Am 30.06. wurde der Personalmanagement Award durch den Bundesverband der Personalmanager (BPM), zusammen mit dem Human Resources Manager-Magazin, für herausragende Leistungen in den Bereichen Personalwirtschaft im Berliner Friedrichstadt-Palast verliehen. Die Galaveranstaltung “Nacht der Personaler”, stellte den feierlichen Höhepunkt des Personalmanagement Kongress dar. Ausgezeichnet wurden in diesem Jahr innovative HR-Projekte zum Thema “Passion”. Die Jury um den BPM-Vorstand wurde ergänzt durch Vertreter aus der Wirtschaft, Medien und Wissenschaft.
„Personalmanagement Award 2016 für talee“ weiterlesenPersonalmanagementkongress 2016 – Von Passion und glücklichen Gewinnern
Der diesjährige Personalmanagementkongress am 30.06. und 01.07.2016 stand unter dem Fokusthema „Passion“. Am Abend des ersten Kongresstages fand die Preisverleihung des Personalmanagement Awards im Berliner Friedrichstadt-Palast statt. Und wir von comspace waren ganz vorne mit dabei! Mir unserer Initiative “Spende dein Talent” hatten wir uns für die Shortlist in der Kategorie “KMU” qualifiziert. Die Reise nach Berlin war also für uns besonders spannend und mit großer Vorfreude verbunden.


Digital HR und Moralfähigkeit
Mein erster Einblick ins Kongressprogramm kam von Julian Simée von der Lufthansa Group und Kai Anderson, Geschäftsführer der promerit Unternehmensberatung, zum Thema „Benchmarking HR Digital – (Wie) schafft HR die Transformation?“. Beide Referenten wollten die Zuhörer für die Wichtigkeit des Themas sensibilisieren und am Beispiel der Lufthansa Group die vier Bereiche der Verantwortlichkeit von HR in der Digitalisierung aufzeigen:
- Digital Competence
- Digital Culture
- Digital HR
- HR Services

Allgemein fiel auf, dass viele Vorträge und Diskussionen sich rund um das Thema Digitalisierung drehten. (Vielleicht habe ich aber auch einfach unbewusst diesen Themen verstärkt Aufmerksamkeit geschenkt) So z.B. auch die auf Twitter hochgelobte, weil wachrüttelnde Keynote von „Mr. Silicon Valley“ Christoph Keese.

Der Kongressauftakt zeigte dann auch, dass beim Thema Digitalisierung in Personalerkreisen offensichtlich tatsächlich Nachholbedarf besteht:

 Mein persönliches Highlight des Kongresses war die Abschlußkeynote des ersten Tages von Richard David Precht zum Thema “Moral und Verantwortung. Warum wir anders handeln als wir denken”. Ohne zu viel von dem interessanten Vortrag zu verraten, spielt nicht nur die grundsätzliche menschliche Moralfähigkeit eine Rolle, sondern vor allem die situative Moralwahrnehmung bzw. der „Sinn für Unfairness“ im gemeinsamen Handeln mit Anderen. Das dürfte auch der Grund sein, warum Compliance-Richtlinien und -Beauftragte regelmäßige an ihre Grenzen stoßen, denn (mit den Worten Prechts) sind die Menschen „lieber die Bösen als die Dummen“.
Mein persönliches Highlight des Kongresses war die Abschlußkeynote des ersten Tages von Richard David Precht zum Thema “Moral und Verantwortung. Warum wir anders handeln als wir denken”. Ohne zu viel von dem interessanten Vortrag zu verraten, spielt nicht nur die grundsätzliche menschliche Moralfähigkeit eine Rolle, sondern vor allem die situative Moralwahrnehmung bzw. der „Sinn für Unfairness“ im gemeinsamen Handeln mit Anderen. Das dürfte auch der Grund sein, warum Compliance-Richtlinien und -Beauftragte regelmäßige an ihre Grenzen stoßen, denn (mit den Worten Prechts) sind die Menschen „lieber die Bösen als die Dummen“.



Personaler können auch feiern
Am Abend wurden dann die Kongressteilnehmer mit Shuttlebussen quer durch Berlin zum beeindruckenden Friedrichsstadtpalast gefahren. Hier fand die große Gala “Nacht der Personaler” statt und der BPM hat wahrlich eine große Abendveranstaltung inszeniert.

Für die wunderbare musikalische Unterhaltung sorgte während des Abends die Berliner Künstlerin Balbina. Außerdem begeisterte uns die sozial engagierte TV-Köchin Sarah Wiener mit ihrem sehr persönlichen und unterhaltsamen Vortrag zu ihrer Passion des Kochens und dem schwierigen Weg hin zu einer der bekanntesten Köchinnen und Food-Aktivistinnen in Deutschland, inkl. drei praktischer Empfehlungen am Schluss:
- Kaufen Sie unbehandeltes Salz
- Verwenden Sie nur ganze Pfefferkörner aus der Pfeffermühle
- Gehen Sie mit einem „Mehrwegsackerl“ einkaufen


Unsere große Überraschung kam bereits früh am Abend: Spende dein Talent wurde mit dem Personalmanagement-Award in der Kategorie “KMU” ausgezeichnet. Für uns ist es eine große Ehre, auf diesem Wege Zuspruch zu unserer passionierten Initiative bekommen zu haben. Wir freuen uns über die Auszeichnung und bedanken uns für den tollen Preis, der nun den Empfangsbereich des comspace-Büros ziert. Der Award in der Kategorie “Großunternehmen” ging an Thyssenkrupp Materials Services für das Projekt „Zoom“. In der Kategorie “Non-Profit-Organisationen und Öffentlicher Sektor” wurde die Sparkasse Elbe-Elster für das Projekt „Azubis aus Europa und der Welt“ geehrt. Über die Preisverleihung, das Konzept hinter „Spende dein Talent“ und die anderen Preisträger haben die Kollegen_innen vom Spende dein Talent-Team einen eigenen Beitrag im Blog veröffentlicht.


Die anschließende Abendveranstaltung mit Catering, “Future of Work”-Cocktailbar (werden wir in Zukunft alle nur noch betrunken arbeiten?) und Varieté-Show war für meinen Geschmack etwas zu überdimensioniert. Generell denke ich, ein wenig mehr Unterstatement täte der HR-Welt ganz gut – also beim nächsten Mal vielleicht raus aus dem Elfenbeimturm Friedrichsstadtpalast und rein in eine hochwertige aber nicht ganz so exklusive Veranstaltung. Henner Knabenreich von “Arbeitgerbemarketing2null” hat da sicher ein paar gute Impulse auf Lager, wie man eine Personalerveranstaltung innovativ aber trotzdem kostengünstig, kommunikativ, unterhaltsam und sogar klimaneutral organisiert.
Digitaler Stress und (wieder) Digitalisierung von HR
Am 1.7. ging der Tag los mit der Keynote von Prof Spitzer zum Thema “Feuer bis Frust”. Anfangs sehr (neuro)wissenschaftlich aufgebaut, endete der Vortrag von Herrn Spitzer in teils polarisierenden Allgemeinplätzen zum Thema “Digitaler Stress”. Die Verbindung zum Thema Passion war dabei leider nicht ganz klar zu erkennen.


Der letzte Vortrag unseres Kongresstages war ein Gemeinschaftsprojekt von Unitymedia und Avira. Sehr anschaulich und praxisnah ging es auch hier um die Digitalisierung von HR.


