Unser Kunde Xella Deutschland stellt massive Bausteine her, aus denen Häuser aller Art und Größe gebaut werden. (Hier haben wir schon einmal darüber berichtet, wie es in einem Xella-Werk zugeht.) Was liegt für ein solches Unternehmen also näher, als über 25 Referenz-Gebäude seiner Marken Ytong, Silka und Multipor zu einer Referenz City zusammen zu stellen, die sich aus den Referenz-Objekten im OpenText CMS generiert.
Damit war die Idee zur Referenz City geboren.
Zunächst einmal war eine sorgfältige Anforderungsanalyse notwendig. Bei Elementen, die nicht zum Standard-Baukasten einer Website gehören, ist das besonders wichtig. Wir mussten genau definieren, was bei welchem Klick passieren sollte und wie das alles aussehen musste. Ohne eine solche Analyse kann es schnell passieren, dass der Kunde bildlich gesprochen vom einem Pudel spricht, aber einen Dackel geliefert bekommt.
Basierend auf der Anforderungsanalyse konnte ich dann die Umsetzung konzipieren und abschätzen, wie lange ich dafür brauchen würde oder wo wir noch genauere Informationen benötigten.
WAGA, unser Kreativpartner in diesem Projekt, hat verschiedene Möglichkeiten der Darstellung konzipiert und wir haben deren Umsetzung evaluiert.
Technologische Herausforderungen einer Panorama-Anwendung
Die Schwierigkeit lag darin, dass es sich hier nicht um einen “normalen” Slider handelte, sondern eine individuell steuerbare Panorama-Anwendung. Für diesen speziellen Fall konnte ich daher kein passendes Plugin finden, dass genau den Anforderungen des Kunden entsprach. In Folge dessen musste ich selbst etwas programmieren, das in allen modernen Browsern funktioniert und nebenbei auch noch responsives Verhalten an den Tag legt.
Die “Referenz City” habe ich dann mit Hilfe von HTML, CSS und JavaScript (jQuery) umgesetzt. Die Nutzung der JavaScript-Bibiothek jQuery hat mir an manchen Stellen zwar geholfen, aber die Logik für die Benutzung konnte sie leider nicht liefern. Somit habe ich nahezu die komplette Panorama-Anwendung selbst programmiert.
Die Features der Referenz City im OpenText CMS
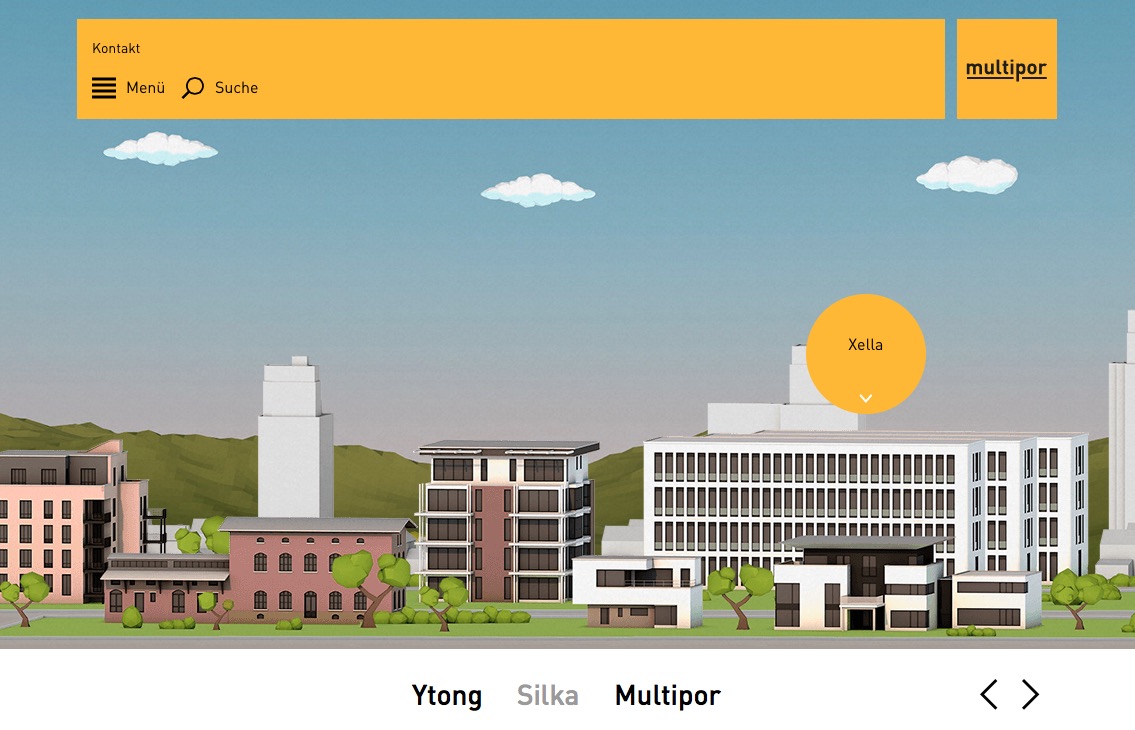
Momentan setzt sich die “Referenz City” aus 4 verschiedenen Bereichen zusammen: Es gibt den Einleitungs-/Intro-Bereich, die Referenzen der Marke Ytong, die Referenzen der Marke Silka und die Referenzen der Marke Multipor.
