Anfang März hat die zehnte SEO Campixx, Konferenz & Community-Treff der deutschen SEO-Szene, am Berliner Müggelsee stattgefunden. Als einer der Sponsoren war comspace dieses Jahr wieder mit zwei Mitarbeitern dabei. Zwei Tage lang gab es in 12 parallel stattfindenden Sessions eine reiche Auswahl an Speaker, Workshops und Gespräche zum Thema Suchmaschinenoptimierung. Ob Agentur, Freelancer oder Inhouse-SEO, Webmaster oder Content Creator, Newcomer oder erfahrener SEO Profi – für jeden SEO Liebhaber gab es gute Anregungen und jede Menge Peer-Gespräche. „SEO Campixx 2018 Recap – Welchen Content braucht eine Website?“ weiterlesen
DSGVO – was ändert sich? 20 Fragen an unseren Datenschutzbeauftragten Lars Christiansen
Am 25. Mai 2018 tritt die neue europaweite Datenschutzgrundverordnung (DSGVO) in Kraft. Nicht mehr viel Zeit also für Unternehmen, sich für den Stichtag fit zu machen und die neuen gesetzlichen Anforderungen zu erfüllen.
Was ändert sich, was bleibt, wo muss kurzfristig gehandelt werden? Diese und weitere Fragen haben wir unserem DSGVO-Experten und langjährigen externen Datenschutzbeauftragten Lars Christiansen gestellt und praxisorientierte Antworten bekommen.
Was ist die DSGVO?
Die neue Datenschutz-Grundverordnung ist nach meiner Einschätzung die umfangreichste und gleichzeitig am meisten unterschätzte Gesetzesinitiative, die die EU jemals auf den Weg gebracht hat. Viele Beteiligte haben lange nicht wahrgenommen, worum es genau geht und wie komplex sich die Umsetzung gestaltet.
Bei der DSGVO geht es nicht um eine schlichte Gesetzesänderung, sondern einen kompletten Neuanfang im Bereich Datenschutz. In Deutschland sind allein rund 300 Gesetze betroffen, die geändert werden müssen, weil sie in irgendeiner Weise etwas mit Datenschutzregelungen zu tun haben. In Hinblick auf die Umsetzung geben sich die Aufsichtsbehörden noch zurückhaltend, da es bisher weder Erfahrungswerte noch Gerichtsurteile gibt. Daher bleibt in der Praxis leider noch vieles im Unklaren.
Welche Änderungen ergeben sich aus der DSGVO für mittelständische Unternehmen?
Die gesetzlichen Änderungen betreffen alle Unternehmen. Generell gibt es keine Unterscheidung nach kleinen, mittelständischen oder großen Unternehmen.
Die einzige Ausnahme besteht in der Bestellpflicht eines Datenschutzbeauftragten: Dieser müssen Unternehmen erst nachkommen, sobald sie mehr als 10 Mitarbeiter beschäftigen.
Sollten Unternehmen in einigen Bereichen über die DSGVO hinausgehen?
Grundsätzlich gilt bei der Umsetzung der DSGVO der risikobasierte Ansatz, d.h. die DSGVO macht die Erlaubnis der Datenverarbeitung von einer Risikoanalyse abhängig. Jedes Unternehmen muss im Einzelnen abwägen, wie stark die „Interessen, Grundrechte und Grundfreiheiten“ der betroffenen Personen durch die Verarbeitung ihrer personenbezogenen Daten gefährdet wird. Dementsprechend sind geeignete technische und organisatorische Maßnahmen zu ergreifen, die die Datensicherheit der erhobenen und verarbeiteten Daten gewährleisten.
Welche zusätzlichen Pflichten ggü. dem bisherigen Bundesdatenschutzgesetz (BDSG) ergeben sich für deutsche Unternehmen aus der DSGVO?
In vielen Regelungen unterscheidet sich die DSGVO gar nicht so wesentlich vom BDSG. In anderen Punkten gibt es gravierende Änderungen. Die wichtigsten sind folgende:
- Ausweitung des Begriffs der personenbezogenen Daten: Die Definition ist in der DSGVO wesentlich weiter gefasst als zuvor (s. auch die nächste Frage). Bisher ging es um den Schutz der Daten, um physischen und materiellen Schaden abzuwenden. Zukünftig müssen Daten auch gegen immateriellen Schaden geschützt werden.
- Informationspflichten: Diese sind umfangreicher geworden. Den Betroffenen muss bei der Erhebung seiner Daten Auskunft darüber gegeben werden, “wer was wann und bei welcher Gelegenheit über sie weiß”.
- Recht auf Datenportabilität: Die Übertragbarkeit der Daten von einem Anbieter zu einem anderen muss gewährleistet sein. Dies auf Anforderung auch im maschinenlesbaren Format, damit die Daten ggfs. woanders wieder eingelesen werden können.
- Sicherstellen der Sicherheit und Belastbarkeit der Systeme
- Rechenschaftspflicht im Sinne der Beweislastumkehr: Bisher musste ein Betroffener vor Gericht selbst nachweisen, dass das Unternehmen für eine fehlerhafte Verarbeitung von Daten verantwortlich ist. Diese Pflicht liegt nun bei dem Unternehmen, das die Daten verarbeitet.
Welche personenbezogenen Daten sind konkret von der Verordnung betroffen und was genau versteht man unter “personenbezogen”?
Personenbezogene Daten sind alle Angaben, die man einer natürlichen Person zuordnen kann. Außer naheliegenden Daten wie Name und Adresse etc. zählen künftig auch digitale Informationen wie Standortdaten, IP, Cookies, Scoring- und Ranking-Daten dazu.
Welche Dokumentationspflichten sind unternehmensintern notwendig?
Die Dokumentationspflichten steigen insofern, als dass jede verantwortliche Stelle den Nachweis erbringen können muss, dass sie personenbezogene Daten DSGVO-konform verarbeitet. Außerdem müssen alle Datenverarbeitungsprozesse dokumentiert werden.
Neu ist, dass ein Unternehmen wie das Ihre (Anm. =comspace) als Auftragnehmer und damit Auftragsverarbeiter jetzt mit in der Haftung sind. Bisher war das nur der Auftraggeber.
Welche Auskünfte müssen bei einem Antrag auf Datenauskunft künftig bereitgestellt werden? Wie schnell und in welcher Form?
Es müssen alle im Unternehmen befindlichen Daten, die die anfragende Person betreffen, zur Verfügung gestellt werden, und dies lt. Gesetzgeber “zeitnah und vollumfänglich”. Zeitnah meint eine Frist von 2 Wochen. Die Bereitstellung der Daten muss kostenfrei und in geeigneter Form (pdf, Mail o.ä.) erfolgen.
Welche Anforderungen werden an wirksame Einwilligungserklärungen gestellt? Warum braucht es überhaupt Einwilligungserklärungen, wenn man sich DSGVO-konform verhält?
Die Einwilligung zur Datenerhebung muss freiwillig und gut informiert erfolgen und sie darf nicht an einen Vertragsabschluss gekoppelt sein. Bei Datenerhebung muss dem Kunden außerdem mitgeteilt werden. was mit seinen Daten geschieht. Bestehende Einwilligungen sind davon unberührt und nach wie vor wirksam, sofern sie den Anforderungen aus dem BDSG genügen.
Neu ist, dass eine Dateneinwilligung von Kindern und Jugendlichen erst ab dem 16. Lebensjahr möglich ist.
Nach meiner Einschätzung wird die Einwilligung zukünftig sicherlich an Bedeutung verlieren.
Was beinhaltet das Recht auf Vergessenwerden? Welche Fristen sind zu beachten?
Das Recht auf Vergessenwerden existiert schon heute. “Vergessen” ist im digitalen Zeitalter ja ein eher unpassendes Wort. Der Begriff “Löschung” trifft es besser. Auch wenn die Daten auf Aufforderung gelöscht werden, verbleiben sie aufgrund der Pflicht zur Aufbewahrung von Unterlagen noch für mindestens 6-10 Jahre im Unternehmen.
Eine genaue Zeitvorgabe für die Löschung gibt es meines Wissens nicht. Man kann allerdings davon ausgehen, dass die Aufsichtsbehörden hier ähnliche Zeiten wie bei einem Auskunftsersuchen ansetzen. Da liegt die Frist bei zwei Wochen. Die Löschung sollte immer so schnell wie möglich erfolgen.
Gibt es spezielle Anforderungen für Daten von Personen ausländischer Nationalität (EU / international)? Ab wann betrifft die DSGVO deutsche Unternehmen nicht?
Die DSGVO greift, sobald die Daten eines europäischen Bürgers betroffen sind bzw. sobald ein Unternehmen Produkte oder Dienstleistungen für europäische Bürger anbietet und zugänglich macht.
Welche Auswirkungen hat die Verordnung auf den Datenschutz für Beschäftigte?
Der Datenschutz für Beschäftigte sollte ursprünglich einmal in einem eigenen Gesetz geregelt werden, dies ist aber nicht geschehen.
Die Verarbeitung von Mitarbeiterdaten erfolgt beispielsweise auf Basis einer Betriebsvereinbarung, im Rahmen eines Arbeitsvertrags oder aufgrund einer Einzeleinwilligung. Aufgrund des Abhängigkeitsverhältnisses, das durch einen Arbeitsvertrag entsteht, kann die Freiwilligkeit einer Einzeleinwilligung ggfs. in Frage gestellt werden. Dies wird mit der DSGVO zukünftig einfacher sein, denn dann gilt: Wenn eine Datenverarbeitung einen wirtschaftlichen oder rechtlichen Vorteil für den Mitarbeiter mit sich bringt, kann der Arbeitgeber von einer Einwilligung ausgehen.
Zusätzlich gibt es höhere Transparenzpflichten für den Arbeitgeber: Er muss die Mitarbeiter über den Zweck der Datenverarbeitung und über ihr Widerrufsrecht informieren.
Welche Folgen kann ein Verstoß gegen die DSGVO haben?
Hier wird unterschieden zwischen organisatorischen Verstöße und Datenverlust. Bei organisatorischen Verstößen können bis zu 10 Mio. Euro bzw. bis zu 2 % des weltweiten Vorjahresumsatzes fällig werden. Bei Datenverlust beträgt die Geldbuße bis zu 20 Mio. Euro bzw. bis zu 4 Prozent des weltweiten Vorjahresumsatzes. Bei Datenschutzverletzungen entsteht außerdem ein Anspruch auf Schadensersatz für materiellen und (neu) immateriellen Schaden.
Welche Herangehensweise empfehlen Sie Unternehmen, um sich möglichst schnell fit zu machen für die neuen Bestimmungen? Was sind die wichtigsten to do’s?
Wer jetzt noch nicht angefangen hat, sich mit dem Thema zu beschäftigen, sollte sich eine gute Versicherung suchen ;). Die wichtigsten Schritte auf dem Weg zur Umsetzung der DSGVO sind folgende:
- Ist-Aufnahme der Systeme und Prozesse deren saubere Dokumentation
- Informationspflichten beachten und wahrnehmen
- Datenschutzerklärung anpassen
- Datenschutz-Folgenabschätzung vornehmen:
Diese betrifft jede Datenverarbeitung, die ein besonders hohes Risiko für den Betroffenen darstellt, bspw. bei der Erhebung von Daten zum Scoring oder Profiling. Vor der Datenverarbeitung müssen die Risiken abgeschätzt und es muss dokumentiert werden, wie ein Rechtsrisiko abgefangen werden kann. - Meldepflichten bei Datenschutz beachten
- Abbildung aller Datenschutzvorgänge in Prozessen
Stichwort Online-Marketing: was bringt da die DSGVO für Veränderungen?
Es gibt keine speziellen Vorschriften für die Zulässigkeit von Werbung. Daher gelten nach wie vor die allgemeinen Bestimmungen für die Verarbeitung personenbezogener Daten im Online-Marketing. Das z.Zt. noch bestehende Listenprivileg entfällt mit der DSGVO. Es wird in Zukunft stärker auf eine Interessensabwägung bei der Datenverarbeitung ankommen. Der Bereich Online-Marketing wird durch die kommende ePrivacy-Verordnung neu geregelt werden. Diese wird für das Jahr 2019 erwartet.
Da zukünftig innerhalb der EU über nationale Grenzen hinweg dieselben Bestimmungen angewendet werden, wird die DSGVO für international tätige Unternehmen eher Erleichterungen bringen.
Wie bewerten Sie persönlich die DSGVO?
Ich sehe die DSGVO als einen guten Ansatz in die richtige Richtung: Alte Regelungen des BDSG werden komplett überholt, was im digitalen Zeitalter dringend nötig war, da die Regelungen von 1995 nicht mehr die Realität widerspiegeln. Viele Basisfragen sind noch heute ungeklärt, so dass häufig Richterrecht greifen musste und Stellungnahmen der Aufsichtsbehörden bis heute in der Praxis nicht umgesetzt wurden.
Allerdings wurde die DSGVO mit Blick auf die großen amerikanischen Unternehmen konzipiert mit dem Nachteil, dass sie keine Abstufungen nach Unternehmensgröße vorsieht, d.h. es gibt keine Anpassungen für kleine und mittelständische Unternehmen. Außerdem wird die DSGVO mit viel Angst und Schrecken verkauft.
Lässt sich die DSGVO irgendwie umgehen?
Nein, das ist nicht möglich, denn sie ist ab dem 25. Mai 2018 EU-weit geltendes Datenschutzrecht.
Ist die DSGVO eher ein Wettbewerbsvor- oder Nachteil im internationalen Markt?
Für deutsche Unternehmen ist sie eher ein Vorteil, weil sich die DSGVO in vielen Punkten relativ nah an die Regelungen des Bundesdatenschutzgesetzes hält. Für Unternehmen anderer europäischer Länder, in denen der Datenschutz bisher nicht ganz so strikt geregelt wurde wie in Deutschland, wird die Umstellung viel größer ausfallen.
Wenn Sie Einfluss darauf hätten, welche Änderungen an der Verordnung würden Sie sich wünschen?
Ich würde mir eindeutigere, griffige Vorgaben wünschen. Es gibt noch viel zu viele Unklarheiten in der Interpretation und Umsetzung der Verordnung. Dies führt zu starken Verunsicherungen bei den Unternehmen.
Seit wann beschäftigen Sie sich mit der DSGVO?
Ich habe schon 2011 damit begonnen, seit der erste Entwurf der neuen Verordnung durch die EU-Kommission veröffentlicht wurde. Seit 2015 beschäftige ich mich sehr intensiv mit dem Thema.
Welche weitere Links zur DSGVO können Sie zur weiteren Einarbeitung in das Thema empfehlen?
Auf diesen Seiten finden Sie weitere, detaillierte Informationen rund um die DSGVO-Bestimmungen:
DSGVO – Expertenwissen für die Praxis:
https://dsgvo.expert/materialien/synopse-zur-dsgvo/
Hier findet man eine Gegenüberstellung der alten und neuen Gesetzestexte und eine Zuordnung der Artikel der DSGVO zu den Erwägungsgründen. Da auf EU-Ebene die Erwägungsgründe Teil der Gesetzgebung sind und die Artikel der DSGVO immer mit Blick auf die entsprechenden Erwägungsgründe ausgelegt werden müssen, ist das bei der Beurteilung der neuen Vorgaben hilfreich. In Deutschland kennen wir dieses Vorgehen nicht und die Erwägungsgründe werden oft mit Kommentaren verwechselt, die nicht zur Gesetzgebung gehören. Das führt dann u.U. zu einer fehlerhaften Auslegung.
Informationen des Bayrischen Landesamtes für Datenschutzaufsicht (BayLDA):
https://www.lda.bayern.de/de/datenschutz_eu.html
Diese Informationen findet man zwar bei allen Landesaufsichtsbehörden, aber die Bayern haben m.E. die übersichtlichste Webseite dazu erstellt. Bei den Informationen handelt es sich um Kurzpapiere der unabhängigen Datenschutzbehörden des Bundes und der Länder (Datenschutzkonferenz DSK). Hier ist die konsolidierte Ansicht der Landesbehörden zu bestimmten Themen beschrieben.
Europäische Kommission zur DSGVO:
https://ec.europa.eu/commission/priorities/justice-and-fundamental-rights/data-protection/2018-reform-eu-data-protection-rules_de
Da sich in Zukunft viel auf europäischer Ebene abspielen wird und es ein europaweites, einheitliches Vorgehen aller Aufsichtsbehörden geben soll, ist ein Blick nach Brüssel hilfreich um abzuschätzen, wohin sich der Datenschutz in Europa und damit auch in Deutschland entwickeln wird.
Aktuelle Entwicklungen im Online Marketing
Welche Entwicklungen sind heute und zukünftig relevant im Bereich Online Marketing? Diese Frage haben wir unserem Experten-Team gestellt und zu verschiedenen Themen einen interessanten Überblick bekommen. Lesen Sie im Folgenden,
- wie Sie Ihre digitalen Werbekampagnen mit Hilfe von Attributionsmodellen noch erfolgreicher steuern können,
- welche technischen SEO-Maßnahmen zu einer erfolgreichen Website-Konzeption beitragen und
- welche Social Media und Content Trends wie Live-Streaming, vergängliche Inhalte und Facebook-Gruppen für Sie interessant sein können.
Attributionsmodelle im Online Marketing (von Benjamin Heilmann)
Attributionsmodelle sollten mindestens jedem, der in seiner Webanalyse-Software den Erfolg (oder Misserfolg) von Werbekampagnen misst und letztlich über die Verteilung von Werbebudgets mitentscheidet, geläufig sein. Data driven decision making, so heißt es wohl neudeutsch, meint in diesem Kontext: Auf Basis belegbarer Fakten wird entschieden, welcher Marketingkanal zukünftig mehr oder weniger Budget erhält.
Attribution meint eine Zuordnung von Interaktionspunkten oder Marketingkanälen zu Conversions. Oder: Welchen Erfolg tragen die Marketingkanäle zum Unternehmenserfolg bei? Die erste Antwort muss lauten: Kommt drauf an. Und zwar darauf, auf Basis welchen Attributionsmodells ich meine Daten analysiere. Die Webanalyse-Tools arbeiten im Standard mit der “Last Click Attribution” – dem letzten Interaktionspunkt wird die Conversion gutgeschrieben. Warum dieses Attributionsmodell zu kurz greift, wird in folgendem Blog-Beitrag erklärt. [Link]
Die Zukunft gehört den Werkzeugen in der digitalen Analyse, die in der Lage sind, Attributionsmodelle zu generieren, die ein ganzheitliches Bild innerhalb der Customer Journey vermitteln. Heißt: Es werden sowohl multi- als auch crossmediale und geräteübergreifende Touchpoints integriert. Den Schritt in diese Richtung hat Google auf der Marketing Next 2017 mit dem Tool Google Attribution angekündigt.
Google Attribution wird nach und nach mehr Usern zur Verfügung gestellt, sowohl in der Bezahl-Version für Nutzer der Google Analytics 360 Suite als auch in der kostenfreien Version.
Hier finden Sie den ausführlichen Artikel zu dem Thema Attributionsmodelle im Online Marketing.
Technisches SEO (von Linnea Bak)
Im Online Marketing erfreut mich derzeit die Wiederbesinnung auf technische SEO-Maßnahmen – angetrieben von neuen Webtechnologien und dem Innovationsdruck des Suchmaschinenriesen Google. Dass relevanter und optimierter Content Voraussetzung für eine gute Platzierung in den Suchergebnissen ist, hat sich inzwischen herumgesprochen. Das Fundament hierfür ist – heute noch mehr als früher – ein schneller, schlanker und sicherer Webauftritt, deren Architektur und Content-Auszeichnung der Suchmaschine in optimaler Weise mitteilt, für welche Suchanfragen sie gefunden werden möchte.
Kernthemen der technischen Suchmaschinenoptimierung sind:
- Informationsarchitektur & URL-Design
- Mobile First & Code-Design
- SEO-Strategien für JavaScript
- HTML- und Quelltext-Auszeichnungen
- Indexierbarkeit des relevanten Contents
- Crawler Steuerung
- SSL-Verschlüsselung & Mixed-Content
- Vermeidung von Duplicate Content
- Ladezeitenoptimierung
- Technisches Monitoring
Idealerweise wird technisches SEO in die Planung der Website mit einbezogen und bildet dann die unsichtbare Plattform für einen schönen, klaren Online-Auftritt mit einer eindeutigen Botschaft und einer tollen User Experience. Dies gilt aber nicht nur für einen Relaunch, sondern auch für jede bestehende Website. Denn: Ein ausführlicher technischer SEO Audit ist die operative Basis für einen erfolgreichen SEO-Prozess.
Social Media und Content Trends für Unternehmen (von Anna Wördehoff)
Live-Streaming
Video-Content wird auch 2018 weiter an Bedeutung gewinnen. Neben Videoanzeigen, Influencer-Beiträgen und aufwendig gefilmten Produkttests wird Live-Streaming immer wichtiger – auch für Unternehmen. Mit Facebook Live, Periscope für Twitter oder Snapchat ist jeder mit wenigen Klicks „On Air“ und steht so im direkten Austausch mit Fans, Followern und damit seinen (potentiellen) Geschäftskontakten.
Ob eine schnelle Q&A-Runde, Eindrücke von einem gerade stattfindenden Event oder ein kleiner Sneak Peek aus der Produktion: Keine andere Content-Form bringt höhere Engagement-Rates. Über Kommentarfunktion und Like-Buttons kann sich der Zuschauer direkt einbringen und Feedback geben. Eine Fundgrube für jedes Crowdsourcing. Darüber hinaus hat Live-Streaming kaum Streuverluste, schließlich bleiben nur die Nutzer am Ball, die sich wirklich für die Inhalte interessieren.
Ephemeral Content – Vergängliche Inhalte
Auch auf Instagram sollen die Nutzer zukünftig irgendwann einmal live gehen können, doch bis dahin konzentriert sich das soziale Netzwerk weiterhin auf seine Instagram Stories, die inzwischen täglich von 300 Millionen User genutzt werden. Denn die Fans wünschen sich schnellen, leicht verdaulichen und vor allem ehrlichen Content, der ganz ohne professionelles Equipment auskommt.
Instagram unterstützt diesen Trend und platziert neuerdings das Feature noch größer und prominenter im News Feed. Wer noch nie eine Umfrage in seiner Story platziert hat, sollte es unbedingt einmal ausprobieren, denn dieses kleine Gimmick animiert auf jeden Fall zur Interaktion mit der Marke. Links und Hashtags hingegen fördern die Brand Awareness und machen Instagram Stories zu einem wichtigen Bestandteil in euren Kampagnen.
Facebook Gruppen
Durch die neue Ausrichtung des Facebook-Algorithmus haben Facebook Seiten zukünftig bedeutend weniger organische Reichweite. Wer weiterhin von seinen Fans und deren Freunden gesehen werden möchte, muss zwangsläufig immer häufiger seine Beiträge bewerben.
Daher empfiehlt es sich, als Seitenbetreiber verstärkt auf Facebook Gruppen zu setzen, die mittlerweile auch von Unternehmensseiten betrieben werden können. Gruppenbeiträge werden (sofern die Funktion nicht bewusst deaktiviert wurde) prominent im News Feed platziert und die Mitglieder über Neuigkeiten via Notification informiert.
Unternehmen sollten jedoch beachten, dass Facebook-Gruppen Dialog-Plattformen für Nutzer sind, die sich für einen intensiven Austausch zum jeweiligen Thema interessieren, und kein zusätzlicher Werbekanal.
Der Gruppeninhaber ist Moderator, unterstützt mit seiner Expertise, steuert Gespräche und bietet mit exklusiven Informationen und Angeboten einen Mehrwert. Im Gegenzug erhält er einen einmaligen und ehrlichen Einblick in die Wahrnehmung seiner Produkte, kann von neuen Themen und Ideen profitieren und diese bspw. im Rahmen der Produktentwicklung oder dem Content Marketing einbringen.
Was Attributionsmodelle und Fußball gemeinsam haben
Was hat Marketing-Attribution mit Fußball zu tun? Attributionsmodelle lassen sich sehr gut auf die schönste Nebensache der Welt anwenden. Begeben wir uns gedanklich auf einen Bolzplatz und stellen uns folgenden Spielzug vor:
Der Innenverteidiger erobert den Ball und schickt den Außenverteidiger auf die Reise, der wiederum den Ball behaupten kann und bis zur Grundlinie durchzieht. Eine Traumflanke geht vor das gegnerische Tor, landet passgenau auf dem Fuß des Stoßstürmers, der keine Mühe hat, das Leder einzunetzen (*grenzenloser Jubel*).

