Über den ersten Tag der SUGCON habe ich hier bereits berichtet. Am zweiten Tag ging es mit den Sessions genau so intensiv weiter.
Active Commerce: How we use SIM, PowerShell, Octopus Deploy, and Azure to automate product builds
Nick Wesselman hat zunächst kurz das Active Commerce E-Commerce System bzw. das darunterliegende Framework, basierend auf dem Sitecore E-Commerce Service (SES) vorgestellt. Das SES wird nicht mehr von Sitecore supported, ist aber Open Source und wurde auf GitHub veröffentlicht.
Anschließend hat Nick die intern etablierten Build- und Deployment-Prozesse und Tools vorgestellt. Meine Erkenntnis: PowerShell, PowerShell, PowerShell 🙂
Deep Dive – You, me and Sitecore MVC
Kern Herskind Nightingale hat mit Begeisterung einen Einstieg in MVC gegeben. Ist aber auch auf sehr konkrete Probleme und Lösungsansätze eingegangen:
- Page Lifecycle Events – Renderings werden von oben nach unten nacheinander abgearbeitet:
- Inside-Out Rendering
- Rendering Reihenfolge manipulieren
- Page Level Controller überschreiben (oder Request Pipelines)
- Formulare in Renderings (Herausforderung: mehrere Controller je Request)
WebForms sind Vergangenheit, MVC ist die Zukunft. Sein klarer Wunsch: Annäherung von Sitecore MVC an ASP.NET MVC.
Hedgehog Development – Sponsor Technical Highlights
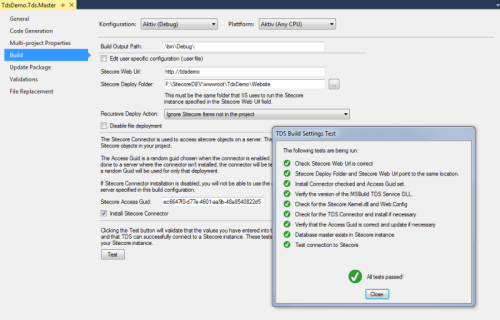
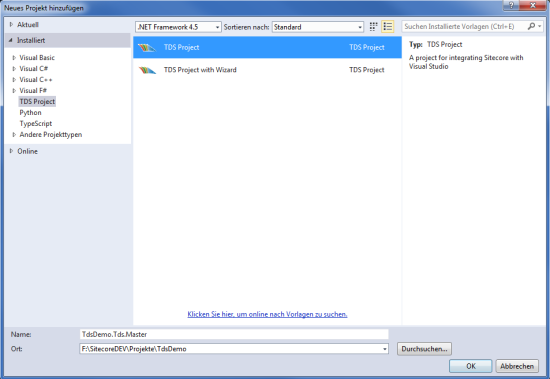
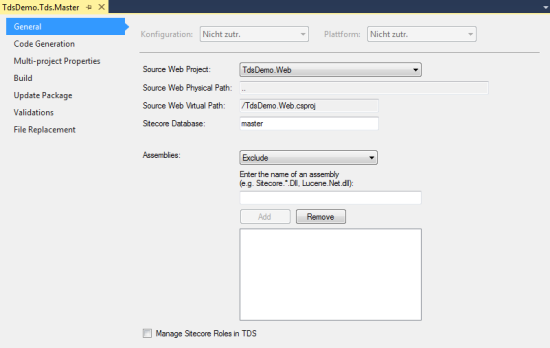
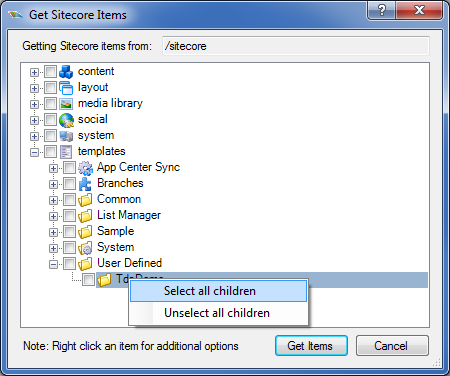
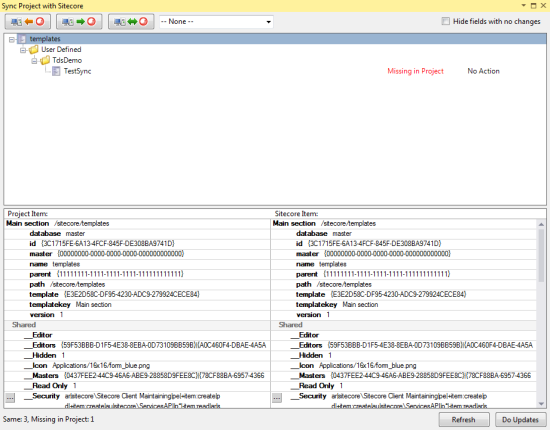
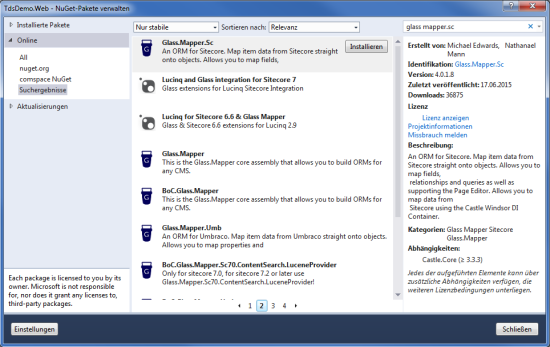
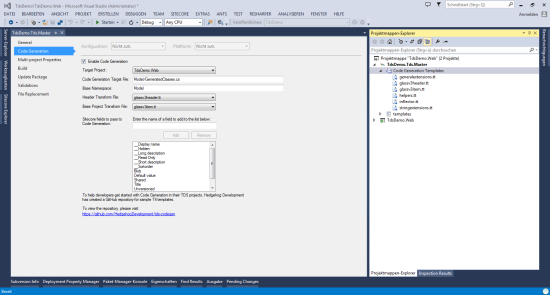
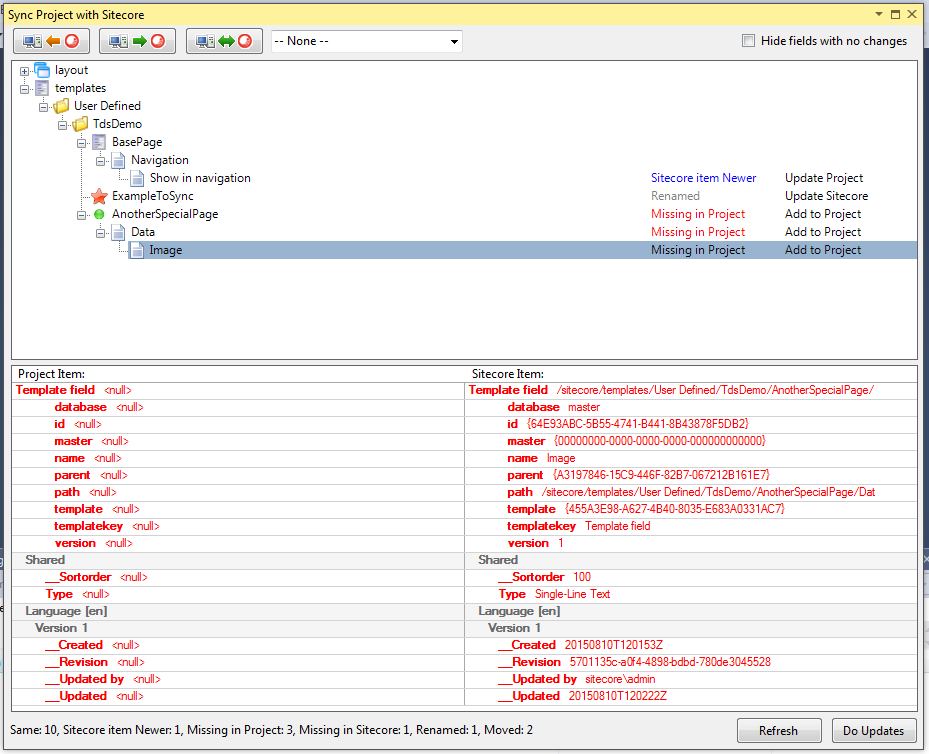
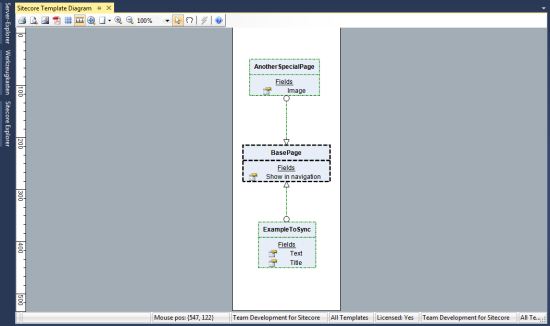
Hedgehog als Sponsor hat kurz das TDS vorgestellt, was natürlich mehr kann als nur Items zu synchronisieren 😉
Wenn ihr interesssiert seid, findet ihr in diesem Blog-Beitrag von mir mehr Infos zum TDS.
