Letzte Woche habe ich ein langes Gespräch mit unserem Geschäftsführer Michael Steinfort geführt. Eingangs wollte ich nur wissen, warum und welches CMS System für Unternehmen Sinn macht. Gelernt habe ich dabei aber viel, viel mehr.
In den nächsten Wochen werde ich hier einige der Erkenntnisse aus dem Gespräch berichten und gleich mal mit einer Frage starten, die Michael aufgeworfen hat:
Michael Steinfort sagt: „Viele Webseiten sind dumm.“ Und damit meint er:
“Leider ist es so, dass wir mit vielen Projekten, die wir momentan umsetzen, noch viel zufriedener sein könnten. Denn unsere Kunden schöpfen die Möglichkeiten, die technologisch verfügbar sind, meist noch nicht aus. comspace ist ein Technologie-Unternehmen. Wir arbeiten oft mit führenden Lead-Agenturen oder internen Kreativ-Abteilungen unserer Kunden zusammen. Dort ist zuerst unsere Expertise und Erfahrung gefragt, die Agenturen und internen Abteilungen unserer Kunden über die technischen Möglichkeiten aktueller CMS Software zu informieren. Wir zeigen den Designern und Konzeptern, was technisch machbar ist, so dass sie die State-of-the-Art Funktionen in ihr Konzept mit einfließen lassen können. Das ist unbedingt notwendig, da die meisten Konzepter nur die klassischen Funktionen eines Redaktionssystems kennen (Content erstellen und publizieren). Heutige marktführende CMS Systeme können viel mehr.“
Wenn wir die Kreativ-Agenturen als Architekten sehen, die eine Website als Haus planen, designen und strukturieren, sind wir als comspace die Handwerker, die diese Pläne realisieren. Und wie ein Handwerker am Bau, haben wir eine klare Meinung zu dem, was Grafiker und Konzepter uns liefern: Das ist häufig designfokussiert und hat selten Konzeptansätze für eine zielgruppenspezifische Auslieferung von Inhalten.
Viele Webseiten sind wenig clever, weil sie ihren Besuchern nicht die gesuchten (relevanten) Inhalte zeigen, obwohl die technischen Voraussetzungen gegeben sind. Anstelle dessen wird möglichst viel an Informationen angeboten, in der Hoffnung, relevanter Inhalt möge doch dabei sein.”
Ein Beispiel dafür wäre schön.
“Klar. Fangen wir mit einem Beispiel aus dem alltäglichen Leben an: Wenn ich in ein Bekleidungs-Geschäft gehe, mich beraten lassen möchte und die Verkäuferin sagt:
‘Guten Tag und willkommen, ich sehe, Sie tragen Größe 102, ein anthrazit-farbener Anzug, darf ich Ihnen einen schwarzen oder blauen Anzug zeigen? Ich hab hier einen Schnapper aus einem tollen Stoff, Super120!’
Dann fühle ich mich gut beraten. Webseiten in Deutschland funktionieren leider nicht so. Wenn ich auf eine Unternehmens-Webseite in Deutschland surfe, drehen sich die ‘virtuellen Verkäufer’ zur Wand.
Als anschauliches Beispiel betrachten wir die Volkswagen Webseite für Endkunden (B2C).
(Volkswagen soll nur als exemplarisches Beispiel dienen. Wir fahren zu Haus die Marke und haben zu Volkswagen aktuell keine Geschäftsbeziehung.)
Da wird seit einigen Monaten der Kleinwagen Up! angeteasert, beworben und mit viel Geld durch Design-Agenturen möglichst attraktiv dargestellt. Wir surfen also auf Volkswagen.com und werden auf Volkswagen.de umgeleitet. Das ist schonmal super. Doch trotz des ganzen Zaubers (teurer, toller Film) rund um den Up! klicken wir zielstrebig auf den Multivan, also den Bus. Und dann sehen wir uns noch den Caddy Kastenwagen an. Damit müsste die Seite gelernt haben: ‘Hmm, dieser Kunde interessiert sich nicht für den Up! sondern für die etwas größeren Nutzfahrzeuge. Es handelt sich mit hoher Wahrscheinlichkeit um einen Kunden mit großer Familie, oder einen gewerblichen Kunden wie z.B. einen Handwerker .’
Das sollte die Webseite nun wissen. Wenn ich nun aber NOCHMAL auf Volkswagen.de bzw. den Home-Button (Logo) gehe, dann zeigt mir die Webseite wieder den Up!.
