Ihr habt noch nicht mit dem TDS gearbeitet, möchtet es aber mal ausprobieren? Dann seid ihr hier richtig. Mit diesem Blog-Beitrag möchte ich euch einen schnellen Einstieg in das TDS vermitteln. Wenn ihr wissen wollt was das TDS ist und wie es grundsätzlich funktioniert, dann könnt ihr das in diesem Beitrag nachlesen.
Installation des TDS
Auf der Webseite von Hedgehog könnt ihr das TDS herunterladen und 30 Tage lang kostenlos testen. Anschließend müsst ihr euch nur noch den zu eurem Visual Studio passenden Windows Installer heraussuchen, z.B. den HedgehogDevelopmentTDS_VS2013.msi und euch durch den Assistenten klicken.
Konfiguration von TDS Projekten
Zunächst setzt ihr wie gewohnt ein neues Projekt auf, d.h. ihr installiert Sitecore und richtet eine Visual Studio Projektmappe/ Solution ein.
Anschließend werden die TDS-Projekte eingerichtet. Eine erste TDS-Projektstruktur könnte wie folgt aussehen:
- Tds.Core – enthält Client-Anpassungen
- Tds.Master.Templates – enthält Templates
- Tds.Master.Layouts – enthält Layouts, Sublayouts etc.
- Tds.Master.Content – Beispielcontent, den jeder Entwickler braucht.
Je Projekt führt ihr folgende Schritte durch, wie hier am Beispiel des Tds.Master.Template-Projektes visualisiert:
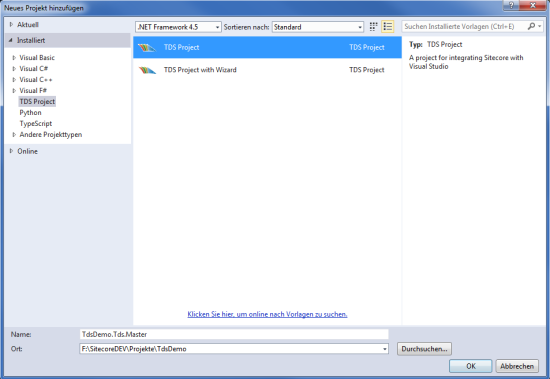
1. TDS-Projekt anlegen
Rechtsklick auf der Projektmappe > Hinzufügen > Neues Projekt:
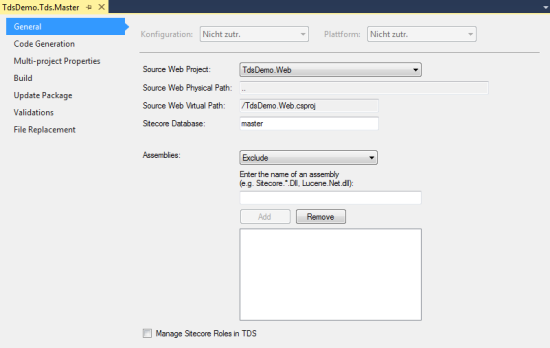
2. TDS-Projekt konfigurieren
Rechtsklick auf dem TDS-Projekt > Eigenschaften:
General Tab
- Datenbank eintragen, hier “master”
- Hinweis: Ein Projekt, z.B. das Tds.Master.Template-Projekt sollte mit dem Web-Projekt verbunden werden, dann wird das Web-Projekt auch automatisch mit deployed (Pfad siehe Build Tab).
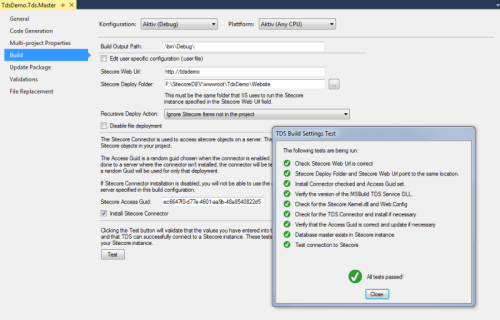
Build Tab
- Sitecore Web Url: Url unter der das Projekt zu erreichen ist
- Sitecore Deploy Folder: Root-Verzeichnis der Webseite
- Den Sitecore Connector installieren und die Verbindung testen.
- Hinweis: Die erste generierte Guid in ALLE Projekte kopieren, diese muss innerhalb der Projektmappe identisch sein.
