Vergangenen Freitag war es soweit: Der Tag unserer Veranstaltung zu HR-Inspirationen, modernem Recruiting und der Zukunft der Arbeit war da. Ursprünglich für letzten Spätsommer geplant, nahmen wir das Feedback der damals bereits stark interessierten Teilnehmer zum ungünstigen Termin ernst. So verlegten wir von kurz nach den Sommerferien auf einen für alle günstigeren Termin im Februar. Günstig ist dabei relativ, denn unser Orga-Team wurde durch wintertypische Krankheiten kurz vor Start plötzlich halbiert.
Aber wie auch im Theater: Wenn die Generalprobe scheitert, wird die Premiere ein Erfolg und so war auch das erste HR Inspiration Camp in Bielefeld mit über 50 Teilnehmer_innen aus ganz Deutschland ein voller Erfolg!
Was genau ist denn das HRIC nun?
Ein Barcamp? Eine Konferenz? Ein Open-Space?
Ganz einfache Antwort: Von allen dreien etwas. Wir haben uns ganz bewusst für eine Mischform entschieden und uns aus den drei Veranstaltungsformaten die Elemente herausgenommen, die wir für sinnvoll hielten, um unseren Teilnehmern den größtmöglichen Nutzen zu liefern.
Ein Hinweis zur Videoaufzeichnung vorab: Leider hatte unsere Kamera ein Ton-Problem und wir können die Aufzeichnungen der Vorträge nicht gebrauchen 🙁 Daher finden sich unter jeder Zusammenfassung andere Aufnahmen der Referenten, um zumindest ein Gefühl dafür zu bekommen, was beim HRIC passierte.
Was lernen wir daraus: Double check the technology, und: Nächstes Mal vor Ort dabei sein! 😉
Mit den folgenden Notizen möchten wir allen, die dabei waren, einen Rückblick auf das Gehörte und Erlebte bieten und denen, die nicht vor Ort sein konnten, die wichtigsten Kernthemen vermitteln:
Die Vorträge
OrgaMentor Guido Bosbach läutete den Tag mit einer Bergtour-Metapher ein:
Man braucht die richtigen Leute, das geeignete Equipment und eine Route, um bis zum Gipfel zu kommen.
Übertragen auf die Arbeitswelt heißt das, sie verändert sich ständig und unerwartet, so wie sich das Wetter in den Bergen ändern kann. Unsere Arbeit wird immer dynamischer und komplexer, diese Komplexität umschrieb Bosbach mit plötzlich auftretendem Nebel. Und auch das Führungsverständnis ändert sich: An der Spitze wird nicht mehr nach eng gefassten und damit unflexiblen Regeln gearbeitet. Vielmehr schafft man sich Prinzipien und damit weite Rahmenbedingungen, die es ermöglichen, schnell und gut reagieren zu können. Wir brauchen den Shift, um besser mit der nebulösen Komplexität umgehen zu können. Dabei werden Themen wie Netzwerk-Organisation interessant und autonome Systeme, die Verwaltungsaufgaben übernehmen können bis hin zum Roboter-CEO. Daraus entsteht die Chance, sich auf andere Aufgaben zu konzentrieren, die eben tatsächlich menschliche Qualitäten benötigen.

Fragen aus dem Publikum:
- Können alle an der Spitze ankommen?
GB: Lean passt nicht immer, Bsp. im Atomkraftwerk ist und bleibt es sehr sinnvoll, nach festen Regeln zu arbeiten. Anderen Unternehmen würde ein anderes Menschenbild wiederum gut tun. - Brauchen wir andere Organisationsformen, Alternativen zur GmbH etc. in Deutschland?
GB: Es gibt Unternehmen, die sehr erfolgreich sind mit ihrem Modell, wie z.B. Buurtzorg, ein niederländisches Unternehmen für häusliche Pflege mit 6.000 Mitarbeitern, das den Markt revolutioniert hat und mittlerweile alleiniger Anbieter in den Niederlanden in seinem Bereich ist. In Deutschland ist es enorm schwer, aus klassischen Strukturen rauszukommen, Bsp. Oose Informatik e.G. aus Hamburg hatte es nicht einfach beim Wechsel von der GmbH zur Genossenschaft. Weiterführend: folgender Artikel von Svenja Hofert – Zukunft der Teamarbeit. - Was ist mit denen, die keine Veränderung wollen?