Webseiten als gute Verkäufer und Berater
Zurück in unserem Alltagsbeispiel hieße das: Ich habe der Verkäuferin angedeutet, dass ich einen blauen Anzug Größe 102 suche und die Verkäuferin sagt: ‘Kommen Sie doch bitte mit in unsere Jeans-Abteilung, ich habe auch etwas in Größe 42 extraweit. Und danach bittet Sie mich, ihr durch den ganzen Laden zu folgen (viel Content).’
So konzeptlos funktionieren heute Websites von deutschen weltmarktführerenden Unternehmen und Konzernen, selbst wenn sie mit führenden CMS-Systemen umgesetzt wurden. Die Schwäche in den Konzepten und die später geringe Akzeptanz in den Zielgruppen ist für uns teilweise sehr frustrierend.
Denn:
Redaktionssysteme haben sich in den letzten 10 Jahren immens weiterentwickelt und können heute deutlich mehr als einfach nur Content erfassen, erzeugen und anzeigen. Und Design ist wichtig, aber um im o.g. Beispiel zu bleiben, rettet ein hübsches Äußeres nicht die Inkompetenz der Verkäuferin im Kleidungsfachgeschäft.
Das Content Management System SITECORE
Sitecore – eine Lösung aus unserem Portfolio – liefert z.B. ein System, das besonders für marketingaffine Unternehmen interessant ist und aktives Verkaufen unterstützt.
Um wieder zu unserem Volkswagen-Beispiel zurück zu gehen: Idealerweise hat die Seite jetzt nicht nur erkannt, dass ich mich für ein großes und praktisches Auto interessiere, sondern zeigt mir auch gleich noch eine spezielle Bilderwelt an: Eine Familie mit vielen Kindern vor dem Auto oder ein Handwerker, der lange Gegenstände ins Auto lädt. Dann würde ich mich als Kunde schon ein ganzes Stück besser verstanden fühlen.
Technisch ist diese Art der Personalisierung ein alter Hut. Auf klassischen E-Commerce Seiten wie Amazon oder eBay sind solche Funktionen Nutzern seit vielen Jahren bekannt. Bestes Beispiel: “Kunden, die dieses Produkt gekauft haben, haben sich auch für jene Produkte interessiert”. Doch auf Unternehmens-Seiten, die mit klassischen Content Management Systemen ohne Personalisierung gebaut werden, fehlen diese Funktionalitäten meist noch. Technisch sind diese verfügbar, auch ohne Budget in der Größe von Amazon.
Solche Funktionen bietet Sitecore im Standard. Bestandteil des Produktes ist ein Digital Marketing System, das u.a. auf das Nutzerverhalten in Echtzeit reagiert und den redaktionellen Content für den individuellen Betrachter der Seite anpasst.”
Wie funktionieren personalisierte CMS genau?
So weit, so gut. Aber wie funktioniert das genau und wie kann ein Unternehmen diese Technologie in seine Webseite einbauen?
Michael blickt dazu kurz in die Vergangenheit:
“Wenn man Konzepte für Webseiten erstellt, geht es meistens so los:
User-Experience-Designer und Informations-Architekten überlegen sich: Wie muss die Seite aufgebaut und strukturiert werden, damit der User sich möglichst leicht zurecht findet und idealerweise relevanten Content besucht? Als Orientierung schafft man sich hierfür Zielgruppen (z.B. Familenvater, 30-38, Einkommen 3700,-) oder besser noch Personas (detaillierte Definition einer beispielhaften Zielperson: Max Mustermann, 36, 3 Kinder, fährt gerne mit der Familie im Auto in den Urlaub, Heimwerker).
Der User-Experience-Designer stellt sich nun die Frage: Welcher Content ist denn nun für Zielgruppen und Personas relevant? Entsprechende Wireframes werden dann im Konzept entwickelt und durch Designer „angehübscht“. Eine feste Struktur der Seite, die Navigation, die Bühne, Teaserelemente, Tabbings, Karussels und die Suche sind wesentliche Bestandteile der klassischen Konzeption, um relevanten Content anzubieten. Es ist jedoch eine feste Struktur für alle Benutzergruppen.
Die festen Strukturen lassen sich in Sitecore aufbrechen indem jedem Schnipsel Content die Information mitgegeben wird, wie relevant dieser Content für die vordefinierten Zielgruppen ist (Meta-Daten). Die Seite wird später dynamisch, d.h. unterschiedliche Zielgruppen sehen unterschiedlichen Content.
