Eine besonders innovative Form des Content Marketing übt der Automobilhersteller Mercedes-Benz seit Sommer 2012 aus: Auf Social Publish werden interne und externe Inhalte kuratiert. Auf der gleichnamigen Web-Plattform kuratiert der Konzern Inhalte aus dem Web. Die Besonderheit: Es werden nicht nur Texte, Bilder und Videos aus der eigenen Marketing-Abteilung zur Verfügung gestellt.
„Kuratieren statt publizieren – Mercedes Benz Social Publish“ weiterlesenCMS Hersteller eSpirit präsentiert neue FirstSpirit Version
Mit seinem Content Management System FirstSpirit gehört die e-Spirit AG zu den marktführenden Unternehmen im Bereich Web Content Management. FirstSpirit unterstützt Unternehmen bei der Erstellung, Pflege und Bereitstellung unterschiedlichster Inhalte für deren Websites, Portale, e-Shops oder Intranets.
„CMS Hersteller eSpirit präsentiert neue FirstSpirit Version“ weiterlesenRückblick auf den CAREER.DAY 2013 der FHM Bielefeld
Den zweiten CAREER.DAY der FHM Bielefeld haben wir diese Woche erneut als Aussteller unterstützt und zählen damit schon fast zu den „alten Hasen“ bei dieser Veranstaltung. Organisiert wurde sie wie im vergangenen Jahr in Kooperation mit der Absolventenverein Alumni e.V. und bot eine Kombination aus Vorträgen und Karrieremesse. Auf diese Weise konnten die Absolventen und Studierenden Kontakte mit heimischen Unternehmen knüpfen und sich direkt über Jobangebote und Praktikumsmöglichkeiten informieren.
Großes Interesse auf Studentenseite
Die Nachfrage von Studentenseite war beachtlich: mit rund 300 Studierenden aller Fachrichtungen mit Schwerpunkt auf den Studiengängen BA Eventmanagement, Medienkommunikation und Journalismus sowie BWL interessierten sich deutlich mehr Studenten für die Angebote der teilnehmenden Unternehmen als im Vorjahr. So fanden die mitgebrachten und an der Jobwall der FHM ausgehängten Jobangebote großen Anklang.
Am comspace-Stand konnten unsere Kolleginnen Pia und Hanna (selbst Alumna bzw. aktuelle Masterstudentin der FHM Bielefeld) viele interessante Gespräche mit gut vorbereiteten und durchweg qualifizierten Bachelor- und Masterstudenten führen, wobei der Schwerpunkt auf der Nachfrage nach Trainee- und Praktikumsangeboten lag. Mit gesundem Selbstbewusstsein boten die Studenten dabei nicht nur ihre Arbeitsleistung an, sondern fragten auch danach, was die Unternehmen für sie tun könnten.
Namhafte Aussteller aus OWL
Als Aussteller befanden wir uns in guter Gesellschaft von Firmen wie u.a. CLAAS, Schüco, Arminia Bielefeld, Seidensticker und Gerry Weber. In einem parallel stattfindenden Vortragsprogramm informierten einige dieser Unternehmen über ihre Berufseinstiegsmöglichkeiten. Außerdem wurde das Mentoring-Programm des FHM Alumni e.V. vorgestellt.
Insgesamt war es eine gelungene Veranstaltung, die es uns nebenbei ermöglichte, den Kontakt zu dem einen oder anderen FHM Verantwortlichen zu intensivieren. Die Organisation seitens der Fachhochschule lief erneut reibungslos.
Mehr Energieeffizienz für Serversysteme
Wie man mit den „richtigen“ Hardware-Lösungen Energieeffizienz gewinnt, das zeigt uns unser Partner im Bereich Server- und Systemlösungen, die Thomas-Krenn.AG aus Freyung. Die Experten eines der größten Serverhersteller Deutschlands wissen, wovon sie sprechen, wenn es um energiesparende Server- und Clientsysteme geht.
„Mehr Energieeffizienz für Serversysteme“ weiterlesenZukunft Wohnungsbau
In einer Welt der Design-, Markenrechts- und Patentstreitigkeiten kommt ein altbekannter Ansatz zum Tragen: Open Source. Er ist nicht nur ein Verfahren zur Verteilung von Wissen und Werkzeugen, sondern auch eine Philosophie. Nehmen wir beispielhaft den Traum vom Eigenheim. Bislang geprägt durch individuelle Interessen und Datenformate. Der Einzige mit ehrlichem Fokus auf sein Projekt ist der Bauherr.