GB: Die Komfortzone kann man auch in kleinen Schritten verlassen. Im Veränderungsprozess braucht es viele kleine Hacks und Maßnahmen, um den Menschen das Umdenken leichter zu machen. - Einwand aus Publikum am Beispiel Gütersloher Maschinenbau: “Wenn der Rubel rollt, können wir drüber reden. Damit der Rubel rollt, verändern wir hier gar nichts”. Erfahrung: Auch kleine Schritte sind schwer. Es ändert sich viel, also halte ich an Bewährtem fest. Wie vorgehen?
GB: Zunächst sollte das Fundament geprüft werden: Funktioniert das alte System wirklich so gut? Wo sind Angriffspunkte von außen? Da ansetzen, wo es beginnt löchrig zu werden. - Einwand aus Publikum zum Beispiel Öffentlicher Dienst und der dort automatisierten Prozesse, die eigentlich die Arbeit erleichtern und beschleunigen sollen. “Die stempeln aber trotzdem. Kaum jemand hat dort Interesse an Veränderung”
GB: Hemmnisse können sowohl von unten wie von oben kommen. Tipp dazu ist die Dokumentation “Mein wunderbarer Arbeitsplatz”. Publikumsmeinung: Realität: Viele Unternehmen sind noch nicht so weit. Diskussion findet in Filterblase von Experten statt.
Nachbereitung: In diesem sehr lesenswerten Artikel setzt Guido sich nachträglich kritisch mit dem Format Keynote im allgemeinen und seinem Auftritt auf dem HRIC im speziellen auseinander.
In seinem Buch ArbeitsVisionen 2025 (auch als E-Book erhältlich) lassen sich viele von Guidos Thesen und Beispielen nachlesen.
Danach hatten wir uns entschieden zwei parallele Vorträge anzubieten:
Martin Gaedt sprach über seine These, der Fachkräftemangel sei ein Mythos.
Dieses Thema war vor allem spannend für die Teilnehmer mit stärkerem Fokus auf Personalarbeit.
Nach Martin ist Fachkräftesuche demnach wie Kundengewinnung zu betrachten: Sie braucht Marketing und klassische Vertriebsmethoden. Personalgewinnung heißt: Der Bewerber ist König! Diese Haltung ist lange noch nicht in den Personalabteilungen angekommen: Langweilige Stellenanzeigen, austauschbare Floskeln und lustlose Bewerbungsinterviews von oben herab statt guter Gespräche mit wertvollem Inhalt sind leider noch immer die Regel.

- Einstiegsbeispiel für modernes Recruiting: Verschicken Sie ein Smartphone an sorgsam ausgewählte, potentielle Mitarbeiter mit der Nachricht “Rufen Sie uns an!” Jeder so generierte Rückruf ist ein Treffer.
- Die Statistiken zum Fachkräftemangel sind fragwürdig. Woher kommen die Zahlen?
- Machen Sie Eindruck bei Ihren Bewerber-Zielgruppen: Beispielsweise hat eine Firma Tickets zum Heavy-Metal-Festival in Wacken unter Bewerbern verlost, denn: Dort sind überdurchschnittlich viele Software Entwickler und Ingenieure vor Ort.
- Ein Problem stellt die “Unwillkommenskultur” in Deutschland dar. Fachkräfte wandern ab.
- Wir nehmen die jüngere Generation nicht ernst. Beispiel aus der Welt der Berufsinformationszentren und Arbeitsämter: Setzt jemand den Haken bei “Ich arbeite gerne im Freien” gibt es statt individuell passender Stellen Ratschläge wie “Werd doch Gärtner!”
