Wie können wir Redakteuren in Sitecore-Projekten die Arbeit bei der Bereitstellung von Bildern maßgeblich erleichtern – und ihnen mehr Zeit für die wirklich wichtigen Themen verschaffen? Eine Antwort auf diese Frage möchte ich mit diesem Artikel geben. Am Beispiel der Dornbracht Group Professional Website schauen wir uns einmal die Darstellung eines Bildes in unterschiedlichen Viewports an:
Links sehen wir die Darstellung am Desktop (Widescreen), mittig Tablet (Landscape) und rechts auf dem Smartphone (Portrait). Schnell wird klar, dass hier zwar dasselbe Motiv dargestellt wird, der Designer jedoch unterschiedliche Formate respektive Seitenverhältnisse für verschiedene Geräteklassen vorgesehen hat.
Der Redakteur nutzt diese Möglichkeiten gekonnt aus, indem er im großen, breiten Format (links) den Auslass der Regendusche fokussiert, während er im schmalen, hohen Format den Gesamtkontext einschließlich der Armaturen der Regendusche ausspielt.
Unterschiedliche Viewports einer Website erfordern also unterschiedliche Varianten eines Bildes.
Ähnlich sieht es nicht nur bei vielen unserer Kunden aus – in den letzten Jahren hat die bildorientierte Kommunikation auf Unternehmenswebsites immer weiter zugenommen. Das beschränkt sich bei weitem nicht auf die prominent platzierten Stages, auch in anderen Bereichen kommen variierende Bildformate zum Einsatz. Es gibt also eine Menge zu tun für die Redakteure.
Lösungsansätze für die Bereitstellung von Bildvarianten
Die redaktionelle Pflege von drei separat hochgeladenen Bildvarianten an derselben Komponente (bspw. in der oben abgebildeten Stage auf der Dornbracht Group Professional Website) lässt sich im trivialsten Fall über drei separate Image Fields abbilden. Im Frontend wird die Ausspielung der jeweils passenden Bildvariante dann etwa über CSS Media Queries gesteuert. Das geht allerdings mit maximalen Aufwand für den Redakteur einher.
Bereits für den Zuschnitt einer einzigen Bildvariante sind mehrere Schritte nötig, wie nachfolgende Screenshots zeigen. Der komplette Ablauf muss für alle drei Varianten wiederholt werden – das ist schon etwas zeitaufwändiger, um nicht zu sagen: lästig. In der Regel erfolgt der Zuschnitt von Bildern daher außerhalb von Sitecore, schon vor dem Upload.
Zudem sind die Möglichkeiten zum Beschneiden von Bildern mit Bordmitteln recht rudimentär: Zwar lässt sich mittels der “Crop”-Funktion im Image Editor der zuzuschneidende Bereich im Originalbild festlegen, bei hochaufgelösten Bildern kann dieser Bereich jedoch UI-bedingt nicht größer ausfallen als der im Image Editor sichtbare Teil des Bildes; eine umständliche Limitierung. Beim Speichern wird zudem unweigerlich das Originalbild überschrieben. Eine nachträgliche Änderung des Zuschnittes ist nicht möglich – dafür müsste das Bild erneut hochgeladen werden.
Was geht über die Bordmittel hinaus?
Eleganterer Ansatz: Die redaktionelle Definition eines sogenannten Focal Points (auch: Focus Points) – mittels individuell entwickelter Oberfläche, welche Sitecore so nicht out-of-the-box mitliefert. Hier genügt dann der Upload eines einzigen Bildes; die Bildvarianten müssen nicht mehr eigenständig gepflegt werden.
Sie ergeben sich aus der entsprechenden Verschiebung respektive Beschneidung um einen definierten optischen Schwerpunkt herum. Frontend-seitig lässt sich die Funktionsweise etwa in der Demo des jQuery Plugins Focus Point nachvollziehen. Der Vorteil der einfachen Pflege ist zugleich ein Nachteil: Anpassungen an einer spezifische Bildvariante sind nicht möglich, der Focal Point gilt ja immer für alle Varianten.