Fazit
Eigentlich hätte das Fokusthema des Personalmanagementkongresses 2016 auch “Digitalisierung” heißen können und viele hätten es wohl nicht bemerkt. In vielen Vorträgen ging es um Technologie, so dass der Bezug zu Passion manchmal schwer zu finden war.
Passenderweise (quasi als Heimreiselektüre vom Kongress) liegt seit diesen Tagen die druckfrische Juliausgabe der brandeins mit dem Titelthema „Digitalisierung“ in den Kiosken. Allein das Vorwort “Der Golem und du” von Wolf Lotter ist lesenswert.
Es tut sich was in der Personalerwelt. Vielleicht steht sogar ein Imagewandel bevor? Immerhin kam Stefan Ries von SAP in Jeans und T-Shirt auf die Bühne und man ließ sich sogar zu aufmerksamkeitswirksamen Kondomaufblasspielchen auf der Bühne hinreißen. Das kann man angemessen finden oder nicht. Trotzdem: Da geht noch was im Personalerselbst- und Fremdbild.


Nach dem Kongress ist vor dem Kongress.
Rückblickend war das diesjährige Fokusthema “Passion” gut gewählt und wichtig – auch und gerade für einen Personalkongress. Ohne Leidenschaft für die eigene Arbeit, die anstehenden Veränderungen, das Unternehmen, die Bewerber und (ehemaligen) Mitarbeiter geht in Zukunft wahrscheinlich nicht viel. Für das kommende Jahr möchte ich aber trotzdem schonmal zwei Themenvorschläge ins Rennen schicken:
- “Beyond HR”. Bei der Programmübersicht und den besuchten Vorträgen wurde deutlich, dass HR noch zu sehr “im eigenen Saft kocht”. Anstatt viele analoge HR-Prozesse einfach ins Digitale zu übertragen, muss HR in seiner Rolle wirklich weitergedacht und hinterfragt werden. Der ambivalante Schlachtruf “Kill HR! Es lebe HR!” hallt nicht zu Unrecht schon seit vielen Monaten durch die Personalveranstaltungen. Anstatt nur auf aktuelle Impulse zu reagieren und analoge HR-Prozesse zu digitalisieren, muss hier weitergedacht und Bestehendes radikal in Frage gestellt werden. Was kommt nach HR, wie wir es bislang kennen? Das fängt zum Beispiel beim klassischen Kongressformat an, geht über die eigene Tätigkeitsbezeichnung (Kann/sollte man Personal tatsächlich managen?) und hört bei der selbstkritischen Infragestellung der eigenen Rolle noch lange nicht auf.

- “Augenhöhe”. Über das Projekt “Augenhöhe” haben wir bei comspace bereits mehrfach gebloggt (z.B. hier und hier). Auch in diesem Jahr sind wir wieder als Sponsor und Teilnehmer beim AugenhöheCamp dabei. Das Thema verkörpert für uns dabei eine Grundeinstellung, die in Zukunft notwendiger denn je sein muss. Zum einem flächendeckend im gesamten Unternehmen. HR sollte hierbei Vorreiter und Impulsgeber für einen modernen Umgang auf Augenhöhe miteinander werden. Außerdem muss HR bei sich selbst anfangen, d.h. den Stakeholdern im und außerhalb des Unternehmens auf Augenhöhe (d.h. mit Respekt, Wertschätzung und Menschlichkeit) zu begegnen.

Ein neues Selbstverständnis von HR
Abschließend möchte ich neben all den inhaltlichen Impulsen, die wir vom Kongress mitgebracht haben erneut anregen, den Begriff HR mit mehr Leben zu füllen. Die Tagesgeschäftaufgaben von Human Resources werden durch die Digitalisierung immer stärker in den Hintergrund treten und Zeit frei machen für Human Relations. Zeit dafür, Beziehungen innerhalb eines Unternehmens zu pflegen. Und Beziehungen zu Menschen aufzubauen, die in das Unternehmen oder eine Organisation hinein möchten.
Weitere Rückblicke zum Personalmanagementkongress und der Nacht der Personaler:
- https://www.haufe.de/personal/personalszene/personalmanagementkongress-2016-laues-lueftchen_74_365320.html
- http://www.humanresourcesmanager.de/ressorts/artikel/die-nacht-der-personaler-2016-116639870
- http://www.humanresourcesmanager.de/ressorts/artikel/die-digitalisierung-ist-unser-freund-1893298141?platform=hootsuite
Das R von HR. Warum wir bei comspace von Human Relations (statt Human Resources) sprechen.
Vor einiger Zeit bin ich über den Blogbeitrag „Das H von HR“ von Andrea Hartenfeller gestolpert. In diesem Artikel schreibt sie über das Menschliche der Personalarbeit in Zeiten der Digitalisierung.
Dass es Menschen „draußen“ gibt, die mit der Abkürzung HR überhaupt nichts anfangen können, wird gerne mal vergessen.
Andrea Hartenfeller
Wenn Frau Hartenfeller recht hat (und ich denke, dass das so ist), dann verdient der zweite Buchstabe von HR erst Recht eine eigene Erklärung.
Seit einiger Zeit wird die Abkürzung HR bereits von einigen Stellen kritisch hinterfragt und diskutiert, so z.B. vom Magazin „Human Resources Manager“ (wenn nicht diese Zeitschrift den Anstoss zu solch einer Diskussion liefern könnte, welche dann?). In seinem Aufruf zur Blogparade „Was hat HR mit der verdammten digitalen Transformation zu tun, verdammt nochmal?!“ zieht Chefredakteuer Jan C. Weilbacher eine Verbindung zwischen Arbeitskultur und Innovationsfähigkeit, Beziehung und Kreativität und endet mit folgendem Zitat:
Menschen werden kreativ, wenn sie beruflich so arbeiten dürfen, wie sie privat leben: eng verwoben, in freundschaftlichem Abstand, im ständigen Dialog, im freien Spiel der Ideen, ohne Angst vor Bestrafung durch eine höhere Instanz.
Christoph Keese in seinem Buch „Silicon Valley“
Unsere Inspiration zur Umdeutung von HR kam übrigens ebenfalls aus diesem Artikel. Die Personalabteilung von Continental rund um Ariane Reinhard hat es vorgemacht, indem sie “Personalmanagement als Beziehungsmanagement” definiert und sich selbst in Human Relations umbenannt hat. Ein Schritt, der uns auch bei comspace dazu inspiriert hat, unseren HR-Namen zu überdenken.
Für die Interviewreihe „Arbeitsvisionen2025“ von Guido Bosbach habe ich unsere Entscheidung Ende 2015 bereits kurz erklärt:
Ein konkretes Beispiel von comspace verdeutlicht, wie sich auch Sprache an neue Arbeitswelten anpassen kann und sollte: Die Abkürzung HR stand seit jeher für “Human Resources”, die Personalabteilung managte also den effizienten Einsatz von Humankapital. Wir haben uns dazu inspirieren lassen, HR neu zu interpretieren und zwar als “Human Relations”. Damit setzen wir den Fokus auf den Wert von Beziehungen zwischen Menschen und “ihrem” Unternehmen.
Für uns geht es also nicht darum, die „Ressource Mensch“ möglichst effektiv zu managen. Vielmehr sehen wir uns in der HR-Arbeit als Beziehungsgestalter. Bei. Start-Up Watchado sieht man das übrigens ähnlich: Die Frage, was Liebesbeziehungen und Candidate Experience miteinander zu tun haben, treibt den Gründer Ali Mahlodji bereits seit dem vergangen Jahr durch zahlreiche HR-Events. Hier sind einige Beispiele, wie wir bei comspace HR-Themen vom ersten Anbahnen bis hin zur langjährigen Arbeitsbeziehung aus der Beziehungsperspektive betrachten:
- Employer Branding: Durch eine gemeinsam herausgearbeitete Arbeitgebermarke positionieren wir uns mit einem authentischen Beziehungsprofil auf dem Arbeitsmarkt.
PersonalArbeitgebermarketing: Über Social Media, HR-Beiträge in unserem comspace Blog und Recruiting-Aktionen (wie unsere crossmediale SMS-Aktion) versuchen wir, zu uns passende Menschen für eine Arbeitsbeziehung mit comspace zu gewinnen.- Vertragsgestaltung: Kleiner Schritt – große Wirkung. Wir haben unsere befristeten Verträge abgeschafft. Denn wir möchten keine Arbeitsbeziehungen mit definiertem Ende. Wer sich voll und ganz auf das Unternehmen comspace einlässt, soll auch unser Vertrauen bekommen – und das ohne vorgefertigtes Ablaufdatum.
- Talent Management: In einer guten Beziehung entwickelt man sich gemeinsam weiter. So wie alle Mitarbeiter am Unternehmen comspace arbeiten (können, dürfen und sollen), so kann sich auch jede_r bei uns entsprechend seiner Interessen und Stärken entwickeln. HR begleitet deswegen interne Changeprozesse und individuelle Weiterentwicklung.
- Retention Management: Um Mitarbeiter auch langfristig für eine Beziehung mit dem Unternehmen comspace zu begeistern konzentriert sich HR-Arbeit auch auf individuelle Bedürfnisse: Individuelle Arbeitszeitregelungen, flexible Arbeitsmodelle und Lebensphasenflexibilität sind für uns selbstverständlich.
Wie ist das bei Ihnen? Welchen Namen hat Ihre Abteilung rund um die Mitarbeiter_innen in Ihrem Unternehmen? Wie wirkt sich das auf das Menschen- und Tätigkeitsbild in diesem Bereich aus? Diskutieren Sie gerne mit – ich freue mich auf Ihre Kommentare!
Studie zur Digitalen Transformation und ihrem langen Weg
Unser Partner e-Spirit hat sich 200 Entscheider aus Marketing, IT und Management in den USA zur Digitalen Transformation befragt: Wie werden neue Geschäftsmodelle und Technologien an den Start gebracht, um mit digitalen und vor allem globalen Kunden Wertschöpfung zu generieren?