- Azubis müssen nicht jung sein. 50-Jährige auszubilden ist genauso machbar und ein wirksames Mittel, den demographischen Wandel zu berücksichtigen.
- Was passiert eigentlich mit den Absagen? Statt aus den Augen, aus dem Sinn besser: Einladungen in das Unternehmens-Netzwerk, gute Bewerber, die dennoch abgelehnt werden müssen, können bsw. an Partner-Unternehmen weiterempfohlen werden.
- Tools um die internen Mitarbeiter-Empfehlungen zu fördern wie Firstbird, Tandemploy.
- Aufruf an die Personalverantwortlichen: Macht es wie Fußball-Scouts! Geht raus, sprecht mit den Leuten, stellt Fragen an der Basis.
Einen Eindruck von Martins Thesen gibt dieses 20-minütige Interview:
Uwe Lübbermann – Wirtschaft hacken
Als parallelen Impulsvortrag hatten wir ursprünglich Uwe Lübbermann eingeladen, der anhand seiner 15 Jahre Erfahrung als Moderator des Getränkehersteller-Kombinats “Premium” zeigen wollte, wie Unternehmensführung und Wirtschaft auf ganz andere Art und Weise funktionieren können. Leider musste Uwe seinen Vortrag kurzfristig absagen. Hier lässt sich eine aktuelle Version auf YouTube anschauen:
Matthias Mohme – Gestalter statt Opfer sein
So sprang HRIC-Teilnehmer Matthias Mohme ein und funktionierte seinen Sessionvorschlag “Gestalter statt Opfer sein” kurzerhand zum Impulsvortrag um. In einem sehr unterhaltsamen und authentischen Vortrag erzählte er von seiner persönlichen Heldenreise, die ihn über ein Maschinenbaustudium, Gant-Charts, skurrile “Szenen eines Großraumbüros” und inspirierende Bücher zu seiner heutigen Berufung gebracht hat.

- Wie verläuft Veränderung? Würden Sie mit Wikingern über friedliches Zusammenleben sprechen? Oder “Die Geissens” zu wohltätigem Verhalten ermuntern? Eher nicht, sagt Matthias. Die wichtigste Erkenntnis aus dem Buch “Spiral Dynamics” (dem gedanklichen Vorläufer von Frederic Laloux’ “Reinventing Organizations”): Menschen verhalten sich entsprechend ihrer Umwelt und diese Umwelt ändert sich ständig.
- “Gestalter statt Opfer sein” ist ein Plädoyer für mehr Menschlichkeit in der Arbeitswelt: Wichtig sei, nach Prinzipien zusammen zu arbeiten anstatt Regeln vorzugeben. Außerdem sollte der Menschen mit seinen individuellen Bedürfnissen und Werten im Mittelpunkt stehen. Der wirtschaftliche Erfolg stellt sich daran nachgelagert ein.
- Außerdem stellte uns Matthias seine Definition von Agilität vor: Agil ist wenn man etwas ausprobiert und wieder lässt, wenn man merkt, dass es nicht funktioniert.
- Work is not a job: Was als Buch daher kam, war der Augenöffner für seine selbstbestimmte flexible Arbeit. Eine charmante Idee gab es obendrein: persönlich inspirierende Bücher einfach mal weiter zu verschenken, um die Gedanken darin zu teilen. Matthias tat das gleiche – und erhielt nach einigen Monaten einen Anruf von dem mittlerweile 15. dankbaren Leser des Buches. Dieser Tradition folgend verschenkte er noch in der Session ein Exemplar des Buches an eine interessierte Teilnehmerin.
