Als unser langjähriger Kunde Ottobock vor einiger Zeit ein Tool zur unternehmensinternen Mitarbeiterinformation- und Kommunikation suchte, schlug ihm unser Projektleiter das Inxmail E-Mail-Marketing System vor. Die Idee zur Verwendung eines E-Mail Marketing Instruments wurde aus der Anforderung geboren, die News aus dem Ottobock Produktmanagement zielgruppenorientiert mit weiterführenden Downloads-Links und Responsemöglichkeit im Unternehmen zu versenden.
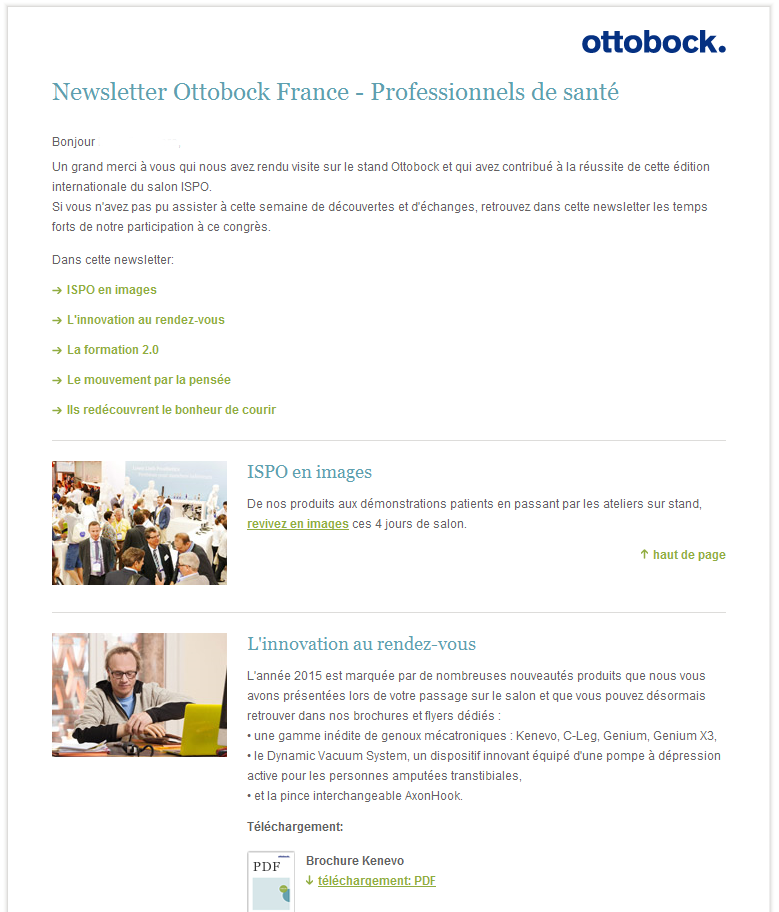
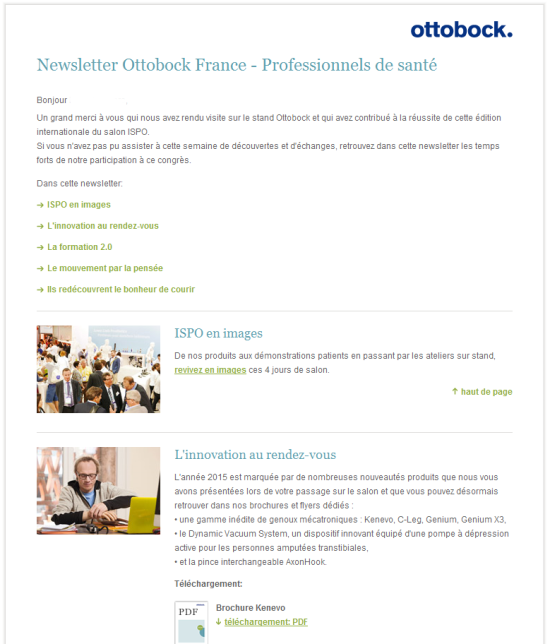
Mit der Ausarbeitung eines Newsletter-Layouts im Corporate Design von Ottobock und der Entwicklung und Programmierung eines Templates haben wir das E-Mail-Marketing Konzept mit Inxmail erfolgreich umgesetzt. Inzwischen existieren rund 13 verschiedene Newsletter in mehreren Sprachversionen, darunter auch in Kyrillisch und auf Arabisch – mit entsprechend anderer Laufrichtung des Textes und der Bedienelemente. In einem zweiten Schritt haben wir die Redakteure umfassend in der Erstellung und Auswertung der Newsletter und der Empfängerverwaltung geschult.

Newsletter zur internen Kommunikation: Was war die Ausgangslage?