Eine ausführliche Recherche hinsichtlich sitecore-spezifischer Lösungen in der Community ergab, dass bereits Fragen (inkl. Verweis auf die Implementierung der Konkurrenz) und auch Antworten zum Thema existieren. Um die Evaluation abzukürzen: Keine uns bekannte Lösung für Sitecore deckt den Funktionsumfang ab, den wir als wünschenswert ansehen.
Und was wünschen wir uns?
Unser Kernziel besteht darin, den redaktionellen Prozess angenehmer, effizienter und flexibler zugleich zu gestalten. Unter Einsatz von künstlicher Intelligenz. Genauer: Der Redakteur sollte nur noch das Originalbild hochladen müssen, die KI das Bild dann analysieren und automatisiert den “optimalen” Zuschnitt für alle Bildvarianten erstellen – smart cropping.
Dieser müsste in jedem Fall nachträglich anpassbar sein. Für den Fall, dass Redakteur und KI mal geteilter Meinung darüber sein sollten, was nun “optimal” ist. Eine geschmeidige Oberfläche wäre da in jedem Fall Pflicht. Und so sollte sie in etwa aussehen – zugegebenermaßen ist das kein Sketch, sondern zeigt bereits die fertige SPEAK 3.0 -App:
Das Akronym steht für Sitecore Process Enablement & Accelerator Kit, der Hersteller beschreibt es als Framework zur Entwicklung von Sitecore (Backend) Applications mit einheitlichem Look & Feel. Die genutzte Version SPEAK 3.0 basiert auf Angular und ist verfügbar ab Sitecore 9.0.
Unser Ansatz im Detail
Die Köpfe rauchten bereits bei der Diskussion, ob eine Denke in Auflösungen (z.B. 4.000×3.000 Pixel) oder ausschließlich dimensionslosen Formaten bzw. Seitenverhältnissen (z.B. 4:3) die geeignetere sei. Letztlich haben wir uns dazu entschlossen, Bildvarianten in unserer Lösung als eine Kombination aus Seitenverhältnis und einer Mindestgröße in Pixeln zu definieren.
Einschub für technisch Interessierte: Was steckt hinter der Oberfläche?
Die im obigen Screenshot gezeigte Oberfläche nutzt mehrere Module der SPEAK BCL (Business Component Library): Auf den PageAppHeader folgen die zwei Bereiche PageContent (umfasst die ActionBar sowie das Interface zum Bildzuschnitt) und PageContext (beinhaltet die rechte Seitenleiste mit ergänzenden Informationen). In der ActionBar platzierte Buttons ermöglichen die Auswahl der Bildvarianten sowie das abschließende Speichern und Schließen der App.
Da die offizielle SPEAK3-Dokumentation von Sitecore gelinde gesagt ausbaufähig ist, hilft ein Blick in diesen Blogartikel meines Namensvetters “Tim“ sehr, um zu verstehen, wie aus solchen Modulen, zugehörigen Styles, der individuellen Applikationslogik und einem Mindestmaß an Angular-Kenntnissen eine funktionierende App wird.
Das Interface zum Anpassen des Zuschnitts basiert auf einer “angularisierten” Variante von Cropper.js und kann online ausprobiert werden. Den physischen Zuschnitt der Bilddatei wickeln wir jedoch nicht im Frontend ab, sondern im Backend mittels Sitecore Standard-Methoden.
Die Oberfläche ist über mehrere UI/UX-Iterationen hinweg entstanden, wobei der Fokus auf effizienter Nutzbarkeit lag. Jeden Button haben wir mit dem Namen der jeweiligen Bildvariante beschriftet und um ein Miniatur-Vorschaubild ergänzt, um die visuelle Orientierung zu erleichtern.