Überführen wir dieses Beispiel in das digitale Marketing und wenden hierfür das allgemein übliche Attributionsmodell “Letzter Klick” an: Die gesamten Meriten erhält alleine der Torschütze. The winner takes it all. Dies wiederum bedeutet, dass die Entscheidung über die Aufstellung für das nächste Spiel auf Basis der Daten, welchem Spieler der größte Wert beigemessen wird, getroffen wird.
Der Trainer entscheidet sich also für das nächste Spiel auf Abwehr- und Mittelfeldspieler zu verzichten und nur noch Stürmer (für die Tore alleine verantwortlich) auf den Rasen zu schicken. Das greift natürlich zu kurz: Es geht für den Trainer aka Marketingverantwortlichen schließlich darum, den verschiedenen Touchpoints eine Bedeutung für den späteren Kauf beizumessen.
In der Welt des Online-Marketings ersetzen wir die Spielerpositionen durch Marketingkanäle beziehungsweise Interaktionspunkte des Nutzers mit dem Werbetreibenden. Fairerweise sei erwähnt, dass das Modell umso komplizierter wird, je breiter die Marketingkanäle definiert werden. In der überschaubaren Welt des digitalen Marketings können wir uns auf Channels wie bezahlte Suche, Displayanzeigen, organische Suche, direkte Websitezugriffe, Verweise, E-Mail und Social Media beschränken. Die Dimensionen Cross-Device, Cross-Media und No-Line (On- und Offline Touchpoints) verkomplizieren das Attribution Modelling deutlich.
Der Vollständigkeit halber lassen wir aber nicht unerwähnt, dass unser Gesamtbild unvollständig bleibt, wenn wir die Kanäle im digitalen Marketing isoliert betrachten. Zumal: Cross-Channel, Cross-Device und Cross-Media werden zukünftig bei der Marketing-Attribution eine deutlich gewichtigere Rolle einnehmen. So hat beispielsweise Google hier schon den Boden durch die Einführung von Google Attribution bereitet – einem Tool, dass sowohl in der Lage sein soll, bei der Zuordnung von Conversions verschiedene, geräte- und mediaübergreifende Kanäle zu berücksichtigen, als auch bei der Zuordnung von Conversion-Werten zu einzelnen Touchpoints Machine-Learning anzuwenden. Dies soll es den Marketingverantwortlichen bzw. Werbetreibenden erleichtern, den Wert einzelner Marketingkanäle neu zu bewerten und das Zuweisen von Budgets zu bestimmten Werbemaßnahmen zu erleichtern.
Um wieder auf das Beispiel “Fußball” zurückzukommen: Der Trainer hat damit ein mächtiges Hilfsmittel, um den Wert der einzelnen Positionen bezogen auf das gesamte Spiel zu bestimmen.
Warum das Standard-Attributionsmodell hinterfragt werden muss
Ähnlich verhält es sich im Online Marketing: Entscheidet bis dato der letzte (indirekte) Klick über die Zuordnung einer Conversion, so werden zukünftig auch alle weiteren Berührungspunkte, wie zum Beispiel die erste Interaktion eines Nutzers mit dem Werbetreibenden, stärker ins Gewicht fallen. Leider wird Google Attribution erst langsam ausgerollt (das Tool wird – in etwas eingeschränkter Form gegenüber der 360-Version – für alle Nutzer zugänglich sein). Bis dahin hilft das Modellvergleichstool von Google Analytics, ein Grundverständnis über verschiedene Attributionsmodell zu erlangen. Wir beschränken uns hier auf Google Analytics. Die auswählbaren Attributionsmodell in anderen Trackingtools wie bspw. in Matomo (vormals PIWIK) sind weitgehend identisch.

