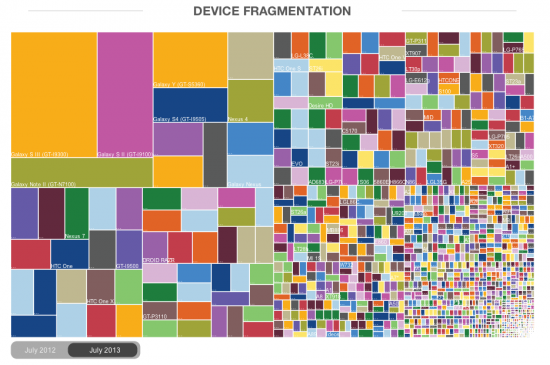
Nein mit Fragmentierung meine ich nicht die verstreute Speicherung auf einem Datenträger, sondern die schier unendliche und damit immer problematischer werdende Vielfalt von mobilen Endgeräten und Darstellungsmöglichkeiten von Webseiten. OpenSignal hat vor einigen Tagen eine Studie veröffentlicht, die zeigt, wie heterogen insbesondere der Android-Gerätemarkt ist:
Fast 12.000 verschiedene Geräte-Modelle konnte das Unternehmen OpenSignal unter den Downloads seiner App OpenSignalMaps ausmachen bei einer Gesamtzahl von untersuchten Geräten von 682.000. Das ist im Vergleich zu 2012 fast eine Verdreifachung der Geräte-Diversität.
Ganz genau hat Staircase 11868 Geräte Modelle ermittelt. Das ist schon ein Wort. Nimmt man sich jetzt noch die 9 üblichen Android-Betriebssysteme der Versionen 2.x und 4.x, dann kommen wir auf 4,6 Sextillionen (sprich: 11868 hoch 9 – Danke, Wolfram Alpha) Kombinationen. Zugegeben, diesen Grad der Fragmentierung werden wir nicht erreichen, aber eine Zahl mit 36 Nullen verdeutlicht recht gut die immer stärker wachsende Individualität des Webs.

Was bedeutet diese Fragmentierung für den Nutzer?
Grundsätzlich können Web-Einsteiger und Neu-Nutzer wie z.B. die stark wachsende Zielgruppe 55 Jahre und älter, die Benutzung des Web durch immer intuitiver zu bedienende Geräte erschließen. Auf Apple-Geräten derzeit noch deutlich einfacher: Beispielsweise lässt sich selbst auf einem iPhone der ersten Generation die Grundbedienung von iOS noch nachvollziehen und auf ein Gerät der neuesten Generation übertragen: Ein iPad verhält sich ähnlich wie ein iPhone und wie ein iPod. Auch wenn eine gewisse Fragmentierung unter iOS Geräten zu beobachten ist wie (AndroidMag hier erklärt) beziehen sich die Unterschiede zwischen Apples Geräten weniger auf übergeordnete System-Merkmale als auf bsw. die Funktionsweise der Kamera oder Einzel-Apps wie Passbook.

Schauen wir dann auf die Android Welt, sieht die Sache schon anders aus: Ein Gerät unter Android 2.x fühlt sich von der Bedienung für einen Anfänger anders an, als ein Gerät unter 4.x. Kommen dann noch die herstellerspezifischen Besonderheiten ggü. dem Standard-Android-System hinzu wie Samsungs KIES oder die Benutzeroberfläche von HTC Sense wird ein Umdenken zwischen den Geräten noch schwieriger.
Bemerkenswert in diesem Zusammenhang ist die Marktmacht im Android-Segment von Samsung. 47,5% aller Geräte kommen vom koreanischen Hersteller. An 2. Stelle kommt Sony mit 6,5% gefolgt von Motorola mit 4,2% und HTC mit 3,9%. Bei den meistverkauften Gerätemodellen fällt die Verteilung noch deutlicher aus: Die Top-10 der Android-Bestseller besteht zu 9 Geräten aus Samsung-Produkten. Einzig das Google Nexus 4 (hergestellt von LG)
Daher sollte die Bedienung einer Webseite über die unterschiedlichen Systeme und Geräte so konsistent wie möglich bleiben, um Anwender nicht unnötig zu verwirren und die Benutzung von Webseiten nicht zusätzlich zu erschweren.
