Onlineshop-Betreiber kennen das Problem: Produktkategorieseiten beinhalten oftmals viele Produkte, die über mehrere Seiten verteilt dargestellt werden.
UPDATE: Google hat bekannt gegeben, dass die Auszeichnung mit rel=“prev“ und rel=“next“ nunmehr kein Indexierungssignal darstellt.
Spring cleaning!
— Google Webmasters (@googlewmc) 21. März 2019
As we evaluated our indexing signals, we decided to retire rel=prev/next.
Studies show that users love single-page content, aim for that when possible, but multi-part is also fine for Google Search. Know and do what's best for *your* users! #springiscoming pic.twitter.com/hCODPoKgKp
Ohne weiteres Zutun indexieren die Suchmaschinen diese Seiten separat und erkennen hier doppelten Inhalt (“duplicate content”).
Mit ein paar Handgriffen zeigen wir, wie dieses Problem vermieden werden kann.
Alles auf einer Seite: Bietet sich eine Gesamtansicht an?
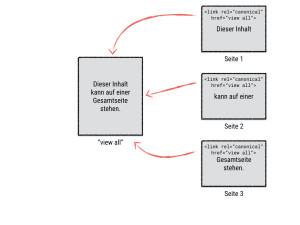
Zuallererst sollten Sie sich die Frage stellen, ob Sie Ihren Besuchern eine “view-all”-Seite anbieten möchten, d. h. alle Produkte – oder besser: alle Elemente, die normalerweise über mehrere Seiten verteilt dargestellt werden – finden Sie dann auf einer Gesamtseite wieder.
Vorteil: Die paginierten Seiten 1 bis n verweisen über den sogenannten canonical-Tag auf die Seite, auf der die Inhalte zusammengeführt werden. Über einen canonical-Tag teilen Sie den Suchmaschinen mit, wie diese mit (weitgehend) identischen Inhalten verschiedener Seiten umgehen soll. Durch die Angabe verweisen Sie auf eine Orginalressource bzw. URL .
Nachteil: Was bei einem mehrere Seiten langen News-Artikel, der vorzugsweise aus textlichem Inhalt besteht, charmant klingt, stößt bei der Produktkategorieseite eines Onlineshops mit hunderten Artikeln samt Produktbildern auf das Problem langer Ladezeiten. Da Latenzen ein Rankingfaktor sind, hört bei Google der Spaß bei Ladezeiten jenseits von drei Sekunden schnell auf.
Ohne Gesamtansicht: Inhalte auf mehrere Seiten verteilt
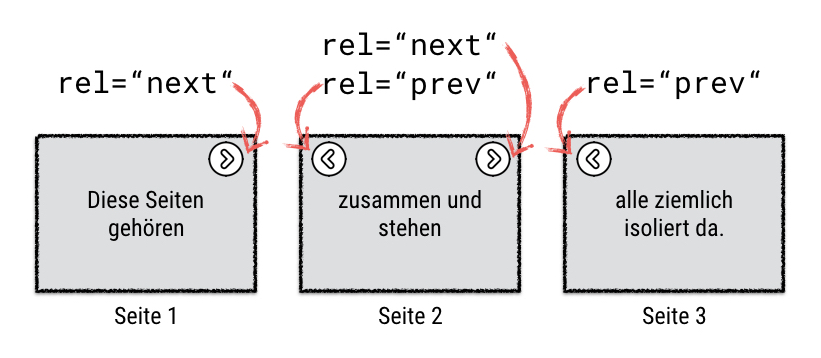
In solchen Fällen ist eine “view-all”-Page nicht sinnvoll. Hier empfiehlt es sich, alle Folgeseiten, also die Seiten 2 bis n (n=letzte Seite) als ergänzende oder weiterführende Seiten zu kennzeichnen. Sie teilen der Suchmaschine mit, dass die Seiten 1 bis n zusammengehören, also im Grunde als „Kapitel“ in das Inhaltsverzeichnis aufgenommen werden sollen.
Die Auszeichnungen erfolgen im <head> Bereich des Markup. Auf der ersten Seite teilen Sie der Suchmaschine über ein <link> Element mit, dass es weitere, ergänzende Seiten gibt:
<link rel=”next” href=”seite-2.html”>
Auf der zweiten bis vorletzten Seite (Kompontentenseiten) definieren Sie die vorige und die nachfolgende Seite:
<link rel=”prev” href=”seite-1.html”>
<link rel=”next” href=”seite-3.html”>
Auf der letzten Seite reicht der Hinweis auf die vorige Seite (eine nächste Seite gibt es ja nicht):
<link rel=”prev” href=”seite-n-1.html”>
Ergänzend soll verhindert werden, dass die Seiten 2 bis n in den Index der Suchmaschinen aufgenommen werden (die Linkkraft der Produkte hingegen soll behalten werden). Dazu bedienen Sie sich folgenden Elements:
<meta name=”robots” content=”noindex, follow”>
Bitte achten Sie darauf, dass die erste Seite ganz regulär indexiert werden darf:
<meta name=”robots” content=”index, follow”>
Zusätzlich zu rel=”prev” und rel=”next” lässt beispielsweise Zalando die Komponentenseiten (Folgeseiten) via canonical-Tag auf die kanonische URL zeigen. Das sieht dann in etwa so aus:
<link rel="canonical" href="seite-1">
Im href-Attribut sind übrigens relative und absolute Pfadangaben erlaubt.
Viele Wege führen nach Rom
Wie oftmals im Online-Marketing gibt es auch in Sachen Paginierung unterschiedliche Herangehensweisen.
So verzichten einige Online Shops auf den Einsatz von rel=”prev” und rel=”next” und verweigern den Suchmaschinen über die Meta-Robots die Indexierung der Komponentenseiten.
Welche Variante Sie auch bevorzugen: Das Hauptaugenmerk sollte darauf liegen, doppelten Inhalt zu vermeiden. Ob Sie dies nun mit einer „view all“ Seite oder über die Angaben im <head> Bereich Ihrer Seite lösen, hängt nicht zuletzt auch vom Kontext ab: Verteilen sich vorwiegend textliche Inhalte über mehrere Seiten, kann eine Gesamtseite – auch unter Usabilty-Gesichtspunkten – ideal sein. Bei bildlastigen Produktkategorieseiten sind rel="prev" und rel="next" sicherlich die bessere Wahl.
Hier sei noch angemerkt, dass nicht sicher ist, ob andere Suchmaschinen wie bpsw. Bing die Attributswerte „next“ und „prev“ in gleicher Weise interpretieren wie Google. Google selbst hat bereits im September 2011 erklärt, die Paginierung von Seiten mit rel=“next“ und rel=“prev“ zu unterstüzen.