Bilder komprimieren ist eine wichtige Aufgabe, die Redakteur, Autoren und Blogger jeden Tag übernehmen. Jedes Bild, dass auf einer Webseite einen Platz finden wird, sollte komprimiert werden. In diesem Blogpost versuche ich herauszufinden, welches Bildkomprimierungs-Tool das Beste für meinen Use Case ist.
Es gibt eine Vielzahl von Möglichkeiten, um Bilder zu komprimieren. Fragen, die ich mir gestellt habe:
- Gibt es einen Unterschied zwischen den Tools?
- Was ist das schnellste?
- Welches erhält die Bildqualität?
Warum Bilder komprimieren?
Es gibt in erster Linie zwei Gründe, warum Bilder im Web komprimiert sein sollten:
- Speichermenge & Datenübertragung kleinhalten
- Sitespeed optimieren
Speicherplatz und Datenübertragung kleinhalten
“Warum sollte ich darauf achten? Das kostet doch heute nichts mehr!” – das könnte jemand sagen, wenn man ihn bittet Bilder zu komprimieren und auf Dateigrößen zu achten. Auf der einen Seite hat die Person recht. Sowohl Datenübertragung als auch die Preise für Speichermedien sind geringer denn je und es ist war kein Ende in Sicht. Seit Corona-Ausbruch und Massen-Homeoffice ist auch Bandbreite wieder ein Thema.
<quote>“Das zählt alles nicht rückwärts!”</quote>
Dennoch bezahlen Unternehmen große Summen für ihre Datenhaltung und -übertragungen. Denn, um noch mal das Phrasenschwein zu bemühen: Kleinvieh macht auch Mist. Bei Webprojekten mit tausenden von Bild-Dateien machen ein paar KB hier und ein paar KB da schnell große Datenmengen aus.
Wem das ökonomische Argument noch nicht ausreicht, der kann gerne auch das ökologische Argument bemühen. Jedes unnötige Byte, das wir durch die Welt schicken, erzeugt Energieverbrauch und ist eben das: unnötig.
Aus ökonomischer Sicht ist das Datensparen interessant, die Optimierung des Sitespeeds ist es aber noch mehr.
Bilder komprimieren für den Sitespeed
Wusstest Du, dass eine Webseite ein Gewicht hat? Ernsthaft. Im Englischen spricht man häufig vom “weight” einer Webseite. Den größten Teil des Gewichts machen dabei in aller Regel die Bilder aus.

Vor einigen Jahren hat Google den Sitespeed zu einem wichtigen Faktor für das Ranking einer Seite in der Suchergebnisliste (SERP) erhoben. Auf Deutsch: die Webseite, die schneller lädt, steht weiter oben und bekommt mehr Klicks.
Warum Google das macht? Ganz einfach, Big G geht immer davon aus, dass Dinge, die die Experience des Suchenden verbessern, sich positiv auf die Suche und dementsprechend auf die damit verbundenen Anzeigen auswirken. Schnellere Seiten = mehr Geld durch Ads, wäre die vereinfachte Gleichung.
Bei der Sitespeed-Optimierung sucht man normalerweise zuerst nach den “low hanging fruits”, den Dingen, die einfach zu ändern sind und große Auswirkungen haben – und das sind nun mal die Bilder.
Bilder mit geringerer Auflösung und Qualität sind natürlich keine Lösung, also wurde nach Wegen gesucht, die Bilder möglichst ohne oder nur mit minimalen visuellen Einbußen zu verkleinern.
Technik: Was passiert beim Komprimieren?
Diesen Part hat freundlicherweise Christoph Erdmann beigesteuert. Er ist Entwickler in unsere Team Nibbler und Spezialist für Bildkomprimierung.
Bei der Kompression von Daten wird versucht, die Menge der zu speichernden Informationen zu verringern, indem die Daten in eine Form überführt werden, in der sie mit weniger Zeichen dargestellt werden können.
