Dieses Jahr durften Friederike, die bereits letztes Jahr auf der SUGCON in Kopenhagen war, und ich an der SUGCON 2017 in Amsterdam teilnehmen. Auch dieses Jahr gab es viel spannendes und vor allen Dingen innovatives zu hören und zu sehen, viele bekannte und auch neue Gesichter waren dabei. „SUGCON 2017 in Amsterdam – Rückblick und Highlights“ weiterlesen
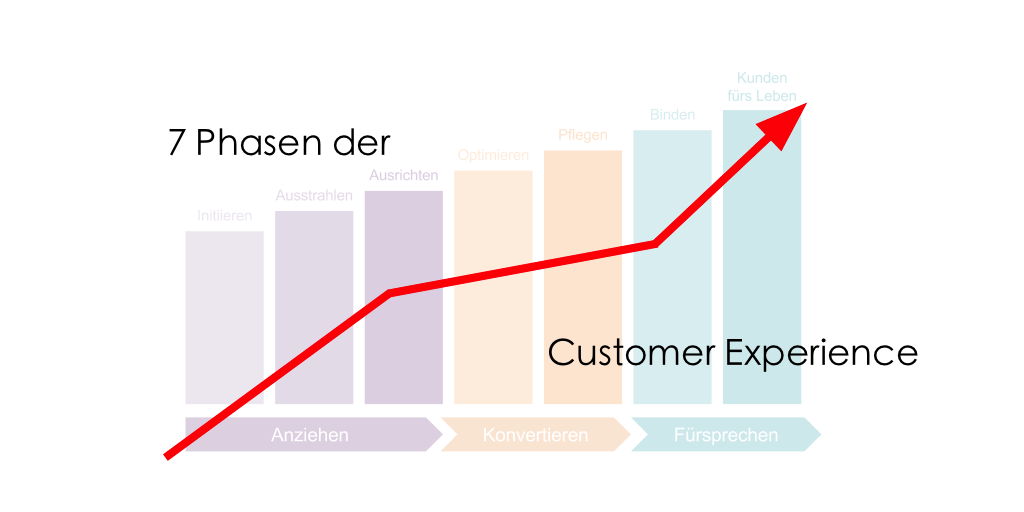
Die 7 Reife-Phasen der Customer Experience
Marketing-Reife ist keine Frage des Alters, sondern der Experience. Wer in Sachen Customer Experience in der Spitzengruppe laufen möchte, tut gut daran, das Experience Maturity Model in seine strategischen Überlegungen einfließen zu lassen. „Die 7 Reife-Phasen der Customer Experience“ weiterlesen
Content as a Service: Was ist das eigentlich?
Einmal einen Inhalt schaffen, sofort und ohne Mehrarbeit quer über alle Kanäle & Touchpoints einsetzen; das ist der Traum vieler Web-Redakteure in aller Welt. Kein Anpassen, umformen, Bilder verändern. Diese Vision teilen auch viele Entscheider. Schnelle Time-to-Market mit neuen Sites und schnelle Integration von Touchpoints sind die Lockstoffe. „Content as a Service: Was ist das eigentlich?“ weiterlesen
10 Erkenntnisse zur Digitalisierung von der re:publica 2017

Als wir unser gemeinsames comspace-Fazit zur re:publica 2017 zogen, kamen wir zu dem Schluss: Die re:publica wird immer stärker kommerzialisiert, hochspannende Themen-Hihglights werden seltener und das Niveau in den meisten Vorträgen ist nur im letzten Drittel wirklich spannend. Zuviele Speaker versuchen in den ersten zwei Dritteln, möglichst jedes einzelne Mitglied des Publikums auf den gleichen Kenntnisstand zu bekommen.
Eine Bahnfahrt mit intensivem Nachdenken und einige Nächte über 3 Tage voller Vorträge schlafen, haben dennoch zu folgenden Erkenntnissen über die Digitalisierung geführt, die die Reise absolut wert waren.
„10 Erkenntnisse zur Digitalisierung von der re:publica 2017“ weiterlesen
Was bedeutet Big Data für Webtrekk?
Christian Sauer, Geschäftsführer unseres Webanalyse-Partners Webtrekk, hat uns einige Antworten auf unsere Fragen gegeben.
„Was bedeutet Big Data für Webtrekk?“ weiterlesenFirstSpirit 5 – für eine erfolgreiche Zielgruppenansprache im Web
Das Content Management System FirstSpirit 5 richtet sich an Unternehmen, die sich für die rasanten Entwicklungen im Web zukunftssicher aufstellen und ihren unterschiedlichen Zielgruppen innovative Online-Erlebnisse bieten wollen – sei es auf der internationalen Unternehmenswebseite, im konzernweiten Mitarbeiterportal, im Online-Shop, auf mobilen Endgeräten oder in sozialen Netzwerken. FirstSpirit unterstützt Unternehmen bei der konsistenten Ansprache ihrer Zielgruppen über die verschiedenen Kanäle hinweg und bei der Umsetzung erfolgreicher Online-Marketing-Strategien.
