Vor einiger Zeit habe ich hier bereits ein Tool zum Testen von responsive Websites für verschiedene Auflösungen und Endgeräte vorgestellt.
Responsive bedeutet, dass die Webseite sich unterschiedlichen Größen von Browser-Fenstern und Bildschirmen von Smartphones und Tablets anpasst.
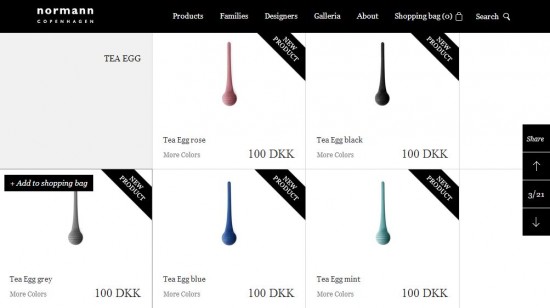
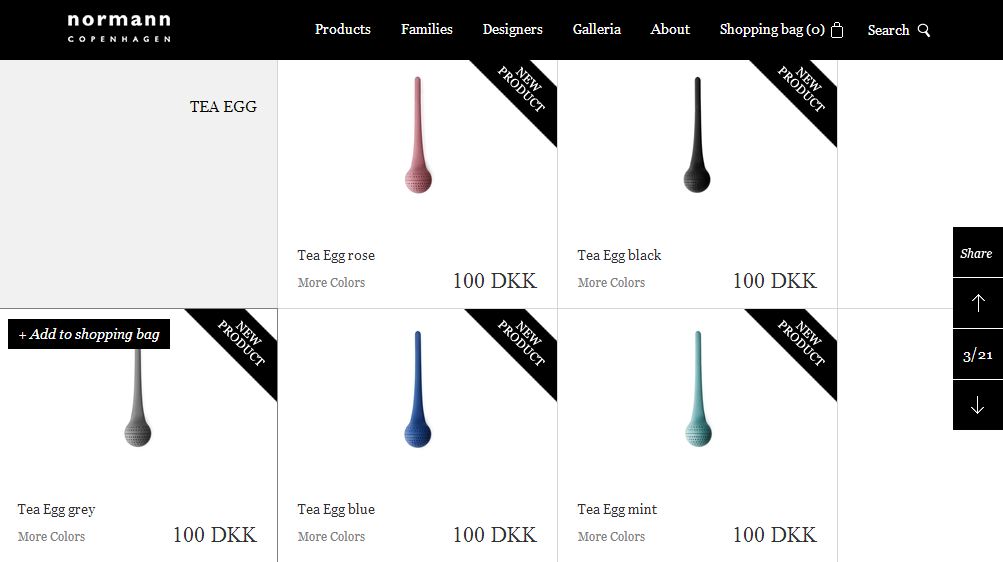
Eine besonders eindrucksvolle responsive Webseite habe ich eben im Blog von Sitecore entdeckt: Der Design Shop Normann Copenhagen, dessen Shop-Seite auf Sitecore basiert.

Um das responsive Design in Action zu erleben, scrollen Sie einmal bis zu den Tea Eggs runter. Jede Farbvariante des Produkts wird in einem von 6 Quadraten angezeigt. Wenn Sie nun Ihr Browserfenster verkleinern, verschieben sich die einzelnen Boxen mit einer hübschen Animation untereinander, sodass Sie weiterhin alle Produkte sehen können. Oder surfen Sie die Seite mal mit iPad oder iPhone an: Alles wird dankt HTML 5 und CSS schön sauber und in ordentlicher Größe angezeigt.
Kein größer oder kleiner ziehen nötig. Die Seite passt sich automatisch Ihrem Gerät an.
DAS ist responsive Webdesign.
Ach ja und DAS ist eine ordentliche Relaunch-Party für die neue Webseite, die Normann Copenhagen da gefeiert hat 😉
http://youtu.be/fS6NLzZZRyA



Sehr schön erklärt. Schön zu sehen, das sich auch responsive Design noch weiterentwickelt und mit neuen Funktionen verbinden lässt. Schauen wir mal, wo uns das noch hinbringt. 🙂