tl;dr: Da liegt noch ein seeeeehr langer Weg vor uns. Diese Metapher des langen Wegs zieht sich auch durch die Auswertung der Studie und die zugehörige Infografik.
Wichtige Erkenntnis: Zentraler Treiber der Digitalisierung sind die Kunden, deren digitale Kompetenz sich rasant entwickelt hat und die damit einen berechtigten Anspruch an Unternehmen richten, diese steigende Anforderung zu bedienen.
Die häufigsten Hürden der Digitalen Transformation
Diese Barrieren stehen der Digitalisierung am häufigsten im Weg:
- Fragmentierung: Die Hälfte der befragten Organisationen haben 8 oder sogar mehr Anwendungen, die an Kunden gerichtet, aber nicht miteinander verbunden sind.
- Daten ohne Kontext: Über 20% haben Kundendaten in 10 oder mehr verschiedenen Datenbanken liegen, ohne dass daraus sinnvolle Erkenntnisse gezogen werden könnten, die den Kunden Mehrwert bieten würden.
- Chefsache Digitale Transformation: In ebenfalls über 20% der Unternehmen hat niemand in der Chefetage den digitalen Hut auf.
- Fehlende Globalisierungsmöglichkeit: Nur 13% der befragten US-Unternehmen hatten Lokalisierungs-Möglichkeiten für ihre digitalen Kanäle. 50% benötigen Mehrsprachigkeit.
Zugegeben – in Sachen Mehrsprachigkeit haben wir in Europa schone her die Nase vorn. Zumindest ein Angebt in englischer Sprache ist für die meisten Unternehmen obligatorisch.
Wer treibt die Digitale Transformation voran?
Ein bemerkenswertes Tortendiagramm der Studie zeigt: Die Verantwortung für Digitalisierung ist gleichmäßigst in 20 Prozent-Schritten verteilt:
- 19% Geschäftsführer
- 20% Marketingleiter
- 19% IT-Leiter
- 21% Mitarbeiter unterhalb C-Level
- 14+7% Digital-C-Leven und Niemand
Dabei ist zumindest ersichtlich, dass Digitalisierung Thema der Führungsebene ist und nicht nur im Bereich Marketing, sondern auch genauso stark im IT_Umfeld vertreten ist. Unserer Erfahrung nach steigt die digitale Reife eines Unternehmens damit, wie viele verschiedene Abteilungen in die Digitalisierung mit einbezogen werden. Hier wären neben den in der Studie lokalisierten auch Vertrieb & Sales, Account Management, HR und Service zu nennen, die wichtige Anforderungen an digitale Prozesse haben.
Welche Anwendungen im CMS
Die Top 5 der Anwendungen, die ins Web-CMS integriert werden sollten:
- CRM
- Web Analytics
- Social Kollaboration
- Digital Asset Management
- Marketing Automatisierung
Für 70% der Unternehmen ist es wichtig, die verschiedenen Kanäle, mit denen Kundenerlebnisse erzeugt werden zu integrieren und zu vereinheitlichen. Über Web Content Management Systeme lassen sich eine große Zahl von Anwendungen zusammen führen. Eine hohe Priorität hat dabei die sinnvolle Integration von Altsystemen.
Fazit
Wie eingangs schon erwähnt haben wir noch einen langen Weg zu einer erfolgreichen Digitalen Transformation vor uns. Besonders natürlich, weil ständig neue Anforderungen durch beinahe täglich neue Technologien entstehen, die eine zunehmend stärkere Dezentralisierung nach sich ziehen. Der Best-of-Breed-Ansatz wurde daher oftmals als bevorzugte Methode genannt, um eine möglichst hohe Abdeckung von Anwendungen und Technologien zu erreichen.
Hier können Sie die gesamte Studie herunterladen.
Die wichtigsten Erkenntnisse der Studie in einer Infografik zusammen gefasst.
Der vielleicht kürzeste re:publica Rückblick #rpTEN