Letzter indirekter Klick
Alle Google-Analytics Standardberichte weisen die Conversion dem letzten indirekten Klick zu. Das Dilemma wird offensichtlich, wenn wir uns folgenden Conversionpfad anschauen.

Der Nutzer startet seine Reise in einer Suchmaschine, klickt dort auf eine bezahlte Suchanzeige, schaut sich verschiedene Produkte an – und verlässt die Website wieder.
Kurze Zeit später bedient derselbe Nutzer erneut eine Suchmaschine und klickt auf ein unbezahltes Suchergebnis, kann sich aber immer noch nicht recht entscheiden, die Transaktion abzuschließen (in der Zwischenzeit ist es denkbar, dass der Nutzer zunächst auf anderen Websites Preis und Eigenschaften des Produkts recherchiert, für das er sich interessiert).
Den Kauf erledigt er bei seinem dritten Besuch. Den Link der Produktseite hatte er vorsorglich als Bookmark gespeichert, also ruft er die Seite über das Lesezeichen auf und schließt den Kauf ab.
Welchem Marketingkanal wird nun die Conversion zugeschrieben? “Letzter direkter Klick” heißt tatsächlich, dass hier der letzte Interaktionspunkt, nämlich das direkte Aufrufen der Website über den Browser, gänzlich unberücksichtigt bleibt und alle (!) Conversions dem davor gelegenen Kanal gutgeschrieben werden. In diesem Fall: Alles auf die organische Suche. Sowohl der initiale Touchpoint – die bezahlte Suche – als auch der Interaktionspunkt, über den die Transaktion letztlich stattfand, finden in diesem Beispiel keine Berücksichtigung.
Letzte Interaktion
Wie im Fußballbeispiel beschrieben: Die Lorbeeren erhält der Torschütze. Keine Scorerpunkte für Assists. Dieses Attributionsmodell ist gängige Praxis fast aller Webanalyse-Tools – mit eben angesprochener Ausnahme von Google Analytics. Zwar kommen Direktzugriffe hier besser weg, aber im Großen und Ganzen leidet das Modell unter den gleichen Schwächen: Alles, was an Interaktionen vor dem letzten Klick passierte, bleibt ohne Verdienst.
Erste Interaktion
Das vorige Modell – nur auf den Kopf gestellt. Welches tieferen Sinn hat es, den gesamten Conversionwert dem ersten Klick zuzuweisen? Genau.
Letzter AdWords-Klick
Der Name ist Programm. Wer den Zweck dieses Modell ergründet hat, hinterlasse bitte einen Kommentar unter diesem Beitrag.
Positionsbasiertes Modell
Erster und letzter Klick erhalten den Löwenanteil des Conversionwertes mit je 40%. Die restlichen 20% teilen sich die Channels zwischen diesen beiden. Der Gedanke dahinter ist nachvollziehbar: Der Touchpoint, der den Nutzer auf die Website lenkt, wird ebenso wie der Conversion generierende Kanal honoriert. Den Interaktionen zwischen erstem und letztem Klick wird auch ein Wert beigemessen, der umso geringer ausfällt, je mehr Touchpoints im Spiel sind.
Zeitbasiertes Modell
Je näher der Interaktionspunkt zeitlich an der Conversion liegt, desto mehr Wert hat dieser. Einfacher Algorithmus – simple Logik. Dieses Modell scheint in der Tat sehr brauchbar, da bei einer Conversion alle Kanäle partizipieren – abnehmend, je weiter die Interaktion zurückliegt.
Lineares Modell
Jeder Kanal erhält das gleiche Stück vom Kuchen. Das Attributionsmodell mit sozialistischer Duftmarke. Sinnvoller, als einem einzigen Touchpoint den gesamten Wert zuzuschreiben. Mehr aber auch nicht.
Die Königsübung: Benutzerdefinierte Modelle
Wer sich mit den vorgegebenen Attributionsmodellen nicht anfreuen kann, dem sei gesagt, dass Google Analytics auch die Möglichkeit gibt, ein eigenes, auf Schwerpunkten und Regeln basiertes Modell einzusetzen.
Der Nutzer kann zunächst ein Basismodell (aus den oben genannten) auswählen und dies dann in verschiedenen Kriterien anpassen.
Entscheiden wir uns bspw. das Positionsbasierte Modell in einigen Nuancen zu verändern, so können wir uns zunächst entscheiden, welche prozentualen Conversionanteile auf die erste, die letzte und die mittleren Interaktionen entfallen sollen.