Die Sessionphase des HRIC
Ab Mittag ging es mit den Ideen und Eindrücken aus den Vorträgen in die Sessionphase. Wir hatten einige Themen für die Teilnehmer vorbereitet, wie es bei Barcamps üblich ist. Die Teilnehmer konnten zudem auch Diskussionsthemen vorschlagen, über die sie sich gerne mit anderen aus der Gruppe austauschen wollten. Dazu setzten wir das aus der Open Space Technology entliehene Marktplatz-Verfahren ein. So ergaben sich über den Nachmittag Sessions zu den unterschiedlichsten Themen. Hier einige Zusammenfassungen:

Arbeit 4.0
Die Teilnehmer tauschten sich eingangs intensiv über ihre Sichtweise zum künftigen Arbeiten und über ihre eigene Rolle im Unternehmen oder der Arbeitswelt aus. Schnell wurde klar dass eine Vermischung von Personalthemen und der sogenannten “Digitalisierung” nicht vermeidbar ist. Im Themenfeld Industrie 4.0 ist Arbeit 4.0 ein integrierter Bestandteil und wird in der Regel immer gemeinsam betrachtet.
Siteclinic zur Karrierewebseite
Unter dem Stichwort Siteclinic hatten die Sessionteilnehmer die Gelegenheit den Karrierebereich ihrer Unternehmenswebseite unter Online-Marketing-Kriterien und aus Bewerbersicht testen zu lassen. Neben generellen dos & don’ts gab es konkrete Handlungsempfehlungen um kurzfristig den eigenen Karrierebereich attraktiver gestalten zu können.
Spende dein Talent
Die comspace Mitarbeiter stellten die Methode “Spende dein Talent” vor, mit der sie die Unternehmenskultur in der eigenen Agentur, aber auch bei anderen Unternehmen verbessern wollen. Grundprinzip ist es, den Mitarbeiter als ganzen Menschen und somit auch mit allen Interessen außerhalb des Berufs wahrzunehmen und diese zu gemeinsam zu erleben. Den Rückblick von Spende Dein Talent aufs HRIC lesen Sie hier.
AUGENHÖHEregional OWL
Zu Beginn der Session wurde den Teilnehmern die „Wilde Wolke“ und die Entstehung des Augenhöhe-Projekts vorgestellt. Dabei wurde auf die Macher des ersten Augenhöhe-Films und des nun folgenden AUGENHÖHEwege Films eingegangen und von deren Ideen und Motivationen berichtet. Danach drehte sich die Session um das AUGENHÖHEregional OWL Projekt und das Projektteam erzählte von der Entstehung und Kernteam-Findung auf den drei Bielefelder Augenhöhe Film- & Dialogveranstaltungen in 2015. Der Höhepunkt der Session war die erste öffentliche Aufführung des AUGENHÖHEregional OWL Projekttrailer, an die sich eine offene Fragerunde rund um das Projekt anschloss. Die Crowdfunding-Seite mit Trailer finden Sie hier auf StartNext.
Menschen auf einer Ebene miteinander verbinden
Die Session von Sandra behandelte das Thema „Wie lassen sich Menschen auf einer Ebene miteinander verbinden?“ Es wurde darüber gesprochen, wie es gelingen kann, bestimmte Einstellungen und Ängste von Menschen bspw. zu neuen Themen oder Veränderungsprozessen in Unternehmen mit zu berücksichtigen und zu diskutieren, was im Ergebnis zu einer positiven Entwicklung sehr beiträgt. Wichtige Aspekte seien dabei, Mitarbeiter mit einzubeziehen, ihnen zuzuhören und Raum zu geben, etwas sagen zu dürfen, eigene Ideen/Wünsche mit einbringen zu können. Der Chef als Mutmacher, damit auch zurückhaltende Mitarbeiter eigene Ideen und Lösungsansätze entwickeln können. Interessant war der Ansatz, dass das Entstehen von informellen Gruppen durchaus Vorteile bietet und gefördert werden sollte durch offene Kommunikationsbereiche oder Pausenräume im Unternehmen, wo Akzeptanz, Werte, Gemeinschaft und überhaupt Spirit sich erst entwickeln können – weil Mitarbeiter sich wohlfühlen und in ihrer Unterschiedlichkeit angenommen werden. Dann hat die Entstehung von Vertrauen doch eine echte Chance, da bereits auf der selben Ebene – auf Augenhöhe – gehandelt wird!
