Die 2. Online Marketing Konferenz (#OMKB) in der Stadthalle Bielefeld liegt hinter uns. Als Erstbesucherin war ich sehr gespannt, was mich erwartete und beeindruckt von der Menge der Teilnehmer. Rund 800 Besucher, eine gute Steigerung zu der schon sehr erfolgreichen Veranstaltung im vergangenen Premieren-Jahr, verteilten sich über die verschiedenen Vortragssäle und Workshop-Räume. (Und brachten letztere sehr schnell an ihre Kapazitätsgrenzen.)
Mit bis zu 5 parallelen Sessions in 7 Terminslots wurde von 8.30 Uhr bis 18.30 Uhr jede Menge meist sehr praxisbezogener Input zu Online Marketing-Themen, insbesondere aus den Bereichen SEO-, Social Media- und E-Commerce geboten. Als Besucher hatte man also die Qual der Wahl und hätte sich gerne in mehrere (virtuelle) Persönlichkeiten gespalten, um noch mehr spannende Themen mitzubekommen ;). Im Folgenden ein Auszug aus unseren besuchten Sessions.
True Fruits: Marketing für einen Saftladen
Nic Lecloux, einer der Gründer von TrueFruits, nimmt sich selbst nicht so ernst und startete den unterhaltsamen Vortrag über seinen “Saftladen” direkt mit einer Runde Sport und Bewegung für alle! Und natürlich mit Smoothies für alle Teilnehmer_innen :-).
TrueFruits macht einiges anders als andere Unternehmen. Nicht nur, dass sie mit ihrer Glas-Flasche einen Beitrag zur Umwelt und damit gegen Plastik leisten, sie sind natürlich auch durch ihre teils sehr provokanten Werbetexte immer wieder im Fokus von Diskussionen wie “Ist das noch lustig oder schon sexistisch?!”. Und die TrueFruits machen irgendwie doch immer ihr eigenes Ding draus. Trotz Plakat-Verbot in großen deutschen Innenstädten mieten sie sich dann halt privat Hausflächen für ihre Werbemittel. Und auch negatives Feedback in sozialen Medien bekommt immer eine passende Antwort vom TrueFruits-Team (und das übrigens sehr schnell, i.d.R. innerhalb von 2 Stunden).
Abseits davon macht TrueFruits auch einfach das, was ihnen gefällt. Sie haben keine bestimmte Zielgruppe, keine bestimmte Persona anhand derer sie ihre Marketingtexte oder Werbemittel ausrichten. Das Team erarbeitet Inhalte die ihnen selbst gefallen und der Erfolg gibt ihnen Recht – bisher haben diese auch immer irgendeine Kundengruppe getroffen. Was TrueFruits dennoch betrachten sind die einzelnen Kanäle. Der Fokus liegt deutlich auf Facebook und Instagram, weniger auf Twitter, da die (provokanten) Werbebilder aber auch das hübsch gestaltete Produkt auf beiden Kanälen eine höhere Aufmerksamkeit bekommen. Dabei wird kein Inhalt per copy paste für mehrere Kanäle genutzt, sondern jeder Kanal bekommt seine eigene Aufmerksamkeit und seinen eigenen Inhalt (Ausnahmen bestätigen die Regel).
Vieles was TrueFruits macht ist mutig. Und zu mehr Mut ruft auch Nic Lecloux auf. Darum hat das Unternehmen in Eigenregie den “Eier aus Stahl”-Award ins Leben gerufen mit dem zukünftig Unternehmen oder Menschen in der Öffentlichkeit ausgezeichnet werden, die Mut beweisen und ebenfalls “ihr Ding” durchziehen. Als erstes Unternehmen hat diesen Preis (der übrigens ein Originalabdruck der Hoden vom zweiten True-Fruits-Gründer Marco Knauf ist) übrigens Sodastream bekommen für ihre Anti-Plastikmüll-Kampagne “Shame or Glory”.
Auch wenn der Beitrag nicht viele praxisnahe Ansätze für meinen Arbeitsalltag geliefert hat – es war ein gelungener Auftakt in den Tag, mit einer spannenden Unternehmensgeschichte, der vor allem nochmal dafür sensibilisiert hat mutig zu bleiben :-).
Agiler Website Relaunch
Der Geschäftsführer der Agentur HDNET Eike Diestelkamp stellte zwei Projektmanagement-Methoden für den Website-Relaunch gegenüber: klassische Wasserfall-Methode versus agiles Projekt-Vorgehen.