Weiterhin können wir justieren, ob und welche Nutzersignale (Time on Site oder Seitentiefe) besonders belohnt werden sollen. Zudem können wir benutzerdefinierte Regeln erstellen, die dann mit einem zu definierenden Faktor höher angerechnet werden.
Beispiel: Kommt der Besucher aus einer bestimmten Quelle (von Facebook oder einer Suchmaschine), so werte ich dieses Signal 2,5mal höher als andere Interaktionsformen.
Benutzerdefinierte Attributionsmodelle können je nach Geschäftsmodell hilfreich sein, sollten allerdings mit all ihren Regeln und Erweiterungen nur von erfahrenen Nutzern als Entscheidungsgrundlage über die Neuverteilung von Marketingbudgets verwendet werden. Besser ist, Sie nehmen sich Zeit, rufen das Modellvergleichstool auf und vergleichen das Standard-Attributionsmodell von Google Analytics (letzter indirekter Klick) mit einem wesentlich geeigneteren Modell (z. B. Zeitverlauf). Betrachten Sie nun die Zuweisung der Conversion auf ihre Marketingkanäle und werfen einen Blick auf den Vergleichswert in den Spalten ganz rechts (% Änderung der Conversion).
Sie werden aller Wahrscheinlichkeit nach überrascht sein und die Entscheidung über die Allokation ihres Marketingbudgets noch einmal genauer prüfen.
Und vergessen Sie dabei nicht die alte Fußballerweisheit: “Der Sturm gewinnt das Spiel, die Abwehr Meisterschaften.”
Überblick der internationalen Digitalisierungs-Trends 2018
Dezember und Januar sind traditionell die Zeit der Trend-Schauen. Letztes Jahr haben wir nur unsere Experten intern nach ihren Voraussagen für 2017 gefragt. Für 2018 drehen wir den Spieß für uns und unsere Leser um: Wir haben hier die wichtigsten Artikel mit Nischen- und Mega-Trends zusammen gestellt und einige bemerkenswerte Voraussagen heraus gepickt.
Was sind Ihre wichtigsten Trendthemen für die kommenden 12 Monate? Lassen Sie es uns in den Kommentaren wissen.
Strategische Meta- und Mega-Trends
Künstliche Intelligenz
KI wird direkt in Hardware implementiert. Intel kündigte im Oktober 2017 bereits seine Nervana Prozessor Familie an. Diese Chips sind speziell für KI-Anwendungen designed. KI wird sehr viel stärker anwendungsspezifisch in Geräten auftauchen und damit unabhängiger von der Cloud werden.
Systeme, die lernen und sich selber anpassen, bis hin zu Maschinen, die Maschinen programmieren und autonom funktionieren werden ein wesentlicher Schauplatz der kommenden 3-5 Jahre sein.
Entscheidungen durch KI gestützt besser und schneller treffen zu können, wird mittelfristig eines der Hauptanwendungsgebiete für AI im Unternehmenskontext werden.
Predictive und prescriptive Analytics können Prozesse wie bsw. Rechnungsläufe verbessern, können aber auch das Kundenverhalten sehr viel besser vorhersagen und damit das Nutzererlebnis deutlich optimieren.
Die Arbeitswelt wird durch KI stärker beeinflusst. Einerseits sagt Forrester für 2025 voraus, dass 7% der Jobs in den USA von intelligenter Technologie übernommen werden. Andererseits werden KI-Funktionalitäten bestehende Arbeiten in Ebenen überlagern, qualitativ verbessern und effektiver machen, ohne den eigentlichen Job überflüssig zu machen.
Die Post-App-Ära: Apps werden zwar (noch) nicht verschwinden. Aber wir werden sie immer weniger gezielt öffnen müssen, sondern intelligente Benachrichtigungen, Sensoren und Hintergrunddienste werden eine nahtlosere UX erzeugen und der Erfolg einer App bemisst sich eher daran, wie viel Zeit der Nutzer außerhalb der App mit ihr interagiert.
Dialog-Plattformen
Facebook hat bereits im Juni 2017 über 11.000 Chatbots vermeldet. Für 2018 sieht das AI-Magazin Becoming Human Chatbots besonders im Kundenservice ganz weit vorne.
Hier steht eine Verlagerung weg von technologie-affinen Nutzern und hin zur nutzer-affinen Technology bevor. Dabei sind Chatbots nur der Anfang der Dialog-Plattformen. Nach den rein text-basierten Dialogen werden die Anwendungen stärker auf Sprachassistenten wie Alexa und Siri übergehen.
Zudem werden Chatbots in vielen Bereichen Apps ablösen, da sich Nutzer_innen viel häufiger in den Ökosystemen wie Facebook Messenger, Slack und WhatsApp aufhalten und so weniger Hürden bestehen, Chatbots zu nutzen, als Apps.
Edge-Computing ergänzt die Cloud. Dabei werden in der Datenlandschaft die verarbeitenden Prozesse näher an die eigentlichen Quellen (zurück) verlagert statt in der Cloud ausgeführt zu werden. Dadurch sollen Verarbeitungs- und Reaktionszeit sowie Datenvolumen optimiert werden.
Quantencomputing wird kommerziell einsetzbar. Mobilegeeks berichtet von IonQ, die bis Ende 2018 einen Mehrzweck Quantencomputer auf den Markt bringen wollen, der nicht mehr wie die Quantenrechner von IBM oder Google als Service gemietet sondern gekauft werden können.
Das intelligente, digitale Gewebe entsteht laut Gartner, wenn Content, Dienste, Dinge und wir miteinander verwoben und die dabei entstehenden Verbindungen sinnvoll genutzt werden. Dialog-Plattformen und Augmented Reality werden eine große Rolle als Fäden in diesem Gewebe spielen.
Im Kontext des Content Management sind Dialog-Plattformen eines der interessantesten Felder der nahen Zukunft. Insbesondere die Frage: Woher bekommen die Dialog-Plattformen ihre Inhalte und wie werden sie in bestehende Kanäle sinnvoll integriert?
Digital Twins
Als digitale Zwillinge bezeichnet Gartner Objekte oder Modelle in Software, die ein einzigartiges physisches Objekt abbilden und rechnet bis 2020 mit mehreren Milliarden Digital Twins. Durch sie können hypothetische Szenarien realistisch durchgespielt werden, Big Data Erkenntnisse in Kontext gebracht und nutzbar gemacht und Wettbewerbsvorteile herausgearbeitet werden, ohne am physischen Objekt arbeiten zu müssen.
Auch hier stellt sich die interessante Frage, wie Digital Twins in den Enterprise Content Workflow intern wie extern sinnvoll integriert werden können.
Sicherheit und Datenschutz
Kryptowährungen und v.a. ihre Nutzer werden verstärkt das Ziel von Angriffen und Diebstählen werden. Nicht die Blockchain an sich, sondern die einfacher zugänglichen Schwachstellen: Wallets, Netzwerke und Geschäfte. Dabei wird verstärkt KI zum Einsatz kommen, mit denen Kriminelle die arbeits- und zeitintensiven Tätigkeiten automatisieren.
Lieferketten werden stärker attackiert. Durch immer transparentere Informationen wer, wann mit wem zusammen arbeitet und wo welcher Mitarbeiter sitzt, können Angreifer immer einfacher die Schwachstellen in einer Lieferkette globaler und regionaler Unternehmen lokalisieren und attackieren.
IoT Geräte werden verstärkt für DDoS Attacken genutzt, können Angreifern dauerhaften Zugang zu Netzwerken verschaffen bis hin zu Lösegelderpressung für IoT Device.
Operative Trends fürs Tagesgeschäft
Content, Online Marketing, SEO
Kommen wir von den Hardware und Highest-Tech Bereichen zu den praktisch anwendbaren Trends des Tagesgeschäfts:
Kurzlebiger Content: Facebook straft bereits Inhalte ab, die zu lange (ca. 2 Wochen) in Kampagnen genutzt werden. Besonders, wenn die Interaktionsraten mit den Contents schlechter werden. Zusammen mit dem absichtlich kurzlebigen Snack-Content aus Instagram und Snapchat werden Nutzer von Unternehmen eine ähnliche hohe Frequenz bei hoher Qualität voraussetzen.
Phygital Marketing: Die physische und die digitale Welt verschmelzen und die Customer Experience wird nicht nur bis zu Lead und Conversion digital vorangetrieben, sondern weit darüber hinaus. Oft beginnt die Digital Customer Relationship sogar erst nach dem Kauf eines physischen Produkts.
Gefühls-Analytics werden weit über das hinausgehen, was uns nackte Visits, Clicks und Likes bisher verraten haben: Welche Emotionen haben Nutzer gegenüber einem Anbieter und wie verändern sich diese Gefühle entlang der Customer Journey? Erinnern sich die Menschen an einen Brand und wie stark identifizieren sie sich damit?
Per-Pay Analytics möglicherweise werden Plattformen – Facebook allen voran – die genauen Auswertungen der Audience-Daten nur noch gegen Bezahlung anbieten und damit ein neues Business Model schaffen.
Dem Online-Marketer werden Mehrwert geboten und Arbeit abgenommen.
Influencer Marketing wird sich weiter entwickeln zu Corporate Influencern. Entweder werden Multiplikatoren ins Unternehmen geholt wie bsw. Sascha Pallenberg, der in 2017 zu Daimler gewechselt ist. (Was übrigens im PR-Bereich seit Jahrzehnten üblich ist: Journalisten wechseln in Pressestellen).
Andererseits werden, wie Otto es mit 100 Mitarbeitern vorgemacht hat, Mitarbeiter des Unternehmens zu Influencern ausgebildet.
Unternehmen müssen genauer verstehen, welche Influencer (und damit welche Zielgruppen) zu ihren Produkten passen. Engere Zusammenarbeit und Austausch über Analytics und Marketing Erkenntnisse werden Unternehmen das Verständnis vermitteln, welche Influencer mit welchen Inhalten erfolgreich arbeiten können. Zudem sollten Unternehmen verstehen, wie sie ihre eigene Reichweite einsetzen können, um Influencer zu unterstützen und an sich zu binden.
WhatsApp als Marketing Kanal: Unternehmen, die hier einen Zugang und kreativen Nutzen für ihre Kunden entwickeln, werden einen mächtigen Hebel gegenüber ihrem Wettbewerb entwickeln. 1-zu1- Beziehungen bedeuten möglicherweise mehr Arbeit aber auch mehr Kundenbindung. Hinzu kommen erste Experimente von Facebook mit Plattform übergreifenden Ads.
Handlungsempfehlung für 2018:
Zuhören, Zusehen, Zulesen, Mitmachen: Genau genommen die gleiche Empfehlung wie ich sie seit über 10 Jahren im Social Media Kontext ausspreche, nur: Nie war es so wichtig, seine bereits genutzten und aufkommende Kanäle zu verstehen. Überlassen Sie jedwede Form von digitalen Marketing und Kommunikation nicht nur Agenturen, sondern experimentieren und lernen Sie selbst. Machen Sie eigene Erfahrungen auf persönlicher und auf Unternehmensebene, damit Sie diese wertvollen Erkenntnisse im direkten Kontext zu Ihren Produkten und Leistungen in die Arbeit mit Ihrer Agentur einbringen können.
10 weiterführende Trend-Wegweiser für 2018
Mit den folgenden Artikeln können Sie tiefer in die einzelnen Themen einsteigen. Wenn Sie Fragen zu einzelnen Vorhersagen haben oder wissen möchten, wie sich verschiedene Ansätze für Ihr Geschäftsmodell nutzen lassen, sprechen Sie uns gerne an!
Marketing-Trends 2018 bei PR-Blogger Klaus Eck
29 Experten blicken auf die Social Media Trends 2018 beim Search Engine Journal
8 SEO Trends, die sich lohnen genauer unter die Lupe genommen zu werden bei Search Enginge Land
Das Content Marketing Institute hat für 2018 ebenfalls einen Glaskugel-Blick gewagt
Gartners Top 10 Strategic Technology
Security Trends von Symantec
Was erwartet uns in SaaS? Fragt Digital Current
Vorhersagen zu Digital Experience bei CMS-Wire
Passend dazu 7 Customer Experience Trends von Postfunnel
Information Architecture Trends
Cloud-Trends der Computerwoche
Bonus: 5 Office Design Ideen für 2018
Artikelbild: Jose Vidal Velar on Unsplash
Gibt es Montessori Unternehmen? Ein Angebot an Schulen & Beitrag zur #AUGENHOEHEmachtSchule #Blogparade
Es gibt eine Management-Theorie, die lautet sinngemäß:
„Die Hauptaufgabe eines Unternehmens besteht darin, positive Arbeitsbedingungen für Mitarbeiter_innen zu schaffen, in denen sie gut und produktiv arbeiten können und sich wohlfühlen. Und dann sollte das Unternehmen den Menschen nicht im Weg rumstehen.“
Sarah hat mir mit ihrem ersten Beitrag zur Blogparade vom Projekt Augenhöhe macht Schule eine tolle Anregung geliefert, die ich hiermit gerne weiter denken möchte. Einerseits kommen hier meine meinen ersten Erfahrungen mit der Montessori-Pädagogik zum Einsatz und zum Abschluss würde ich gern ein Angebot zum Austausch mit Lehrern aus Regelschulen ableiten.
Alles fing neulich mit dieser Erkenntnis an:
Viele digitale Unternehmen sind möglicherweise (und ohne es zu wissen), so etwas wie „Montessori Unternehmen“. Und damit meine ich nicht, dass Unternehmen mit Kindergärten vergleichbar sind (auch wenn das garantiert in den besten Firmen ab und an vorkommt) ;).
Vor einigen Wochen habe ich aus Eigenbedarf begonnen, mich mit der Montessori Pädagogik zu beschäftigen und habe neben allgemeinen Infotagen auch zwei Workshopabende besucht, in denen Arbeitsweisen und Arbeitsmaterial von Maria Montessori im Kindergarteneinsatz vorgestellt wurden.
Da meine Tochter wohl bald in eine Montessori-Gruppe gehen darf, habe ich über den Tellerrand hinaus recherchiert und festgestellt: Larry und Sergei, die beiden Google-Gründer sind Montessori-Schüler. Mark Zuckerberg von Facebook und Jeff Bezos von Amazon wird ebenfalls nachgesagt, in vergleichbaren Schulen gewesen zu sein. Inwiefern es eine Kausalität zwischen Pädagogik-Formen, Lernweisen, innovativem Denken und erfolgreichem Unternehmertum geht, lässt sich auf der Basis von diesen 4 Anekdoten sicher nicht begründen. Selbst Quarks und co ließ sich in seiner Sendung aus dem Juli 2017 zum Thema Schulsystem nicht zu einer solchen Schlussfolgerung hinreißen (ab Min. 39:00)
Aber es sind interessante Anhaltspunkte, sich mal genauer mit den Schnittpunkten zu beschäftigen, oder?
Die zentrale Leitlinie von Maria Montessori geht so:
„Hilf mir, es selbst zu tun. Zeige mir, wie es geht. Tu es nicht für mich. Ich kann und will es allein tun. Hab Geduld meine Wege zu begreifen. Sie sind vielleicht länger, vielleicht brauche ich mehr Zeit, weil ich mehrere Versuche machen will. Mute mir Fehler und Anstrengung zu, denn daraus kann ich lernen.“ Maria Montessori
Übertragen auf das eingangs erwähnte Zitat zu Arbeitsorganisation ist das eine prima Brücke: „Hilf mir, meine Arbeit selbstorganisiert zu erledigen.“
Ist Montessori nicht dieses Konzept, in dem alle Kinder einfach machen können, was sie wollen?
Jain. Wer denkt, Kinder in Montessori Kitas oder Schulen würden den ganzen Tag nur machen, was sie wollen, sitzt (wie ich anfangs) einem Trugschluss auf.
Denn:
In Montessori Einrichtungen gibt es sehr klare Strukturen und Ordnungen. Ja, die Kinder können sich aussuchen, womit sie sich beschäftigen.
Aber:
Sie wählen dabei aus der großen Fülle von Materialien, die in den Einrichtungen immer ähnlich vorhanden und auf konkrete Lernziele ausgerichtet sind. Diese Lernziele liegen im Vorschulbereich vor allen in den Themen Sprache, Mathematik, Naturwissenschaft und alltägliche Fähigkeiten.
Das heißt:
Es wird eine Umgebung geschaffen, in der die Kids die freie Wahl haben, ob sie sich heute mit Zahlen, Buchstaben, Geometrie, Erdkunde oder oder oder beschäftigen möchten. Und dann halten sich die Erzieher_innen erstmal weitestgehend raus und lassen die Kinder selber machen.
Übrigens sprechen Montessori-Pädagogen davon, dass Kinder mit den Materialien „arbeiten“ und nicht „spielen“.
Das hat einfache Gründe:
Zum einen sind die Materialien sehr hochwertig, damit auch teuer und eben keine Spielzeuge.
So gibt es u.a. bis zu einem Meter lange Stangen, die die Zahlen von 1 bis 10 symbolisieren. Auch wenn es einladend wäre, bsw. Ritter oder Cowboy mit den Stangen zu spielen, dienen sie einem ganz bestimmten Zweck und sollen nur dafür verwendet werden.
Zum anderen wird der weiter unten beschriebene Aufmerksamkeitszustand respektiert und Kinder während sie mit einem Material arbeiten nicht gestört, damit sie sich so lange konzentriert beschäftigen können, wie es das Kind benötigt.
„Unser Material ….soll Helfer und Führer sein für die innere Arbeit des Kindes. Wir isolieren das Kind nicht vor der Welt, sondern geben ihm ein Rüstzeug, die ganze Welt und ihre Kultur zu erobern. Es ist wie ein Schlüssel zur Welt und nicht mit der Welt zu verwechseln.“ Maria Montessori
Dieser Zweck hat auch ein klares Ziel. Flow.