- Unter der City befinden sich die verschiedenen Markennamen. Klickt man auf einen der Namen, fährt die Ansicht der City direkt zu dem Bereich in dem sich Häuser (Referenzen) dieser Marke befinden. Die Markennamen, zu denen dann Referenzen in der City sichtbar werden, werden dann farblich hervorgehoben (in diesem Fall grau).
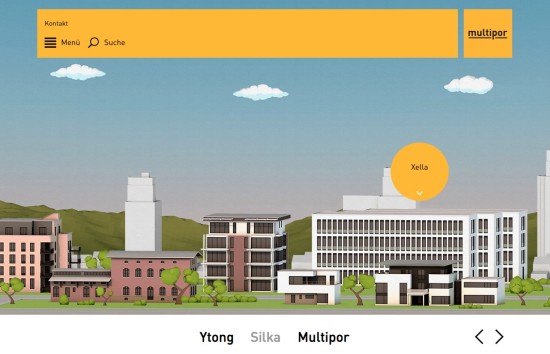
- Neben den Markennamen sieht der Nutzer auf größeren Geräten auch noch 2 Pfeil-Icons. Mit Hilfe der Pfeile kann der Besucher ebenfalls durch die City navigieren. Auf mobilen Geräten (z.B. iPhone) sind die Pfeile nicht sichtbar. Stattdessen kann der Nutzer hier über die Stadt wischen. Je nach Wischrichtung bewegt sich die Stadt entweder nach links oder rechts.
- Desweiteren kann der Besucher der Website auch per Druck auf die Pfeiltasten seiner Tastatur (sofern vorhanden) die City nach links und rechts bewegen.
- Sobald man dann ein Haus in der City gefunden hat, über das man mehr erfahren möchte, kann man mit dem Maus-Cursor übers Gebäude fahren und es erscheint ein gelber Kreis, in dem sich der Titel dieser Referenz befindet.
- Klickt man dann auf den Kreis oder das Haus, öffnet sich ein Pop-Up auf der Seite. Dieses Pop-Up beinhaltet ein Foto der Referenz, einen Titel, einen kurzen Text über die Referenz und einen Button, über den man auf eine andere Seite weitergeleitet wird. Diese Seite enthält dann Detailinformationen zu der Referenz.
- Öffnet man die “Referenz City” auf mobilen Geräten (z.B. iPhone) so kann man nicht mit einem Maus-Cursor über die Häuser fahren. Stattdessen erscheinen über allen Referenzen kleine gelbe Kreise mit Pfeil nach unten, die sich über dem Gebäude auf und ab bewegen. Sie zeigen dem Besucher der Seite so, dass dieser auf die Gebäude klicken/touchen kann um so mit der City zu interagieren.
- Die Integration ins OpenText hat keine besondere Schwierigkeit dargestellt. Eigentlich hätten wir das auch mit jedem beliebigen anderen CMS realisieren können. Wir mussten nur pro Referenz die Pflege der Bilder und Texte im CMS ermöglichen.
- Aus der Liste der Referenzen wird die “Referenz City” generiert. Kommt eine neue Referenz hinzu, muss lediglich die entsprechende Grafik im Panorama angepasst werden.
Welche Einsatzszenarien wären noch möglich?
Denkbare Alternativen wären
- Präsentation einer Produktpalette
- Darstellung einer Wertschöpfungskette
- Präsentation einer Customer Journey
- Firmenhistorie als Zeitstrahl
- usw.
Generell lassen sich Daten aus Content Management Systemen heraus im Web auf viele verschiedene Arten darstellen. Ob als Diagramm, Tabelle, Weltkarte oder eben ein interaktives Panorama. Dabei ist die Darstellung der Informationen prinzipiell unabhängig vom CMS. Zu bedenken sind aber technische Grenzen wie die Browserkompatibilität oder auch das Verhältnis von Aufwand und Nutzen.