Als simples Beispiel könnte die Zeichenkette “HalloHalloHallo” (15 Zeichen) auch auf folgende Art gespeichert werden “3Hallo” (6 Zeichen). Das Programm zur Dekomprimierung müsste jetzt natürlich wissen, wie diese Daten zu interpretieren und wieder in ihre ursprüngliche Form zurückzuführen sind. Da sich die Daten in diesem Fall exakt wiederherstellen lassen, spricht man von verlustfreier (lossless) Kompression.
Diese Art der Kompression wird z.B. bei den Bildformaten PNG und GIF eingesetzt.
Möchte man jetzt aber noch stärker komprimieren, könnte man auch Daten entfernen, die entweder redundant oder zu einem gewissen Grad überflüssig sind. So wird z.B. beim JPEG, welches mit solch einer verlustbehafteten (lossy) Kompression arbeitet, der Umstand ausgenutzt, dass das menschliche Auge sehr viel besser Helligkeits- als Farbunterschiede wahrnehmen kann.
Das kann man gut daran nachvollziehen, dass man sich bei bei schwachem Licht noch gut orientieren kann, während die Umgebung aber lediglich in Grautönen erscheint. Daher kommt auch das Sprichwort “Nachts sind alle Katzen grau”. Das JPEG-Format separiert daher die Helligkeits-Informationen von den Farb-Informationen und speichert wesentlich weniger Farbinformationen, deren Fehlen vom Menschen eh kaum wahrgenommen wird.
Komprimierungs-Tools: Welche Arten gibt es?
Grundsätzlich gibt es zwei Arten von Komprimierungs-Tools: die Online-Tools, die über eine Webseite benutzt werden und die Offline-Tools, bei denen eine App installiert werden muss. Beide Varianten unterscheiden sich darüber hinaus darin, welche Bildformate sie komprimieren und unterstützen.
Offline-Tools für die Bildkomprimierung
- Photoshop
- Irfanview
- ImageOptim
- GIMP
- TinyPic
Online-Tools für die Bildkomprimierung
Hier die Auswahl an Tools, die auch getestet werden wird. Darüber hinaus gibt es noch einige weitere Tools, die aber kostenpflichtig sind.
| Compress-or-die |
| Squoosh |
| 123convert |
| Clipcompress |
| TinyPNG |
| compressor.io |
| Fonedog |
| Fonepaw |
| Compressjpeg |
| Iloveimg |
Was wird getestet? Der Use Case
Marketer, Online-Redakteur, Content-Manager: alle Rollen haben einen konstanten Bedarf an komprimierten Bildern. Aus meiner persönlichen Warte gesprochen:
Ich möchte eine möglichst einfache Lösung haben, die meine Bilder schnell so klein wie möglich rechnet, ohne zuviel Qualitätseinbußen zu haben. Was ist zuviel? Wenn es dem Nutzer auffallen könnte. Sichtbare Artefakte sind ein No-Go.
Ich möchte nicht:
- lange Ladezeiten
- konfigurieren
- viele Klicks
Testaufbau: Wie wird getestet?
Wie oben geschrieben, gibt es neben den Online-Tools für Komprimierung auch Offline-Tools wie Photoshop, Irfanview oder ImageOptim, mit denen Bilder komprimiert werden können.
Ich habe mich dazu entschieden, ausschließlich frei verfügbare Online-Tools zu testen, denn diese sind für alle benutzbar und unabhängig von Geldbeutel, Lizenzen oder Betriebssystemen.
Für den Test wird jedes Tool mit einem Beispielbild konfrontiert und die Performance gemessen.
Das Bildmaterial für den Test
Für das Bildmaterial brauche ich zum Glück nicht weit zu schauen: Eine unserer Office Managerinnen bei comspace ist eine großartige Fotografin. Ihr findet einige ihrer Werke an unseren Office-Wänden, bei Instagram oder auf www.maike-descher.com.

