Wie man mit den „richtigen“ Hardware-Lösungen Energieeffizienz gewinnt, das zeigt uns unser Partner im Bereich Server- und Systemlösungen, die Thomas-Krenn.AG aus Freyung. Die Experten eines der größten Serverhersteller Deutschlands wissen, wovon sie sprechen, wenn es um energiesparende Server- und Clientsysteme geht.
„Mehr Energieeffizienz für Serversysteme“ weiterlesenFirstspirit in der Praxis – demonstriert in 3 kurzen Videos
Wie sieht die praktische Nutzung von FirstSpirit aus?
Einer unserer Projektleiter – Bastian Sirvend – erklärte mir auf der CeBIT die Herangehensweise und Funktionen von FirstSpirit im Detail und zeigt in diesem Video unsere mobile App-Anwendung für FirstSpirit.
http://www.youtube.com/watch?v=aXdIjSZPJHI
Unser Entwickler Jörn Stengel erklärt, wie die mobile App durch JSON aus FirstSpirit heraus mit Content versorgt wird.
http://youtu.be/EXWzi5e8iys
Brigitte Zillmann, Presales Consultant bei e-Spirit, demonstriert uns beispielhaft die beiden integrierten Dienste fotolia und Google Maps in FirstSpirit, so dass der Best-of-Breed-Ansatz „anfassbar“ wird.
http://youtu.be/gMq9Oz_jcV8
Vielen Dank an die Kollegen, die sich im Messestress der CeBIT die Zeit für die Aufnahmen genommen haben!
Vollautomatisiertes Adlerauge – IT-Geschäftsabläufe effizient überwachen
Acht Arme und 42 Augen müsste ein Systemadministrator haben, um jederzeit alle seine Systeme vollständig im Blick zu haben. Wie hoch ist die Netzwerklast? Glüht die CPU gerade genüsslich vor sich hin? Vergreift sich der Java-Prozess schon wieder am Arbeitsspeicher? Ist ein Login auf der Webseite noch möglich? Stauen sich die E-Mails auf dem Mailserver?
„Vollautomatisiertes Adlerauge – IT-Geschäftsabläufe effizient überwachen“ weiterlesenCMS – das virtuelle Warenlager für Website-Inhalte
In Content Management Systemen arbeiten wir mit Inhalten oder auch Assets. Einzelne Medien-Bestandteile wie Texte, Bilder, Videos, Produktdaten und so weiter, aus denen durch den Redakteur im CMS eine Webseite zusammen gestellt wird.
In der guten, alten Internet-Zeit gab es ja noch so etwas wie den „Webmaster“. Mir kommt als Metapher da immer der digitale Lagerist vors innere Auge, der nach Anfragen von Mitarbeitern aus Word-Dokumenten HTML-Seiten gemacht hat, Bilder auf FTPs hochlud oder Caching-Prozesse anstieß, durch die eine Webseite online geschaltet oder aktualisiert wurde.
Mittlerweile können diese Aufgaben bereits die einfachsten Systeme automatisch übernehmen und moderne CMS-Lösungen wie Sitecore und FirstSpirit warten mit Workflows und Features auf, die die Arbeit von Redakteuren und Content-Managern deutlich einfacher machen.

Hochspannend finde ich dann Beispiele aus dem echten Leben mit anfassbaren Dingen, bei denen ganz ähnliche Prozesse und Techniken zum Einsatz kommen, wie ich schon im November von der Logistik-Lösung 2020 von Hettich berichtete.
Vor einiger Zeit hatte ich die Möglichkeit, mir die Lagerhaltung des Gütersloher Unternehmens Westaflex einmal anzusehen. Hier werden Produkte, Werkstoffe, Regale und sogar Rollwagen und deren Abstellplätze in den Werkshallen mit Barcodes versehen und jeder Mitarbeiter scannt zunächst den Artikel den er entnimmt, dann den Code der Kiste oder des Wagens wo er ihn ablegt und dann die Position des Wagens in der Halle. So weiß das Logistik-System immer wann sich welche „Assets“ wo im Unternehmen befinden.