„Zukunft Wohnungsbau“ weiterlesenLebensbereiche werden als Datenströme zusammen geführt
Beim letzten Online Stammtisch OWL – einer Veranstaltung, die comspace regelmäßig unterstützt – war Alphablogger Robert Basic zu Gast und erzählte uns in einem halbstündigen Vortrag, wie sehr das Web 2.0 eigentlich schon passé ist. Als Trend. Denn wir stecken alle mitten drin.
„Lebensbereiche werden als Datenströme zusammen geführt“ weiterlesenAbsolut geräuschlos und 80 % weniger Energieverbrauch: Der neue Low Energy Server (LES) von Thomas Krenn
Mit steigenden Strompreisen gewinnt das Thema Energieeffizienz auch in der IT zunehmend an Bedeutung. Um dieser Entwicklung Rechnung zu tragen, hat die Thomas-Krenn.AG einen Server entwickelt, der nur noch maximal 9 Watt pro Stunde verbraucht, 20 Prozent dessen, was ein vergleichbarer Server auf ATOM Basis benötigt: den sogenannten Low Energy Server.
„Absolut geräuschlos und 80 % weniger Energieverbrauch: Der neue Low Energy Server (LES) von Thomas Krenn“ weiterlesenEindrücke von einem interessanten Tag auf der CeBIT 2013

Der Stand unseres CMS-Partner e-Spirit, auf dem wir dieses Jahr vertreten waren, lag strategisch günstig in der Mitte der Halle 6 und war mit drei offenen Seiten und einer separaten Besprechungs-Lounge in der oberen Etage aussteller- und besucherfreundlich gestaltet. Davon und von dem hervorragenden Service des e-Spirit Teams profitierten nicht nur die 12 e-Spirit Partner, sondern auch die zahlreichen Fachbesucher, die sich ausführlich über die verschiedenen Projektlösungen beraten ließen. Viele im Vorfeld vereinbarte Termine, aber auch interessiertes Laufpublikum trug dazu bei, dass der Stand über den ganzen Tag hinweg gut besucht war. An dieser Stelle vielen Dank an das e-Spirit Messeteam!
Direkt neben dem e-Spirit Stand wurden in der Webciety über den ganzen Tag verteilt interessante Vorträge und Podiumsdiskussionen gehalten, u.a. zum Thema „Entwicklungen zum Social Intranet“. Lars Onasch, Geschäftsführer von CMS-Hersteller OpenText und einer der Diskussionsteilnehmer, sieht diese Entwicklung noch arg in den Kinderschuhen stecken. In den meisten Firmen würde nur die Social Intranet-Anforderung „Information“ erfüllt, von einer „Vernetzung und Kolloboration“ sei man aber noch weit entfernt. Er versäumte nicht darauf hinzuweisen, dass OpenText mit seinen Produkten Unternehmen beim Aufbau eines Social Intranets unterstützen könnte. Meine Erkenntnis aus der Diskussion war vor allem die, dass wir bei comspace mit dem Aufbau eines Social Intranets schon vergleichsweise weit gekommen sind!
Interessanterweise war der Suchmaschinen-Riese Google, dem ich einen Besuch abstatten wollte, dieses Jahr nicht mit einem eigenen Stand vertreten, sondern nur an verschiedenen Vortragsveranstaltungen beteiligt. Dafür fand ich in Halle 9, dem CeBIT-Lab, einige interessante und vielleicht zukunftsweisende Entwicklungen.
Spannende Forschungsprojekte im CeBIT Lab, Halle 9
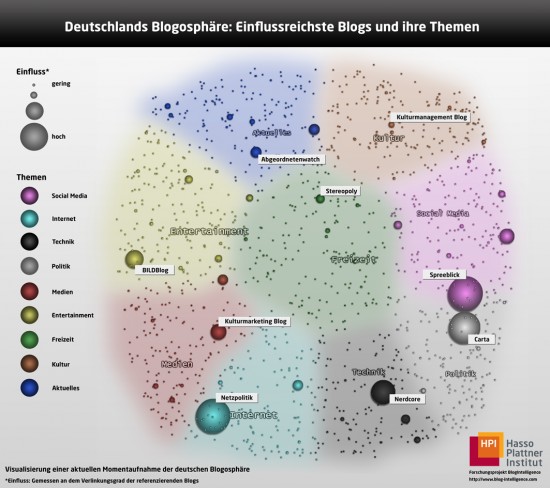
Am Stand des Hasso-Plattner-Instituts, dem Exzellenz-Center der Universität Potsdam, ließ ich mir das Projekt BlogIntelligence zeigen: die HPI-Forscher untersuchen die Blogosphäre, indem sie auf Hochleistungsrechnern eine unbegrenzte Anzahl von Blogs und deren Interaktion mit anderen Blogs sowie sozialen Netzwerken, Communities etc. analysieren und visualisieren. Dies geschieht in Echtzeit und auf Basis von Keywords und Themenkategorien. Ziel ist, durch die aggregierten Daten frühzeitig Trends und Meinungen zu erkennen, Informationswege nachzuverfolgen oder herauszufinden, welche Blogs zu bestimmten Themen gerade führend sind.

