Die re:pubica 2015 war sehr gut. Wieder einmal. Was Kontakte, Ideen und Geschäft angeht sogar besser als die vorher gegangenen Veranstaltungen. Das ist auch kein Wunder: Wenn um die 6.000 Leute aus dem digitalen Business für drei Tage auf einem Fleck zusammen kommen, sollte es schon mit dem Teufel zugehen, wenn nichts dabei heraus kommt.
Deswegen möchte ich mit meiner kleinen Rückschau einige Highlights heraus stellen und eine Meta-Kritik abliefern.

Die Kritik zur re:publica vorweg:
Mein erster Eindruck am Dienstag war: “Die re:publica hat sich kein bisschen weiter entwickelt.”
Optisch war das in sofern richtig, als dass das Betreten der Halle in den vergangenen Jahren bereits das erste Highlight darstellte: Was hat sich das Team um die Veranstalter dieses Jahr ausgedacht? Wie wurden die Hallen gestaltet? Wie hat sich das Konferenz-Design und die Nutzerführung weiter entwickelt?
In diesem Bereich gab es 2015 nur kleine bis gar keine Weiterentwicklung. Die Hallendeko wurde größtenteils aus 2014 wiederverwendet und die Designsprache entwickelte sich nur marginal weiter. Auffallend war einzig der Wechsel von den Hauptfarben grün/rosa zu blau/grün.
Andererseits ist ein solches Vorgehen durchaus nachhaltig. Warum das Rad immer wieder neu erfinden?
Nach den ersten Vorträgen beschlich mich das gleiche Gefühl im Hinblick auf die Themen. Der erste Gedanke war “Alter Wein in neuen Schläuchen!” und ein leichter Anflug von Enttäuschung machte sich breit.
Aber:
Mir wurde recht schnell klar, dass wir in Sachen Digitalisierung momentan auf einem Plateau angelangt sind.
Die großen Themen sind erst einmal durch. Die Devise wird in den nächsten Monaten und vielleicht sogar Jahren lauten:
Unaufgeregt Detailverbesserungen entwickeln und in verhältnismäßig kleinen Schritten weiter gehen.
Zur Verdeutlichung:
Selbst die Apple Watch ist keine wirkliche Innovation wie es das iPhone war, sondern eine Detailverbesserung des Telefons. Ein kleiner Schritt zu einer einfacheren Bedienung und daraus neu entstehenden Möglichkeiten.
Das ist richtig und wichtig. In den letzten Jahren wurden auf der re:publica Netz-Themen vertieft und weiterentwickelt, die auch in der anfassbaren Welt lange Zeit brauchen um sich zu bewegen:
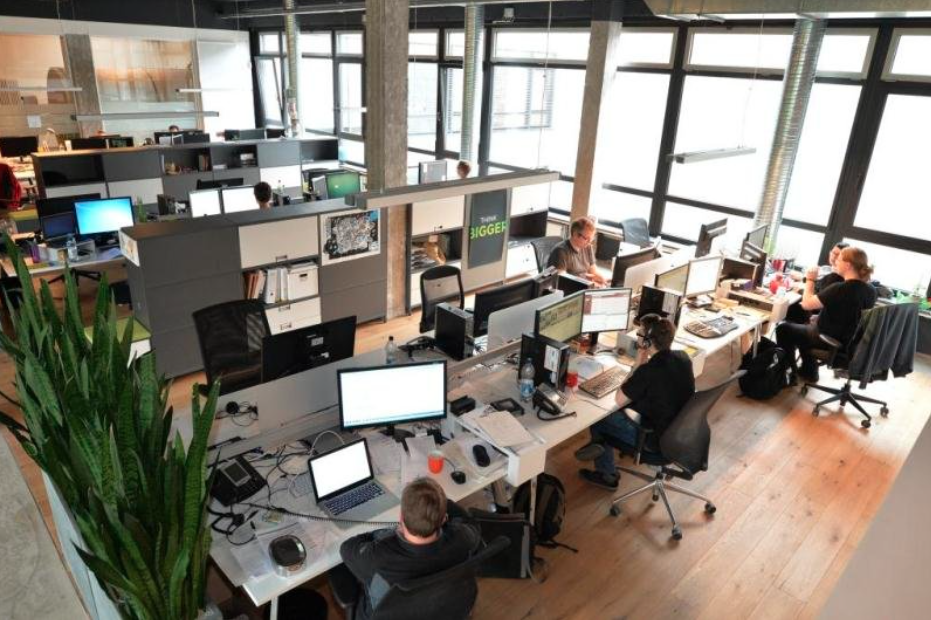
Gesellschaft, Politik, Kultur an der Schnittmenge zum Geschäft. Denn natürlich verändert sich durch das vernetzte Leben auch ein ganz wesentlicher Teil: Die Arbeit in und mit dem Netz.