Crop Box (der umrahmte Bereich des Zuschnittes) und ergänzende Informationen wechseln verzögerungsfrei, sobald der Redakteur eine Variante per Klick auswählt. Er kann übrigens jederzeit einsehen, wer der Autor des aktuellen Zuschnitts ist – das mag er selbst, ein anderer Redakteur oder die KI gewesen sein. Selektiert er einen zu kleinen Ausschnitt (wie den Kopf des Eichhörnchens in obigem Screenshot), bekommt er eine Warnung angezeigt. Speichern kann er trotzdem, so vermeiden wir unnötige Frustmomente.
Wie gut ist der automatisierte Zuschnitt?
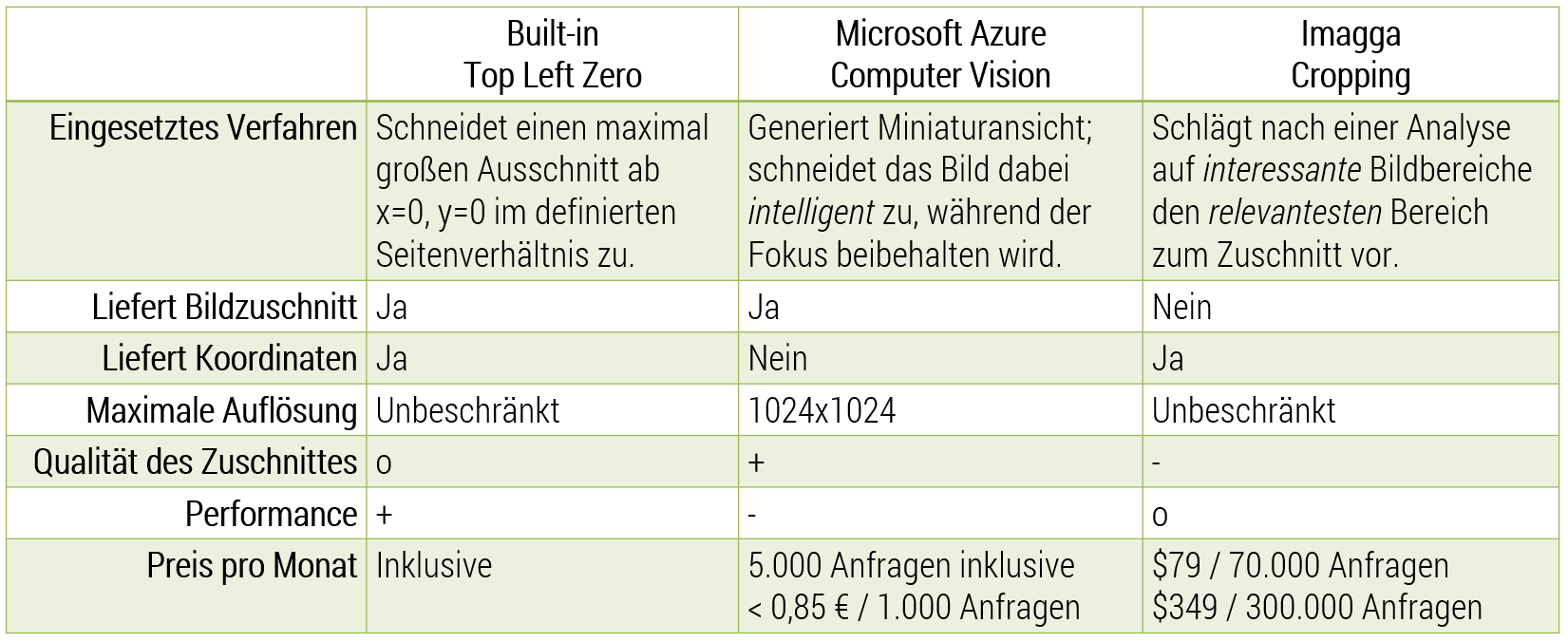
Wir haben drei unterschiedliche Cropping Provider implementiert, jeder davon hat individuelle Vorzüge. Im Kurzüberblick:
Der TopLeftZero getaufte Cropping Provider agiert nicht intelligent, er fungiert schlicht als Fallback – falls die externen APIs einmal nicht verfügbar sind oder sich bewusst gegen deren Einsatz entschieden wird. Die Methode beschneidet statisch von der oberen linken (“top left”) Ecke des Bildes aus, das entspricht der Koordinate [0;0] und ist Hintergrund der Namensgebung.