Agil bedeutet für ihn erst einmal “das Unerwartete zu erwarten”. Und konkreter: iterativ statt phasenorientiert arbeiten. D.h. statt die unterschiedlichen Projektphasen wie Layout, Frontend, Backend, QS etc. nacheinander abzuarbeiten, erledigt ein agiles Team ein bisschen von allen Phasen gleichzeitig. Dadurch können relativ früh Projekt-Teilergebnisse erzielt werden und mit der Publizierung muss nicht gewartet werden, bis die ganze Website fertig ist. Unter Berücksichtigung der Tatsache dass eine Website eine Halbwertszeit von max. 3 Jahren hat, sind auf diese Weise auch Weiterentwicklungen und Änderungen einfacher möglich.
Wichtig für das Anforderungsprofil eines Relaunch-Projekts ist die Planung von möglichst differenzierten User Stories. Diese entstehen anhand der folgenden 3 Fragen:
- Wer möchte etwas (Personas)?
- Was möchte er tun?
- Warum will er das machen?
Da wir bei comspace unsere Kundenprojekte schon lange nach der agilen Projektmethode organisieren, waren die Erkenntnisse aus diesem Workshop nicht ganz neu für mich – aber nichtsdestotrotz eine gute Zusammenfassung der relevanten, Vorteile bringenden Punkte ;). Übrigens: Was gelungenes Projektmanagement noch ausmacht, berichten zwei unserer Projektleiter in diesem Blogbeitrag.
Mobile Conversion Optimierung
In meiner 2. Session von Nils Kattau ging es um Do’s und Dont’s für das mobile Web: Welche Informationen sind wichtig und wie sollten diese aufbereitet sein, um Conversions im mobilen E-Commerce zu erzielen?
Anhand von einigen Positiv- und Negativ-Beispielen gab Nils Kattau sehr präzise Tipps für mobile Optimierungsansätze:
- Die Relevanz der Inhalte in der mobilen Website-Variante ist bedeutend höher ist als in der Desktop-Variante.
- Eine Möglichkeit zur einfachen, klaren Interaktion sollte gegeben sein (gutes Bsp. Sistrix).
- Das “Above the fold”-Thema ist mobil nicht so wichtig, weil wir das Scrollen auf dem Smartphone gewohnt sind.
- Auf die Lesbarkeit (Schriftgröße) und Größe und Abstand der zu klickenden Buttons sollte geachtet werden. (Stichwort #wurstfingerkonformität ;))
- Für Shops: Nicht nur die Seite selbst muss responsiv sein, sondern auch das Zahlungssystem.
- Lieber kein Burger-Icon für die Navigation nutzen – damit kann nicht jeder etwas anfangen.
- Haben Sie Ihre mobile Variante auch schon mal im Landscape-Modus getestet?
- Auf die mobile Verwendbarkeit von Bildern sollte geachtet werden. Sind Bilder und Logos auch mobil gut erkennbar oder werden die Bilder einfach runterskaliert?
Als gute Beispiele wurden u.a. die mobilen Websites von Sistrix, spotify und booking.com angeführt. Insgesamt war es ein super praxisorientierter Vortrag mit viel Mehrwert!
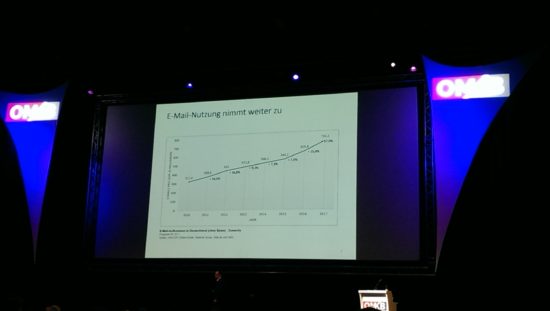
Neue Impulse für Ihr E-Mail-Marketing
Der CEO der saphiron GmbH und E-Mail-Marketing Experte Nico Zorn erläuterte Ideen und Taktiken für den erfolgreichen Ausbau von E-Mail-Marketing-Maßnahmen. Zunächst nannte er einige interessante Zahlen: 20% der Umsätze im Handel kommen über E-Mail-Marketing zustande. Und: 70% der Verbraucher wollen über E-Mails mit Unternehmen kommunizieren, nur 18% über Social Media.