„FirstSpirit 5 – für eine erfolgreiche Zielgruppenansprache im Web“ weiterlesenWebtrekk – Webanalyse Live. Raw. Fast.
comspace ist seit Anfang des Jahres zertifizierter Agenturpartner der Webtrekk GmbH. Mit der strategischen Partnerschaft profitieren comspace-Kunden von der zertifizierten Webanalyse-Kompetenzund dem Wissenstransfer mit Webtrekk, einem der führenden Anbieter für High-End-Webanalyse mit TÜV-zertifiziertem Datenschutz.
„Webtrekk – Webanalyse Live. Raw. Fast.“ weiterlesenhybris Software-End-to-End Multichannel Commerce
hybris unterstützt Unternehmen dabei, mit ihren Kunden über alle Kanäle und Interaktionspunkte hinweg – online und offline – durchgängig, einheitlich und effektiv zu kommunizieren und so mehr Produkte, Dienstleistungen und digitale Inhalte zu verkaufen. hybris liefert „OmniCommerce™“: modernes Master Data Management und einheitliche Commerce-Prozesse, die Unternehmen eine umfassende Sicht auf ihre Kunden, Produkte und Bestellungen ermöglichen. Gleichzeitig profitieren die Kunden von einem nahtlosen Einkaufserlebnis.

Die hybris Omni-Channel Software basiert auf offenen Standards, ist flexibel erweiterbar, global einsetzbar und zeichnet sich durch geringe Betriebskosten aus. Von den führenden Analysten als „Leader“ positioniert, zählt hybris zu den Top 3 der Branche. hybris bietet seine Lösung als lokale Installation, On-Demand, sowie als Managed-/Hosted-Service an. Unternehmen jeder Größe profitieren dadurch von maximaler Flexibilität.
Die zunehmend vernetzte Welt mit ihren technischen Entwicklungen hat das Einkaufsverhalten maßgeblich geprägt: Der Kunde ist heute König auf allen Vertriebskanälen. Heute informiert sich der Kunde vor der Kaufentscheidung auf den unterschiedlichsten Kanälen, er vergleicht Preise, recherchiert und kauft häufig auch mal per Mausklick. Anbieter stehen daher heute mehr denn je vor der Herausforderung, ihre Vertriebsstrukturen auf Multichannel Commerce auszurichten, Prozesse anzupassen, über neue Geschäftsstrategien nachzudenken und aktiv zu werden.
Mit den hybris Lösungen können Unternehmen ihre Internetaktivitäten erweitern, ihre Daten zentral verwalten oder die mehrsprachige Auflage ihrer Produktkataloge automatisieren – hybris ist der einzige Anbieter, der diese Applikationen auf einer Plattform für alle Ausgabekanäle zusammenführen kann.
hybris Multichannel Suite: Alle Kanäle. Eine Plattform.
hybris hat sich ganz dem Thema Multichannel Commerce verschrieben. Alles baut auf die Multichannel Commerce Software auf, die Produktinhalte, Geschäftsabläufe und alle Absatzkanäle in eine einzige Plattform integriert. Unternehmen, die hybris einsetzen, können so ihren Kunden ein einheitliches und durchgängiges Einkaufserlebnis bieten. Dabei stellt hybris verschiedene Module zur Verfügung. Die Kunden selbst können ähnlich wie bei einem Baukastensystem sich die Module bedarfsgerecht zusammenstellen.
Das Modul hybris Product Content Management (PCM) konsolidiert die Verwaltung der Produktinhalte und Geschäftsdaten auf einer einzigen Plattform, um so die Konsistenz sicherzustellen und die Effizienz in allen Kanälen, Systemen und Sparten zu erhöhen. Mit hybris Mobile können Unternehmen mobile Geräte vollständig in ihre Vertriebsstrategie integrieren. Diese Lösung fungiert als Bindeglied zwischen dem stationären und Online-Handel. Sie fördert den Besuch von Webseiten und Läden, ermöglicht die Suche nach Produkt- und Preisinformationen und optimiert die Geschäftsprozesse zwischen Kunden, Partnern und Lieferanten.
hybris Web Content Management (WCMS) bietet ein intuitives graphisches Datenmanagement, um Produkte und Marken online einheitlich zu präsentieren, die Inhalte effizient zu verwalten sowie über alle Kanäle hinweg zu veröffentlichen. Da Druckerzeugnisse im Vertrieb immer noch eine wichtige Rolle spielen, unterstützt hybris Unternehmen auch bei diesen Aufgaben.
hybris Print sorgt für eine Automatisierung der Printprozesse und unterstützt bidirektionale Workflows für eine effiziente Erstellung und Verwaltung von Printmaterial. Diese Lösung ist mit hybris PCM synchronisiert, um die Konsistenz von Marken, Produktinformationen und Preisen mit Content in anderen Kanälen zu gewährleisten.
