Einmal einen Inhalt schaffen, sofort und ohne Mehrarbeit quer über alle Kanäle & Touchpoints einsetzen; das ist der Traum vieler Web-Redakteure in aller Welt. Kein Anpassen, umformen, Bilder verändern. Diese Vision teilen auch viele Entscheider. Schnelle Time-to-Market mit neuen Sites und schnelle Integration von Touchpoints sind die Lockstoffe.
Content as a Service (CaaS) macht das möglich. CaaS propagiert eine radikale Trennung von Inhalt, Design und Layout innerhalb eines Content Management Systems (CMS). Alter Hut? Pustekuchen! Unter dem Schlagwort “Headless CMS” propagieren auch andere CMS-Hersteller die gleiche Thematik mit ähnlichem Einschlag und das Buzzword „Headless“ gibt den entscheidenden Fingerzeig: CaaS/Headless trennt Back- und Frontend völlig. Das Frontend bekommt nach wie vor Daten aus dem Backend – aber nur noch über eine API. FirstSpirit-Hersteller e-Spirit sieht bei dem Thema das eigene CMS natürlich im Mittelpunkt.
Wie läuft es denn bisher im CMS?
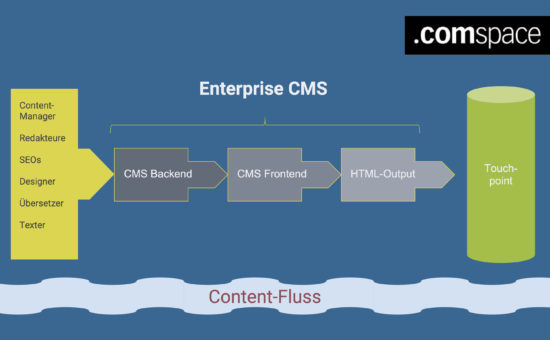
Ein klassisches CMS funktioniert nach dem Push-Prinzip. Es produziert aus dem Input im Backend ein Gemenge aus Layout und Styles in Form von HTML, Javascript und CSS sowie den Inhalten. Der Content wird erzeugt und dann in die Kanäle gepumpt.
Das bedingt, dass die Integration neuer Touchpoints, Systeme und Kanäle viel Aufwand benötigt. Ein Asset (Inhalt plus Layout & Design) aus der Webseite (Blogpost, Landingpage, Produkttext,…) muss immer bearbeitet und verändert werden, bis es an anderer Stelle genutzt werden kann. In Zeiten, wo neue Touchpoints wie Pilze aus dem Boden schießen, wird Push letztendlich zu einem Wettbewerbsnachteil für die Organisation.
Internet of Things und Virtual Assistants sind nur zwei Bereiche, die schon heute extra bespielt werden wollen (sollten!) und deren Zahl stetig zunimmt. Aber auch innerhalb von Organisationen klopfen im Content-Zeitalter stets Interessenten an die Türen der Marketer. Tochterfirmen, Länderorganisationen, Vertriebspartner: Sie alle wollen Content, von der Aufbauanleitung über den Blogpost bis hin zur Werbebroschüre.
Und wie geht’s mit CaaS?
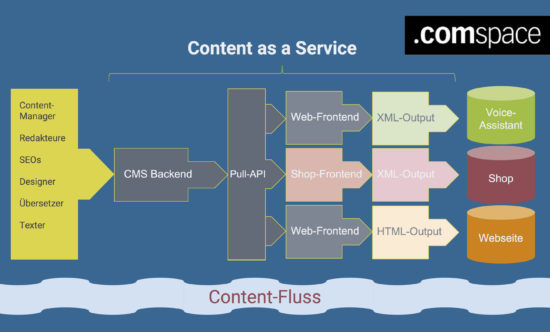
CaaS oder Headless CMS setzen auf eine totale Trennung von erzeugten und gespeicherten Inhaltsdaten und den Frontend-Funktionalitäten. Jegliche Meta-Daten (Styles wie Schriftarten, -größen, -farben) werden also vom Inhalt getrennt gespeichert. Dadurch wird das ausspielende Medium unerheblich, es muss lediglich mit dem rohen Inhalt umgehen können und über Vorlagen für die Gestaltung verfügen.

Außerdem wird bei CaaS nicht gepusht, sondern “Pull” ist das Zauberwort. Die Touchpoints geben eine Anfrage an die API, und diese liefert den rohen Inhalt aus dem CMS aus. Das macht CaaS unabhängig vom Frontend. Egal, wie auf der Plattform gearbeitet wird, der Content aus CaaS spielt mit. Denkbar sind so ganze Portale, die sich aus verschiedensten CaaS-Quellen speisen und selbst nur ein Frontend anbieten.
Solche Gedankenspiele sind für Verlage sehr spannend, aber auch große Unternehmen könnten so themenspezifische Seiten füllen, ohne ein eigenes Backend aufbauen zu müssen. Gleichzeitig verringert sich die anfallende Arbeit für Entwickler dramatisch. Nur noch das Frontend braucht Anpassung, die Zukunftsfähigkeit des Backends steigt an. Neben dem klassischen Entwurf und dem radikalen Umdenken, das CaaS propagiert, wird es sicher auch Mittelwege geben. Solche Hybrid-Systeme sind gleichzeitig klassisches Full CMS mit Frontend für Content Delivery als auch Contentlieferant für externe Frontends.
Wem nützt Caas?
Wer braucht Content as a Service? Jede Organisation mit großen Mengen an Content und einer großen Anzahl an Touchpoints – jetzt oder in absehbarer Zukunft. Thomas de Buhr, Deutschland-Chef von Twitter, sagte vor ein paar Monaten:
Technologie wird sich nie wieder so langsam entwickeln wie heute.
Und auf dieser Basis könnte man postulieren: Es wird nie wieder so wenige und so uniforme Touchpoints geben wie heute. Eine einheitliche Basis für den eigenen Content zu schaffen, sich auf die immer häufiger auftretende Aufgabe der Touchpoint-Integration vorzubereiten und sich damit zukunftsfähig aufzustellen; das sind gute Motive für CaaS.
To CaaS or not to CaaS?
Ob nun pur oder eine hybride Form; CaaS verändert die Funktion von CMS fundamental. Enterprise CMS verstehen sich seit jeher als Weg in’s Web für den Content. Vielfach muss für die unterschiedlichsten Touchpoints aber nachgerüstet werden oder – was häufig passiert – es werden neue Tools und weitere CMS für spezielle Funktionen genutzt. Dass solche Mechanismen mittelfristig in Silos und zu problematischen Workflows führen, ist klar.
Über CaaS können diese “Wildwüchse” verhindert werden – es steht immer “nur” ein Frontend zwischen dem Content und dem Touchpoint, keine aufwändige, unverhältnismäßig komplexe Lösung. So sinkt innerhalb von Organisationen die Hemmschwelle zur Integration neuer Touchpoints, schließlich ist der Pflegeaufwand dank Single Source-Content sehr gering.
- Remote Work bei comspace: Interview mit Samuel Grob - 10. März 2023
- Content Marketing: Warum es häufig hapert - 6. September 2022
- SaaS-Security: Web-Apps und SaaS-Tools bringen die Lücken mit - 17. August 2022




2 Antworten auf „Content as a Service: Was ist das eigentlich?“