Diese Übertragung von Prozessen für virtuelle Güter im Unternehmen auf anfassbare war seinerzeit für mich schon sehr beeindruckend.
Wo bei Westfaflex noch menschliche Muskelkraft die Rohstoffe und Produkte bewegt, geht die Logistik-Lösung das Unternehmens Kiva Systems, das Anfang des Jahres für 775 Mio. US-Dollar von Amazon gekauft wurde, noch einen Riesenschritt weiter:
Hier kommen die Waren zum Lageristen.
Roboter fahren nicht nur einzelne Artikel durch die Lagerhallen, sondern gleich ganze Regale. Laserpointer zeigen den Mitarbeitern welche Artikel aus dem mobilen Regal genommen werden sollen und in welche Kartons, die zum Kunden gehen sie gehören.
Schauen Sie sich das Video einmal an – das muss man in der Tat gesehen haben um es zu glauben. Ich kenne aus der Schulferienzeit ja durchaus noch die Arbeit auf einem Lager, wenn Staplerfahrer Hochregale befüllen, man selbst mit dem Hubwagen Paletten zur Arbeitsstation fährt und in Rollwagen Bestellungen kommissioniert. In diesen Zeiten habe ich einige Regalkilometer am Tag zurückgelegt.
Beim Versand-Karton schließt sich mein gedanklicher Kreis wieder Richtung CMS, wenn ich den Karton, der die einzelnen Produkte enthält mit einem Design-Template vergleiche, das die Webseiten-Inhalte anzeigt:
Größe und Form des Versandkartons wird nach den Maßen in den Artikeldaten passend ausgewählt um möglichst platz- und damit portosparend zu packen.
Ein modernes CMS kann bsw. anhand der Textmenge die der Redakteur eingegeben hat, kombiniert mit den Bildern aus dem Media Asset Management und den Produktdaten aus dem SAP besonders passende Template für die zu erstellende Seite vorschlagen. Stellen wir uns dann noch vor, dass das System auch noch Bilder passend zum Ausgabegerät skaliert, dabei aktuelle UX-Richtlinien berücksichtigt und automatisch referenzierbare Links vorschlägt, höre ich zwar ein bisschen Zukunftsmusik im Hintergrund spielen, sehe aber das Leben des Content Managers auch gleich ein wenig leichter werden.
Mindestens so leicht wie das des robotergestützten Lageristen bei Amazon 🙂
/via zwischendurch und Exciting Commerce
Responsive Design mit Sitecore
Vor einiger Zeit habe ich hier bereits ein Tool zum Testen von responsive Websites für verschiedene Auflösungen und Endgeräte vorgestellt.
Responsive bedeutet, dass die Webseite sich unterschiedlichen Größen von Browser-Fenstern und Bildschirmen von Smartphones und Tablets anpasst.
