Mit der Ankündigung von zwei Neuerungen in 2021 treibt Google die technische Entwicklung von Websites weiter voran. Ab März wird das Mobile First Indexing für alle Webseiten zum Standard und ab Mai Mitte Juni erhebt Google mit dem Page Experience Update die Nutzererfahrung zum Rankingfaktor.
Aus Mobile First wird Mobile Only
Seit Jahren bereitet Google Websitebetreiber auf die mobile Indexierung vor und tatsächlich findet man nur noch selten Websites, die sich nicht mit einem responsiven Design auf mobilen Geräten präsentieren. Was ändert sich nun im März mit der Einführung der Mobile Only Indexierung?
Technisch gesehen bedeutet mobile Indexierung einfach, dass Google die Website mit einem mobilen Browser und einer simulierten Bildschirmgröße von 412 x 732 Pixel besucht und anschließend die initiale Länge und das Layout der Seite berechnet. Alles, was mit dem ersten Seitenaufruf übertragen wird und dargestellt werden kann, verwendet Google für die Indexierung. Da die mobile Darstellung einer Seite manchmal inhaltlich von der Desktop-Version abweicht, besucht Google die Website auch gelegentlich mit einem Desktop-Browser und vergleicht die Ergebnisse.
Mit der Einführung von Mobile Only Indexierung soll nur noch die mobile Version einer Seite als Grundlage für die Suchergebnisse verwendet werden. Inhalte, beispielsweise Bilder und Videos, die aus Performance Gründen nicht mobil geladen werden, werden dann nicht mehr indexiert. Auch Texte, die durch eine Nutzerinteraktion, beispielsweise durch Tippen, Scrollen oder Wischen, mit Javascript nachgeladen werden, sind für die Suchmaschine nicht auffindbar.
Deshalb rät Google jetzt sicherzustellen, dass Inhalte am Desktop und am Smartphone nicht unterschiedlich sind. Auch die nicht sichtbaren Seitenelemente, wie Meta-Robots-, Hreflang- und Canonical-Tags, strukturierte Daten, Titles und Descriptions sowie URLs und ALT-Texte für Bilder müssen dieselben sein.
Um mit dem Google Update im März 2021 keine negativen Überraschungen zu erleben und etwaige Fehler rechtzeitig beheben zu können, empfiehlt es sich, die mobile Optimierung der Website im Rahmen eines technischen SEO Audits zu prüfen.
User Experience wird zum Rankingfaktor
Googles Erfolg ist eng verknüpft mit der Zufriedenheit der Suchenden. Daher möchte Google nicht nur die relevantesten Suchergebnisse liefern, sondern eine zuverlässige Nutzerfreundlichkeit dieser Ergebnisse sicherstellen.
Gelingen soll dies mit dem für Mai angekündigten “Page Experience” Update . Zur Einführung des Updates plant Google Seiten mit hoher Nutzerfreundlichkeit in der Google Suche hervorzuheben (Google testet bereits einen visuellen Indikator).
Benutzerzentrierte Ranking-Signale umfassen sowohl bereits bekannte Empfehlungen wie die Optimierung für Mobilgeräte, Safe Browsing, HTTPS-Sicherheit und die Vermeidung von Interstitials als auch drei neue Signale, die unter dem Begriff “Core Web Vitals” zusammengefasst werden.
