- Independently – keine Abhängigkeit zwischen Service Layern
- Abstraction – keine Sitecore oder Shopsystem Abhängigkeit in Service Layern
- Pipelines – jeder Service Layer benutzt Sitecore Pipelines
- Fallback – fehlende Implementierungen im Shopsystem können überbrückt werden
Erstes Resumé
Mein Eindruck nach der Evaluierung des Commerce Connect anhand einer Hybris-Anbindung:
- Der erste Einstieg ist herausfordernd, kurz stand ich davor wie “der Ochs vorm Berg”. Auf dem Partnertag in Frankfurt wurde von Sitecore eine Schulung zu dem Modul angekündigt. Die kann ich dann nur empfehlen.
- Das bringt mich zu den zur Verfügung stehenden Materialien:
- Es gibt umfangreiche Dokumentationen über das Modul im Developer Netzwerk.
- Cookbooks gibt es leider keine, diese helfen sonst häufig die erste Hürde zu nehmen.
- Wenn die Dokumentation nicht weiter hilft, gibt es im Internet aktuell leider noch wenig Material zum Commerce Connect.
- Geholfen haben immer wieder die herunterladbaren Beispiel-Implementierungen für AX und CommerceServer und natürlich dotPeek.
- Customizing gehört zum Grundkonzept. Durch eine gute Abstraktion ist fast alles flexibel anpassbar. Das gefällt, auch wenn es manchmal nicht einfach ist, im Pipeline-Dschungel den Überblick zu bewahren.
- Für eine solide und benutzerfreundliche Integration ist eCommerce-KnowHow unumgänglich. Die dahinterliegenden Modelle und Prozesse müssen durchdrungen werden.
- Die Komplexität einer Commerce Integration bringt auch höhere Konzeptions- und Abstimmungsaufwände mit sich als vielleicht sonst im CMS-Umfeld üblich.
- Das Modul umfasst keine Layout-Komponenten und keine speziellen Applikationen.
- Der “Merchandising Manager” ist NICHT Bestandteil des Commerce Connect, sondern des CommerceServer Connect.
- Eine gute Einsatzmöglichkeit für das Modul ist m.E. eine PIM-Integration.
- Zu guter Letzt: Die Arbeit mit dem Modul hat mir Spaß gemacht!
Die Präsentation zum Vortrag:
In den kommenden Tagen werde ich diese Serie mit den folgenden Artikeln fortführen:
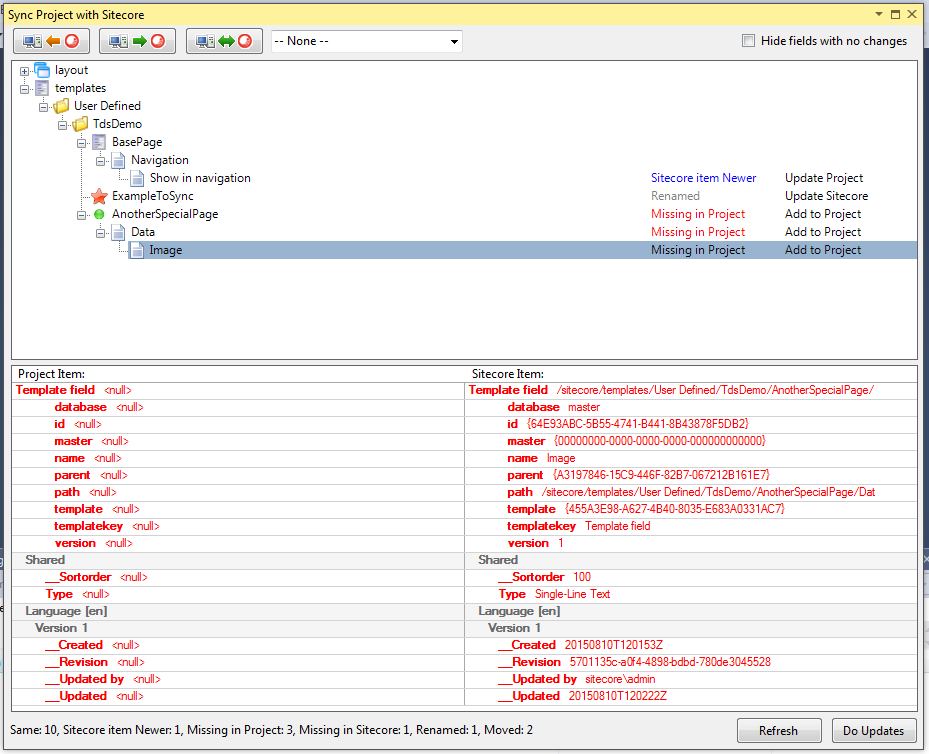
- Teil 2: Produkte synchronisieren
- Teil 3: Klassifizierungen synchronisieren
- Teil 4: Preise darstellen
- Teil 5: Warenkorb verwalten