Für die Gestaltung von Betreffzeile und Headline ist besonders die eindeutige Kommunikation von Vorteilen und relevanten Inhalten wichtig. Ein Best Case für Vorteilskommunikation ist auf jeden Fall Zalando. Bestimmte Wörter sollte man in der Betreffzeile vermeiden, da sie negativ konnotiert sind, wie bspw. “abonnieren”, da damit Kosten verbunden werden. Wichtig ist auch, seine Newsletter in einen Kontext zu bringen. Was für Informationen und zu welchem Thema bekomme ich überhaupt Informationen? Fragen Sie Interessen des Nutzers ab, um individuellere Newsletter verfassen zu können. Nutzen Sie wenn möglich jede Information, die Ihnen zur Verfügung steht für Personalisierung. Sprechen Sie Kunden anders an als Interessenten. Wenn Sie Position oder Abteilung in einem Unternehmen kennen oder den Standort des Nutzers: vielleicht kann Ihnen das helfen den Content relevanter zu gestalten.
Um neue Newsletter-Anmeldungen zu generieren, kann man entsprechende Facebook-Postings gestalten oder User per Exit Intent Layer kurz vor Verlassen der Website auf die Newsletter-Anmeldung aufmerksam machen.
Ansonsten stärken Key Visuals im Mailing das Conversion-Ziel. Es kann auch Sinn machen den Newsletter zu besonderen Thematiken auch besonders aufzubereiten. Nutzen Sie ein anderes Layout, wechseln Sie einfach mal die Farben oder gestalten Sie den Newsletter einfach mal kürzer oder länger als sonst. Das alles kann dazu beitragen, dass der Newsletter auch bei bestehenden Abonnenten wieder stärker wahrgenommen wird.
Digitale Kompetenz konkret
Um Trends und Ansätze zur Umsetzung einer digitalen Strategie ging es in dem Vortrag von Hakim Aceval von Google. Wie wichtig das Zur-Verfügung-Stellen relevanter und auf die Zielgruppe zugeschnittener Inhalte im B2B-Commerce ist, zeigen folgende Zahlen:
Zwar ist der persönliche Kontakt mit 94%-Punkten immer noch am wichtigsten bei der Anbieterauswahl im B2B, aber weitere Informationen werden zu 89% über Suchmaschinen oder die Unternehmenswebsite (82%) beschafft, so dass 57% des Weges zur Kaufentscheidung schon abgeschlossen sind, bevor überhaupt ein Verkäufer kontaktiert wird. Auch Videomarketing ist im B2B stark verbreitet – so schauen ca. 70% der B2B-Einkäufer Videos, um sich vor einem Kauf zu informieren.
Für Google ist “mobile first” schon wieder so gut wie überholt, intern spricht man eigentlich nur noch von “mobile only”. Und das nicht nur im B2C-Geschäft, auch im B2B. So nutzen beispielsweise 42% der Einkäufer ihr Handy für B2B-bezogene Geschäfte, Tendenz steigend. Die Tendenz ist auch nicht weiter verwunderlich, immerhin steigt auch die private Nutzung mobiler Endgeräte stetig zu – inzwischen schaut jeder im Durchschnitt 150 mal pro Tag auf das eigene Smartphone.
Im B2C-Bereich ist besonders spannend, dass 30% der mobilen Suchanfragen lokalen Bezug haben – umso so wichtiger ist die local SEO-Optimierung der Website für die Auffindbarkeit. Denn: Erfahrungsgemäß suchen ¾ der Besucher, die eine lokale Suchanfrage gestartet haben, innerhalb von 24 Std. ein stationäres Geschäft auf.
Der Vortrag hat nochmal eins deutlich gemacht: wir sind in Deutschland doch noch sehr weit vom Thema Digitalisierung und Mobile entfernt. Vielen Unternehmen fällt es schon schwer “mobile first” zu denken, geschweige denn umzusetzen – wie soll da “mobile only” funktionieren?
Wege zur perfekten Facebook Ad
Facebook Ads, Dark Posts und Look Alike Audience – das waren einige der relevanten Begriffe im Vortrag von Online Marketing- und Facebook-Experte Björn Tantau. Als Alternative bzw. Ergänzung zu den Standard-Facebook Werbeanzeigen, die in den Timelines der eigenen Fans ausgespielt werden, stellte er die sog. Dark Posts zur Gewinnung neuer Fans vor. Der Begriff “Dark Post” klingt zunächst einmal nach etwas Illegalem, bedeutet aber lediglich, dass diese Posts weder auf der eigenen Facebook-Seite noch in der Timeline der eigenen Fans angezeigt werden. Diese Posts bekommen ausschließlich solche Facebook-Nutzer zu sehen, die noch keine Fans sind, aber als solche gewonnen werden wollen.