Die Probleme des Nutzers lassen sich auf die Darstellung von Webseiten übertragen
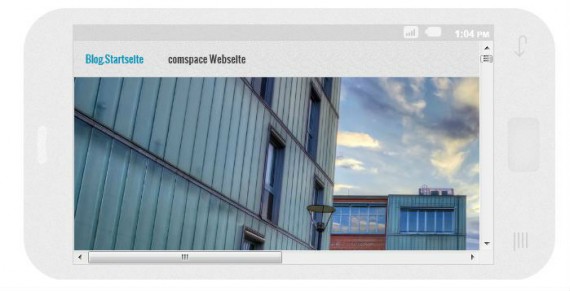
Ganz ähnlich verhält es sich bei der Darstellung von Webseiten auf mobilen Endgeräten: Unterschiedliche Betriebssystemversionen, Bildschirmgrößen, Bedienkonzepte und Browserfunktionen führen zu der Eingangs erwähnten Fragmentierung der digitalen Endgeräte.
In der guten alten „Gründerzeit des Internet“ gab zwischen 1995 und 1998 es die Browserkriege zwischen Netscape Navigator und Microsoft Internet Explorer (aktuelle Informationen zu den „Browserkriegen“ hat Henning Brune zusammengetragen). Und schon damals war es eine Herausforderung, eine Webseite technisch so auszuliefern, dass die Gestaltung in beiden Browsern möglichst gleich aussah.
Interessanterweise ist die Fragmentierung unter den Display-Größen noch am geringsten. Hier konzentrieren sich die die 70% der Androids, 74% der iOS-Geräte und nahezu 100% der Windows-Devices in einem Bildschirm-Größen-Segment von 3,5 bis 4,9″:

Responsive Design oder mobile Ausgabekanäle?
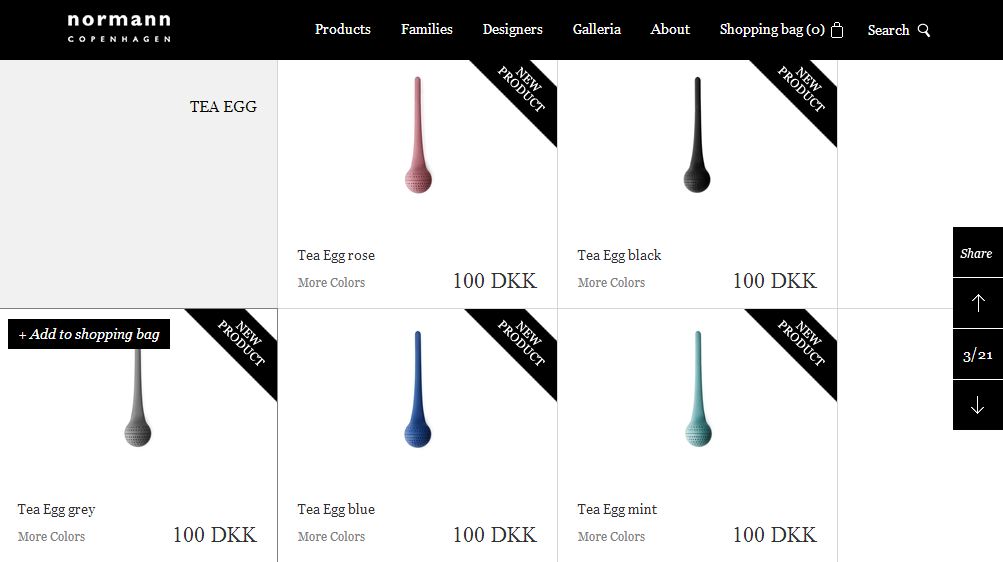
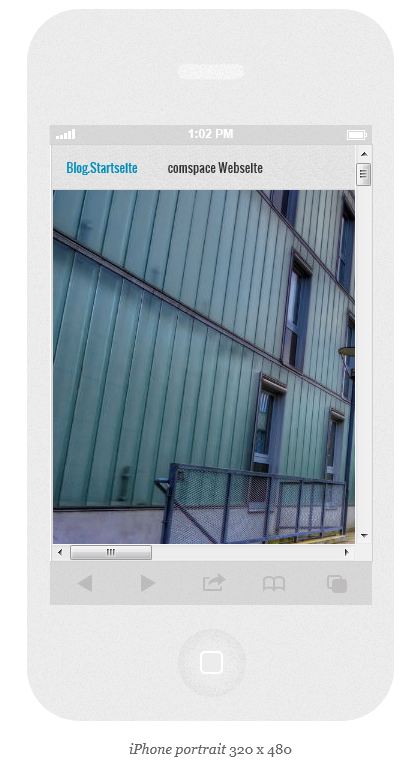
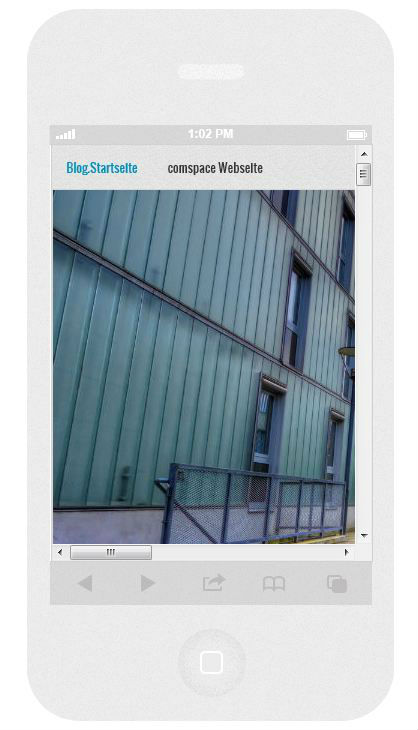
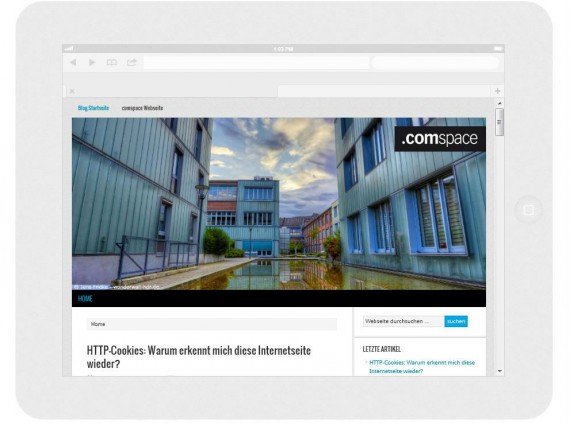
In unseren Enterprise-CMS Projekten nutzen wir derzeit entweder Ausgabekanäle, die für bestimmte Merkmale mobiler Endgeräte optimiert sind (eine solche Lösung haben wir auf der diesjährigen CeBIT vorgestellt) oder wir setzen auf