Hier noch einmal alle Session-Themen auf der Schedule-Wand:

Abschluss und Fazit
Nach 2 Stunden Vorträgen und 4 Stunden Zusammenarbeit kamen die Teilnehmer gegen 17 Uhr zur Zusammenfassung des Tages wieder zusammen und stellten ihre Ergebnisse vor.

Das “Unkonferenz-Format” kam gut an
Obschon rund die Hälfte der Teilnehmer noch keine Erfahrungen mit solchen Veranstaltungsformen hatten gab es erstaunlich wenig Anlaufschwierigkeiten. Die offene Art der Veranstaltung erlaubte eine flexible Behandlung von Themen und bereicherte den Austausch von ganz unterschiedlichen Menschen. Spannend war zu beobachten wie New Worker auf rationales Unternehmertum stießen und sich doch einig waren über das Ziel künftiger Entwicklungen des gemeinsamen Arbeitens. Uneinigkeit herrschte hingegen beim Weg und der Geschwindigkeit, um dieses Ziel zu erreichen.

Ein schönes Feedback von einem der Teilnehmer zum Prinzip des Duzens war dieses: Nur Vornamen auf die Buttons zu schreiben wurde für gut befunden, denn sonst schaut man bei Veranstaltungen oft auf „Mit wem will ich noch sprechen?“, „Von welcher Firma kommt sie / er?“ und vielleicht sogar „Welchen Titel hat sie / er?“. Der Hierarchie-freie, lockere Austausch war – auch aus unserer Sicht – ein riesen Pluspunkt, der es einfach machte schnell ins Gespräch zu kommen.
Wir freuen uns bereits jetzt auf das nächste Inspiration Camp!











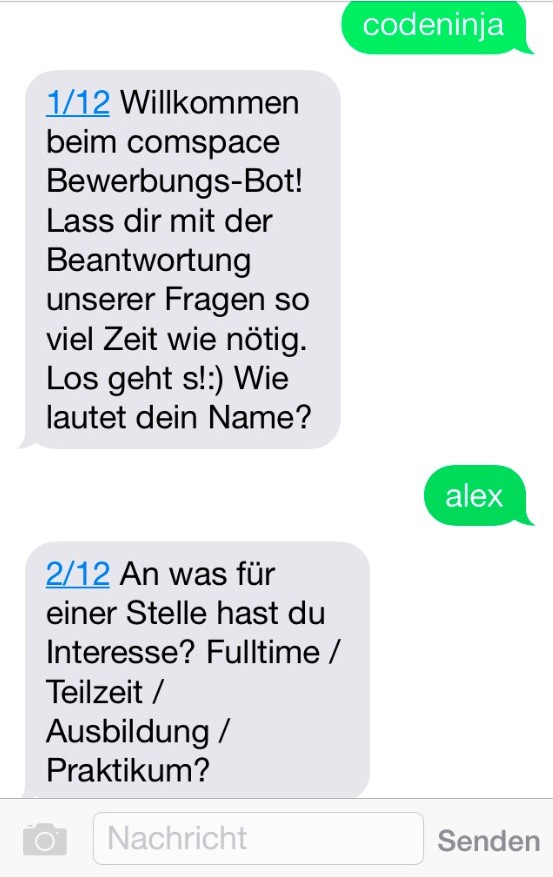
 Personalmarketing-Aktionen konkurrieren ebenso um die Aufmerksamkeit ihrer Adressat_innen wie jede andere Marketingmaßnahme auch. Deswegen versuchen wir uns regelmäßig etwas Neues einfallen zu lassen, um potenzielle Bewerber_innen, die zu comspace passen und die Region OWL charmant finden, zu erreichen.
Personalmarketing-Aktionen konkurrieren ebenso um die Aufmerksamkeit ihrer Adressat_innen wie jede andere Marketingmaßnahme auch. Deswegen versuchen wir uns regelmäßig etwas Neues einfallen zu lassen, um potenzielle Bewerber_innen, die zu comspace passen und die Region OWL charmant finden, zu erreichen.