In unserem Beispiel Volkswagen erhalten die Inhalte zum Up! eine sehr niedrige Relevanz für Max Mustermann (die Zielgruppe mit den drei Kindern). Multivan und Caddy haben eine deutlich höhere Relevanz. Im Detail werden Inhalte aus dem Umfeld, Familie, Freizeit, Urlaub stärker hervorgehoben, als die gewerblichen Einsatzgebiete.
Was passiert nun, wenn Max Mustermann auf die Webseite surft?
Zunächst etwas ganz ähnliches wie bsw. beim Online-Banking. Es wird eine Session für den User aufgemacht und ein Cookie im Besucher-Browser angelegt, in das all das reingeschrieben wird, was helfen kann, dem Besucher die für ihn interessanten Inhalte anzuzeigen. Das geschieht ohne Anmeldung des Kunden, d.h. ohne Login (implizite Personalisierung).
Wenn der Kunde beim nächsten Mal wieder auf die Seite surft, bekommt er relevante Inhalte auf der Website angezeigt und muss sich nicht erst wieder durch die gesamte Seite hindurch klicken.
Beim Besucher der Webseite stellt sich dadurch folgender Effekt ein: “OH! Hier werde ich verstanden, hier möchte ich gerne kaufen. Oder zumindest: Hier bewege ich mich noch weiter auf der Seite und schaue, was mir noch weiter angeboten wird”.
Im Beispiel Kleidungsfachgeschäft ist das der prüfende Blick der Verkäuferin auf mein Äußeres beim Erstbesuch des Geschäftes, ohne dass üblicherweise mein Kundenname erfragt wird.
Wieviel Personalisierung ist möglich und wie setzt man das im Projekt um?
Natürlich könnte man hingehen und den gesamten Content für Personalisierung auslegen. Jedem Informations-Schnipsel Meta-Daten zuordnen, über die die Relevanz für die unterschiedlichen Zielgruppen deutlich wird usw. Die gesamte Webseite wird dynamisch für jeden Besucher anders angezeigt. Das erzeugt jedoch technisch und organisatorisch zu viel Komplexität und schränkt die Einfachheit der Benutzung ein.
comspace empfiehlt ein schrittweises Vorgehen.
Beispiel Jobsuche: Wenn ein Webseitenbesucher sich gezielt auf den Job-Angeboten bewegt, wird ihm im Header der Seite kein Produkt-Teaser mehr angezeigt, sondern eine Grafik, die zur Kontaktaufnahme mit der Personalabteilung einlädt. Denn augenscheinlich handelt es sich ja um jemanden, der für das Unternehmen arbeiten möchte und nichts kaufen wird (Zielgruppe Berwerber, definiert im Konzept über eine Perona).
Eine solche Anpassung ist meist innerhalb kurzer Zeit zu realisieren und man kann erste Erfahrungen sammeln, wie die Besucher der Seite auf eine solche Personalisierung reagieren. Begleitend notwendig ist der Einsatz eines Analytics-Tools (teilweise in aktuellen CMS-Lösungen integriert), um mehr über seine Besucher und den Erfolg der Personalisierung zu lernen und Schritt für Schritt weitere Zielgruppen gezielt zu bedienen.
In weiteren Schritten lässt sich Marketing Automation aufbauen. Bestimmte Handlungen des Besuchers auf der Webseite führen zu festgelegten Reaktionen im Backend der Webseite, die dann ganz gezielte Marketing-Tools auslöst, wie z.B. einen Newsletter, Prospektmaterial oder eine Kontaktaufnahme anzubieten. Sinnvolle Ergänzung ist eine CRM Anbindung, durch die die Informationen, die ein bereits bekannter Besucher der Webseite hinterlassen hat, direkt in das Customer Relationship Management einfließen und weiteren Vertriebskanälen zur Verfügung stehen.