Oder wie es im Montessori-Umfeld heißt: Polarisation der Aufmerksamkeit. Also ein völliges Fokussieren auf die aktuelle (selbstgewählte und selbstorganisierte) Aufgabe und dabei Raum und Zeit vergessen, abwechselnd Kontrolle über die Tätigkeit haben und an die Grenzen des Könnens kommen, um weiter zu lernen, dadurch mit Leichtigkeit Erfolgserlebnisse erzeugen und die intrinsische Motivation erhalten.
Was Polarisation genau bedeutet, lässt sich hier im Blog eines ehemaligen Kollegen von mir nachlesen, der selber Pädagogik studiert hat. Dabei ist aber besonders interessant, wo und in welchem Zusammenhang er studiert hat: Bei der Bundeswehr. Unter anderem war er als Führungsoffizier an Planungsaufgaben der Restrukturierung der Streitkräfte beteiligt. In diesem Zusammenhang finde ich eine Beschäftigung mit Montessori-Hintergründen bemerkenswert. Das hätte ich weder Business-Kontext und viel weniger mit militärischen Hintergrund erwartet.
Um tiefer einzusteigen empfehle ich dieses Video hier, vom Begründer des Flow-Begriffes:
Was hat das nun mit Unternehmen und AUGENHÖHEmachtSchule zu tun?
Danke, dass Sie fragen. Ich sehe da in der Vorgehensweise und Strukturierung der Arbeit eine interessante Parallele:
So wie in Montessori-Einrichtungen die Arbeits-Materialien zur Verfügung stehen, die sich Kinder holen können, um mit ihnen selbstorganisiert zu arbeiten und zu lernen, so stehen in selbstorganisierten Unternehmen ähnliche Strukturen zur Verfügung:
Dazu müssen wir nicht mal Richtung Google schielen, sondern schauen einfach mal, wie Arbeit in Agenturen und digitalen Unternehmen abläuft (übrigens oft ganz organisch gewachsen, ohne, dass sich jemand bewusst Gedanken über Arbeitsorganisation oder gar eine reformpädagogische Ausrichtung gemacht hätte):
Einige zentrale Werkzeuge helfen dabei, den Überblick zu behalten, welche Arbeit, wann, wie und von wem erledigt werden sollte. So wird Selbstorganisation deutlich erleichtert oder sogar erst ermöglicht. Hier mal eine vereinfachte Übersicht:
- Standup-Meetings = persönliche Team-Koordination, Ressourcenplanung und Aufgabenvergabe, sowie die Frage: Wer kann welche Aufgabe am besten lösen?
- Ticketsystem & Kanban-Boards = zu erledigende Aufgaben – einmal aus Kunden- einmal aus Team-Perspektive betrachtet
- Kalender = Zeitplanung und gemeinsame Terminkoordination
- Wiki und Google Docs = Projekt-Dokumentation, Hersteller-Know-how und Absprachen mit Kunden
- Mail, Chats, persönliche Kommunikation = Detailabstimmungen zwischen Mitarbeiterr_innen, Partnern und Kunden
Das heißt:
So wie sich Montessori-Kinde aus den oben beschriebenen Materialien das heraussuchen können, womit sie arbeiten möchten und sich damit innerhalb bestimmter Grenzen selbst organisieren, können sich auch in selbstorganisierten Unternehmen die Menschen aus einem Pool von konkreten Aufgaben in entsprechenden Grenzen (die von Teams, Kunden und Unternehmen vorgegeben werden) frei entscheiden, woran sie aktuell arbeiten wollen:
- neue Funktionen programmieren
- erkannte Fehler korrigieren
- Umsetzung von Kundenwünschen planen
- Content produzieren und pflegen
- Social Media Kanäle pflegen
- Events vorbereiten
- Termine mit Kunden oder dem Team wahrnehmen
- sich weiterbilden und mit neuen Technologien experimentieren
- Optimierungspotenzial herausfinden
Und das ist ein großer Unterschied zur früheren industriellen Arbeitsweise. Sei es am Fließband oder auch im Sachbearbeiter-Büro, in dem der Stapel von Aufträgen nach Auftragsnummer von oben nach unten abgearbeitet wurde. Entweder weil man das eben so machte oder auch, weil keine alternative Arbeitsweise vorhanden war und auch nicht entwickelt werden durfte.
Einen Auftrag auf Papier kann eben nur einmal in einen Aktenordner einsortiert und auch nur durch eine Person gleichzeitig bearbeitet werden.
Was die Digitalisierung verändert:
Das gleiche digitale Dokument kann an beliebig vielen Stellen gleichzeitig existieren und auch von beliebig vielen Menschen gleichzeitig bearbeitet werden.
Selbst im industriellen Umfeld können nun Maschinen digital gemanaged und Werkstücke digital entworfen oder zumindest vorbereitet werden.
Im industriellen Kontext empfehle ich da mal einen Blick auf den Toyota Weg zu werfen. Schließlich stammt das Kanban-Konzept aus den Werkshallen des Autobauers, mit dem heute agile Softwareentwicklung, Management und immer mehr Aufgaben betrieben werden. Und auch hier findet sich das Prinzip der Selbstorganisation und des Selbstwählens von Arbeitsaufgaben wieder. Ergebnis sind bsw. vielfältigere Teams mit besseren Fähigkeiten und zufriedenere – weil mündige – Mitarbeiter.
Ohne dass sich Unternehmen bewusst mit Montessori-Pädagogik beschäftigt hätten, finden sich erstaunlich viele Parallelen wieder. Es könnte also durchaus was dran sein, am Montessori-Unternehmen.
Da stellt sich dann auch die berechtigte Frage:
Wenn es doch einerseits bereits ein Schul- und Kindergartensystem gibt und vergleichbare Methoden auch im Arbeitsleben funktionieren:
Warum überträgt dann niemand diese Erkenntnisse ins Regelschulsystem?
Auf diese Frage maße ich mir keine Antwort an. Dazu kenne ich mich zuwenig mit unserem Schulsystem aus. Meine eigenen Erfahrungen liegen fast 25 Jahre zurück und bis meine Tochter eigene Erfahrungen sammeln kann, vergehen noch gut 4-5 Jahre.
Einen Ausblick auf die Zukunft von Arbeit und Bildung möchte ich trotzdem wagen
Eines lässt sich schon heute feststellen: Unsere Welt wird nicht nur immer schneller. Sie wird auch immer schneller immer komplexer. Moore’s Law besagt seit 1965: Die Rechnergeschwindigkeit bzw. Prozessorkomplexität verdoppelt sich alle 12-24 Monate bei gleichen oder geringeren Kosten.
Dieses exponentielle Wachstum ist für die meisten Menschen immer noch schwer greifbar. Es betrifft aber längst nicht mehr nur eine klitzekleine Nische von Büromaschinen, sondern unseren gesamten Alltag und nach Gerätschaften wie Smartphones oder Smarthomes beschleunigen sich nun auch Technologien wie künstliche Intelligenz und lernende Maschinen selbst.
Mittlerweile können sich die AutoML Systeme von Google besser selber beibringen, wie sie lernende Maschinen programmieren sollen, als die Programmierer, die sie gebaut haben. Und das mag im ersten Moment bedrohlich wirken.
Kevin Kelly, einer der derzeit angesehensten Futurologen und Technologie-Experten sagt dazu:
„In wenigen Jahrzehnten werden wir für die meisten Antworten eine Maschine konsultieren. Aber einige ganz wichtige Fähigkeiten werden noch sehr lange den Menschen vorbehalten bleiben, wie zum Beispiel:
Mit Kreativität und guten Fragen die richtigen Entdeckungen zu machen.“
3 Fähigkeiten, die wir zukünftig lehren (und lebenslang lernen) sollten:
Die folgenden 3 Fertigkeiten sollten wir unseren Kindern – aber auch uns selbst beibringen, um für die digitale und sich exponentiell entwickelnde Zukunft gewappnet zu sein.
Die Punkte 1 und 2 stammen ursprünglich von Seth Godin, der argumentiert:
„Es gibt unzählige Länder, in denen die Menschen in blindem Gehorsam bereit sind, für viel weniger Geld viel härter zu arbeiten. Wir können in einem solchen Wettbewerb von Gehorsam nicht bestehen. Vielmehr können wir uns nur heraus-führen oder heraus-lösen.“
1.Führen lernen
Führen zu lernen bedeutet zweierlei: Einerseits in den Bereichen, in denen man sich persönlich gut auskennt die Führung FÜR andere übernehmen zu können. Nicht um der Chef, der Anführer oder selbsternannte Leitwolf zu sein. Vielmehr sollte man sich in einer Führungsposition als Dienstleister für die Geführten sehen. Wie bei einer Stadtführung. Die Geführten sind die eigentlichen Chefs bzw. Klienten, die von der Dienstleistung des Geführtwerdens profitieren.
Mit dieser Umkehr der Perspektive gehen zwei Dinge einher:
- Denkt man Führung aus einer fachlichen Perspektive neu, verhält man sich anders. Ist auch bereit, die Führung wieder abzugeben, sobald sich eine Aufgabe in eine neue Fachrichtung entwickelt, in der andere besser sind.
- Sich selbst führen zu können ist eine Voraussetzung für Punkt 1 und 3. Wer sich selber führen kann – und hier ist Selbstdisziplin genauso ein Bestandteil wie Motivation, Orientierung, Spaß, und viele weitere Bestandteile, der wird nicht nur produktiver und verlässlicher für andere, sondern logischerweise auch besser darin andere zu führen.
- Schlussendlich bringt man sich selber dazu, besser geführt zu werden. Wer selber gut führen kann, weiß um die Wichtigkeit auch gut geführt zu werden. Zusammen mit dem Dienstleistungsgedanken und der Selbstführung ergibt sich eine Fähigkeit, die Menschen mehr Empathie ermöglicht und flexibler und bedarfsorientiert die Rollen wechseln lässt.
Alle drei Ausprägungen von Führung sollten Kinder in der Schule lernen, erfahren und selbst ausprobieren können.
2.Lernen durch das Lösen interessanter Probleme
Damit sind wir wieder bei den Ansprüchen an moderne Schulen: Wer interessante Probleme lösen darf, lernt zu recherchieren, sich zu begeistern, sich in etwas hinein zu denken und hinein zu fühlen, sich zu motivieren und im interdisziplinären Team zu arbeiten (was zukünftig weitaus wichtiger ist, als Generalisten mit Standard Abitur-Wissen zu züchten).
Interessante Probleme zu lösen, vermittelt viele Fertigkeiten, die wir WIRKLICH brauchen.
In der Arbeit mit interessanten Problemen dürfen Menschen – insbesondere Schüler – sich in allen o.g. Fähigkeiten ausprobieren und werden nicht kritisiert, wenn etwas fehlschlägt. Denn Kinder sind nicht doof: Wenn sie im Falle eines Fehlschlags Ärger bekommen, gehen sie wieder zum Bulimie-Lernen und Dienst nach Vorschrift über.
Vielmehr werden Dinge, die nicht funktioniert haben, besprochen, analysiert und nach funktionierenden Lösungen gesucht.
Was können solche Probleme sein (im Arbeitsumfeld wie im Schulumfeld):
- Events organisieren
- Produkte entwickeln
- Arbeitsräume planen und gestalten
- Medien produzieren
- Arbeitsmaterial beschaffen und/oder herstellen
- Events, Produkte, Medien vermarkten
- Wege finden, um Menschen zu erreichen und aufmerksam zu machen
- Möglichkeiten finden, sich mit der Arbeit gleichzeitig sozial zu engagieren
Diese Meta-Aufgaben dürften genug Raum bieten, um 80% des Lehrplanstoffs aus Regelschulen sinnvoll unterzubringen.
3. Dinge verlernen und neu denken
Zum Lernen gehört auch das Verlernen können.
Welches Know-how hat mich zwar bis hier her gebracht, wird mir aber in Zukunft nicht mehr helfen oder sogar im Weg stehen?
Das können Prozesse sein, die einfach nur noch erledigt werden, „weil wir das schon immer so gemacht haben“ – was wir im Six Sigma bsw. Hidden Factories nennen.
Das betrifft Tools, Produktionsmittel und Methoden, die konsequent weiter genutzt werden, weil sie eben angeschafft wurden. Auch wenn sie keinen Sinn mehr machen oder technisch überholt (aber eben bezahlt) sind.
Das meint das Festhalten an Produkten, die noch einige Zeit verkauft werden, aber für die von heute auf morgen der Markt fehlen kann.
Prominentes Beispiel der jüngeren Vergangenheit: Kodak-Filme. Nehmen wir als zukünftiges Beispiel die Zulieferer der Autoindustrie. Wer 50 Jahre in die Entwicklung der perfekten Knöpfe in einem Auto Cockpit gesteckt hat, dem fällt es natürlich unglaublich schwer, ein Szenario zu akzeptieren, in dem möglicherweise in 5 Jahren keine Knöpfe sondern nur noch Displays in Autos zu finden sind. Und noch schwerer zu akzeptieren, dass in 20 Jahren keine Knöpfe mehr in Cockpits zu finden sind, weil dort auch keine Fahrer mehr sitzen werden.
Die Fähigkeit das Erkennens von Überflüssigem, des Akzeptierens von Fehlern, daraus lernen und altes nicht mehr zu tun wird immens wichtig werden.
Positiv ausgedrückt gehört hierzu das Neudenken. Schnell entscheiden, welche Werkzeuge, die man vor 1 Jahre gerade erst eingeführt hat, wieder abzustoßen und zu einem neuen Tool zu wechseln, das besser zu den Unternehmensprozessen passt.
Unternehmensprozesse! Gutes Stichwort:
Gunter Dueck scherzt immer wieder gerne darüber, dass Unternehmen SAP einführen und dann Millionen und Jahre darauf verwenden, das SAP an die antiquierten Unternehmensprozesse anzupassen anstatt die Unternehmensprozesse zu kippen.
Diese Problematik wird sich noch deutlich verstärken und betrifft auch unsere Agentur-Branche. Auch wenn wir digitale Entwicklungen und Tools an unsere Kunden verkaufen und erfolgreich implementieren, müssen wir unsere eigenen Arbeitsweisen immer wieder hinterfragen und modernisieren.
Alleine schon, damit wir uns nicht zu sehr unseren Kunden in Prozessen und Arbeitsweisen annähern, sondern flexibel und agil genug bleiben, um uns als erste mit den Veränderungen, die aus der Digitalisierung hervorgehen, arbeiten zu können.
Daher sollten wir täglich Neues dazu lernen und in der Lage sein, unseren Kunden regelmäßig neue Lösungen für aufkommende Probleme zu bieten.
Dieses Zitat von Maria Montessori trifft in dem Zusammenhang genauso auf die Organisation Schule zu, wie es auf die Organisation Unternehmen zutrifft, oder?
„Die Freude, das Selbstwertgefühl, sich von anderen anerkannt und geliebt zu wissen, sich nützlich und fähig zu fühlen, das sind Faktoren von ungeheurer Bedeutung für die menschliche Seele. Schließlich bilden das Selbstwertgefühl und die Möglichkeit, an einer sozialen Organisation teilzuhaben, lebendige Kräfte. Und das gewinnt man nicht, indem man Lektionen auswendig lernt oder Probleme löst, die nicht mit dem praktischen Leben zu tun haben. Das Leben muß zum zentralen Punkt werden und die Bildung ein Mittel.“
Fazit für AUGENHÖHEmacht Schule und ein Angebot an die Regelschulen
Alle 3 vorgeschlagenen Fertigkeiten passen wunderbar unter das eingangs erwähnte Leitmotiv:
„Hilf mir, es selbst zu tun.“
Auf der einen Seite haben wir also nun die Montessori Pädagogik, die bereits seit über 100 Jahren in Kinderhäusern und Schulen erfolgreich eingesetzt wird.
Auf der anderen Seite Tech-Companies, Startups und Agenturen, in denen vergleichbare Methoden angewendet werden, die vielleicht sogar durch Menschen inspiriert sein könnten, die entsprechende Schulsysteme durchlaufen haben.
Eine Einladung:
Vielleicht sollten wir als Unternehmen allen interessierten Schulen einen offenen Austausch anbieten:
Das heißt Lehrer erleben lassen:
- Wie arbeiten wir in digitalen Unternehmen?
- Welche menschlichen Fähigkeiten benötigen wir in der digitalisierten Arbeitswelt von morgen eigentlich?
- Welche Methoden und Werkzeuge kann Schule möglicherweise heute schon ohne Probleme nutzen?
Was denken Sie?
Wir würden uns jedenfalls über einen Austausch mit Schulen freuen und könnten uns beispielsweise einen Open Space vorstellen, bei dem wir gegenseitig voneinander lernen können. Bei Interesse, nehmen Sie hier einfach Kontakt mit uns auf.
Artikelbild Samuel Zeller on Unsplash
JSON Service Provider for Data Exchange Framework
Vor kurzem habe ich den JSON Service Provider for Data Exchange Framework auf GitHub veröffentlicht. Aber warum? Vielleicht hilft er euch beim Einstieg in die Entwicklung eines eigenen Providers oder dient sogar als Basis für euren eigenen Provider…
Und was kann der JSON Service Provider? Mittels dieses Providers können Daten aus einem beliebigen JSON REST Service ausgelesen werden, um dann beispielsweise mittels des Sitecore Provider for Data Exchange Framework an Contacts oder Items persistiert zu werden.
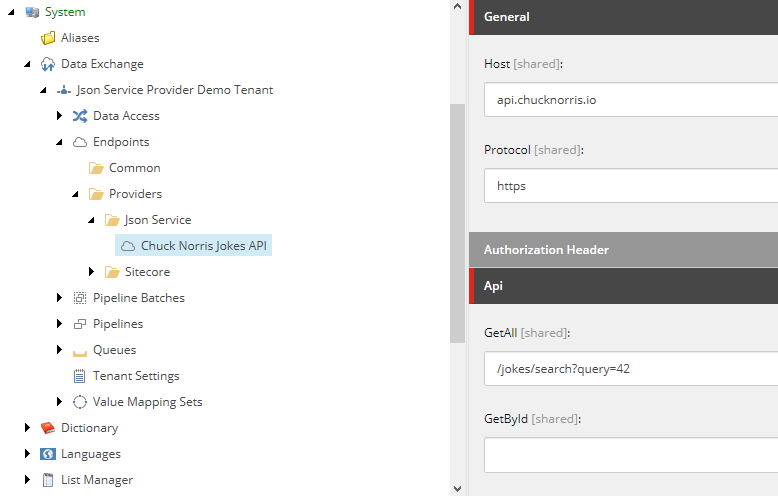
Zum leichteren Verständnis habe ich in dem GitHub-Repository einen vorkonfigurierten Demo Tenant zur Synchronisation der Jokes von https://api.chucknorris.io/ mitgeliefert. Zusammengefasst habe ich dort folgende Schritte durchgeführt:
1. Konfiguration Endpoint
Am Endpoint werden die Zugangsdaten zum JSON Service und die konkreten URLs zum Auslesen aller JSON-Objekte oder eines einzelnen Objekts (Token “{id}” wird im jeweiligen Pipeline Step durch definierten Identifier ersetzt) hinterlegt.