Dieses wunderschöne Bild hat sie mir zur Verfügung gestellt. Ich habe das Original auf eine Größe von 1.9MB verkleinert, um den Testprozess nicht unnötig zu verlängern.
Testkriterien
Ich möchte die komprimierten Bilder auf drei Kriterien testen:
- Dateigröße – wie groß ist das komprimierte Bild?
- Qualität – wie gut sieht das Ergebnis noch aus?
- Usability (Anzahl Klicks) – wie lange brauche ich, um ein Bild zu komprimieren?
Damit sollte sich annähernd die Frage beantworten lassen:
“Wenn ich keine Ahnung habe und schnell ein Bild komprimieren will, welches Tool sollte ich dann nutzen?”
Disclaimer
Eins der vielen Tools, die wir hier testen, hat ein Kollege von mir geschrieben; Christoph Erdmann. Weiter oben habt Ihr schon den Technik-Teil geschrieben. Ihr findet ihn als @McSodbrenner (ja, wirklich) auf Twitter. Ich habe nicht vor, sein Tool “Compress or die” mit weniger strengen Blicken zu testen, aber ich wollte es auch nicht verschweigen.
Apropos strenge Blicke: die Bewertung der Qualität der komprimierten Bilder wird bei mir rein subjektiv stattfinden. Wer einen objektiven, technischen Ansatz lieber hat, der ist bei Christophs Blogpost vermutlich besser aufgehoben.
Kompressions-Test: Die Kandidaten
Hier stelle ich die Kandidaten in Kürze vor und sammele die Ergebnisse in Sachen Usability und Filesize.
Clipcompress
Clipcompress ist sehr minimalistisch. Ein klarer Weg zum gewünschten Ziel, mehr braucht es nicht. Einstellungsmöglichkeiten gibt es keine. Clipcompress komprimiert 18 unterschiedliche Filetypes, darunter auch PDF oder .doc.

| Filesize | 229kB (-87,73%) |
| Klicks | 4 |
Fonepaw
Fonepaw ist bunter als Clipcompress und nicht so intuitiv. Die merkwürdige Deutsch-Übersetzung irritiert zusätzlich. Beim Einfügen des Bildes verschwindet die Anzeige des hochgeladenen Bildes below-the-fold und bringt mich so zum Versuch, das Bild erneut hochzuladen. Einstellungsmöglichkeiten gibt es keine. Das Tool komprimiert PNG und JPG.

| Filesize | 359kB (-81%) |
| Klicks | 4 |
Iloveimg
Auch Iloveimg ist sehr clean und simpel. Im Prozess braucht das Tool einen Klick mehr, aber es beherrscht als Ausgleich auch Multiupload – man kann also mehrere Bilder in einem Durchgang komprimieren. Einstellungsmöglichkeiten gibt es keine. Neben JPG und PNG komprimiert Iloveimg auch GIFs.
| Filesize | 357kB (-81%) |
| Klicks | 5 |
TinyPNG/TinyJPG
Unter der Brand Tiny[jpg|png] laufen zwei Tools, die PNGs und JPGs komprimieren können. Es können bis zu 20 Bilder gleichzeitig hochgeladen werden, die dann nach und nach komprimiert werden. Die Komprimierung dauert gefühlt länger als bei den anderen, bisher getesteten Tools. Einstellungsmöglichkeiten gibt es keine.