Zumindest unser kürzester 😉 Die letzten Jahre haben wir immer sehr umfangreiche re:publica Rückblicke geschrieben. Diese Mal versuchen wir uns so kurz wie möglich zu fassen und listen hier unsere Mitbringsel und Highlights auf:
- 7000 Besucher
- 850 Vortragende
- 3 1/2 Tage
Neben irrsinnig vielen Gesprächen mit neuen und alten Bekannten haben wir vor allem diese Best-of Vorträge mitgebracht. Leider sind noch nicht zu allen Tipps Videoaufzeichnungen vorhanden:
Technisch interessantester Vortrag
AD-WARS – AUSFLUG IN DIE REALITÄT DER ONLINE-WERBUNG
Wie Online-Werbung missbraucht werden kann, um Rechner zu hacken und Trojaner zu verteilen. SEHR sehenswert:
Einziger Vortrag ohne PowerPoint o.ä.
VIRAL! DIE MACHT DES STORYTELLING
Prof. Pörksen ist von Berufswegen her ein großartiger Know-how Vermittler und ein noch gorßartigerer Geschichtenerzähler
Überraschendster Einblick
TELETEXT FOREVER – WAS DU VON EINEM 35 JAHRE ALTEN NEUEN MEDIUM LERNEN KANNST
Chefredakteurin vom ARD Teletext plauderte aus dem Nähkästchen. Danach habe ich mir die Teletext-App auf dem iPhone installiert. Für die Teletwitter-Seite 777 würde ich mir fast noch einmal einen TV kaufen.
„Teletext hat schon früh 3 wesentliche Charakteristika von Social Media genutzt“ @frala #mcb16 #rpTEN pic.twitter.com/1qGUx4ON94
— comspace (@comspace) May 3, 2016
Älteste digitalisierte Institution
NICHTS KOMMT DEM LANDLEBEN GLEICH: BIBLIOTHEKEN DER ZUKUNFT IN DER PROVINZ
Wie bekommt man Stadtbibliotheken auf dem Land ins Digitale? Sehr schöner Vortrag in dem auch die Stadtbibliothek Bielefeld vorkam und ich viel über die Sorgen und Nöte von frisch Digitalisierten gelernt habe 🙂
#Provinz6 und ihre #Bibliotheken mit @sinnundverstand ihrer #BibReise @Stb_Bielefeld auch mit drin 🙂 #rpten #mcb16 pic.twitter.com/OuLhWsbbkK
— Alex Kahl (@probefahrer) May 3, 2016
Bestes re:publica Comeback
Dueck vor Lobo
CARGO-KULTE
Bester Appell
Lobo vor Dueck
THE AGE OF TROTZDEM
App und vorherrschendes Thema der re:publica
Definitiv Snapchat. Die entsprechenden Talks waren auch mit Abstand die vollsten.
LET’S SNAP IT: HOW ORGANISATIONS CAN USE SNAPCHAT
Wie das Europäische Parlament Snapchat für sich nutzt
Kreativste Session
#BINGE-CREATING STATT BINGE-WATCHING!
Illustratorin Kiki hat den besten Tip zum Zeichnen gegeben: „Zeichne was Du fühlst und mache die Gesten, Gesichter und Bewegungen während Du sie zeichnest.“
Erschreckendster Beitrag
COMMERCIAL CONTENT MODERATION – DIE MÜLLABFUHR IM INTERNET!
Wer prüft eigentlich die Bilder und Videos aus sozialen Netzwerken, die von anderen Nutzern als unangemessen markiert wurden? Wobei unangemessen ein sehr, sehr harmloses Attribut ist. Erschreckend, gewaltsam, fürchterlich trifft es eher. Hier erfährt man mehr über die Menschen, die diese Arbeit machen.
Alltäglich hilfreichster Talk
WIE MAN DIGITAL UND ANALOG EIN RADIKAL-ACHTSAMES LEBEN FÜHREN KANN
Die Autoren von Ein Guter Plan haben das Konzept Achtsamkeit erklärt und sehr praktische Beispiele gegeben, wie es sich einfach umsetzen lässt.
Social Media ist nicht böse. Ja, du darfst auch Panda-Videos gucken! #rpTEN @Milenskaya @vhmnt pic.twitter.com/zRQ1Z7cWcx
— Christina (@christinawunder) May 4, 2016
Zwiegespaltener Vortrag
CONTENT MARKETING: DER VORMARSCH DER PSEUDO-JOURNALISTEN
Ein Journalismus Professor, der Content Marketing prinzipiell gut erklärt hat, zwischen den Zeilen aber den Standpunkt vertrat „Ins Internet dürfen eigentlich nur Journalisten schreiben. Wo kommen wir denn hin, wenn Volkswagen plötzlich selber über den Abgsaskandal berichten darf?“ Leider etwas welt- und praxisfremd. Die (in Teilen durchaus berechtigte Kritik) ging durch die offensichtlich eigene Agenda unter.
Kulturell spannendster Beitrag
IHR WOLLT AUF WELTREISE GEHEN? TRETET IN DAS PORTAL EIN!
14 golden lackierte Frachtcontainer stehen auf der Welt verteilt. Einer davon vor dem re:publica Gelände. Geht man in den Container trifft man einen Menschen der in einem der anderen Container auf der Welt steht und kann sich unterhalten. Wunderbar einfach und erstaunlich beeindruckend dank des gegenseitig sichtbaren Bildes in voller Größe.

Großartigster Zukunftsausblick
THE SHAPE OF THINGS TO COME
Jeff Kowalski, CTO bei Autodesk zeigt wie 3D Drucker eine Brücke produzieren, die Roboter bauen. Was Big Data im Autobau bedeuten kann und was intelligente Roboter können
Physische Mitbringsel
- #rpTEN T-Shirt. TEN in Spiegelschrift liest sich übrigens NET.
- oben ersichtliche Aufkleber
- unten ersichtliche Google-Goodies. USB-Kabel mit Datenblocker und Authentification Dongle