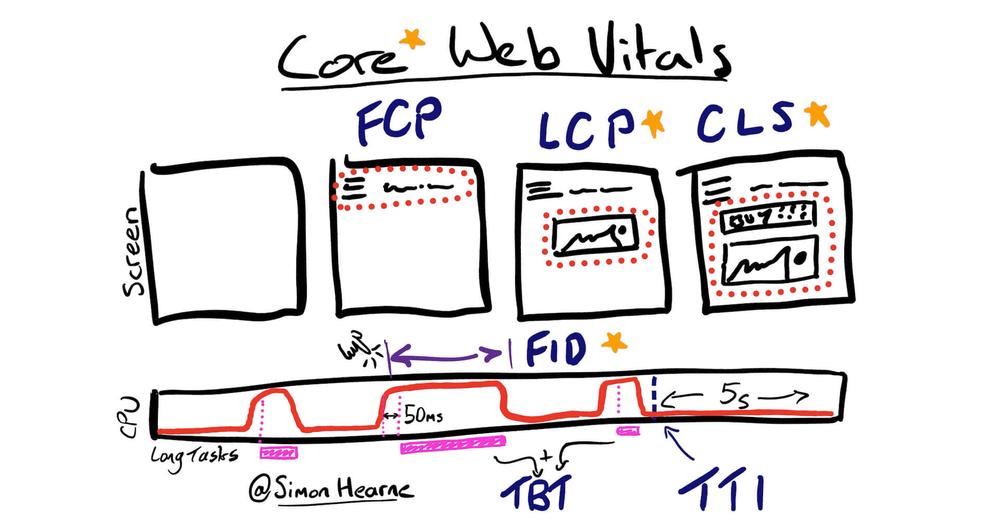
Mit den Core Web Vitals löst Google die allgemeine Ladegeschwindigkeit (sog. Pagespeed) einer Seite als Rankingfaktor ab und ersetzt sie durch 3 neue Usability Kennzahlen mit einem Ampelsystem zur Orientierung:
Hier geht es um die Ladezeit. Gemessen wird die Zeit vom Aufrufen der Seite durch den Nutzer bis zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich. Das größte Element ist in der Regel ein Bild, ein Video oder ein großes Textelement. Idealerweise lädt das Element in 2,5 Sekunden oder schneller.
Hier geht es um die Reaktionsfähigkeit einer Seite während des Ladens. Gemessen wird die Zeit von der ersten Interaktion des Nutzers mit der Seite bis zur Reaktion des Browsers auf diese Aktion. Eine Interaktion findet beispielsweise statt, wenn der Nutzer auf einen Link klickt oder auf eine Schaltfläche tippt. Der Wert wird von dem interaktiven Element abgerufen, auf das der Nutzer zuerst klickt. Idealerweise ist die Reaktionszeit unter 100 Millisekunden.
Hier geht es um die visuelle Stabilität einer Seite. Gemessen wird, wie sehr sich das Seitenlayout während der Ladephase verschiebt. Er wird mit 0 bis 1 bewertet, wobei 0 für keine Verschiebung und 1 für die stärkste Verschiebung steht. Idealerweise sollten Websites einen CLS-Wert von weniger als 0,1 anstreben.
Mit diesen Google Tools können die Core Web Vitals gemessen werden:
Ein Blick auf die Core Web Vitals in der Google Search Console
Für Websitebetreiber empfiehlt sich ein Blick in die Google Search Console. Seit Mai 2020 werden hier in der Rubrik “Verbesserungen” die Core Web Vitals nach dem Ampelsystem „Schlecht“, „Optimierung erforderlich“ oder „Gut“ angezeigt.
Der Core Web Vitals Bericht zeigt die Leistung der Seiten an, für die bereits ausreichende Nutzungsdaten vorliegen. Wenn Sie hier den Hinweis „Keine Daten verfügbar“ sehen, ist entweder Ihre Property neu in der Search Console oder im Bericht zur Nutzererfahrung in Chrome (CrUX-Bericht) sind nicht genügend Daten zur realen Benutzererfahrung verfügbar, um eine Bewertung der Seiten vorzunehmen. Sie können auf einzelne Zeilen in der Tabelle klicken, um Details zu den URL-Gruppen anzuzeigen, die von einem bestimmten Problem betroffen sind. Hier ein Beispiel:
Der Screenshot von der Tabelle „Beispiele“ enthält 2 Beispiel-URLs, die ein Problem mit dem CLS-Wert haben. An dieser Stelle geht Google davon aus, dass Leistungsprobleme auf Seiten, deren Inhalte und Ressourcen ähnlich sind, auf dasselbe zugrunde liegende Problem zurückzuführen sind, z. B. ein zu großes Bild oder eine gemeinsam verwendete Tabgruppe, die langsam lädt.