Um speziell auch auf die Bedürfnisse von B2C- und B2B-Kunden eingehen zu können, bietet hybris die Applikationen hybris B2C / B2B Commerce an, die zielgruppenspezifische Funktionen bereitstellen.
Alle genannten Lösungen können auch gebündelt als hybris Multichannel Suite erworben werden. Neben der Software bietet hybris seinen Kunden Multichannel Consulting, Professional Services, Schulungskurse, Zertifizierungen, Hosting & Managed Services und natürlich Wartung und Support.
hybris B2B Commerce: Verkaufen nach B2C-Vorbild
Während der Einzelhandel bereits die Möglichkeiten des Multichannel-Vertriebs sowohl für die Kommunikation als auch für den Verkauf erfolgreich nutzt, steckt die B2B-Branche hier noch in den Kinderschuhen. Natürlich stehen B2B-Unternehmen im Vergleich zu B2C-Unternehmen vor weit größeren Herausforderungen, allerdings gilt für beide: Die erfolgreiche Kundengewinnung und -bindung hängt davon ab, wie gut es den Unternehmen gelingt, Produkte und Dienstleistungen exakt auf die Kundenwünsche abgestimmt bereitzustellen. Angetrieben durch die Veränderungen im Kundenverhalten erfährt der B2B-Handel zunehmend eine „Consumerization“. Geschäftskunden verlangen nach mehr Komfort und Service.
B2B-Händler stehen dadurch vor der Herausforderung, ihre Strategie, Systeme und Prozesse an das B2C-Multichannel Commerce Modell schnellstmöglich anzupassen. hybris trägt mit hybris B2B Commerce der steigenden Nachfrage nach einer B2B Multichannel-Lösung Rechnung. Denn die Lösung bietet Unternehmen alle spezifischen B2B-Funktionen, die es ihnen ermöglicht, ihren Kunden ein Kauferlebnis wie im B2C-Handel zu bieten, den Umsatz zu steigern und sich Wettbewerbsvorteile zu verschaffen. Dazu zählen das Verwalten von Kostenstellen und Budgets, die Unterstützung von komplexen B2B-Preismodellen, Einkaufs-Workflows, sowie eine automatische Nachschubsplanung.
hybris ist weltweit im Einsatz
Vertreten mit 15 Niederlassungen in den Wirtschaftszentren von Nord- und Südamerika, Asien und Europa zählt hybris mehr als 400 Kunden weltweit, darunter bedeutende Marken wie Coca-Cola, Conrad, Douglas, Hornbach, Iomega, Kaiser+kraft, Levi‘s, Lufthansa, Migros, Nespresso, Nikon, P&G, Rexel und Toys”R”Us.
comspace und hybris
hybris setzt auf ein Netzwerk von Implementierungs- und Technologie-Partnern, um Kunden bei der Bereitstellung und dem Einsatz der hybris Multichannel Suite zu unterstützen. comspace ist als hybris Silber Partner Teil dieses Netzwerkes und verfügt mit Erfahrungen aus über 200 Kundenprojekten in verschiedenen Branchen über ein langjähriges fachliches Know-how bei der Umsetzung von Multi-Channel-Lösungen.
Weitere Informationen finden Sie unter hybris.com.
eSpirit AG – Unlock your content
Die e-Spirit AG ist ein Technologieführer im Bereich Web Content Management (WCM). Seit 1999 ist das Dortmunder Unternehmen am Markt und auf kontinuierlichem Wachstumskurs. Mit seinem Produkt, dem Content Management System FirstSpirit™, adressiert es große Mittelständler und international aufgestellte Konzerne, die besonders anspruchsvolle Webprojekte umsetzen wollen.
„eSpirit AG – Unlock your content“ weiterlesenWozu braucht ein Unternehmen ein DAM, wenn es schon ein CMS hat?
Ein Content Management System (CMS) wird mittlerweile in nahezu jedem Unternehmen eingesetzt, um den digitalen Content auf einer Plattform zu managen und von dort aus in die Marketingkanäle zu verteilen. Ein Digital Asset Management System (DAM) ist allerdings in vielen Unternehmen noch keine Selbstverständlichkeit. Schließlich verfügt auch jedes Content Management System über eine Mediendatenbank. Dort werden die verwendeten digitalen Mediendateien wie Bilder, Videos oder PDFs hochgeladen, abgelegt und in die verschiedenen Kanäle wie Corporate Website, E-Commerce-Seiten, Blogs, Social Media etc. ausgespielt. So weit, so gut.
„Wozu braucht ein Unternehmen ein DAM, wenn es schon ein CMS hat?“ weiterlesen