2. Konfiguration Value Accessor mit JSONPath
Der lesende Zugriff auf die JSON-Attribute wird mittels JSONPath definiert, was maximale Flexibilität, auch für verschachtelte JSON-Objekte, bietet.

JSON Path Beispiele
Auf das folgende JSON-Objekt
[pastacode lang=“markup“ manual=“%7B%0A%20%09%22firstname%22%3A%22Max%22%2C%0A%20%20%20%20%20%22lastname%22%3A%22Mustermann%22%2C%0A%09%22addresses%22%3A%0A%09%5B%0A%09%09%7B%0A%09%09%09%22id%22%3A%207%2C%0A%09%09%09%22type%22%3A%20%22Shipping%22%2C%0A%09%09%09%22street%22%3A%20%22Bahnhofsstrasse%207%22%2C%0A%09%09%09%22city%22%3A%20%22Bielefeld%22%0A%09%09%09%22postalcode%22%3A%20%2233333%22%0A%09%09%7D%2C%0A%20%20%20%20%20%20%20%20%7B%0A%09%09%09%22id%22%3A%2013%2C%0A%09%09%09%22type%22%3A%20%22Invoice%22%2C%0A%09%09%09%22street%22%3A%20%22Hauptstrasse%207%22%2C%0A%09%09%09%22city%22%3A%20%22Hamburg%22%0A%09%09%09%22postalcode%22%3A%20%2222222%22%0A%09%09%7D%0A%09%5D%0A%7D%0A“ message=“JSON-Beispiel“ highlight=““ provider=“manual“/]
kann beispielsweise mit folgenden JSONPath Ausdrücken zugegriffen werden:
[pastacode lang=“markup“ manual=“%24.firstname%20%3D%3D%3E%20%22Max%22%0A%24.addresses%5B%3F(%40.type%3D%3D’Invoice‘)%5D.city%20%3D%3D%3E%20%22Hamburg%22%0A%24.addresses%5B(%40.length-1)%5D.type%20%3D%3D%3E%20%22Invoice%22″ message=“JSON-Objekt“ highlight=““ provider=“manual“/]
3. Sitecore Provider konfigurieren
- Sitecore Endpoint anlegen
- Ziel-Template “Joke” definieren
- Value Accessor für die Felder des Joke-Templates konfigurieren
4. Value Mapping konfigurieren
Das Übliche halt… Id => ExternalId, Value => Text
5. Pipelines konfigurieren
Im Grunde handelt es sich hier um eine Basis-Konfiguration zum Import von externen Daten nach Sitecore.

Die Pipeline “Sync Jokes” liest die Daten aus der externen Datenquelle und iteriert darüber.
Die Pipeline “Sync Joke” ermittelt das ggf. zum externen Identifier schon existierende Item in Sitecore, führt das oben konfigurierte Mapping aus und speichert das Sitecore Item.
Der im obigen Screen geöffnete Pipeline Step “Read Jokes” basiert auf dem mit dem Json Service Provider implementierten PipelineStep “ReadJsonObjectsStepProcessor”. Dieser erwartet den zu verwendenden Endpoint und optional einen JSONPath zur Ermittlung des Root-Knotens im JSON-Response.
6. Pipeline Batch starten
Jetzt müsst ihr nur noch den Pipeline Batch einrichten und ausführen. Idealerweise erhaltet ihr folgendes Ergebnis:
25.11.2017 18:22:50 INFO 8 json objects were read from endpoint. (pipeline step: 1 Read Jokes, endpoint: Chuck Norris Jokes API)
25.11.2017 18:22:51 INFO 8 elements were iterated. (pipeline: Sync Jokes – Pipeline, pipeline step: 2 Iterate Jokes)
Und ihr findet unterhalb von content/home die importierten Jokes, wie z.B.
“Wie viele Liegestütze schafft Chuck Norris? Alle.”
Zusammenfassung
Für das Setup dieses Demo Tenants habe ich ca. 1 Stunde benötigt. Zugegeben, es ist nicht die erste Anwendung des Providers meinerseits, aber in der Zeit hätte ich den Import nicht von Hand neu schreiben können.
Habt ihr Fragen dazu oder selber schon Erfahrung mit dem JSON Service Provider gemacht? Dann freue ich mich auf euer Feedback in einem Kommentar!
Sitecore Data Exchange Framework aus der Praxis
Lesson Learned im Integration Bootcamp auf dem Symposium in Vegas: Das Data Exchange Framework wird DEF abgekürzt und nicht DXF, es heißt ja schließlich nicht Data Experience Framework 😉
Das hier wird kein DEF Tutorial, davon gibt es ausreichend. Eine erste Einordnung und hilfreiche Links zum Einstieg findet ihr in meinem letzten Post zu diesem Thema. Mit dem aktuellen Beitrag möchte ich einfach meine Erfahrung aus der Arbeit mit dem DEF in den vergangenen Monaten mit euch teilen.
Die erste Implementierung eines Custom DEF Providers zum Im- und/oder Exportieren von Daten dauert mit Sicherheit länger als wenn ihr wie gewohnt einen Importer bzw. Exporter ohne das DEF schreiben würdet. Aber später führen kleinste Anpassungen dann fast immer zu einem zusätzlichen Implementierungsaufwand. Mit dem DEF können Attribut-Umbenennungen, Mapping-Anpassungen und Datenkonvertierungen einfach konfigurativ vorgenommen werden. Und mal ehrlich, die lästigen Quellcode-seitigen Attribut-Mappings ersparen wir uns ja auch sehr gerne…
Hinzu kommt: Ihr könnt euch eigene wiederverwendbare Provider schreiben, wie in meinem Fall ein generischer JSON Service Provider. Damit können wir JSON-Daten aus unterschiedlichen Quellen lesen und dann mittels des Standard Sitecore Providers in Contacts oder Items schreiben. Im Projekt ist dann nur noch der Endpoint, die zu lesenden Attribute und das Mapping zu konfigurieren und – falls für die Persistierung der Daten nötig – Template-Erweiterungen oder Contact-Facet-Erweiterungen zu implementieren.
Eine abgespeckte Version des JSON Service Providers könnt ihr euch auf Github anschauen, vielleicht hilft es ja beim ersten Einstieg.