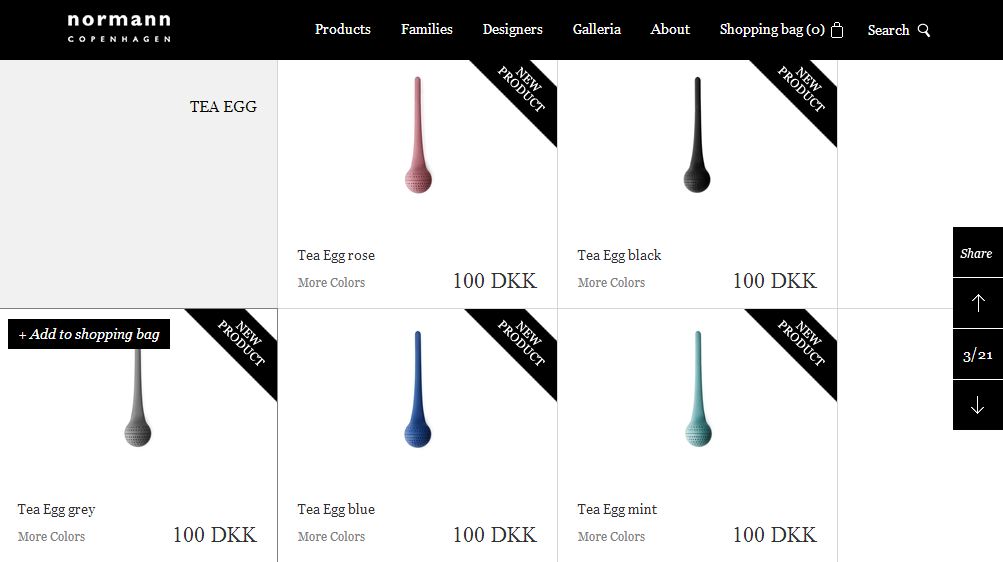
Eine besonders eindrucksvolle responsive Webseite habe ich eben im Blog von Sitecore entdeckt: Der Design Shop Normann Copenhagen, dessen Shop-Seite auf Sitecore basiert.

Um das responsive Design in Action zu erleben, scrollen Sie einmal bis zu den Tea Eggs runter. Jede Farbvariante des Produkts wird in einem von 6 Quadraten angezeigt. Wenn Sie nun Ihr Browserfenster verkleinern, verschieben sich die einzelnen Boxen mit einer hübschen Animation untereinander, sodass Sie weiterhin alle Produkte sehen können. Oder surfen Sie die Seite mal mit iPad oder iPhone an: Alles wird dankt HTML 5 und CSS schön sauber und in ordentlicher Größe angezeigt.
Kein größer oder kleiner ziehen nötig. Die Seite passt sich automatisch Ihrem Gerät an.
DAS ist responsive Webdesign.
Ach ja und DAS ist eine ordentliche Relaunch-Party für die neue Webseite, die Normann Copenhagen da gefeiert hat 😉
http://youtu.be/fS6NLzZZRyA
FormBuilder – eine comspace-Erweiterung für die Open Text Web Solutions
Ab und zu wollen unsere Entwickler ihr Arbeitsleben im täglichen Umgang mit den verschiedenen CMS-Systemen erleichtern und erarbeiten immer mal wieder sinnvolle Erweiterungen, die nicht nur für uns, sondern auch für unsere Kunden interessant sind.
Eine dieser Entwicklungen ist der sog. FormBuilder für das Content Management System Open Text. Er ermöglicht es Redakteuren, auch ohne Programmierkenntnisse, schnell und einfach Formulare zu erstellen.
Welche technischen Voraussetzungen müssen dafür gegeben sein?
Ein OpenText Websolutions Delivery Server, ein SMTP Server für den Mailversand und eine Hibernate kompatible Datenbank sind die nötigen technischen Anforderungen für den FormBuilder.
Wie funktioniert der FormBuilder?
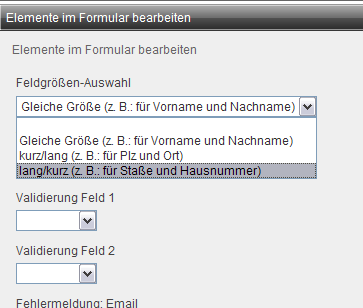
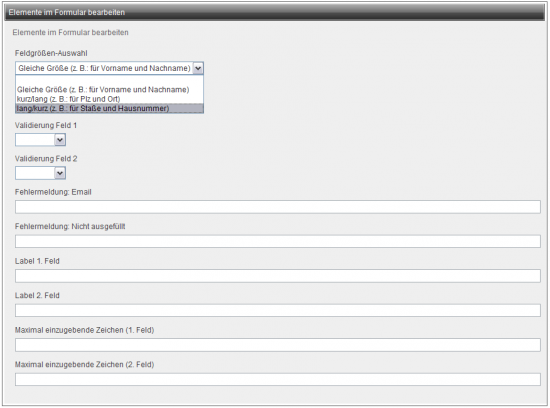
Um ein Formular auf einer Website zu integrieren, muss zunächst die FormBuilder-Rahmenseite erstellt werden. Danach können im SmartEdit Modus die verschiedenen Felder angelegt und über die Formularansicht oder die roten OpenText Bearbeitungspunkte, sofern diese vorher angelegt wurden, gepflegt werden. Außerdem können verschiedene Elemente wie bspw. E-Mail-Empfänger, E-Mail-Sender, E-Mail-Betreff etc. bearbeitet werden.