| Filesize | 270kB (-86%) |
| Klicks | 5 |
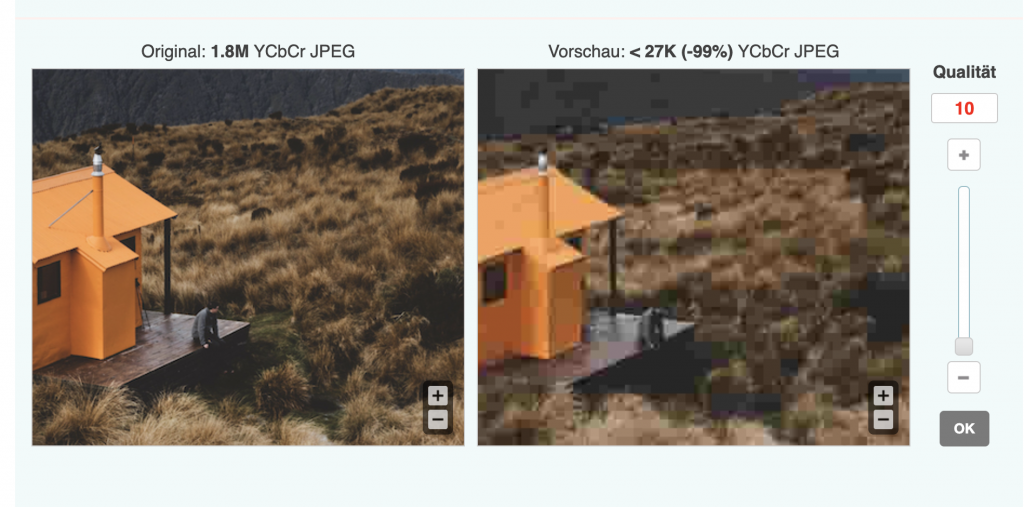
Compressjpeg
Wie der Name schon vermuten lässt, komprimiert Compressjpeg ausschließlich JPG-Dateien. Per Default-Einstellung wird das Bild um 81% kleiner, per Regler lässt sich die Kompression aber frei einstellen. So komme ich sogar auf eine Kompression von 99% und 27kB – nur ist dann nicht mehr viel Bild übrig.

| Filesize | 360kB (-81%) |
| Klicks | 5 |
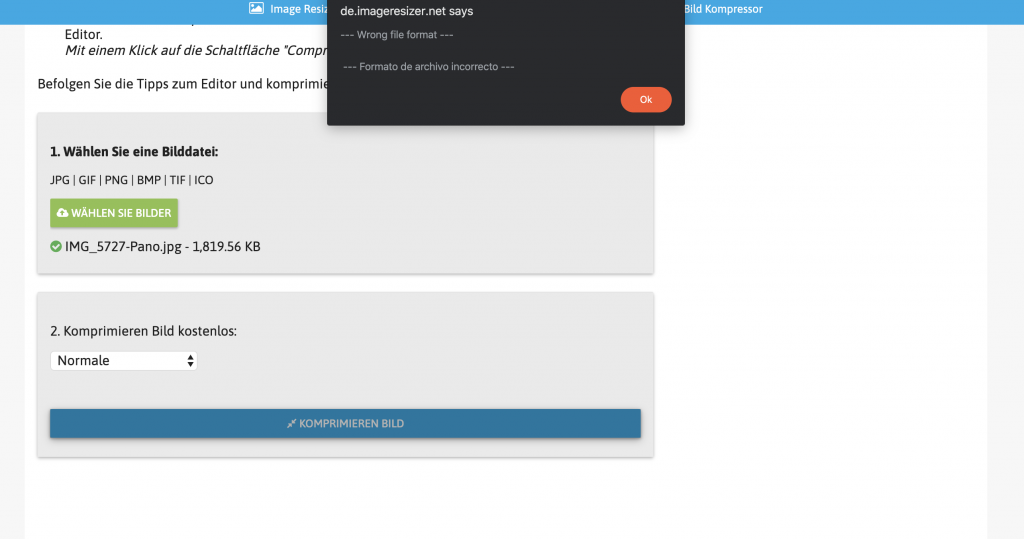
Imageresizer
Imageresizer komprimiert 6 Dateitypen, unter anderem auch ICO, was ich bisher noch nicht gesehen hatte. Die Kompressionsstärke kann in 5 Stufen ausgewählt werden. Leider hat das Tool einen Schluckauf, als ich teste und behauptet per Fehlermeldung, das Originalbild sei im falschen Format.