SUGCON 2016 in Kopenhagen – Rückblick auf Tag 2
Über den ersten Tag der SUGCON habe ich hier bereits berichtet. Am zweiten Tag ging es mit den Sessions genau so intensiv weiter.
Active Commerce: How we use SIM, PowerShell, Octopus Deploy, and Azure to automate product builds
Nick Wesselman hat zunächst kurz das Active Commerce E-Commerce System bzw. das darunterliegende Framework, basierend auf dem Sitecore E-Commerce Service (SES) vorgestellt. Das SES wird nicht mehr von Sitecore supported, ist aber Open Source und wurde auf GitHub veröffentlicht.
Anschließend hat Nick die intern etablierten Build- und Deployment-Prozesse und Tools vorgestellt. Meine Erkenntnis: PowerShell, PowerShell, PowerShell 🙂
Deep Dive – You, me and Sitecore MVC
Kern Herskind Nightingale hat mit Begeisterung einen Einstieg in MVC gegeben. Ist aber auch auf sehr konkrete Probleme und Lösungsansätze eingegangen:
- Page Lifecycle Events – Renderings werden von oben nach unten nacheinander abgearbeitet:
- Inside-Out Rendering
- Rendering Reihenfolge manipulieren
- Page Level Controller überschreiben (oder Request Pipelines)
- Formulare in Renderings (Herausforderung: mehrere Controller je Request)
WebForms sind Vergangenheit, MVC ist die Zukunft. Sein klarer Wunsch: Annäherung von Sitecore MVC an ASP.NET MVC.
Hedgehog Development – Sponsor Technical Highlights
Hedgehog als Sponsor hat kurz das TDS vorgestellt, was natürlich mehr kann als nur Items zu synchronisieren 😉
Wenn ihr interesssiert seid, findet ihr in diesem Blog-Beitrag von mir mehr Infos zum TDS.
Super Charge your Continuous Integration Deployments
Nikola Gotsev hat über CI-Prozesse im Allgemeinen und Best Practises zum Thema Branches, Frontend-Integration, Testing und den dafür erforderlichen verschiedenen Tools im Speziellen gesprochen.
Seine Tipps für Continuous Deployment:
- So wenig Content wie möglich in Source Control Systemen.
- Keinen Content in höhere Umgebungen ausliefern, dafür sind Packages zu verwenden.
- Vor der Auslieferung Datenbank Backup machen (Es gibt kein Undo).
Und so sieht dann sein perfekter Deploy-Prozess aus:
Practical Habitat: Embrace the Architecture
Anders Laub hat weniger über Habitad gesprochen, sondern eher über Softwarearchitektur im Allgemeinen. Die Softwarearchitektur bildet die Grundlage und ist der langlebigste Aspekt eines Entwicklungsprojektes. Anders hat das wie folgt skizziert.
Er war mit viel Herz und Verstand dabei und hat zum Nachdenken und Diskussionen angeregt. Ein paar Twitter-Zitate:
- „Our obligation is to build lasting solutions“
- „Think of the solution first, not your own nerdy needs.“
- “Use the simplest tool for the job”
Ladies and Gentlemen, Start your Testing!
Alistair Deneys hat über Unit Tests in der Sitecore Entwicklung gesprochen. Klar gibt es Herausforderungen, die zu meistern sind: die Items in Sitecore, die Konfigurationsdateien, veraltete/ nicht “mockable” API…
Alistair hat dies gleich auf mehreren Wegen live demonstriert und gesteigert:
- Sitecore als Application installieren und die Tests als Page Test Runner laufen lassen
- Echte NUnit-Tests, indem Sitecore .configs und .dlls in das Test-Projekt kopiert werden.
- Mocken von Sitecore Items mittels Sitecore.FakeDb.
Schlussendlich hat er dann noch gezeigt, wie mittels Sitecore.LiveTesting eine Sitecore Infrastruktur außerhalb des IIS simuliert werden und Tests dagegen gefahren werden können.
Es gab auch schon eine kleine Vorschau auf das was kommt. Alles wird besser 😉 Statisches fliegt raus und es wird viele abstrakte Basisklassen geben.
Mein Mitbringsel für Euer Bücherregal 😉
I refactored doc.sitecore.net and all I got was this experience
Der letzte Vortrag der Konferenz kam von Martina Welander: Ein lebendiger und interessanter Vortrag über den Werdegang des Refactorings von doc.sitecore.net. Nicht immer auf dem direkten Weg, aber sehr reflektiert und selbstkritisch.
Und so hat sie den Prozess selbst dargestellt: https://twitter.com/mhwelander/status/725307365273288704
Irgendwie ein sprechendes Bild für Softwareentwicklung 😉
Auf Wiedersehen
Es war ein rundum gelungenes Event. Ich komme bestimmt nächstes Jahr wieder. Vorher sehen wir uns vielleicht auf einem der nächsten Usergroup Treffen in Deutschland? Ich würde mich freuen.
Highlights der SUGCON 2016 in Kopenhagen
Letzte Woche war ich zum ersten Mal auf der europäischen Sitecore User Group Conference, diesmal zu Gast in Kopenhagen. Die SUGCON ist eine Konferenz der Sitecore Community, von Entwicklern für Entwickler. Mir hat es richtig gut gefallen, die Vorträge waren Spitze. Ich habe Neues gehört, Wissen vertieft, Denkanstöße bekommen und mit vielen tollen Leuten gesprochen.
Tag 1
Am ersten Tag ging es um 12 Uhr mit einem gemeinsamen Lunch los. Es war lecker und ein guter Auftakt, auch um zu sehen, wer alles so da ist: Entwickler aus aller Welt.
Die Keynote haben sich Michael Seifert und Lars Fløe Nielsen geteilt. Das fing mit einer Vorschau auf die nächsten Sitecore Versionen schon spannend an.
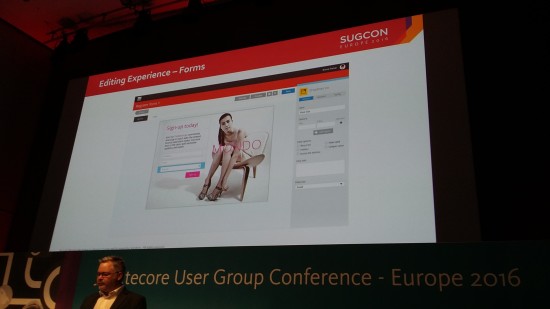
Sitecore 8.2 legt den Fokus auf die UX des Experience Editors (Pre-Release!):
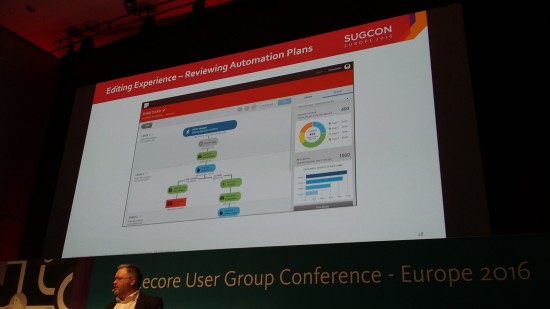
In 8.3 liegt der Schwerpunkt auf der Verbesserung der Marketing-Werkzeuge (Pre-Release!):
Zukünftig sind deutlich weniger Applikationssprünge nötig. Beispielsweise werden Formulare und Engagement Pläne direkt im Experience Editor gepflegt.
Und sonst:
- Es wird ein Express Upgrade Tool geben. Perspektivisch ist dann keine Migration mehr von Version zu Version erforderlich, sondern größere Sprünge können einfach durchgeführt werden.
- Enterprise Publizierung: Es wird eine triggerbasierte Publizierung geben und die Performance im Allgemeinen wird verbessert.
- ASP.NET WebForms werden nicht mehr weiter entwickelt. Vorerst natürlich aber weiter supported.
- Das Silverlight Plugin wird zukünftig nicht mehr benötigt. Schade 😉
- Und mein Highlight: WFFM wird abgelöst (kann man auch in obigem Screen schon sehen)