Unser erster smarter Provider basiert auf der Microsoft Azure Computer Vision API. Bereits die im Abschnitt “Miniaturansichten generieren” auf der Microsoft-Website platzierte Demo liefert vielversprechende Ergebnisse (beim Ausprobieren den Haken bei “Intelligentes Zuschneiden” nicht vergessen). Überrascht hat uns die Einschränkung, dass nur Zuschnitte mit einer maximalen Auflösung von 1024×1024 Pixeln zurückgeliefert werden. Möchte man mehr, so schaut man in die Röhre.
Anstelle eines Binärstreams bekommt man eine Fehlermeldung. Sicher, die genutzte API heißt originär “Get Thumbnail” – dennoch hätten wir hier einfach mehr erwartet. Zumal dies aus der Quickstart Documentation nicht hervorgeht. Ebenso wenig, dass die Bilder höchstens 4 MB groß sein dürfen.
Erst in den Parameterbeschreibungen der Open API Testkonsole finden jene Restriktionen explizite Erwähnung. Wirklich klasse ist hingegen das Feature, dass Logos vor einem “Zerschneiden” geschützt werden. Beim Bild “Contoso Food & Dining” auf der Seite kann man sich selbst überzeugen. Das Logo wird dann proportional verkleinert und der Bereich rundherum mit Weißraum aufgefüllt.
Als weitere Alternative haben wir die Imagga Smart Cropping API angebunden. Imagga beschränkt die Auflösung löblicherweise nicht, liefert allerdings ausschließlich die Koordinaten der Crop Box. Das eigentliche Cropping muss daher sitecore-seitig erfolgen.
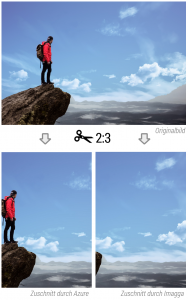
Das ist genau genommen kein Nachteil, denn wir können hier die selben Standard-Methoden nutzen, die auch bei manuellen Anpassungen zum Zuge kommen. Sehr wohl ein Nachteil gegenüber der Azure API mag die Qualität der Ergebnisse sein, welche die gefühlt bessere Performance nur bedingt ausgleichen kann. Folgender Screenshot zeigt das Ergebnis eines maximal großen Zuschnitts im 2:3-Format aus dem Originalbild:
Teils wurden von der KI Bereiche als “relevant” eingestuft, die die humane Intelligenz nicht unbedingt so bestätigen würde; im obigen Bild hätten wir den Bergsteiger definitiv nicht komplett weggeschnitten. Möglicherweise hat die künstliche Intelligenz hier die Blickrichtung des Bergsteigers analysiert, die ins Zentrum des Bildes zeigt – nichts genaues weiß man nicht.
Kein einziger KI-basierter (oder zumindest als “smart” bezeichneter) Service, den wir für eine Anbindung in Erwägung gezogen haben, war in dieser Hinsicht aussagefähig, d. h. man erhält keinerlei nachvollziehbare Begründung, warum ein Zuschnitt nun so ausfällt wie er ausfällt.
Übrigens würde der Zuschnitt durch unseren TopLeftZero Cropping Provider beim Bergsteiger-Motiv sogar recht passig ausfallen, obwohl dieser den Bildinhalt gar nicht analysiert. Künstliche Intelligenz liefert in diesem Beispielszenario also nicht pauschal überlegene Ergebnisse. Daher empfehlen wir (zumindest bei prominent platzierten Bildern) stets eine abschließende redaktionelle Sichtprüfung.