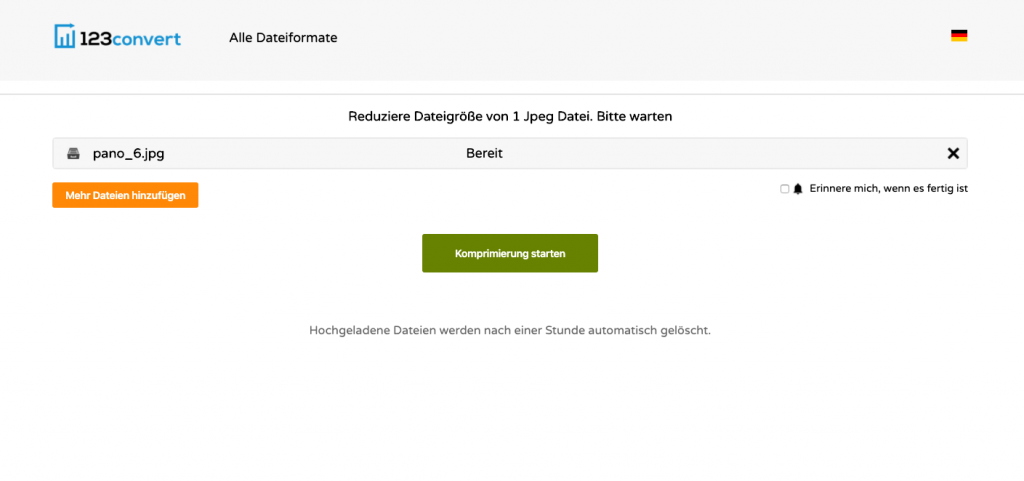
123convert
1, 2, 3 werden JPGs konvertiert, nichts anderes. Das Interface ist zunächst klar, bis die zu komprimierende Datei ausgewählt wurde.

Dort oben steht “Bitte warten”. Und erst nach ein paar Sekunden klicke ich den Button und die Komprimierung startet. Merkwürdig. Nach der Komprimierung die nächste Interface-Schwäche: Es gibt 2 Download-Buttons, der eine (kleine) führt auf den jpg-Download, der andere, größere lädt ein .zip mit dem Bild herunter. Einstellungsmöglichkeiten für den Komprimierungsgrad gibt es keine.
| Filesize | 209kB (-89%) |
| Klicks | 5 |
Fonedog
Der Kompressor von Fonedog arbeitet fix und das Interface ist straight. Es werden 4 Bildtypen komprimiert: JPG, GIF, PNG und SVG. Der Multiupload erlaubt das gleichzeitige Komprimieren von 40 Dateien.
| Filesize | 350kB (-80%) |
| Klicks | 4 |
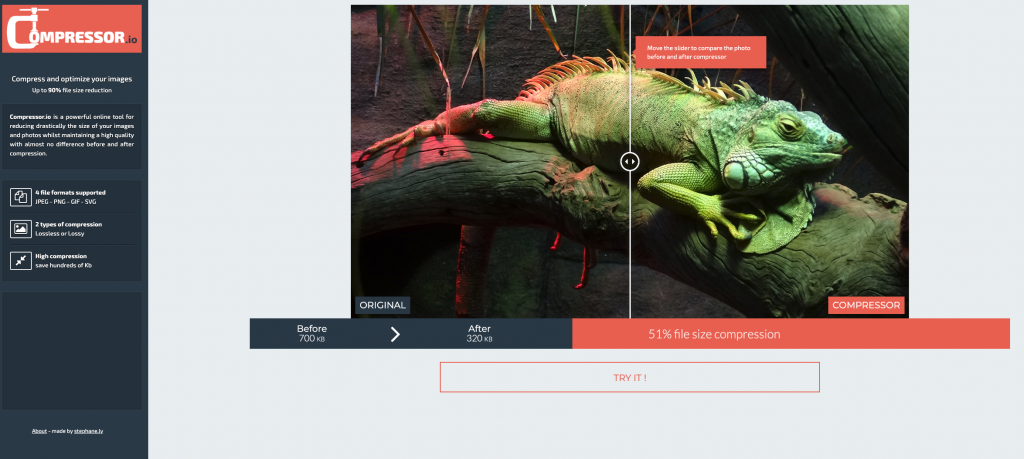
Compressor.io
Compressor.io ist eine der bekanntesten Seiten für Kompressions-Tools. Das Chamäleon zur Begrüßung zeigt uns gleich, was wir zu erwarten haben; kaum wahrnehmbare Qualitätseinbußen und viel weniger Daten. Vier Dateitypen können komprimiert werden, JPG, PNG, SVG und GIF. Einstellungsmöglichkeiten für den Komprimierungsgrad gibt es keine.