Und sonst?
Es ist ein Framework, es macht nicht unsere Arbeit, aber es ist ein tolles Werkzeug. Was uns noch an Funktionalität fehlt, können wir erweitern.
So haben wir z.B. den Sitecore Provider um eigene Pipeline Steps ergänzt:
- UpdateWorkflow: Aktualisiert den Workflow Status eines Sitecore Items
- CreateMediaItem: Erzeugt ein Sitecore MediaItem basierend auf einem Bildpfad
- EnrollEngagementPlan: Schickt einen Sitecore Contact in einen Engagement Plan
- AddItemVersion: Erstellt eine neue Item-Version
Und auch einen erweiterten ValueAccessor zum Lesen und Schreiben von beliebig verschachtelten Facet-Properties haben wir uns geschrieben. Wie ihr seht, nichts geht nicht 🙂
Wenn ich mir was wünschen dürfte (@Sitecore):
- ReadSitecoreItemsStepProcessor: Der Dynamics CRM Connector liefert schon umfangreiche Möglichkeiten zur Filterung von Contacts im CRM, die Konfiguration ist auch schon teilweise global unter Framework eingeordnet, aber das DEF selbst und der Sitecore Provider bieten hier noch kaum Funktionalität um Sitecore Contacts oder Sitecore Items zu filtern.
Wir haben das jetzt in unseren Projekten mittels eigens implementierter Erweiterung des Pipeline Steps möglich gemacht, das sollte aber m.E. OOTB kommen. - Das DEF stellt kein Konzept zum Löschen von Entitäten wie z.B. Contacts oder Items. Das wünsch ich mir für die Zukunft.
Mein Tipp an euch: Lasst euch vom ersten Eindruck nicht abschrecken, es ist anfangs etwas unübersichtlich und macht viel Konfigurationsarbeit. Aber wenn die ersten Schritte gemacht wurden, dann ist es gut zu wissen, wie einfach das DEF erweiterbar und wie flexibel es in der Konfiguration ist. Für die einfache Synchronisation von Daten würde ich immer das DEF in Betracht ziehen.
Das war die dmexco 2017 – unser Rückblick
Das 5. “Klassentreffen” der weltweiten Digitalwirtschaft ist vorbei – und war gefühlt genauso gut besucht wie in den Vorjahren. Und dies trotz der erstmals kostenpflichtigen Tickets und diverser Irritationen rund um Preise und Preisstaffelung. Der Anziehungskraft der Messe konnte dies alles offensichtlich keinen Abbruch tun:
1.100 Aussteller (und damit etwas mehr als 2016) aus 39 Ländern, mehr als 570 internationale Top-Speaker auf 18 Bühnen, über 250 Stunden Conference-Programm, rund 100.000 Quadratmeter Gesamtfläche und über 410.000 Besucher – das sind die quantitativen Erfolgsdaten der dmexco 2017. Mit der neuen Halle 6 wurde die Ausstellungsfläche außerdem einmal mehr erweitert und das Startup-Village lockte jede Menge junger Unternehmen an.

Sitecore Partnerstand mit hochkarätigem Vortrags- und Demoprogramm
Auch der Sitecore-Partnerstand in Halle 6, auf dem wir gemeinsam mit 11 anderen Sitecore-Partnern vertreten waren, wartete mit einigen qm mehr Fläche auf als in den Vorjahren und bot in sehr ansprechender Gestaltung viel Platz für Partner-Infostände, Vortragsbühne, Democorner und Besprechungsmöglichkeiten.

In über 60 überwiegend gut besuchten Vorträgen und Live-Demos zeigten Experten von Sitecore und Sitecore-Partnern im Laufe der beiden Messetage innovative Lösungen rund um Web Content Management mit der Sitecore Experience Platform. Präsentiert wurden Themen wie Content & Commerce, Customer Journey, B2B Lead Management, smarte POS/POI Lösungen, Employee Experience und Customer Experience sowie Besuchererkennung für Personalisierung.
Immer wieder fiel das Stichwort Sitecore 9 – ranken sich doch schon viele Gerüchte um diese Version, auf deren Neuerungen die Sitecore-Fachwelt gespannt wartet. Die neue Version wird erstmals auf dem Sitecore Symposium 2017 im Oktober in Las Vegas präsentiert werden.
Unser Terminkalender war bereits im Vorfeld gut gefüllt – hinzu kamen Interessenten an unseren Dienstleistungen aus dem Laufpublikum, so dass wir zahlreiche gute Gespräche führen konnten. In mehreren Vorträgen und Demos brachten unsere Kollegen_innen den Besuchern zudem die Integration des CELUM DAM in Sitecore mittels eines neu entwickelten CELUM Connectors und die Migration von Sitecore-Websites in die Microsoft Azure Cloud näher.

Integration von CELUM DAM in die Sitecore Experience Platform
Was die herausragenden Merkmale des CELUM DAM sind und welche Möglichkeiten und Vorteile der CELUM Sitecore Connector bietet, das stellten Michael Sahlender, Chief Business Officer von CELUM Deutschland und unser Head of Account Management Johannes Tappmeier vor. Durch die nahtlose Verknüpfung der beiden Systeme können Freigabe- und Produktionsworkflows im Unternehmen deutlich vereinfacht werden. Der Redakteur arbeitet weiterhin auf seiner gewohnten Sitecore Benutzeroberfläche und holt die benötigten Mediendateien aus dem CELUM DAM direkt in das Sitecore Mediencenter. Redundante Datenhaltung und Lizenzverletzungen gehören damit der Vergangenheit an.
In ihrer Live-Demo ging Friederike Heinze, unser Sitecore Solution Architect und Sitecore MVP, technisch weiter in die Tiefe und führte an einem Beispiel vor, wie einfach der Import von Mediendateien ins Sitecore CMS funktioniert und welche Informationen im CELUM über die im CMS verwendeten Dateien angezeigt werden.
Nähere Informationen zum CELUM Sitecore Connector erhalten Sie hier. Oder kontaktieren Sie uns gerne direkt.
Sitecore-Websites in der Azure Cloud
Die Optionen, mit denen Sitecore Websites in der Microsoft Azure Cloud betrieben werden können, sind zunehmend vielfältiger und flexibler geworden und bieten viele Vorteile im Vergleich zum Server- oder virtuellen Hosting.
In seinem Vortrag gab Johannes Tappmeier einen Einblick in die verschiedenen Szenarien des Cloud Hosting und die Besonderheiten der Microsoft Azure Cloud. Eine schnelle Migration der Website in die Cloud, die hohe Skalierbarkeit der Lösung, reduzierte Kosten sowie ein flexibles Reagieren auf zeitlich begrenzte Lastspitzen gehören zu den Vorteilen dieser Lösung.
Wie sich eine bestehende Sitecore-Webseite mittlerweile als Platform-as-a-Service in die Microsoft Azure Cloud bringen lässt und welche Vorteile dies für die Verwaltung und den Betrieb der Website mit sich bringt, erläuterte unser Sitecore Solution Architect Tim-Patrick Märk in seiner Live-Demo.

Weitere Informationen zu dem Thema stellen wir Ihnen hier zur Verfügung.
Ein herzliches Dankeschön an dieser Stelle an das Sitecore-Team für die hervorragende Organisation und Präsentation am Stand!
Und sonst? Im Folgenden fasse ich einige Eindrücke von meinem kurzen Messe-Rundgang zusammen. Künstliche Intelligenz (KI) war dieses Jahr eins der Top-Themen auf der dmexco – deshalb habe ich mich einmal in der Experience Hall umgesehen.
AR und VR sind weiter auf dem Vormarsch, aber es fehlt noch an Reife
Trend-Technologien wie Künstliche Intelligenz (KI), Virtual und Augmented Reality waren einer der Anziehungspunkte und wurden hauptsächlich in der neuen Experience Hall in Halle 9 präsentiert. Zwei Entwicklungs-Beispiele habe ich mir genauer angesehen.
Virtuelle Gesichtserkennung
Die Agentur denkwerk hat in einer Live-Anwendung kreativ gezeigt, wie visuelle Gesichtserkennung mit den Cognitive Services von Microsoft funktioniert: Messebesucher, die am Stand vorbeigingen und von der dort aufgestellten Kamera erfasst wurden, fanden sich auf einem großen Bildschirm dahinter wieder – allerdings wurde ihr Gesicht jetzt von einer Smiley-Maske überlagert. Diese fiel je nach Alter, Geschlecht und Stimmung des Besuchers anders aus und ging mit seinen Bewegungen mit. Ein amüsantes Erlebnis für die Messebesucher.

Was steckt dahinter?
Die installierte Kamera erfasst die Person, schneidet das Gesicht aus und schickt dieses in die Microsoft Azure Cloud. Mit Hilfe der Microsoft Cognitive Services werden markante Merkmale wie Alter, Geschlecht, Stimmung, Brille und Bart erkannt und daraus wird ein anonymisiertes Profil erstellt. Auf Basis dieser Analyse wird ein passender Smiley generiert und dem Besucher über das Gesicht gelegt. Dank der Echtzeitanalyse wandelt sich das Smiley dynamisch mit verändertem Gesichtsausdruck. Dies natürlich nur bei entsprechend schneller Internetverbindung, mit der es auf der dmexco etwas haperte. Den aufgenommenen Personen kann eine ID zugewiesen werden. Damit sind sie bei einem erneuten Besuch von der Kamera eindeutig wiedererkennbar.
Anwendungsszenarien der Gesichtserkennung
Auch wenn es auf der Messe um einen spielerischen Vorführeffekt ging und die Technik der Agentur noch nicht im Praxiseinsatz ist, sind doch verschiedene Einsatzmöglichkeiten im realen Wirtschaftsleben denkbar. Hilfreich kann diese Anwendung bspw. im Retail sein, um zu erfassen, wann sich welche Zielgruppe bevorzugt im Geschäft aufhält, wie oft bestimmte Personen wieder kommen und für welche Produkte sie sich interessieren. Auf Basis dieser Erkenntnisse ist der Händler noch besser in der Lage, Angebote passend zuzuschneiden.
Ein weiteres Szenario: Die Personenerkennung per Kamera kann steuern und kontrollieren, wer Zugang zu einer Maschine oder zu bestimmten Bereichen auf dem Unternehmensgelände hat.
Da nur die oben genannten Personenmerkmale, aber keine persönlichen Daten erhoben werden, gibt es bei dieser Anwendung keine Datenschutzprobleme. Beim heutigen Stand der Entwicklung ist allerdings nicht ganz ausgeschlossen, dass es bei ähnlich aussehenden Menschen zu Verwechslungen kommt.
Tatsächlich gibt es schon praktische Anwendungsbeispiele für Gesichtserkennung: Im Frühjahr diesen Jahres war eine solche Technik testweise bei der KLM für einige Monate am Amsterdamer Flughafen Schiphol im Einsatz. Statt dem Vorzeigen der Bordkarte reichte der Gesichtsscan am Flughafen, zumindest für die Kunden,die sich im Vorfeld registriert haben und ihr Gesicht hatten scannen lassen.
Virtual Reality im Einsatz bei der Lufthansa
Im Flying Lab der Lufthansa konnte man ausprobieren, wie schön das Fliegen für VIPs sein kann. Mit einer VR-Brille auf den Augen und gemütlich im Sessel sitzend, wurde man wahlweise in die Lufthansa VIP-Lounge, die Business Class oder in ausgewählte Zielgebiete “gebeamt”. Am herrlichen Strand von Mauritius hätte ich gerne noch einige Zeit verweilt und die 360-Panorama-Aussicht genossen ;).
Die Brille wird an Flughafen-Terminals in den USA bereits eingesetzt und deren Wirkung ist scheinbar so überzeugend, dass die spontanen Upgrades auf die Business Class daraufhin um 60% zugenommen haben. Eine beeindruckende Zahl!
Da mir nach meinem Rundgang durch die Hallen noch etwas Zeit blieb, habe ich mir spontan einen Vortrag zum Thema Influencer Marketing angehört.
Influencer Marketing – do’s und dont’s
G+J EMS stellte die Ergebnisse ihrer aktuellen Influencer-Studie vor, die sie auf Basis ihrer eigens aufgebauten Plattform “incircles” mit über 600 Influencern durchgeführt hat. Die Auswahl der Influencer erfolgte Algorithmus-basiert. 932 Verbraucher nahmen an der Userbefragung teil. Außerdem wurden Experteninterviews durchgeführt.
Zunächst aber: Was sind überhaupt Influencer? Influencer sind Personen, die aufgrund ihrer Affinität und Leidenschaft für ein bestimmtes Thema, ein Produkt oder eine Marke in den sozialen Netzwerken positiv über diese berichten und damit einen großen Einfluss auf ihre Follower haben. Mit zunehmender Überflutung der Konsumenten mit Informationen und Werbung und abnehmender Brand Awareness werden solche Markenbotschafter immer wichtiger für die Hersteller, wirken sie in ihrer Subjektivität doch sehr überzeugend und authentisch.