Das Produktmanagement der Mobility Solutions – dem Unternehmensbereich, der hochwertige Rollstühle und Reha-Bedarf herstellt – versandte in unregelmäßigen Intervallen umfangreiche Präsentationen an alle Vertriebsbeteiligten der über 50 Standorte weltweit per MS-Outlook®. Nicht nur, dass die inhaltlich wichtigen Infos Postfächer verstopften – es gab auch keine Übersicht für die Versender, was eigentlich von Interesse war. Ein attraktiver Newsletter, der die Neuigkeiten anteasert und bei Bedarf auf weitere Infos und viel häufiger auf wichtige Dokumente verlinkt, stellte die passende Lösung dar. Mit den Inxmail Webspaces lassen sich gerade die Download-Dokumente bestens verwalten und bereitstellen.
Besonders wichtig für die Produktmanager: der direkte Response. Zu den allermeisten News gibt es einen konkreten Ansprechpartner, der per Mail aus dem Newsletter heraus direkt angeschrieben werden kann – ohne jeden Medienbruch. Und: Newsletter eignen sich auch dazu kurzfristig definierte Zielgruppen zu erreichen.
Ausweitung der Newsletter auf den B2B-Bereich
Da sich die Kommunikationsform innerhalb des Unternehmens bewährt hat, wurde das Angebot für die B2B Kommunikation ausgebaut. Inzwischen erhält auch der ausgewählte Fachhandel, die Sanitätshäuser, in Deutschland und Österreich regelmäßig Updates aus dem Produktsegment Mobility.
Damit nicht genug: Die Lösung, per Newsletter intern zu informieren, überzeugte weitere Abteilungen der Otto Bock HealthCare, die gerne auf die guten Erfahrungen mit der Inxmail-Lösung zurückgriffen.
Die unterschiedlichen Unternehmensbereiche und mehr als 60 Redakteure können auf Basis der bestehenden Listen nun sehr gezielt Artikel verfassen, die dann in einem weiteren Schritt durch die Chefredaktion freigegeben und als Newsletter versendet werden.
Durch die einfache Texteingabe ohne HTML-Kenntnisse erweist sich die Erstellung der Mailings für die Redakteure als sehr komfortabel und einfach. So wird die Lösung auch im Produktmanagement sehr gut angenommen.
Inzwischen haben wir auf eigenen Vorschlag die Templates aller Listen in einer Vorlage konsolidiert. Da sich die Newsletter über Header und – besonders wichtig – in der Anbieterkennung des Footers unterscheiden, sind variable Teile der Templates als Bausteine hinterlegt. Einerseits können Anpassungen, z.B. an einen neuen Markenauftritt wie aktuell nach dem Website-Relaunch, einfacher umgesetzt werden, und gleichzeitig ist bei der Erstellung eines Mailings für die Redakteure sichergestellt, dass die verwendete Vorlage auch die richtige ist.

Mit Inxmail ließ sich das interne und inzwischen auf ausgewählte Partner ausgeweitete E-Mail Marketing gerade deshalb gut einführen, weil mit einzelnen Funktionen und kleinen Volumen in der Mietvariante (ASP-Service) mit sehr überschaubaren Kosten begonnen werden konnte. Die Weiterentwicklung des Tools haben wir stets in enger Abstimmung mit dem Auftraggeber durchgeführt.
Learnings und Anforderungen konnten alle Beteiligten am Projekt schnell zur Umsetzung bringen. Inzwischen gibt es auch über Inxmail erzeugte An- und Abmeldeseiten, die problemlos in das bestehende CMS integriert werden können.
Durch das Newsletter-Template im Ottobock-einheitlichen Layout können wir die korrekte Optik in allen Mailings gewährleisten, obwohl die Newsletter dezentral in verschiedenen Abteilungen erstellt werden. Die zahlreichen Auswertungsmöglichkeiten wie Öffnungs- und Klickraten liefern uns gute Hinweise für die Mailing-Optimierung. Ein weiterer Vorteil von Inxmail Professional ist die einfache Realisierung von Zielgruppen-spezifischen Mailings, indem wir die Empfänger durch die Vergabe von Attributen bestimmten Zielgruppen zuordnen können.
Janett Klaus, Head of Digital Marketing | Marketing Communications
Fazit zum internen Newsletter-Mailing
Mit einem effizienten E-Mail Marketing Tool wie dem Inxmail System können innerhalb einer großen Organisation schnell notwendige Informationen transportiert werden. Die Anfangsinvestitionen bleiben dabei moderat. Das Tool kann laufend und gezielt – entsprechend der sich entwickelnden Businessprozesse – ausgebaut und angepasst werden.
Wenn auch Sie eine Lösung für Ihr E-Mail Marketing suchen: Fragen Sie uns einfach! Wir stellen Ihnen gerne die E-Mail-Marketing Lösung von Inxmail vor. Als Inxmail Solution-Partner sind wir ein erfahrener Dienstleister und unterstützen Sie bei der Umsetzung Ihres individuellen Newsletter-Konzeptes.