Es folgten viele weitere Sessions. Teilweise fanden drei parallel statt und es war nicht immer einfach sich zu entscheiden. Ein Auszug meiner Agenda des ersten Tages habe ich hier mal zusammengefasst:
Serialize all the things with Unicorn
Kam Figy selbst hat Unicorn vorgestellt. Unicorn ist ein Tool für den Austausch von Items zwischen unterschiedlichen Sitecore Umgebungen. Hervorzuheben ist, dass die serialisierten Items für Entwickler gut lesbar und damit auch Merge-Konflikte einfacher zu handhaben sind (als die serialisierten Items von Sitecore selbst). Neu ist: Mit der Version 3.2 können auch Benutzer und Rollen synchronisiert werden.
Commerce Nerdvada for Sitecore with uCommerce
Anschließend hat Søren Spelling Lund die Architektur von uCommerce vorgestellt – modular und erweiterbar, nach dem SOLID Prinzip.
uCommerce ist ein .NET basiertes E-Commerce System, für welches es bereits einen Sitecore Commerce Connector gibt. Interesse geweckt? Es gibt Online-Trainings. Das nächste beginnt am 23. Mai.
Sitecore Pathfinder – Another look at the developer experience
Dmitry Kostenko von Sitecore hat den Sitecore.Pathfinder als „Experimental open-source toolchain for Sitecore that looks end feels like a compiler“ vorgestellt. Die Idee / das Ziel:
- Alle Bestandteile der Sitecore Entwicklung (Templating, Items, Design, Quellcode) an einer Stelle verortet
- Entwicklung in einer beliebigen IDE
- Einfaches Deployment (ein Shortcut für Build und Deploy)
- CI: Lokal und auf den Servern die gleichen Tools verwenden
Templating könnte dann in Zukunft so aussehen:
Mir hat die Idee zu denken gegeben. Ich bin neugierig geworden und ich werde es mir bestimmt näher ansehen.
Sitecore might be secure, but your site isn’t
In Bas Lijten’s Vortrag ging es weniger um Sitecore als um die Absicherung von Webseiten im Allgemeinen. Er hat potentielle Sicherheitslücken anschaulich demonstriert und Lösungen aufgezeigt. Seine Folien findet ihr bereits auf Slideshare.
Sitecore and NuGet: Sitecore development done right
Sean Holmesby hat uns in seiner Session gezeigt, wie NuGet effektiv in der Sitecore- Entwicklung und im Build-Prozess eingesetzt werden kann, um die „DLL-Hell“ zu umgehen. Außerdem hat er mögliche Standards / Konventionen aufgezeigt. Den gesamten Vortrag könnt ihr bei YouTube sehen. Seine Tools und Ideen in Kürze findet ihr hier in der Sitecore Communiy.
GetTogether
Um 18 Uhr waren dann die Sessions durch. Bei einem geselligen Getränk wurden die Sitecore MVP’s 2016 gekürt. Herzlichen Glückwunsch an die Gewinner. Später gab es noch eine Vorstellung des Gewinners des diesjährigen Hackaton. Zum zweiten Mal ist es das Team Uniques von Unic geworden. Wow.
Und zuletzt gab es noch ein lustiges Quiz für alle, in dem historisches Sitecore-Wissen gefragt war. Hättet ihr gewusst, welche der folgenden Datenbanken nie von Sitecore supported wurde: MS SQL, MySQL, MongoDB oder Tamino?
Gegen 21 Uhr war das offizielle GetTogether durch, wir aber noch lange nicht 😉
Mittelstandsforum in Bielefeld und wir sind mit dabei!
Gut 500 Gäste waren beim Mittelstandsforum vor Ort, das von der Wirtschaftsentwicklungsgesellschaft Bielefeld (WEGE) zum Austausch ostwestfälischer Unternehmen zum 13. Mal ausgerichtet wurde. Die enge Verzahnung von Wirtschaft und Politik möchte der Oberbürgermeister Pit Clausen künftig mit einem festen Sitz im Haupt & Beteiligungsausschuss der Stadt honorieren, wie die Neue Westfälische im Rückblick schreibt.
Bielefeld als Wirtschaftsstandort
Das Unternehmertum am Standort Bielefeld zeichne sich für Clausen besonders durch Professionalität und Verantwortungsbewusstsein aus. Seit bekannt gegeben wurde, dass Bielefeld die am schnellsten wachsende Stadt in NRW ist, muss auch auf diese Ausprägung des demographischen Wandel reagiert werden: Beispielsweise durch junges und modernes Wohnen. Oder auch durch den weiteren Ausbau Bielefelds als Wissenschafts-Standort, in dem bereits heute auf 1.000 Einwohner 100 Studenten kommen. In diesem Zusammenhang erwähnte Clausen auch, wie erfolgreich in Bielefeld gegründet wird und insbesondere in den Bereichen IT und Bio-Tech Neugründungen stattfinden.
In diesem Zusammenhang nannte er die Founders Foundation von Bertelsmann, die es sich zur Aufgabe gemacht hat, Unternehmer auszubilden und Netzwerke zwischen Silicon Valley, Berlin, Tel Aviv und Ostwestfalen herzustellen.
Wir setzen auf neue Ideen
Unter diesem Motto war unsere Kollegin Hanna auf dem Podium vertreten und hat über die comspace Unternehmenskultur und unsere Initiative Spende dein Talent erzählt.
In diesem Artikel möchten wir gerne die anderen Teilnehmer vorstellen, die das Mittelstandsforum mit ihren Beiträgen bereichert haben.
Neue Produkte und Dienstleistungen ermöglichen den Erfolg und die Wettbewerbsfähigkeit eines Unternehmens. Um diesen Vorsprung zu sichern, bedienen sich bevorzugt junge Unternehmen dem Offensichtlichen:
Sie nutzen das Wissen ihrer Mitarbeiter und stellen den Mensch in den Mittelpunkt.
Vorraussetzung ist aber der offene Gedankenaustausch, interdisziplinäre Teams und die Nutzung zeitgemäßer Technologien aus bspw. Marketing, (interner und externer) Kommunikation und Logistik.
Auf dem Panel wurden folgende Ideen vorgestellt:
Elvira Touati, von Fincallorca, erläuterte wie Kunden durch geschicktes Online Marketing und Überflugvideos gezielter angesprochen werden können.
Dr. Rinje Brandis berichtete, wie aufgrund interner Bedürfnisse, die Krause DiMaTec GmbH als 3D-Druck-Consulting Unternehmen ausgegründet wurde und dass die Technologie zahlreiche Anwendungsmöglichkeiten eröffne, gerade für den heimischen Maschinenbau.
Janina Lüders, die stellvertretend für das studentische iGem-Team auf der Bühne stand, stellte ihr Forschungsergebnis aus dem Bereich synthetische Technologien vor – einen international prämierten Biosensor. Mit einem Smartphone und einem auf Papier gedrucktem Teststreifen lassen sich Schwermetalle und K.O.-Tropfen in Flüssigkeiten nachweisen.