Zurück zu unserem Volkswagen-Beispiel:
Der Kunde hat sich beim zweiten Besuch auf der Webseite registriert und einen Multivan konfiguriert. Farbe, Felgen, Ausstattung…
Nun kommt der Kunde zum dritten Mal auf die Seite. Die Bilderwelt wird direkt auf das Aussehen des vom Kunden konfigurierten Fahrzeugs angepasst. Der Kunde erkennt ‘sein’ Fahrzeug wieder. Nun werden auf der Webseite Informationen angezeigt, die zum Abschluss des Geschäftes führen (exemplarische Schritte, wir sind keine Strategieberatung im Umfeld Automotive):
- Probefahrt vereinbaren
- Finanzierung
- Versicherung
- Zubehör
Und selbst nach einem Kauf hört die Funktionaltät nicht auf:
Wird ein Kunde, der bereits gekauft hat, auf der Seite wieder erkannt, können gezielt Inhalte angezeigt werden, die Zusatzkäufe generieren sollen oder ergänzende Dienstleistungen anbieten. Ebenso können aber auch Service-Leistungen angeboten werden, wie häufige Fragen zum gekauften Produkt, Neuigkeiten, Bedienungsanleitungen etc.
Ein einfaches, preisgekröntes Beispiel für Personalisierung aus der comspace Praxis:

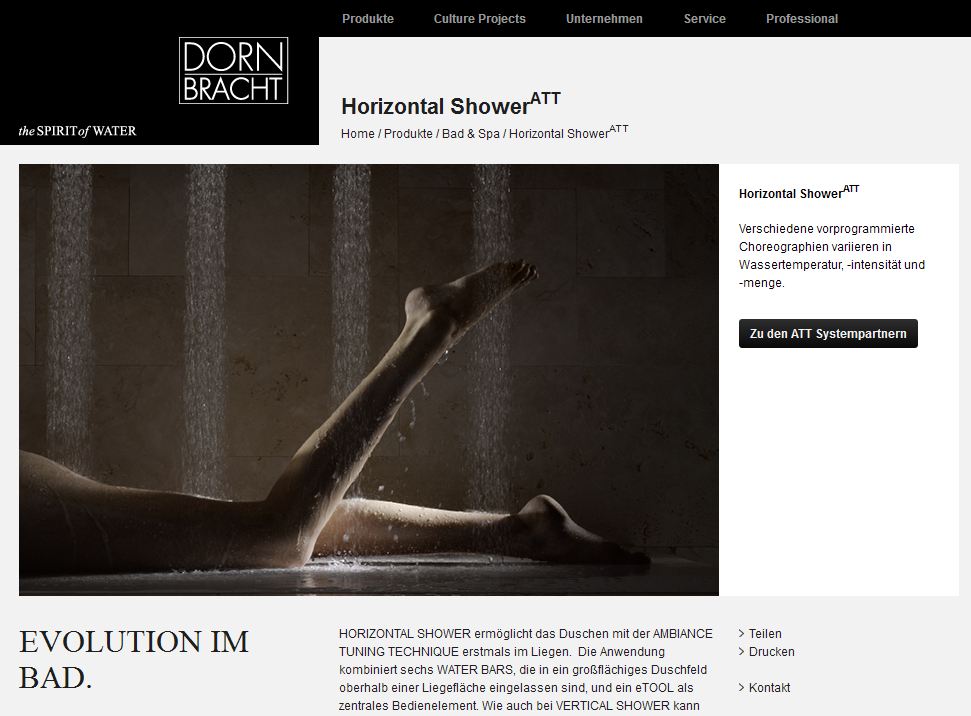
Unser Kunde Dornbracht präsentiert auf der Webseite (basierend auf Sitecore), unter anderem eine horizontale HighEnd Dusche. Unter den Bildern auf der Produktseite ist u.a. auch eines dabei, auf dem eine unbekleidete Dame in dieser Dusche angedeutet ist.
Es handelt es sich um ein Premium-Produkt, das auch im arabischen Markt angeboten wird. Da eine solche Abbildung dort problematisch ist, erkennt die Webseite anhand der GEO-IP woher der Besucher kommt und zeigt dementsprechend ein anderes Bild an. Das ist ein sehr einfaches Beispiel für Personalisierung von Content für eine Zielgruppe, basierend auf Lokalisierungsdaten.
Ein anderes Beispiel für die Personalabteilung
Die meisten Unternehmen haben eigene IP-Nummernkreise. Also jeder, der aus dem Adressbereich eines Unternehmens im Web surft, ist als Mitarbeiter dieses Unternehmens im Web erkennbar.
Mitbewerber auf der eigenen Seite werden nicht gern gesehen. Dabei vergessen wird jedoch, dass es sich um hochqualifizierte potenzielle Bewerber handelt.