Am besten konnte unser Geschäftsführer Andreas Kämmer hier im Live-Talk zum Thema Zukunft der Arbeit auf der re:publica einen Überblick geben, wie wir bei comspace modernes Arbeiten angehen:
Gelernt auf der re:publica
- Bereits die Zugfahrt war inspirierend: Ich bekam mit Nummer 17 von 66 die erste von Wiebke Ladwigs handgezeichneten Visitenkarten
- Ebenfalls im Zug erfuhr ich einige spannende Neuigkeiten über das Marketing-Tool hubspot von Norbert Diedrich
- Erkenntnis der Zugfahrtrunde: Vertriebler werden zukünftig so etwas wie Profiler
- Design Thinking Methoden von IBM in einem Workshop angewendet. Design Thinking kannte ich schon länger, aber die Weiterentwicklung von IBM ist besonders für die Digitale Transformation hilfreich. Insbesondere das IBM-eigene Konzept der “Hills” ist sehr spannend und die Frage nach dem Wow-Effekt in Prozessen sollte man sich häufiger stellen.
- In einem Gespräch vor der Eröffnung lernte ich einiges über Business in Schweden. Überraschende Erkenntnis von jemandem, der 3 Jahre dort gearbeitet hat: Trotz aller Transparenz ist es immens wichtig, die Netzwerke und Zusammenhänge im Hintergrund zu kennen, um erfolgreich Geschäfte in Schweden zu machen.
- Thomas Andrae von 3M Ventures berichtete über den aktuellen Stand der Wearables. (Videolink) Dabei skizzierte er einen unglaublich spannenden Case:
Mechaniker, die an Genera Electric Triebwerken arbeiten, tragen Google Glass Brillen. Einerseits werden bei Bedarf Hilfestellungen und nächste Schritte sowie Checklisten eingeblendet. Andererseits wird die gesamte Reparatur durch die Brille als Video aufgezeichnet. Bei einem Zwischenfall an einem Triebwerk kann so der Reparaturvorgang nachvollzogen werden.
Aber das ist noch nicht alles:
Die Triebwerke generieren während eines Fluges Gigabytewise Daten und senden diese an den Hersteller. Sollte eine der Titan-Lamellen beschädigt sein, fährt das Triebwerk die Leistung zurück um weitere Beschädigungen zu verhindern. Am Boden wird das Werk in München benachrichtigt und in einem der modernsten 3D-Drucker wird on-the-fly eine neue Lamelle produziert. Wenn das Flugzeug bspw. in Peking landet, geht es in den Hangar, die Reparatur wird vorbereitet und 7-8 Stunden später trifft die Lamelle ein. Früher dauerte es Tage, bis ein Flugzeug repariert war – heute Stunden. - YouTube Session – WWF wird durch YouTuber Unge unterstützt „Seit Simon (@unge) uns unterstützt (@WWF_Deutschland), wachsen wir auf @youtube deutlich schneller“-Rezepte sind ausgelutscht. Entwickelt zu jeder eurer Aktionen eigene Ideen und PROBIERT SIE AUS! – BestCase: @caseyneistat Phillippinen – Meine Frage: Emotional, lustig, wo andere Leute sich wieder finden, Aufrufbuttons zum Klicken, dran glauben sind die #youtube Tipps vom Panel #rp15 #fb
- Was Mittelstand und Konzerne von Foodblogs lernen können: Die Kunden stimmen immer mehr mit dem Portemonnaie ab. Als B2B-Unternehmen kann man Wiederverkäufer bei der Kommunikation mit Endkunden unterstützen.
- Johannes Kleske prägte im Zusammenhang mit der Zukunft der Arbeit den Begriff “Daten-Hausmeister” und den Algorithmus als Vorgesetzter (s.u.)