Wir gestalten Zukunft und investieren
Robert Richter, Geschäftsführer der Ritex GmbH, erläuterte wie seine qualitativen und innovativen Produkte ungewöhnlicherweise von Deutschland nach Asien exportiert werden. Dies unterstreiche auch die Stärken des Standorts Deutschland, denn hier sind loyale, gut ausgebildete Mitarbeiter ein Garant für den künftigen Geschäftserfolg.
Dr. Johanna Will-Armstrong der von Bodelschwinghsche Stiftung Bethel, betonte, dass man sich gerade in OWL, als Arbeitgeber mit über 9000 Angestellten, nur durch Transparenz und Beteiligungsmöglichkeiten die Motivation und Innovation der Mitarbeiter sichern kann. Ihre Verbundenheit zum Standort Bielefeld stärke man zudem mit Bauinvestitionen von über 200 Mio.€.
Hunter International GmbH, vertreten durch Nadine Trautwein, sieht gerade im Standort Bielefeld Ihre Wettbewerbsvorteile und ist daher kürzlich mit dem gesamten Firmensitz, inklusive der Produktion, nach Bielefeld umgezogen.
Dürkopp Adler ist bereits mitten im Prozess der Transformation und Digitalisierung und investiert in zukunftsfähige Technologien, betonte Michael Kilian, Sprecher des Vorstands. Innovative Technologien und die Einbeziehung der Mitarbeiter ermöglichen die Forschung und Entwicklung modernster technologischer Fasern, wie Carbongewebe. Die ersten Erfahrungen mit Industrie 4.0 und Internet der Dinge sammelte Dürkopp Adler bereits mit Ihren fernüberwachten Nähmaschinen über eine Cloudlösung.
Die Verbundorganisation Beauty Alliance sieht auch weiterhin eine Zukunft für Ihre rund 100 stationären Händler. Die Kombination geeigneter On- und Offline Maßnahmen soll Innovationen schaffen und die Sparte Gesundheitsprodukte wettbewerbsfähig halten.
Wir organisieren den Wandel und denken digital
Was bedeutet Industrie 4.0 und die Digitalisierung der Wirtschaft – dazu äußerten sich auch regionale Vertreter klassischer Industriegrößen aus Bielefeld.
Der digitale Wandel muss als strategische Aufgabe angesehen werden und man braucht Visionen. Das Projekt it’s OWL fördert die Entwicklung von Robotern zur optischen Vermessung von Bauteilen, stellte Dr. Rolf Heddrich von Goldbeck Bauelemente vor. Dr. Benjamin Jurke der DMG MORI bestätigte den deutschen Wirtschaftstandort und betonte die Bedeutung hochindividualisierter Produktion. “one size fits all” funktioniert nunmal nicht in der Industrie.
Über “Neues vom Robo Sapiens” berichtete Prof. Dr. Jochen Steil vom COR-Lab der Uni Bielefeld. Er sagte voraus, dass die Industrieroboter ihre klassischen “Käfige” verlassen würden, in denen sie bisweilen Ihre Tätigkeiten ausüben mussten und zunehmend die Produktion durchdringen werden. Der Industriestandort Deutschland sei aber auf dem richtigen Weg, vor allem durch ein effektives Zusammenwirken der unterschiedlichen Disziplinen.
Nicht nur Industriehallen wandeln sich dank Digitalisierung, auch im Alltag greift die Transformation immer mehr. So nutzt die Bielefelder Gemeinnützige Wohnungsgesellschaft intelligente Technologien in Ihren
KogniHome Wohnungsprojekten. Entstanden sind die Ideen, zu solchen Assistenzprojekte, aus dem Bereich des altersgerechten Wohnens und haben mittlerweile eine allgemeine, gesellschaftliche Berechtigung erlangt. Ob intelligente Eingangsbereiche oder technologische Fitness-Coaches, beide bereichern mittlerweile die Leben einer breiten Zielgruppen.
Die Fachvorträge wurden abgerundet durch den Bielefelder Poetry-Slammer Kolja Fach, der amüsant vortrug, warum man besser nicht auf den Chihuahua seiner Freundin aufpassen sollte, wenn dieser verblüffende Ähnlichkeiten zu Wüstenrennmäusen aufweist.
Unter dem Motto “Das kommt aus Bielefeld” spielte das Trio um Kristin Shey Ihren Boomerang Song.
Die Wirtschaftsförderung stellte Sebastian Merget als ihr neues Gesicht zur “Das kommt aus Bielefeld” Imagevideo-Kampagne vor.
Unser Fazit
Das angekündigte Motto: “Wirtschaft Live” versprach nicht zu viel. Bei den ostwestfälischen Unternehmen wurden bereits viele wichtige Weichen für die Digitale Transformation gestellt und moderne Technologien werden innovativ genutzt, um den Anforderungen eines globalen Marktes gerecht zu werden. Mit der richtigen Einstellung sind moderne Märkte vor allem Chancen und nicht nur Belastung. Innovationen und zukunftsgerichtete Mitarbeiter ermöglichen es, diese Chance des Wandels zu nutzen.
Neues aus der Siteclinic – So wird Ihre Karriereseite nicht zum Pflegefall