Dark Posts werden im Power Editor von Facebook erstellt. Dort können mehrere Kampagnen und Anzeigen-Variationen gleichzeitig angelegt und nach zielgruppenrelevanten Interessen ausgesteuert werden. Um die passende Zielgruppe zu erreichen, bildet man sog. Look Alike Audiences (LLA), d.h. aktive Facebook-User, die vergleichbar sind mit den Interessenten, die in einem bestimmten Zeitraum meine Website besucht hat oder den Kunden, bereits ein Produkt gekauft hat.
So sind Dark Posts besonders gut geeignet, quasi im A/B-Testing den bestperformenden Post zu finden, ohne dabei die eigene Pinnwand vollzuspammen und die eigenen Fans zu “belästigen”. Und bietet damit ein kreative Spielwiese für eine vielleicht auch mal unkonventionelle Zielgruppenansprache. Der Kreislauf aus Anzeigen entwerfen, testen und optimieren ist auch hier der Weg zum Erfolg, der i.d.R. mit einer Reichweitensteigerung für ein bestimmtes Produkt oder Angebot belohnt wird.
Natürlich gilt es wie für „normale“ Facebook-Ads auch, stets die wichtigsten KPIs im Auge zu behalten:
- Relevance Score (auf einer Skala von 1=schlechtester Wert bis 10=bester Wert)
- Kosten pro Conversion
- CTR
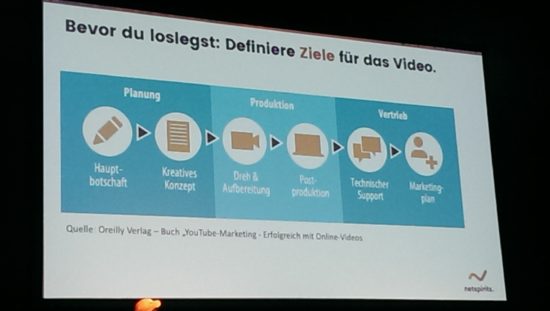
5 Tipps für erfolgreiche Videos
Sehr praxisorientiert gestaltete Christian Tembrink von netspirits seinen Vortrag. “Was ist eine Marke?” war die Einstiegsfrage. Seine Antwort: Eine Marke ist eine Vorstellung, die beim Verbraucher durch den Markennamen, den Markenauftritt und das Markenversprechen geweckt werden. Videos können dazu beitragen, Markenerfahrungen erlebbar zu machen.
Hier ein paar seiner Tipps zur Gestaltung von Videos:
- Beantworte die Fragen deiner Kunden: Weg von Werbung, hin zu Service.
- Hilf “Suchenden” mit lehrreichem Wissen und persönlicher Inspiration.
- Verleihe der Marke Persönlichkeit.
- Führe A/B-Tests auf Website und anderen Kanälen durch.
- Gehe auf das Feedback deiner User ein.
- Bringe unbedingt einen Call-to-action am Ende des Videos unter.
- Erhöhe Traffic und Reichweite durch das Embedden von YouTube-Videos.
Tracken und kontinuierliches Optimieren sind natürlich auch für dieses Format das A und O: Wie oft wird das Video angeschaut? Wo springen die User ab? Wie oft wird auf Pause geklickt?
Empfehlung: Trau dich! Denn Videos können eine Kaufentscheidung wirkungsvoll vorbereiten und unterstützen.
Unser Fazit
Für mich und meine Kollegen_innen war es ein lohnenswerter und sehr informativer Tag. Zwischen den Vorträgen und in den Pausen gab es zudem genügend Gelegenheit, sich bei Getränken und gutem Catering auszutauschen und zu netzwerken. Toll waren auch die Graphic Recording-Ergebnisse von Cornelia Koller, die die Session-Inhalte quasi in Echtzeit grafisch zu Papier gebracht hat.
Ein Kompliment an Thorsten Piening und sein Team von Quality Traffic für die hervorragende Organisation der Veranstaltung. Mit einem kleinen Kritikpunkt am Rande: Die Workshop-Räume waren für die große Nachfrage nicht ausgelegt, was regelmäßig dazu führte, dass Interessenten, die nicht mind. 5 Minuten vor Beginn im Raum saßen, vom Workshop ausgeschlossen wurden, weil alle Plätze schon besetzt waren. Zudem wurden Workshops kurzfristig in andere Räume verlegt, was nicht immer entsprechend kommuniziert wurde. Dies führte spätestens beim 2. oder 3. erfolglosen Versuch, eine bestimmte Session zu besuchen, zu Unmut bei einigen Teilnehmern.
Aber: Unsere positiven Erlebnisse überwogen deutlich und wir kommen im nächsten Jahr gerne wieder ;).