Wie sieht das Sitecore-seitige Setup aus?
Die initiale Konfiguration unser Lösung besteht im Wesentlichen aus folgenden Schritten:
- Gewünschte Bildvarianten für das Projekt definieren: Seitenverhältnis, Mindestgröße, Name
- Beispiele: „1:1 Tile“ (> 400×400), „2:3 Teaser“ (> 400×600), „3:1 Stage“ (> 1200×400)
- Cropping Provider auswählen: Microsoft Azure Computer Vision, Imagga oder TopLeftZero
- Hier kommt nun die künstliche Intelligenz ins Spiel oder unsere Fallback-Methode.
- Passende Ausspielung der definierten Bildvarianten an den Komponenten implementieren
- Wir haben uns an dieser Stelle für eine Ausspielung mittels <picture>-Element entschieden. Via Media Queries wird dabei für jede Bildvariante der Viewport definiert, in dem sie angezeigt werden soll.
- Durch diesen Ansatz kann entwicklungsseitig ein spezifisches Regelwerk pro Komponente festgelegt werden. Die maximale entwicklungsseitige Konfigurierbarkeit hat einen minimalen redaktionellen Aufwand zur Folge.
Fazit und Ausblick
Wir haben hier einen Lösungsansatz aufgezeigt, der die lästigen, wiederkehrenden Aufgaben der Bereitstellung von Bildern im Redaktionsalltag erheblich angenehmer und effizienter gestalten kann. Zumal wir hier ein Thema sehen, das oft ins Hintertreffen gerät.
Auch wenn Unternehmen sehr viel Geld für den Relaunch einer Website ausgeben, stehen zumeist eher Konzept, Design sowie die Integration von Drittsystemen im Vordergrund und weniger die Arbeit der Redaktion. Künstliche Intelligenz kann genau an dieser Stelle unterstützen. Eine Überprüfung der automatisierten Bildzuschnitte ist dennoch sinnvoll – und mit der von uns entwickelten SPEAK-App effizient möglich.
Schon bei der Entwicklung sind uns viele Ideen für einen möglichen zukünftigen Ausbau der KI-Integration gekommen. Etwa eine automatisierte Pflege der alt-Texte von Bildern unter Zuhilfenahme der API Describe Image (ebenfalls Bestandteil der Microsoft Azure Computer Vision APIs) mitsamt Übersetzung via Translation API.
Denn auch die Formulierung solcher Alternativtexte stellt eine zeitintensive Aufgabe für Redakteure dar, obgleich individuelle Bildbeschreibungen aus SEO-Gesichtspunkten sicherlich vorzuziehen wären. Last but not least liegt die Implementierung weiterer Cropping Provider natürlich nahe – ist aber nur dann zweckmäßig, wenn diese einen qualitativen und/oder funktionalen Mehrwert bieten.
Bevor wir jedoch den Fokus aufweichen und zu sehr in die Breite gehen, möchten wir im nächsten Schritt erst einmal Feedback aus der Praxis einholen. Bei der bisherigen Vorstellung (intern und auf der dmexco) wurde unser Lösungsansatz sehr positiv aufgenommen, doch im harten redaktionellen Alltag eines echten Projektes muss er sich erst noch bewähren. Ganz oben auf der Prioritätenliste steht daher die Möglichkeit zur nachträglichen Ergänzung von Viewports respektive der Generierung von Varianten zu bereits existenten Bildern, so dass die Lösung auch Einzug in Bestandsprojekte halten kann.
Idee: Team Nibbler & Friends
Umsetzung: Friederike Heinze und Tim-Patrick Märk
- Automatisierter Zuschnitt von Bildern in Sitecore mit KI - 14. November 2018