responsives Design, bei dem sich die angezeigte Webseite an Displaygrößen und Darstellungsmöglichkeiten automatisch anpasst. Zum Beispiel werden Inhalte statt in 3 Spalten nur in 1 Spalte angeordnet oder Menus in einer Auswahlbox zusammengefasst, um sie auf einem mobilen Gerät besser bedienen zu können. In einigen Fällen kann eine Mischform Sinn machen, bei der Inhalte der Standard-Seite gekürzt werden um nur Informationen darzustellen, die für die mobile Zielgruppe Sinn machen.
Beruhigend ist im Zusammenhang der fragmentierten Endgeräte-Landschaft, dass die Anpassung einer mobilen Webseite deutlich einfacher zu bewerkstelligen ist, als eine native App, da bei einer Migration letzterer deutlich mehr Einflussfaktoren bsw. durch die verwendete Harddware zum Tragen kommen.
Aber in Zukunft ist doch sicher eine Standardisierung zu erwarten?
Eher nicht. Ganz im Gegenteil. Es kommen ständig neue Geräteklassen hinzu. Denken Sie einmal an Google Glass und entsprechende Datenbrillen-Kopien, an Smartwatches oder vernetzte Entertainment-Systeme in modernen Autos. Und das sind nur die aktuell auf der Schwelle stehenden Geräte. In 3-5 Jahren werden daraus wiederum neue Anwendungsfelder und Innovationen entstanden sein.
Eine langfristige Lösung wird wohl eher darin liegen, Standards zu schaffen und diese über unterschiedliche Systeme und Geräte einzuhalten um Endnutzern ein möglichst gleichbleibendes und konsistentes Nutzungserlebnis zu bieten.