Hier die zentralen Erkenntnisse der Studie im Überblick:
- Viele Follower allein sagen noch nichts über die Bedeutung einer Marke oder den Erfolg einer Influencer-Kampagne. Denn: Likes und Shares sind nicht alles, wichtiger ist der Grad und die Intensität der Interaktionen. Wurde die Marke von den Usern auch so verstanden wie beabsichtigt?
- Die Kanäle werden von den Usern unterschiedlich genutzt: Youtube ist ein Kanal, der eher passiv konsumiert wird und sich z.B. gut für den Food- oder Modebereich eignet. Bei Facebook und Instagram dagegen spielen Kommentare und Interaktionen eine viel größere Rolle.
- Ein klares Briefing der Influencer bzgl. Timing, Ablauf, Hashtag etc. ist sehr wichtig
- Aber: Das Unternehmen ist gut beraten, dem Influencer bei der Art, wie er ein Produkt präsentiert, freie Hand zu lassen und ihm Vertrauen entgegen zu bringen. Sonst kann die Authentizität massiv leiden.
- Aus Transparenz- und Glaubwürdigkeitsgründen sollten Influencer-Beiträge als Werbung gekennzeichnet werden. Instagram hat eine Pflicht zur Kennzeichnung von Sponsored Posts gerade eingeführt.
- Followercheck: Die Übereinstimmung zwischen Influencer-Audience und Kundenzielgruppe muss gegeben sein.
- Social Media Stars, Freunde & Familie und Prominente, Sportler und Musiker zählen zu den wichtigsten Influencern und sind in den sozialen Netzwerken deutlich vertrauenswürdiger als die Markenaccounts.
- Für die beworbenen Marken der Studie legten die Imagewerte Vertrauen, Sympathie und Glaubwürdigkeit signifikant zu, die Kaufbereitschaft stieg um 29%.
Wer in Zeiten sinkender Werbeerinnerung noch zum Verbraucher durchdringen will, muss neue Wege gehen. Influencer können sehr wirkungsvoll als Markenbotschafter agieren, wie die Studienergebnisse ergeben haben.
Weitere Informationen zum Thema und zur Vorgehensweise der Studie stellt G+J in dieser Präsentation zur Verfügung.
Fazit
Für uns war die dmexco aufgrund zahlreicher Kunden- und Interessentengespräche sehr erfolgreich und wieder einmal eine hervorragende Plattform, um in einem kompakten Zeitraum bestehende Kontakte zu pflegen und neue anzubahnen.
Das Ziel der dmexco, mit der Präsentation von digitalen Innovationen, Insights und Lösungen neue Denkanstöße zu geben und damit die digitale Transformation zu fördern, ist in meinen Augen aufgegangen. Die Experience Hall und das Start-up-Village mit seinem neuen Pitch-Format der Start-up Hatch haben einen wichtigen Beitrag dazu geleistet.
Wer dieses Jahr in Köln nicht dabei sein konnte oder zu wenig Zeit zum Umsehen hatte, kann sich auf dem YouTube-Channel der dmexco weitere Eindrücke verschaffen und in zahlreiche Keynotes, Talks und Debatten hineinhören.
Und in diesen Beiträgen gibt’s noch mehr dmexco 2017-Nachlese:
Dmexco-Learnings: Diese 10 Entwicklungen bestimmen das Online-Marketing 2017 (t3n)
Pro und Contra Digitalmesse Dmexco (w&v)
News, Bilder und Videos im Überblick von HORIZONT Online
So geht Innovation bei Melitta: ffeel – die KaFFEELimonade
Innovation planen, Ideen bewusst finden und gezielt entwickeln. Wie geht das? Vor gut zwei Jahren hat man bei Melitta in Minden – ja das Familienunternehmen und Erfinder der Filtertüte sitzt in Ostwestfalen-Lippe – ein Problem festgestellt: Innovationen wurden nur inkrementell vorangetrieben. Sprich: Bereits hervorragende Produkte wurden immer besser gemacht. Eine Disziplin, die zu den großen Qualitäten der deutschen Wirtschafts-Landschaft gehört.

Aber:
Große neue Ideen entstehen nicht, wenn man sich voll und ganz auf das Tagesgeschäft konzentriert. Innovation macht man nicht mal eben Mittwoch nachmittags von 16 bis 18 Uhr. Also wurde mit dem Melitta Innovations-Team zentral eine Lösung geschaffen, das über den Tellerrand hinaus und losgelöst von der täglichen Produktentwicklung arbeiten kann.
Neulich war Christian Busse aus eben diesem Melitta Innovations-Team bei comspace zu Besuch und ich konnte die Gelegenheit nutzen, um ihm einige Fragen zu stellen.
Melitta und die 3 Wellen des Kaffee

1908 erfand Melitta Bentz die Filtertüte und gründete ihr Unternehmen. Damit war sie eine wesentliche Treiberin des First Wave Coffee: Kaffee, der einfach zuzubereiten und der breiten Bevölkerung zugänglich gemacht wurde.
Beispielsweise führte Melitta auch den Vakuumverpackten Kaffee in Europa ein und als Hersteller von Haushaltswaren später die Alufolie!

Die erste Welle ging in den 1980er Jahren in die Second Wave Coffee über, als die Kunden vor allem auf Spezialitäten, Mischgetränke, Espresso, Latte und das gesellschaftliche Ereignis des Kaffeetrinkens ansprangen. Insbesondere Coffee-to-go, das Central Perk aus der TV-Serie Friends und Starbucks werden mit der Second Wave in Verbindung gebracht. Melitta ist in dieser Kaffee-Epoche sehr stark gewachsen und hat sich auch im professionellen Barrista-Sektor wie beim ambitionierten Heimanwender als hervorragender Hersteller von Kaffee-Maschinen positioniert. Aber die großen Innovationen blieben aus.
Seit den 2000ern sprechen wir von Third Wave Coffee: Kaffee wird als Genussmittel wie bsw. guter Wein betrachtet, dessen Herkunft, Anbau, Sortenreinheit und meisterhafte Zubereitung ein besonderes Geschmackserlebnis vermittelt.
Wie arbeitet Melitta nun an innovativen Produkten?
2016 wurde das 4-köpfige Innovations-Team, dem Christian Busse angehört, gegründet. Er selbst hat ganz klassisch Industrie-Design studiert und direkt nach dem Studium in einer Agentur gearbeitet, bei der er damals schon für Kunden aus der Kaffee-Branche gearbeitet hat. Überwiegend hat er zu dieser Zeit aber am Design von Mobiltelefonen mitgewirkt. Nach der Markteinführung des iPhones wechselte er zu einem der größten Mobilfunkanbieter Deutschlands. Mit dem iPhone war das Thema Produktdesign für Mobiltelefone gegessen und Digital- und Interface-Design nahmen immer mehr an Bedeutung zu. 2016 wechselte Christian dann wieder zurück in die Heimat – die Stellenbeschreibung des Innovations-Teams bei Melitta passte einfach genau.
Als erstes wurde bei Melitta der Innovationsprozess definiert und das Team entwickelte ein Handbuch von Methoden. Dieses liegt auch mehrfach als erweiterbares Ringbuch im Unternehmen, damit Kollegen/innen inspiriert werden, eigene Innovations-Ideen zu entwickeln, voran zu treiben und in Projekten umzusetzen. Manchmal unterstützt das Innovations-Team mit Trainings, Coaching und Tipps, manchmal setzt das Team als interner Dienstleister auch Projekte so weit um, bis sie in die Fachabteilungen zurückgegeben werden.
Voraussetzung für den Einsatz einer Innovations Methode:
Mindestens ein Mitglied des Teams musste schon Erfahrung mit der Methode gesammelt haben. Sei es nun Design Thinking, Value Proposition Design, Customer Journey Mapping, Business Model Innovation, Lean Startup, Ideation oder Rapid Prototyping.
Zwei Drittel der Arbeitszeit arbeitet das Team an innovativen Wertangeboten und ⅓ werden genutzt, um die Innovationsfähigkeit des Unternehmens zu verbessern. Die Grundmentalität lautet. wie auch in Fachabteilungen des ganzen Unternehmens:
Geht so weit ihr könnt im Team alleine. Fragt um Hilfe, wenn ihr nicht weiter kommt.
Neue Projekte und Produkte sind auch immer ein Risiko. Mit schnellen Iterationen, viel Testen und Ruhe, Zeit und Freiheit lässt sich die Chance zu einem Erfolg deutlich steigern. Im Familienunternehmen Melitta ist man dabei einfach schneller als im großen Konzern, kann aber auch auf mehr Ressourcen und Fach-Know-how zurückgreifen als im Startup. Seien es Logistik, Kontakte in den Einzelhandel, PR und Marketing oder die Rechtsabteilung. Die Frage, die man sich stellt ist eher:
“Was können wir machen? Statt: Wogegen müssen wir uns absichern?”
ffeel als Beispiel für praktisches Entwickeln von Innovationen

“Wie sieht denn dieser Innovations-Prozess nun aus?” habe ich mich gefragt und Christian hat ihn mir direkt am neuen Produkt ffeel erklärt, dass ich zudem auch gleich in allen drei Geschmacksrichtungen probieren konnte und das sich mit der Frage beschäftigt: Welche Chancenfelder gibt es noch im Kaffeebereich und welche Konsumenten-Trends haben Einfluss darauf?:
- Eine von vielen Ideen: Wie bekommen wir ein Third Wave Coffee Produkt mit Cold Brew, das für viele Menschen interessant ist?
- Die Idee weiter gedacht und mit weiterem Trend verknüpft: Mit Superfruits.
- Dann recherchiert: Wie geht das? Was gibt es bereits? Was passt gut zusammen? Ab in den Biomarkt, Zutaten gekauft und eigene Rezepturen entwickelt
- Mit Lebensmittel-Technologen die Rezepturen verfeinert
- Über Social Media die Rezeption im Markt getestet: Instagram-Influencer haben erste Prototypen gepostet und Feedback eingeholt
- Eigene Social Media Kanäle aufbauen, Inhalte und Produkt-Features anteasern und über Analytics testen, wie Kunden diese annehmen
- Erster echter Test auf Lifestyle-Event Le Bloc mit über 1000 Kontakten
- Kunden mussten sich Gutschein holen und oder konnten direkt bezahlen. Commitment war wichtig, um das Produkt nicht zu entwerten
- Als Entwickler-Team vor Ort ansprechbar gewesen zu sein, wurde sehr gut angenommen
- Jetzt geht es u.a. in den Gastronomie-Test in Bielefeld: Thumel, Founders Foundation und Pioneers.Club Und auch in Minden, Köln und München.
Ziel im Innovations-Team ist immer: Die einzelnen Schritte selber machen zu können. Bei Zeitdruck nach extern vergeben geht immer. Aber das Team will verstehen, was gerade an den einzelnen Punkten passiert.

Wie schmeckt ffeel denn nun?
Der Name ist ein Wortspiel aus coffee Lemonade. Dazu wurde eine Kaffeesorten aus 100% Arabica-Bohne genommen, die sich besonders gut für das Cold Brew Verfahren eignet und daraus kalter Kaffee mit besonders feinem Aroma hergestellt.
Nun gehöre ich glaube ich ziemlich genau zu den Zielkunden: Ich trinke gerne Kaffee. Aber keine gezuckerte Limonade. Wenn ein Getränk noch ein bisschen gesund ist: Umso besser.
Da kommen bei ffeel die verwendeten Superfruits ins Spiel, die als naturtrübe Direktsäfte in die Rezepturen gemischt werden und so entstanden die drei Sorten:
- Yuzu – Grapefruit riecht am stärksten nach Kaffee. schmeckt zitronig erfrischend und erfreulich wenig bitter.
- Calamanzi Tangerine – ist sehr fruchtig und mild. Hier schmeckt man den Kaffee am wenigsten heraus
- Coconut Mango – schmeckt am deutlichsten nach Kaffee und ist sehr rund im Geschmack.
Die Farbe des Getränks in der transparenten Flasche erinnert zunächst mal an Eis-Tee. Wobei die Hauptfarbgebung durch den naturtrüben Fruchtsaft entsteht und weniger durch den Kaffee.
Letztendlich muss man das Getränk einfach mal ausprobieren und erleben. Mir schmeckten alle drei Sorten sehr gut. Aktuell geht das im Thumel in Bielefeld bsw.
Übrigens:
Am 1.10 ist der Tag des Kaffees! Und möglicherweise kommt das Kommunikationskonzept dafür sogar von der FHM Bielefeld.
Innovations-Methoden zum selber ausprobieren
Das hauseigene Innovations-Handbuch konnte Christian uns natürlich nicht zur Verfügung stellen. Allerdings gibt es auch hervorragende Online-Angebote:
- Circular Design Guide bietet eine umfangreiche Methodensammlung
- Board of Innovation hat 100 Quellen zum Thema zusammen gestellt
- Strategyzer bietet Online-Kurse und Materialien
Wie entwickeln Sie Innovationen in Ihrem Unternehmen?