Das Thema Pagespeed / Website Geschwindigkeit geistert gefühlt schon seit Jahren durch die Internetwelt. Warum sollen Websites schnell sein und was ist eigentlich mit der Website Geschwindigkeit gemeint? Wer definiert, was langsam und vor allem was schnell ist?
Fangen wir erst mal mit den Punkten an, was Website Geschwindigkeit meint und wieso Websites überhaupt schnell sein sollen.
Website Geschwindigkeit (PageSpeed)
Wenn vom PageSpeed bzw. der Website Geschwindigkeit gesprochen wird, ist in erster Linie die Ladezeit einer Website gemeint. Mit der Ladezeit wird die Zeit beschrieben, die benötigt wird, bis eine Website vollständig geladen ist, so dass ein Besucher den Inhalt einer Website sehen kann.
Denn je schneller eine Website geladen wird, desto schneller kann der Besucher die Inhalte lesen und entsprechend innerhalb der Website navigieren. Des Weiteren sorgen schnelle Ladezeiten dafür, dass Besucher eine Website tatsächlich besuchen und nicht aufgrund von langen Ladezeiten den Besuch abbrechen, bevor der eigentliche Inhalt vollständig geladen ist. Ebenfalls eine Frage der Usability.
Übrigens hat der Suchmaschinenbetreiber Google den Begriff „PageSpeed“ geprägt und stellt auch einige interessante Hinweise, Tipps und Tricks zur Optimierung der Website Geschwindigkeit zur Verfügung. Der aber mittlerweile wichtigste Grund für schnelle Ladezeiten ist der, dass der PageSpeed ein Ranking Kriterium für Websites ist und kürzere Ladezeiten das Ranking unterstützen können.
Geschwindigkeit: Was ist langsam und was ist schnell?
Den meisten wird Ladezeit ein Begriff sein, auch dass es Optimierungspotentiale wie zum Beispiel die Verringerung von Bildgrößen und das Minimieren von internen und externen Abfragen gibt.
Aber die Frage, die sich eigentlich stellt ist, woher weiß ein Webseitenbetreiber, ob eine Website langsam oder schnell ist? Zum einen gibt es eine Vielzahl an Diensten mit denen die Geschwindigkeit einer Website gemessen werden kann und zum anderen stellt der Suchmaschinenbetreiber Google in seinen Google WebmasterTools eine Leistungsübersicht für die Website zur Verfügung.

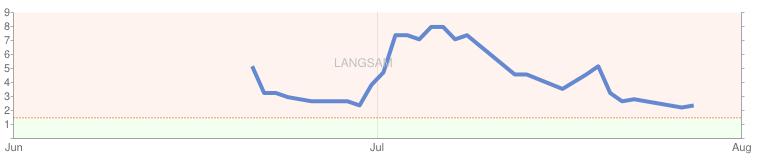
Schauen wir uns die obere Grafik etwas näher an, dann erkennen wir dass die Website die zu dieser Grafik gehört, in den vergangenen Monaten seitens Google bzgl. der Ladezeit überprüft wurde. Die optimale Ladezeit für eine Website liegt laut Google im Bereich von max. 1.5 Sek. – mit aktuell rund 2.3 Sek. Ladezeit steht die obere Website nicht schlecht dar, aber auch nicht wirklich gut. Das bedeutet, es muss nach Optimierungspotentialen Ausschau gehalten und diese umgesetzt werden.
Das Ziel sollte also sein, langfristig zu erreichen, dass die Ladezeit bei unter 1.5 Sek. liegt. Das einzige Manko an der Übersicht in den Google WebmasterTools ist, dass leider keine genaue Angabe darüber existiert, von wo aus die Website abgerufen wird. Logischerweise erhöht sich die Ladezeit, wenn Website A aus den USA und nicht aus dem europäischen Raum abgerufen wird. Die Datenwege sind entsprechend länger.
Geeignete Tools zur Überprüfung des PageSpeeds
Vorweg sei gesagt, dass die meisten Tools eine Vielzahl von Optimierungspotentialen einschließlich detaillierter Erklärungen aufzeigen, die anschließend direkt in die ToDo-Listen übernommen werden können.