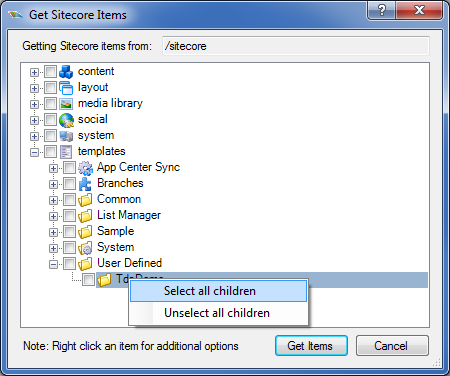
3. Item Synchronisation einrichten
Um die zu synchronisierenden Items einzurichten, klickt ihr mit der rechten Maustaste auf TDS-Projekt > “Get Sitecore Items” und wählt die Items aus:
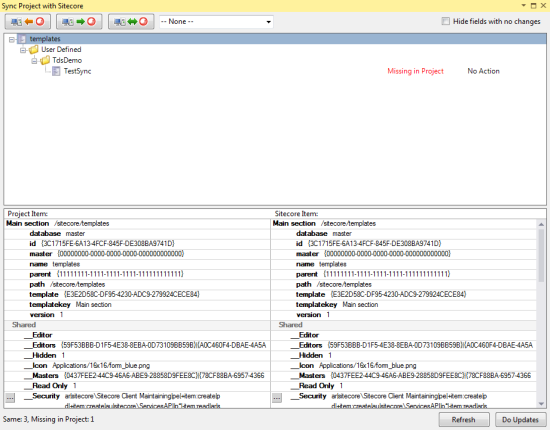
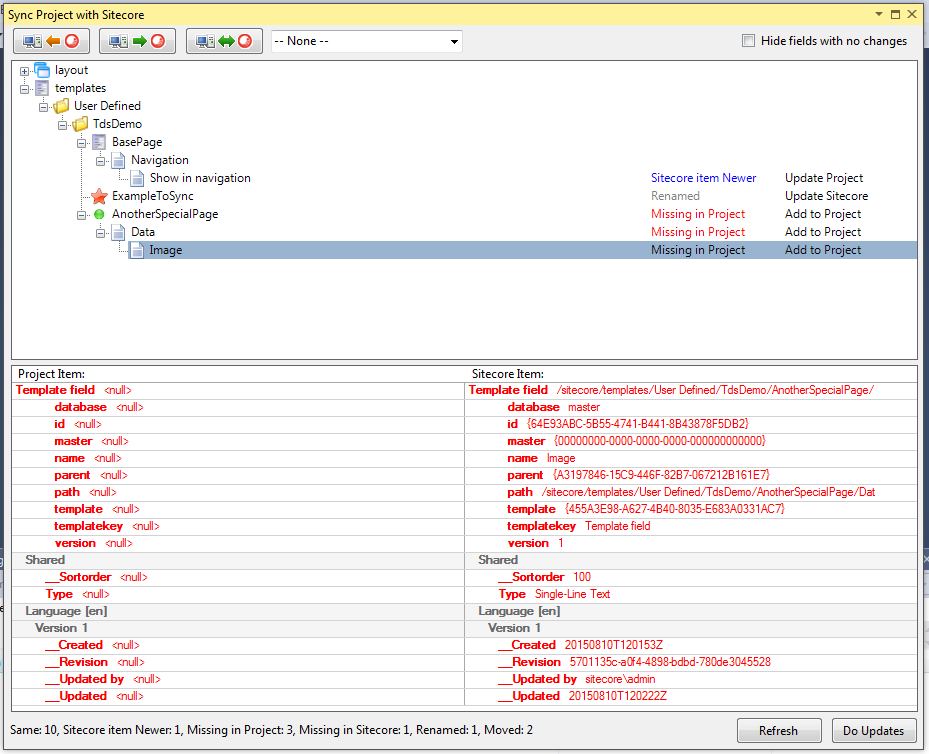
Anschließend könnt ihr einfach mal ein Item in Sitecore anlegen und im Visual Studio das TDS-Projekt mit der rechten Maustaste > “Sync with Sitecore” synchronisieren:
Das war’s schon. Das erste TDS-Projekt ist fertig eingerichtet.
Einrichtung Code Generierung
Als nächsten Schritt möchte ich mit euch noch die automatische Generierung von Template-Klassen mittels Glass.Mapper einrichten.
1. Installation Glass.Mapper.Sc
Bevor wir damit starten, solltet ihr sicher stellen, dass im Web-Projekt
- das NuGet-Paket “Microsoft ASP.NET MVC” installiert ist und
- die Sitecore.Kernel-Bibliothek als Verweis zur Verfügung steht.
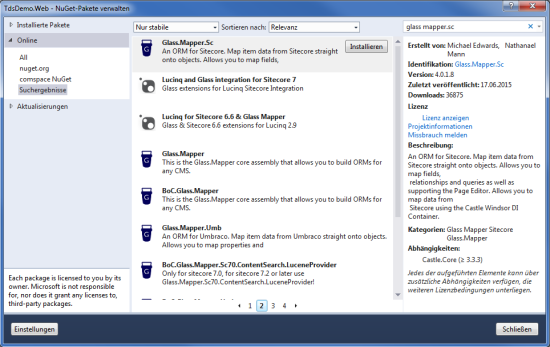
Anschließend müsst ihr einfach das NuGet-Paket “Glass.Mapper.Sc“ von nuget.org installieren:
2. Generierung einrichten
Hierzu bedarf es folgender Schritte:
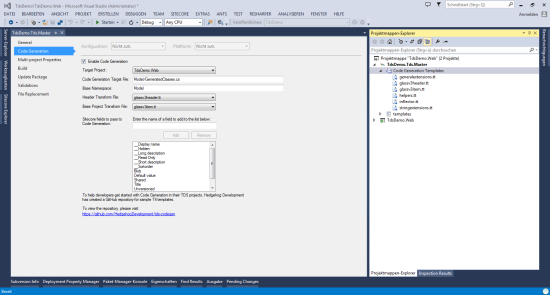
- In den Projekteigenschaften des TDS-Projekts, das die Templates synchronisiert (hier Tds.Master.Template), auf dem Tab “Code Generation” die Code Generierung aktivieren.