CMS-Systemen kann man beibringen, anhand der IP-Adressen zu erkennen, ob ein Mitarbeiter eines Mitbewerbers meine Webseite besucht. Wie wäre es denn zum Beispiel, wenn Mitarbeiter von Wettbewerbern zu allererst Stellenangebote zu sehen bekommen? Dies ist keine hypothetische Diskussion, sondern wird aufgrund des bestehenden Fachkräftemangels schon von ersten Unternehmen umgesetzt.
Warum brachten wir eigentlich die ganze Zeit das Beispiel Volkswagen?
Wie oben angeführt nur als exemplarisches Beispiel aufgrund der Bekanntheit der Marke und für die Nachvollziehbarkeit des Beispiels.
Volkswagen benutzt das CMS Web Experience Management von Adobe, auf dessen Basis wir dieses Jahr ein erstes Projekt realisiert haben. Das System bietet ebenfalls viele der Personalisierungs-Funktionen, die ich im Zusammenhang mit Sitecore erklärt habe.
Sicherlich plant Volkswagen in nächsten Schritten, diese angedeuteten Konzepte in der Online Welt umzusetzen.
Das o.g. Szenario funktioniert nicht nur im Umfeld B2C, sondern ebenfalls in mehrstufigen Märkten B2B.
Mitnehmen
- CMS-Software kann heute mehr als Content erstellen
- Konzepte müssen Lösungen zur zielgruppenspezifischen Auslieferung von Content liefern
- Design rettet keine unrelevanten Inhalte
- Konzepter müssen aktuelle CMS Systeme kennen, vor allem das System, auf dem später die Implementierung stattfinden soll
- comspace ist Sparringspartner mit technologischem Fokus für Endkunden und Agenturen







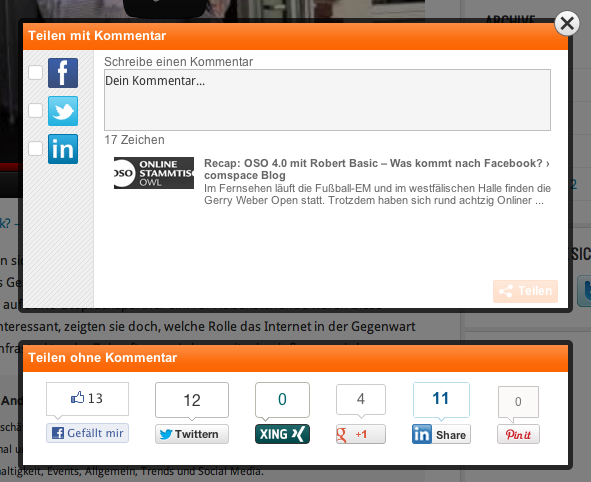
 Ab sofort sind die Share-Plugins auf unseren Seiten von Allyve und somit bieten wir eine rechtssichere Integration des Like-Buttons von Facebook. Deutsche Datenschutzbehörden haben zuletzt immer wieder eine
Ab sofort sind die Share-Plugins auf unseren Seiten von Allyve und somit bieten wir eine rechtssichere Integration des Like-Buttons von Facebook. Deutsche Datenschutzbehörden haben zuletzt immer wieder eine  Webseiten-Besucher können interessante Inhalte schnell und einfach in alle relevanten sozialen Netzwerke teilen. Der Content kann sich so schnell viral verbreiten, was zu steigenden Nutzerzahlen auf dem eigenen Angebot führt. Da aber niemand eine Vielzahl unterschiedlicher Icons auf der eigenen Seite unterbringen möchte, sind verschiedene Unternehmen auf die Idee gekommen diese Buttons hinter einem „Teilen“-Button zusammenzufassen. Als Mehrwert steht dem Nutzer oft eine Multisharing-Option zur Verfügung, die so das mehrfache Anklicken verschiedener Buttons auf wenige Klicks reduziert.
Webseiten-Besucher können interessante Inhalte schnell und einfach in alle relevanten sozialen Netzwerke teilen. Der Content kann sich so schnell viral verbreiten, was zu steigenden Nutzerzahlen auf dem eigenen Angebot führt. Da aber niemand eine Vielzahl unterschiedlicher Icons auf der eigenen Seite unterbringen möchte, sind verschiedene Unternehmen auf die Idee gekommen diese Buttons hinter einem „Teilen“-Button zusammenzufassen. Als Mehrwert steht dem Nutzer oft eine Multisharing-Option zur Verfügung, die so das mehrfache Anklicken verschiedener Buttons auf wenige Klicks reduziert.