Super Charge your Continuous Integration Deployments
Nikola Gotsev hat über CI-Prozesse im Allgemeinen und Best Practises zum Thema Branches, Frontend-Integration, Testing und den dafür erforderlichen verschiedenen Tools im Speziellen gesprochen.
Seine Tipps für Continuous Deployment:
- So wenig Content wie möglich in Source Control Systemen.
- Keinen Content in höhere Umgebungen ausliefern, dafür sind Packages zu verwenden.
- Vor der Auslieferung Datenbank Backup machen (Es gibt kein Undo).
Und so sieht dann sein perfekter Deploy-Prozess aus:
Practical Habitat: Embrace the Architecture
Anders Laub hat weniger über Habitad gesprochen, sondern eher über Softwarearchitektur im Allgemeinen. Die Softwarearchitektur bildet die Grundlage und ist der langlebigste Aspekt eines Entwicklungsprojektes. Anders hat das wie folgt skizziert.
Er war mit viel Herz und Verstand dabei und hat zum Nachdenken und Diskussionen angeregt. Ein paar Twitter-Zitate:
- „Our obligation is to build lasting solutions“
- „Think of the solution first, not your own nerdy needs.“
- “Use the simplest tool for the job”
Ladies and Gentlemen, Start your Testing!
Alistair Deneys hat über Unit Tests in der Sitecore Entwicklung gesprochen. Klar gibt es Herausforderungen, die zu meistern sind: die Items in Sitecore, die Konfigurationsdateien, veraltete/ nicht “mockable” API…
Alistair hat dies gleich auf mehreren Wegen live demonstriert und gesteigert:
- Sitecore als Application installieren und die Tests als Page Test Runner laufen lassen
- Echte NUnit-Tests, indem Sitecore .configs und .dlls in das Test-Projekt kopiert werden.
- Mocken von Sitecore Items mittels Sitecore.FakeDb.
Schlussendlich hat er dann noch gezeigt, wie mittels Sitecore.LiveTesting eine Sitecore Infrastruktur außerhalb des IIS simuliert werden und Tests dagegen gefahren werden können.
Es gab auch schon eine kleine Vorschau auf das was kommt. Alles wird besser 😉 Statisches fliegt raus und es wird viele abstrakte Basisklassen geben.
Mein Mitbringsel für Euer Bücherregal 😉
I refactored doc.sitecore.net and all I got was this experience
Der letzte Vortrag der Konferenz kam von Martina Welander: Ein lebendiger und interessanter Vortrag über den Werdegang des Refactorings von doc.sitecore.net. Nicht immer auf dem direkten Weg, aber sehr reflektiert und selbstkritisch.
Und so hat sie den Prozess selbst dargestellt: https://twitter.com/mhwelander/status/725307365273288704
Irgendwie ein sprechendes Bild für Softwareentwicklung 😉
Auf Wiedersehen
Es war ein rundum gelungenes Event. Ich komme bestimmt nächstes Jahr wieder. Vorher sehen wir uns vielleicht auf einem der nächsten Usergroup Treffen in Deutschland? Ich würde mich freuen.