Unter dem Motto „Big Data – Vorsprung durch Wissen“ geht das Fraunhofer-Institut mit seiner Innovationspotentialanalyse in eine ähnliche Richtung. Auch hier geht es darum, durch zielführende Analyse einer riesigen Datenmenge neue Mehrwerte zu erzeugen. Mit dem Unterschied, dass hier nicht nur Blogs analysiert werden, sondern alle verfügbaren Daten aus dem Unternehmen und dem Netz, die für ein bestimmtes Thema relevant sind. Dafür entwickelt das Fraunhofer-Institut Algorithmen, um die großen Datenmengen zu visualisieren, zu analysieren und weiterzuverarbeiten. Zur Veranschaulichung wurde mir ein Beispiel vorgeführt, bei dem alle Informationen und Bewertungen in Internetforen zum Thema „Licht am Auto“ analysiert wurden. Das Ergebnis war eine grafische Darstellung, die anzeigte, welche Automarken zu dem Thema mit Problemen verbunden werden und welche hauptsächlich positiv bewertet wurden. Sehr spannend. Das Fraunhofer-Institut bietet mittlerweile auch Schulungen zum Data Scientist an.
Der Fachbereich Technische Informatik der Universität Leipzig stellte das Neurohand-Projekt vor: mit der Realisierung einer neuartigen Neuroprothese soll es möglich sein, mit Hilfe von Nervensignal-Verarbeitung in Echtzeit eine künstliche Hand zu steuern.
Ein selbstlernendes System soll die künstliche Hand dabei unterstützen ein Bewegungsrepertoire aufzubauen, das dem einer gesunden Hand sehr nahe kommt. Ich konnte mich davon überzeugen, dass die Neurohand tatsächlich auf elektronische Impulse reagierte und z.B. Daumen und Zeigefinger zusammenführte. Das Grundmodell für die auf der Messe vorgeführte Handprothese stammte übrigens von unserem Kunden Ottobock, in dessen Produktportfolio die künstliche Hand, wenn sie Marktreife erlangt hat, sicherlich gut hineinpassen würde. Aber bis dahin ist es sicherlich noch ein weiter Weg. Zunächst einmal sind klinische Studien in Vorbereitung.
Eine Frage der Dosierung – Warum wir 2032 so ganz anders leben und doch wieder nicht
Die Automatisierung unseres Lebens ist in vollem Gange: Smartphones reagieren aktuell auf Zeit und Ort, sprudeln digitale Erinnerungen hervor und kanalisieren unsere Kommunikation. Autos navigieren um Staus herum, tauschen sich mit ihren Artgenossen aus, um größere Katastrophen zu vermeiden. Und Häuser? Na gut, die sind in der Masse noch vergleichsweise dumm, aber auch das wird sich mittelfristig ändern. Im Vergleich zu 1992 ist das alles technisch grandios und man ist geneigt, sich zu fragen, wie man jemals ohne diese Technik leben konnte.
„Eine Frage der Dosierung – Warum wir 2032 so ganz anders leben und doch wieder nicht“ weiterlesenVon „I like“ zum strafbaren Handeln – Datenschutzbehörden gegen Facebook
Es ist ein seit langem schwelender Konflikt in Deutschland, der nun in eine neue Phase getreten ist. Aktueller Auslöser ist die schleswig-holsteinische Aufsichtsbehörde Unabhängiges Landeszentrum für Datenschutz (ULD). Diese hat am 19. August 2011 nach eingehender technischer Analyse, wie es heißt, alle schleswig-holsteinischen Stellen aufgefordert, ihre Facebook-Seiten sowie die Social Media Plugins – speziell den „Gefällt mir“-Button – abzuschalten.
„Von „I like“ zum strafbaren Handeln – Datenschutzbehörden gegen Facebook“ weiterlesen