| Filesize | 312kB (-83%) |
| Klicks | 4 |
Squoosh
Squoosh ist neu auf dem Markt – glaube ich. Zumindest habe ich das Tool bisher nie wahrgenommen. Es ist eine wunderbare Mischung aus einfach und mächtig. Das Interface ist schnell und einfach. Die Einstellungstiefe kommt fast an Compress-or-die heran, aber ich brauche einen Klick weniger. Mit SVG und GIF kommt Squoosh jedoch nicht klar, lediglich PNG, JPG und WEBP sind verfügbar.

| Filesize | 202kB (-83%) |
| Klicks | 3 |
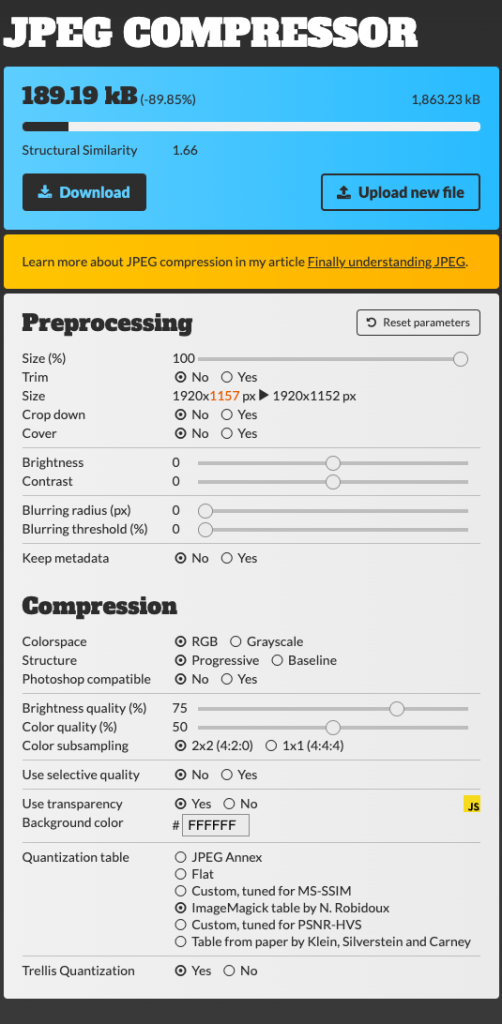
Compress or Die
Compress or Die ist die Seite meines Kollegen Christoph Erdmann. Wie schon geschrieben, hier könnte ich voreingenommen sein. Ich benutze die Seite viel und bin somit mit dem Interface vertraut. Ich erinnere mich aber noch gut daran, dass ich das Interface als verwirrend wahrgenommen habe.
//edit: das Interface hat Christoph inzwischen aufgeräumt.

