Adobe hat momentan eine ganze Menge interessanter Tools im Beta-Status, die sie zum Testen oder sogar als Open Source anbieten. Eines davon ist Adobe Brackets.
Brackets ist ein Editor für HTML, CSS und Javascript. So weit, so gewöhnlich, ABER:
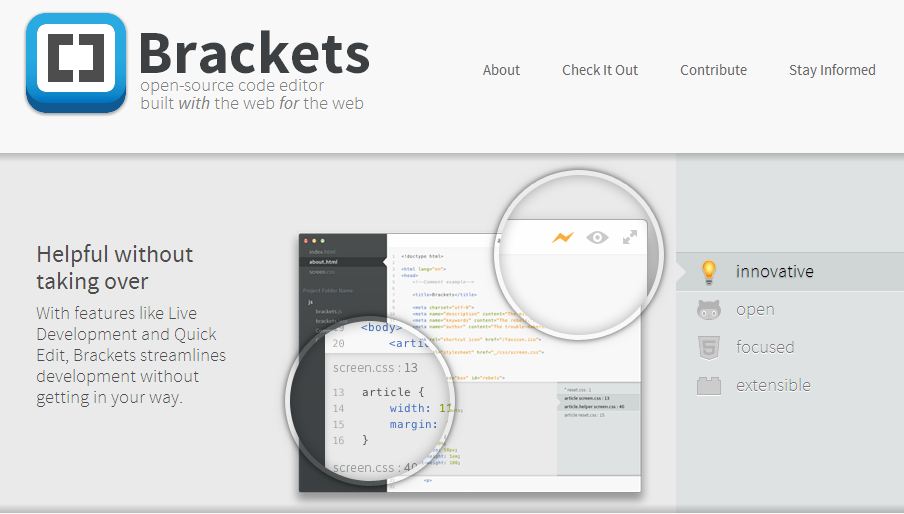
Brackets kann sowohl in einer eigenen Anwendung als auch zukünftig vollständig im Browser laufen und das wiederum ist ziemlich praktisch. Dabei kann das Tool so nützliche Dinge,wie im offenen Browser der Wahl eine Live-Vorschau des veränderten Codes in Echtzeit zeigen und Quick Edit.

Quick Edit ermöglicht Veränderungen der direkt im Projekt verknüpften Dateien innerhalb des gerade offenen Dokuments. Klingt kompliziert? Ist es gar nicht:
Mal angemommen, man editiert gerade im HTML Code einer Seite herum und bearbeitet ein Element, zu dem auch CSS-Code gehört. Mit STRG+E ruft man nun einfach INNERHALB der HTML-Datei den dazugehörigen Code aus der CSS-Datei auf, kann ihn verändern, in der Live-Browser-Vorschau kontrollieren und dann die Veränderung in der CSS-Datei speichern, ohne sie direkt zu öffnen und im CSS-Code die gerade benötigte Klasse zu suchen. Das Ganze funktioniert auch mit Javascript Dateien innerhalb eines Projekts.
Der Funktionsumfang von Adobe Brackets ist durch Plugins erweiterbar. Daher bittet Adobe auch um Mithilfe durch Programmierer, nicht nur mit dem Tool zu arbeiten, sondern Bracket aktiv an die eigenen Bedürfnisse anzupassen und die Veränderungen mit anderen Nutzern zu teilen. So ist zum Beispiel bereits eine Erweiterung erhältlich, um PhoneGap Projekte aus Brackets zu verwalten. Ein Framework zur Entwicklung von iOS und Android Apps, mit dem wir bei Comspace auch bereits gute Erfahrungen gemacht haben.
In diesem 8 minütigen Ausschnitt einer Keynote zu Adobe EDGE erklären die Adobers Danny Winokur und Paul, was Brackets kann und wie es funktioniert:
Eine ausführlichere Beschreibung finden Sie bei golem.de
Hier geht es zur Seite von Adobe Brackets
Hier direkt zum Download der aktuellen Version auf Github