- T4-Templates für den Glass.Mapper hier herunterladen.
- Folgende tt-Dateien im Tds.Master.Templates Projekt im Folder “Code Generation Templates” ablegen und zum TDS-Projekt hinzufügen:
- Helpers.tt
- GlassV3Header.tt
- GlassV3Item.tt
- GeneralExtensions.tt
- Inflector.tt
- StringExtensions.ttt
- Die Generierung konfigurieren
- Target Project: Web-Projekt
- Code Generation Target File: z.B. “Model/GeneratedClasses.cs”
- Base Namespace: z.B. Modle
- Header Transformation File: GlassV3Header.tt
- Base Project Transformation File: GlassV3Item.tt
3. Generierung testen
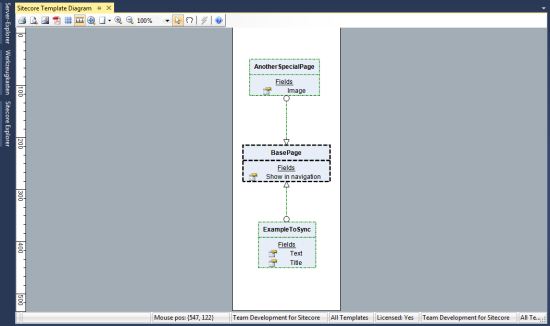
Entweder ihr klickt mit der rechten Maustaste auf das TDS-Projekt > “Re-Generate Code for all Items” oder ihr fügt im Sitecore ein neues Item hinzu und synchronisiert dieses mit dem TDS-Projekt.
Wenn ihr keine Fehlermeldung erhaltet, dann findet ihr eure Templates als Klassen in der “GeneratedClasses.cs” wieder. Andernfalls schaut mal im nächsten Absatz.
Mögliche Stolpersteine
Fehlender Namspace Glass.Mapper.Sc.Mvc
Es ist wichtig, dass ihr erst ASP.NET MVC installiert und dann das Glass.Mapper.Sc-Paket, andernfalls wird der Verweis auf “Glass.Mapper.Sc.Mvc” nicht mit installiert.
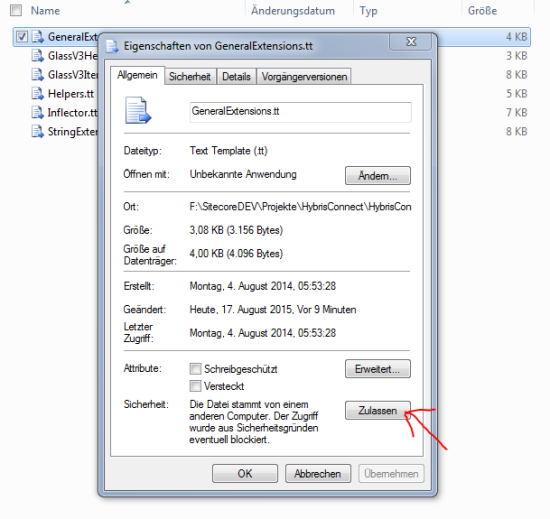
T4-Templates gesperrt
Wenn ihr die Meldung ”ErrorGeneratingOutput” wiederholt in der generierten Klasse findet, dann liegt es häufig daran, dass ihr die T4-Templates von einer externen Quelle geladen habt und diese noch entsperrt werden müssen:
Überflüssige Leerzeile
Wenn ihr in der generierten Klasse untenstehende Meldung seht, dann schaut mal im “GlassV3Item.tt”. Dort ist vermutlich in der letzten Zeile eine Leerzeile, die zu entfernen ist.
********************************************* An error occured while generating code for item '/sitecore/templates'.
T4 Template: F:\SitecoreDEV\Projekte\TdsDemo\TdsDemo.Tds.Master\Code Generation Templates\glassv3item.tt
Errors:
Kompilierte Transformation: Ungültiges Token 'this' in Klasse, Struktur oder Schnittstellenmemberdeklaration.
Kompilierte Transformation: Die Methode muss einen Rückgabetyp besitzen.
Kompilierte Transformation: Typ erwartet.
*********************************************
Wie geht es weiter?
Die erste Einrichtung habt ihr jetzt hinter euch und damit habt ihr auch einen ersten Eindruck vom TDS gewonnen. Wenn ihr das Thema vertiefen wollt, empfehle ich euch z.B. das Manual von Hedgehog. Zum Thema automatische Builds und Deployment-Strategien findet ihr im Build Extensions Whitepaper Ansätze.
Ich freue mich über Kommentare zu euren Erfahrungen mit dem TDS!