Vor kurzem habe ich den JSON Service Provider for Data Exchange Framework auf GitHub veröffentlicht. Aber warum? Vielleicht hilft er euch beim Einstieg in die Entwicklung eines eigenen Providers oder dient sogar als Basis für euren eigenen Provider…
Und was kann der JSON Service Provider? Mittels dieses Providers können Daten aus einem beliebigen JSON REST Service ausgelesen werden, um dann beispielsweise mittels des Sitecore Provider for Data Exchange Framework an Contacts oder Items persistiert zu werden.
Zum leichteren Verständnis habe ich in dem GitHub-Repository einen vorkonfigurierten Demo Tenant zur Synchronisation der Jokes von https://api.chucknorris.io/ mitgeliefert. Zusammengefasst habe ich dort folgende Schritte durchgeführt:
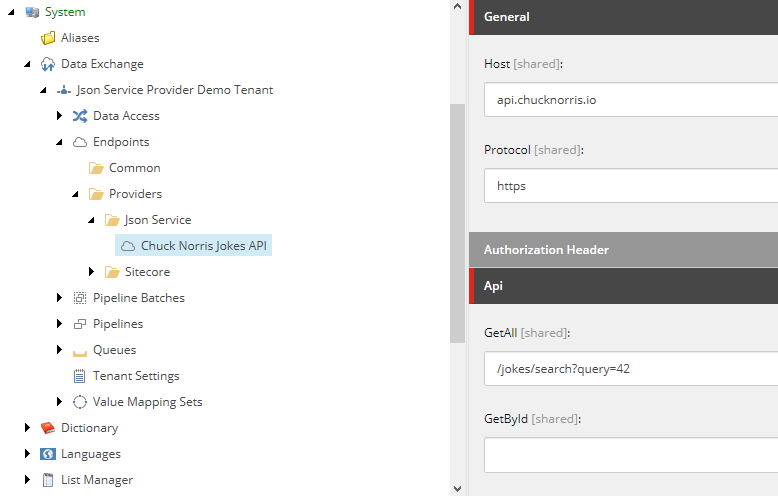
1. Konfiguration Endpoint
Am Endpoint werden die Zugangsdaten zum JSON Service und die konkreten URLs zum Auslesen aller JSON-Objekte oder eines einzelnen Objekts (Token “{id}” wird im jeweiligen Pipeline Step durch definierten Identifier ersetzt) hinterlegt.

2. Konfiguration Value Accessor mit JSONPath
Der lesende Zugriff auf die JSON-Attribute wird mittels JSONPath definiert, was maximale Flexibilität, auch für verschachtelte JSON-Objekte, bietet.

JSON Path Beispiele
Auf das folgende JSON-Objekt
[pastacode lang=“markup“ manual=“%7B%0A%20%09%22firstname%22%3A%22Max%22%2C%0A%20%20%20%20%20%22lastname%22%3A%22Mustermann%22%2C%0A%09%22addresses%22%3A%0A%09%5B%0A%09%09%7B%0A%09%09%09%22id%22%3A%207%2C%0A%09%09%09%22type%22%3A%20%22Shipping%22%2C%0A%09%09%09%22street%22%3A%20%22Bahnhofsstrasse%207%22%2C%0A%09%09%09%22city%22%3A%20%22Bielefeld%22%0A%09%09%09%22postalcode%22%3A%20%2233333%22%0A%09%09%7D%2C%0A%20%20%20%20%20%20%20%20%7B%0A%09%09%09%22id%22%3A%2013%2C%0A%09%09%09%22type%22%3A%20%22Invoice%22%2C%0A%09%09%09%22street%22%3A%20%22Hauptstrasse%207%22%2C%0A%09%09%09%22city%22%3A%20%22Hamburg%22%0A%09%09%09%22postalcode%22%3A%20%2222222%22%0A%09%09%7D%0A%09%5D%0A%7D%0A“ message=“JSON-Beispiel“ highlight=““ provider=“manual“/]
kann beispielsweise mit folgenden JSONPath Ausdrücken zugegriffen werden:
[pastacode lang=“markup“ manual=“%24.firstname%20%3D%3D%3E%20%22Max%22%0A%24.addresses%5B%3F(%40.type%3D%3D’Invoice‘)%5D.city%20%3D%3D%3E%20%22Hamburg%22%0A%24.addresses%5B(%40.length-1)%5D.type%20%3D%3D%3E%20%22Invoice%22″ message=“JSON-Objekt“ highlight=““ provider=“manual“/]
3. Sitecore Provider konfigurieren
- Sitecore Endpoint anlegen
- Ziel-Template “Joke” definieren
- Value Accessor für die Felder des Joke-Templates konfigurieren
4. Value Mapping konfigurieren
Das Übliche halt… Id => ExternalId, Value => Text
5. Pipelines konfigurieren
Im Grunde handelt es sich hier um eine Basis-Konfiguration zum Import von externen Daten nach Sitecore.

Die Pipeline “Sync Jokes” liest die Daten aus der externen Datenquelle und iteriert darüber.
Die Pipeline “Sync Joke” ermittelt das ggf. zum externen Identifier schon existierende Item in Sitecore, führt das oben konfigurierte Mapping aus und speichert das Sitecore Item.
Der im obigen Screen geöffnete Pipeline Step “Read Jokes” basiert auf dem mit dem Json Service Provider implementierten PipelineStep “ReadJsonObjectsStepProcessor”. Dieser erwartet den zu verwendenden Endpoint und optional einen JSONPath zur Ermittlung des Root-Knotens im JSON-Response.
6. Pipeline Batch starten
Jetzt müsst ihr nur noch den Pipeline Batch einrichten und ausführen. Idealerweise erhaltet ihr folgendes Ergebnis:
25.11.2017 18:22:50 INFO 8 json objects were read from endpoint. (pipeline step: 1 Read Jokes, endpoint: Chuck Norris Jokes API)
25.11.2017 18:22:51 INFO 8 elements were iterated. (pipeline: Sync Jokes – Pipeline, pipeline step: 2 Iterate Jokes)
Und ihr findet unterhalb von content/home die importierten Jokes, wie z.B.
“Wie viele Liegestütze schafft Chuck Norris? Alle.”
Zusammenfassung
Für das Setup dieses Demo Tenants habe ich ca. 1 Stunde benötigt. Zugegeben, es ist nicht die erste Anwendung des Providers meinerseits, aber in der Zeit hätte ich den Import nicht von Hand neu schreiben können.
Habt ihr Fragen dazu oder selber schon Erfahrung mit dem JSON Service Provider gemacht? Dann freue ich mich auf euer Feedback in einem Kommentar!