Die möglichen Einstellungen sind umfangreich und gehen über Kompression weit hinaus. Bildgröße, Farbqualität, Kontrast: Was man im normalen Leben als Redakteur braucht, ist da. Und noch eine Menge mehr.
| Filesize | 189kB (-90%) |
| Klicks | 5 |
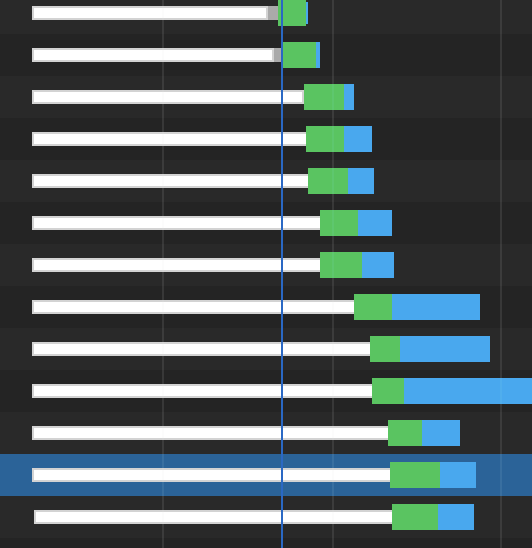
Größenvergleich: Wer macht’s am Kleinsten?
Größe ist bei der Kompression nicht alles. Ich habe bei allen Tools, die verschiedene Einstellungen erlaubten, den Default-Wert benutzt. Insofern ist die Kompressionsrate vielleicht ein Anhaltspunkt darauf, mit welcher Kompression man noch ein vernünftiges Ergebnis hinbekommt.
Fonepaw & Fonedog scheinen den gleichen Algorithmus einzusetzen, obwohl sie – zumindest auf den ersten Blick – trotz der Namensähnlichkeit nichts miteinander zu tun haben.
| Tool | Größe | Höhere Kompression möglich? |
| Compress-or-die | 189kB (-90%) | ✔️ |
| Squoosh | 202kB (-89%) | ✔️ |
| 123convert | 209kB (-89%) | ❎ |
| Clipcompress | 229kB (-87,73%) | ❎ |
| TinyPNG | 270kB (-86%) | ❎ |
| compressor.io | 312kB (-83%) | ❎ |
| Fonedog | 350kB (-81%) | ❎ |
| Fonepaw | 350kB (-81%) | ❎ |
| Compressjpeg | 352kB (-81%) | ✔️ |
| Iloveimg | 357kB (-81%) | ❎ |
Kompression um jeden Preis? Die Tools im Qualitätsvergleich
Um die Bildqualität der Ergebnisse zu vergleichen, habe ich die Bilder intern im comspace-Slack bereitgestellt und um Eindrücke gebeten.
- 7 Kolleg*innen sahen Unterschiede in den Bildern und verteilten ihre drei Stimmen auf die Ergebnisse.
- Weitere 7 Kolleg*innen konnten keinen Unterschied erkennen. Ich habe nicht auf Brillenträger oder Bildschirmqualitäten kontrolliert 😉
And the winner is:
Bild 2 bzw 7. Fonedog und Fonepaw verdichten das Bild auf “nur” 350kB, kommen aber bei den Kolleg*innen am besten weg. Danach folgt Bild 5 von Compressjpeg. Auch dieses Bild ist etwa 350 kB schwer.
Fazit
Lässt sich aus dem Test wirklich ein “besser” oder “schlechter” ableiten, wie die Überschrift suggeriert? Leider nein.
Was wir jetzt sicher wissen: die Standard-Werte der Kompressions-Tools sind verschieden und dementsprechend ist für meinen Use Case ein Tool mit einem geringeren Kompressions-Wert besser, da es default “bessere” Bilder erzeugt.
Alternativ könnte ich auch Tools mit Settings nutzen und die Kompressions-Stärke selber verändern, was jedoch gegen den “Ease of use”-Ansatz verstoßen würde, den ich eingangs einforderte.
Letztendlich muss also jede*r das “eigene” Tool finden – in dem Punkt ist der Test gescheitert. Aber vielleicht wirft er doch ein Licht auf die Unterschiede der Tools. Komprimiert ist eben nicht komprimiert.
- Remote Work bei comspace: Interview mit Samuel Grob - 10. März 2023
- Content Marketing: Warum es häufig hapert - 6. September 2022
- SaaS-Security: Web-Apps und SaaS-Tools bringen die Lücken mit - 17. August 2022