Durch einen Klick auf die Beispiel-URL werden bis zu 20 ähnliche Seiten aufgeführt, die laut Google zu der jeweiligen Problem-Gruppe gehören. Bei größeren Websites mit hunderten von ähnlichen URLs ist diese Stichprobengröße gerade am Anfang der Optimierung nicht immer ausreichend.
Die Spalte „CLS insgesamt“ gibt den niedrigsten gemeinsamen CLS-Wert für die URL-Gruppe an. Sie bedeutet, dass in den letzten 28 Tagen 75% der Seitenaufrufe in dieser Gruppe den genannten CLS-Wert oder einen höheren hatten.
Wie wichtig ist die Optimierung der Core Web Vitals für die Suchmaschinen Performance?
Seiten, die im Core Web Vitals Bericht schlecht bewertet werden, werden nicht vom Ranking ausgeschlossen. Wie stark das Ranking der jeweiligen Seite tatsächlich betroffen ist, wird immer davon abhängen, wie stark die jeweilige Konkurrenz optimiert ist. Google betont, dass relevante Inhalte immer noch der wichtigste Rankingfaktor sind. Aber in Fällen, in denen es mehrere Seiten mit ähnlich guten Inhalten gibt, wird die Usability für die Sichtbarkeit in der Suche zunehmend wichtiger werden.
Für die Zukunft hat Google angekündigt, die “Core Web Vitals” ständig weiterzuentwickeln, um das Verständnis der Nutzererfahrung zu verbessern und weitere Aspekte der User Experience messbar zu machen. Angedacht sind beispielsweise die Messung von Reaktionszeiten über alle Interaktionen hinweg, neue Kennzahlen, um reibungslose Abläufe zu quantifizieren oder unterstützende Kennzahlen, um die Bereitstellung schneller, die Privatsphäre schützender Erlebnisse im Web zu fördern.
Wie kann man die Website auf das Page Experience Update vorbereiten?
Zur kurzfristigen Vorbereitung auf das Page Experience Update im Mai 2021 empfiehlt es sich, die Hinweise in der Google Search Console zu befolgen und zuerst alle Probleme mit der Bewertung “Schlecht” zu beheben. Anschließend können die “erforderlichen Optimierungen” priorisiert werden, beispielsweise nach der Wichtigkeit der URL-Gruppen oder der Anzahl der betroffenen Seiten.
Da die Core Web Vitals-Berichte in der Search Console auf reale User-Daten basieren, liegen die Daten nur für viel besuchte Seiten vor und schwanken aufgrund der Verwendung unterschiedlicher Geräte, Netzwerkverbindungen und anderer Faktoren. Diese sog. “Felddaten” erfassen die reale Benutzererfahrung oft nur stichpunktartig. Steht eine grundlegende Optimierung der Website an, sollten die Felddaten durch einen einmaligen Performance-Check oder ein laufendes Performance-Monitoring mit sog. “Labordaten” ergänzt werden.
Um langfristig mit der von Google eingeschlagenen Entwicklung Schritt zu halten und als Brand für Google relevant zu bleiben, muss die Verbesserung der User Experience und die Einhaltung der Google Page Experience Kennzahlen die Weiterentwicklung der Website dauerhaft begleiten.
Wir setzen auf fachübergreifende Zusammenarbeit
Bei comspace arbeiten UX- und SEO-Experten eng mit den Entwicklungsteams zusammen, um Optimierungskonzepte und praktische Umsetzungen aufeinander abzustimmen. Hierdurch wird ein möglichst effizienter und reibungsloser Projektverlauf ermöglicht.
Sie haben Fragen oder möchten eine tiefergehende Beratung zu diesem Thema? Sprechen Sie uns gerne an.
Das Headerbild wurde uns freundlicherweise von Akamai Mitarbeiter Simon Haerne zur Verfügung gestellt, der in seinem lesenswerten Blogpost „How to Improve Core Web Vitals“ konkrete Tipps zur Optimierung gibt.
- Wie die eigene Website in der KI-Suche gefunden wird - 24. April 2025
- Die Google Updates 2021: Page Experience & Mobile Only - 8. Dezember 2020
- SEO Campixx 2018 Recap – Welchen Content braucht eine Website? - 16. März 2018