Der Navigationspunkt „Crawling Fehler“ unter dem Menüpunkt „Crawling“ gehört zu den wichtigsten Features im Angebot der Google Webmaster Tools. Anhand der Daten lassen sich unter anderem DNS- sowie Server-Verbindungsprobleme erschließen.
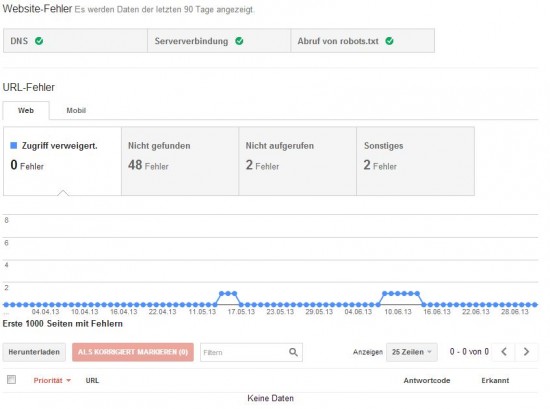
In den nachfolgenden Übersichten wird grob aufgelistet, wie viele vermeintliche Fehler für eine Website seitens Google gefunden wurden – unterschieden wird hierbei zwischen Web und Mobile-Version der Website. Die gefundenen Fehler werden in der Regel in die Bereiche „Serverfehler“, „Zugriff verweigert“, „Nicht gefunden“, „Nicht aufgerufen“ sowie „Sonstiges“ unterteilt.

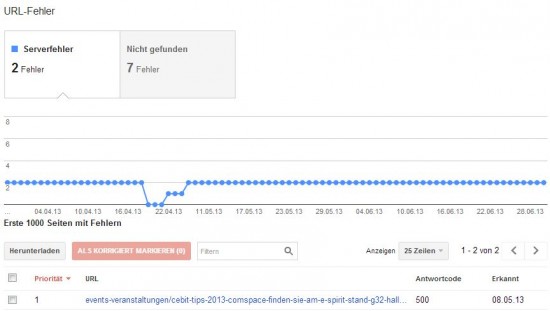
Die Übersichten eignen sich in erster Linie dazu, einen groben Überblick der Fehler zu erhalten. Erst wenn der Anwender tiefer ins Detail geht, werden die dargestellten Ergebnisse interessanter und die Fehlerquellen ersichtlich.

Die dargestellten Informationen, dem entsprechend auch die Grafiken, sind grundsätzlich abhängig von der jeweiligen Website. Das bedeutet, ein Ergebnis für eine bestimmte Website aus den Google Webmaster Tools kann nicht pauschal auf andere Websites übertragen werden.
Empfehlung: Es ist empfehlenswert, regelmäßig in die Google Webmaster Tools zu schauen und sich dabei die Website-Fehler anzeigen zu lassen, denn dadurch lassen sich vermeintliche und bis zum jetzigen Zeitpunkt unbekannte Fehlerquellen erschließen und im optimalen Fall sofort beheben.
Wenn ein Fehler zu einer bestimmten URL behoben wurde, sollte dies auch im Anschluss der Suchmaschine Google über die vorhandenen Schaltflächen („Als korrigiert markieren“) mitgeteilt werden. Nur so kann sichergestellt werden, dass Google die Inhalte wiederum zeitnah besucht und im Anschluss indexiert.