- People Analytics – in dieser Session wurden Ansätze zur Auswertung von Arbeitsplätzen und Arbeitskräften vorgestellt – von Google über IBM bis zum MIT. SEHR spannend und kontrovers. Hier zum Nachhören

Alternativen zur re:publica
Gibt es Vergleichbares? Klares: Jain. Hier eine kleine Auswahl an Konferenzen, die mir spontan einfallen – Ergänzungen gerne in den Kommentaren:
- Smashing Conference – variierende Veranstaltungsorte: Design- und entwicklungslastiger
- Chaos Communication Congress in Hamburg – mit 12.000 Besuchern in 2014 deutlich größer. Ähnlich politisch, aber technischer und mehr Underground.
- ars electronica in Linz – stärker von Kunst und Kultur geprägt
- DLD in München – medienlastiger, auf Hubert-Burda-Medien ausgerichtet
- SXSW in Austin – noch mehr Festival-Charakter, mehr Musik, Film, Entertainment
- Le Web in Paris, größte Web-Konferenz Europas
- Web Summit in Dublin – größte Technikkonferenz Europas
- Webstock in Neuseeland – soll eine der besten Konferenzen im Web-Bereich sein
Was ich mir für die rp16 wünschen würde
Der Einstieg in die Konferenz mit dem IBM Desing Workshop hat mir mal wieder gezeigt, dass sich Themen vor allem dann in Hirn und Herz festsetzen, wenn ich mit ihnen arbeiten kann.
Deswegen wünsche ich mir für zukünftige re:publicas:
Mehr mitmachen. Workshops im Anschluss an die Vorträge mit den Vortragenden. Mehr Projekte, die im Anschluss an die Veranstaltung weiter gehen.
Zum Abschluss noch ein typischer rp15 Dialog 🙂
Heyyy! Haiii! Na? Na? Wie geht’s? Ja muss, und selbst? Am liebsten gut! Jo, ich muss dann auch wieder. Ich auch. Tschö mit ö! #rp15
— Sven Wiesner (@svenwiesner) May 5, 2015
Vorträge der re:publica 2015 als YouTube Videos ansehen
Wie gehabt lassen sich fast alle der 450 Vorträge als Video anschauen, oder zumindest als Tonspur hören. Einzig einige Workshops sind nicht aufgezeichnet worden. Hier eine kleine Zusammenstellung interessanter Beiträge. Um den Beitrag hier nicht zu lang werden zu lassen, beschränke ich mich auf Links rüber zu YouTube:
- Die Eröffnungsrede von Ethan Zuckerman – braucht einige Minuten, um in Schwung zu kommen
- Alexander Gerst erzählt von seiner Zeit auf der ISS
- Pragmatische Sicht auf die Netzgemeinde und netzpolitische Soforttipps von Markus Beckedahl und Leonhard Dobusch
- Frank Rieger – Wir müssen etwas gegen Geschäftsmodelle tun, nicht gegen Technologie
- Slow Media Studie: Die Digitalen kommen wieder zu langsamen Medien zurück https://twitter.com/probefahrer/status/595614816636637187
- Gunther Dueck – Schwarmdumm: „Mit Überstunden kriegt man Wunder nicht hin.“ Leider etwas zu kurz, um Duecks komplexe Ideen, warum Mathe meist vor BWL Recht behält, zu transportieren
- Mensch, Macht, Maschine – wer bestimmt, wie wir morgen arbeiten? Mit Johannes Kleske. Sehr gute Weiterführung seines Talks von 2013. Hintergrundinformationen zum Beitrag
- Eine bedrückende, sehr interessante und doch humorvolle Session analysierte die Social Marketing-, “Unternehmenskommunikation”- und Employer Branding der ISIS – mit Sascha Stoltenow und Thomas Wiegold:
Artikelbild:
Kurzes OWL-Treffen mit mir, Frank Michna, Thorsten Ising und Jan Westerbarkey – Bild: Anke Knopp
https://twitter.com/nowanda1/status/595606217029980160
Weitere Zusammenfassungen zur re:publica finden Sie bei:
- Ole Wintermann auf Globaler Wandel fasst in drei Teilen zusammen. Hier Teil 1 und Teil 2
- Social Media Recht auf der re:pubica
- Die rp15 aus Sicht eines Speakers
- Blogger und Digital Transformator Mike Schnoor gibt eine Zusammenfassung bei Vodafone
- Felix Schwentzel über die Digital Hipsters im Publikum
- Was vom Content übrig blieb – bei netpress
- Das digitale Quartett tagte auf der rp15 ebenfalls wieder