Unter dem Motto „Siteclinic“ konnten interessierte Teilnehmer des HR Inspiration Camp die Jobseite Ihres Arbeitgebers oder das Karriereportal der Konkurrenz unter die Lupe nehmen lassen. In einer der Sessions wurde sich dann intensiv mit dem Inhalt, Aufbau und der Nutzerfreundlichkeit auseinandergesetzt. Jeder Teilnehmer konnte Lob + Kritik äußern, so gab es für jeden reichlich Feedback und handfeste Änderungsvorschläge, die größtenteils einfach zu realisieren waren – wenn man denn für die Problematiken sensibilisiert wurde.
Was waren die auffälligsten / häufigsten Punkte an Karriereseiten, die optimierbar wären?
Kurz gesagt: Barrieren, Barrieren, Barrieren. Eine ausführliche Unternehmens-(Selbst)darstellung unter den Stellenangeboten, störende Image-Videos mit Autoplay-Funktion oder der von der Startseite nicht erreichbare Karrierebereich sorgen dafür, dass potenzielle Bewerber entsprechende Unternehmen bei der Jobsuche gar nicht erst in Betracht ziehen. Hier die auffälligsten Hindernisse der untersuchten Webseiten:
- Schwierige Navigation zum Job-Bereich
- Keep it simple! Klare Strukturen sorgen für Übersichtlichkeit, das gilt für Navigation, Filter- und Suchfunktionen
- Form follows Function – ein unnötig verspieltes Design funktionierte einerseits nicht auf allen Endgeräten und schreckt andererseits Besucher ab
- Selten wird aus Bewerbersicht gedacht (wie Martin Gaedt in seinem HRIC-Vortrag bereits anmerkte): Schaffen Sie einen Kompromiss der Ihnen die Verwaltung der Bewerber erleichtert, aber Interessenten nicht dazu zwingt, stundenlange Datenbank-Einträge für Ihre HR-Software zu verfassen
- Eine Bewerbung ist heutzutage nicht nur per Post oder E-Mail möglich – ohne die Berücksichtigung von sozialen Netzwerken (on- wie offline) werden Potenziale verschenkt
Aber es gab auch positive Diagnosen:
- Fast alle Webseiten waren responsiv und entsprachen den mobilen Anforderungen
- Jeder „Patient“ empfand seinen Karrierebereich subjektiv schlechter, als er tatsächlich war – eine ideale Motivationsbasis, um die Jobseite regelmäßig zu pflegen
- Oft waren Ressourcen in den Unternehmen vorhanden, um einen ansprechenden und authentischen Eindruck zu liefern: Die Bandbreite reichte von guten Social Media-Auftritten, internen Veranstaltungen, Mitarbeiterporträts bis zu den Möglichkeiten, seine Jobseite durch die eigene Marketing-Abteilung optimieren zu lassen
- Werben Sie mit Ihren Benefits – aber richtig. Sie bieten zusätzliche Leistungen, wie zusätzliche Gesundheitsleistungen, Betriebssport oder flexible Arbeitszeiten? Dann platzieren Sie Ihre Informationen sichtbar als Benefits und nicht nur als Randinformation
Karriereseiten optimieren aus SEO-Sicht
Insbesondere das Potenzial von Suchmaschinenoptimierung wird bei Karriereseiten oft noch außer Acht gelassen. Warum eigentlich? Wenn ein Unternehmen neue Bewerber direkt auf die Karriereseite ziehen kann, spart das einerseits Budget für Stellenanzeigen und verkürzt bsw. auch den Prozess der Kontaktaufnahme.
Während unserer Siteclinic waren folgende Punkte besonders auffällig und häufig:
- Keine oder die gleichen Seitentitel und -beschreibungen für die einzelnen Stellenangebote
- Verschiedene URLs für gleiche Inhalte
- schlechte Formatierung (keine Überschriften) der einzelnen Stellenangebot
- zu lange Ladezeiten
- kryptische und nicht lesbare URLs
- alte URLs zu Stellenangeboten, die auf eine 404 Seite verweisen
- keine interne Verlinkung
Wie würden wir an die Umsetzung der einzelnen Optimierungen heran gehen?
Eine der häufigsten Fragen der Teilnehmer. Wie würden wir bei der praktischen Umsetzung einer Optimierung vorgehen? Was sind Sofortmaßnahmen und langfristige Änderungen, die umgesetzt werden sollten.
- Schaffung einer klaren, aufgeräumten Seiten-Struktur und -Navigation.
- Öffnung aller Kanäle für den Bewerber: Wie bsw. Xing-Bewerbung, Mail, Telefon oder auch einfach ein konkreter Ansprechpartner – sonst gehen Ihnen wohlmöglich interessante Bewerber verloren.
- Den gesamten Bewerbungsprozess als Customer Journey aus Sicht der Bewerber denken: Erfolgen z.B. Eingangsbestätigung oder Rückantwort zeitnah? Wie aktuell sind Ihre Ausschreibungen, erkennen das auch Bewerber? Bewerben Sie sich einfach mal anonym bei Ihnen, um den Prozess zu erleben.
- Ermöglichen und fordern Sie Feedback ein! Nutzen Sie alle Optionen und bieten Sie die Möglichkeit, durch Buttons, Formulare oder schriftliche Aufforderungen in E-Mails Verbesserungsvorschläge anzunehmen, und setzen Sie diese um.
Unsere Checkliste für die schnelle Rehabilitation Ihrer Jobseite:
Mit den folgenden Fragen können Sie erste Anhaltspunkte und Erkenntnisse gewinnen, welches Optimierungspotenzial in Ihrer Karriereseite steckt:
- Ist Ihre Job- oder Karriereseite durch Suchmaschinen leicht auffindbar?
- Auf welchen Platzierungen in den Sucherergebnissen findet sich Ihre Karriereseite?
- Ist Ihr Karrierebereich direkt von der Startseite erreichbar?
- Finden Sie über 3-4 markante Schlagworte (z.B. Maschinenbau Ingenieur Bielefeld plus ggf. Unternehmensname) Ihre Stellenanzeige in den Suchergebnissen?
- Findet der Bewerber in einer Stellenausschreibung alle Informationen um sich anschließend sofort zu bewerben?
- Können Sie unnötige Barrieren für die Bewerber entfernen?
- Nutzen Sie Social-Buttons für Weiterempfehlungen oder akzeptieren Sie Kurzbewerbungen z.B. via Xing?
- Wissen Sie woher Ihre bisherigen Bewerber kommen – nutzen Sie alle Kanäle um Bewerber anzusprechen?
- Bewerben Sie sich einmal in Ihrem Unternehmen anonym, um Schwierigkeiten im Bewerbungsprozess herauszufinden.
Fazit und Handlungsempfehlung zur Karrierepage Optimierung
Unsere Siteclinic hat ergeben: Das Optimierungspotenzial bei Karriereseiten ist enorm! Sprechen Sie Ihre eigene Online-Marketing Abteilung an und bitten Sie Ihre Kollegen, einen Blick auf die Karriereseite des Unternehmens zu werfen und Maßnahmen vorzuschlagen, die inhouse umgesetzt werden können. Diese Herangehensweise macht Sinn, da Bewerber die Kundenzielgruppe Ihres Aufgabengebiets im Personal-Marketing ist. Gehen Sie die Ansprache dieser Zielgruppe mit Marketing-Erkenntnissen und Technologien an, die Sie bereits im Unternehmen haben.
Darüberhinaus stehen Ihnen unsere Experten selbstverständlich zur Verfügung, eine gezielte Siteclinic Ihrer Karrierepage gemeinsam mit Ihnen durchzuführen.
SEO: Paginierung für Onlineshops und inhaltsreiche Seiten
Onlineshop-Betreiber kennen das Problem: Produktkategorieseiten beinhalten oftmals viele Produkte, die über mehrere Seiten verteilt dargestellt werden.
UPDATE: Google hat bekannt gegeben, dass die Auszeichnung mit rel=“prev“ und rel=“next“ nunmehr kein Indexierungssignal darstellt.
Spring cleaning!
— Google Webmasters (@googlewmc) 21. März 2019
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what's best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp
Ohne weiteres Zutun indexieren die Suchmaschinen diese Seiten separat und erkennen hier doppelten Inhalt (“duplicate content”).
Mit ein paar Handgriffen zeigen wir, wie dieses Problem vermieden werden kann.
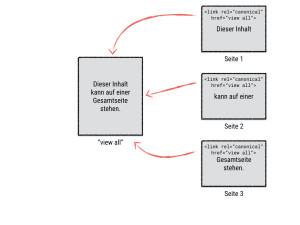
Alles auf einer Seite: Bietet sich eine Gesamtansicht an?
Zuallererst sollten Sie sich die Frage stellen, ob Sie Ihren Besuchern eine “view-all”-Seite anbieten möchten, d. h. alle Produkte – oder besser: alle Elemente, die normalerweise über mehrere Seiten verteilt dargestellt werden – finden Sie dann auf einer Gesamtseite wieder.
Vorteil: Die paginierten Seiten 1 bis n verweisen über den sogenannten canonical-Tag auf die Seite, auf der die Inhalte zusammengeführt werden. Über einen canonical-Tag teilen Sie den Suchmaschinen mit, wie diese mit (weitgehend) identischen Inhalten verschiedener Seiten umgehen soll. Durch die Angabe verweisen Sie auf eine Orginalressource bzw. URL .
Nachteil: Was bei einem mehrere Seiten langen News-Artikel, der vorzugsweise aus textlichem Inhalt besteht, charmant klingt, stößt bei der Produktkategorieseite eines Onlineshops mit hunderten Artikeln samt Produktbildern auf das Problem langer Ladezeiten. Da Latenzen ein Rankingfaktor sind, hört bei Google der Spaß bei Ladezeiten jenseits von drei Sekunden schnell auf.
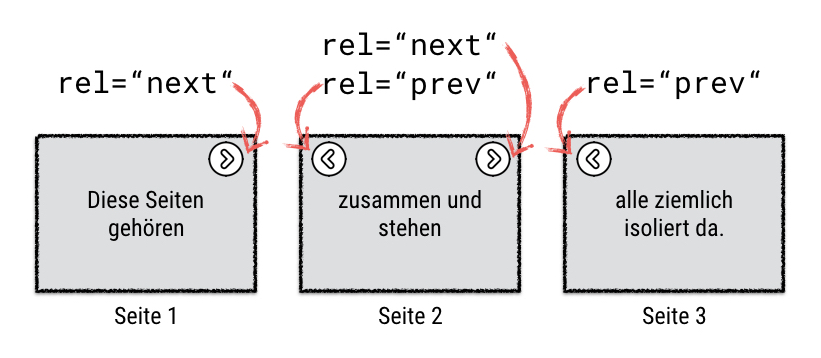
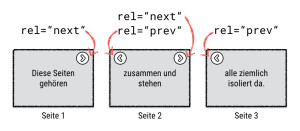
Ohne Gesamtansicht: Inhalte auf mehrere Seiten verteilt
In solchen Fällen ist eine “view-all”-Page nicht sinnvoll. Hier empfiehlt es sich, alle Folgeseiten, also die Seiten 2 bis n (n=letzte Seite) als ergänzende oder weiterführende Seiten zu kennzeichnen. Sie teilen der Suchmaschine mit, dass die Seiten 1 bis n zusammengehören, also im Grunde als „Kapitel“ in das Inhaltsverzeichnis aufgenommen werden sollen.
Die Auszeichnungen erfolgen im <head> Bereich des Markup. Auf der ersten Seite teilen Sie der Suchmaschine über ein <link> Element mit, dass es weitere, ergänzende Seiten gibt:
<link rel=”next” href=”seite-2.html”>
Auf der zweiten bis vorletzten Seite (Kompontentenseiten) definieren Sie die vorige und die nachfolgende Seite:
<link rel=”prev” href=”seite-1.html”>
<link rel=”next” href=”seite-3.html”>
Auf der letzten Seite reicht der Hinweis auf die vorige Seite (eine nächste Seite gibt es ja nicht):
<link rel=”prev” href=”seite-n-1.html”>
Ergänzend soll verhindert werden, dass die Seiten 2 bis n in den Index der Suchmaschinen aufgenommen werden (die Linkkraft der Produkte hingegen soll behalten werden). Dazu bedienen Sie sich folgenden Elements:
<meta name=”robots” content=”noindex, follow”>
Bitte achten Sie darauf, dass die erste Seite ganz regulär indexiert werden darf:
<meta name=”robots” content=”index, follow”>
Zusätzlich zu rel=”prev” und rel=”next” lässt beispielsweise Zalando die Komponentenseiten (Folgeseiten) via canonical-Tag auf die kanonische URL zeigen. Das sieht dann in etwa so aus:
<link rel="canonical" href="seite-1">
Im href-Attribut sind übrigens relative und absolute Pfadangaben erlaubt.
Viele Wege führen nach Rom
Wie oftmals im Online-Marketing gibt es auch in Sachen Paginierung unterschiedliche Herangehensweisen.
So verzichten einige Online Shops auf den Einsatz von rel=”prev” und rel=”next” und verweigern den Suchmaschinen über die Meta-Robots die Indexierung der Komponentenseiten.
Welche Variante Sie auch bevorzugen: Das Hauptaugenmerk sollte darauf liegen, doppelten Inhalt zu vermeiden. Ob Sie dies nun mit einer „view all“ Seite oder über die Angaben im <head> Bereich Ihrer Seite lösen, hängt nicht zuletzt auch vom Kontext ab: Verteilen sich vorwiegend textliche Inhalte über mehrere Seiten, kann eine Gesamtseite – auch unter Usabilty-Gesichtspunkten – ideal sein. Bei bildlastigen Produktkategorieseiten sind rel="prev" und rel="next" sicherlich die bessere Wahl.
Hier sei noch angemerkt, dass nicht sicher ist, ob andere Suchmaschinen wie bpsw. Bing die Attributswerte „next“ und „prev“ in gleicher Weise interpretieren wie Google. Google selbst hat bereits im September 2011 erklärt, die Paginierung von Seiten mit rel=“next“ und rel=“prev“ zu unterstüzen.