Für die Gestaltung des Formulars gibt es viele Möglichkeiten. Der Redakteur kann folgende Elementtypen verwenden und selber anordnen:
- Checkboxen
- Inputfelder einfach oder doppelt
- Radiobuttons
- Selectboxen
- Textareas
- Dateiupload
- Eingabenvalidierung
Zusätzlich kann optional das Einbinden eines Google ReCaptcha zur Erhöhung der Sicherheit bei der Datenübertragung und eine Eingabevalidierung für bestimmte Felder, z.B. für E-Mail-Adresse oder Geburtsdatum, ausgewählt werden.
Der Redakteur kann entscheiden, ob nach Ausfüllen und Abschicken des Formulars eine Mail, ein Datenbankeintrag oder beides generiert wird. In jedem Fall ist der OpenText Delivery Server für die Generierung der Ausgabeinformation zuständig.
Der FormBuilder ist modular erweiterbar und kann so spezifischen Kundenanforderungen jederzeit angepasst werden.
Besonderer Besuch beim Kunden MEYER WERFT
Wir haben ja durch die Bank weg interessante Kunden. Da heraus zu stechen ist schon etwas Besonderes. Wenn ein Unternehmen aber wahrscheinlich das größte am Stück produzierte Produkt Deutschlands herstellt, dann sticht das definitiv heraus und ist doch mal einen Blogbeitrag wert 🙂
Herausstechen ist auch gleich ein gutes Stichwort. Wenn man mit dem Auto zur MEYER WERFT in Papenburg fährt, sticht die knapp 75 Meter hohe Werkshalle auch gleich beeindruckend aus der Landschaft heraus. Nur, damit Sie einen Bezugsrahmen haben – dieses Foto hier wurde nicht etwa aus 300m Entfernung von der Werkseinfahrt aufgenommen – es waren noch über 3 Kilometer und trotzdem ist die Halle schon deutlich am Horizont zu erkennen!

Hintergrund unseres Besuches war der geplante Relaunch der MEYER WERFT Webseite durch comspace auf Basis von First Spirit und den damit verbundenen Möglichkeiten zur Einbindung der vorhandenen Social Media Kanäle wie das MEYER WERFT-Blog und den MEYER WERFT YouTube-Channel.
Nach unserem Gespräch hatte mein Kollege Patrick Kleinert noch einen Termin mit der IT-Abteilung und so konnte ich mich von Maria Rosenberg, die bei der MEYER WERFT für die Online Communication zuständig ist, durch die heiligen Hallen führen lassen.
Eins kann ich Ihnen sagen:
Lange hat mich Technologie nicht mehr SO beeindruckt. Ich habe ja nun durchaus schon einiges gesehen, aber wenn Sie in eine Halle kommen und denken „Ja und wo ist nun das Schiff?“ und dann merken, dass es sich nicht hinter dem Hochhaus vor Ihnen versteckt, sondern dass Sie gerade mitten drauf gucken, ist das einfach nur atemberaubend.

Unvorstellbar, wie innerhalb einiger Monate – manchmal auch Jahre – hier Schiffe entstehen. Dieser Film zeigt es sehr gut verständlich:
So beeindruckend die massive Stahltechnik und modulare Bauweise auf der MEYER WERFT sind – so absolut State of the Art ist auch das, was später auf den Schiffen passiert. So baute die MEYER WERFT auch 2 Kreuzfahrtschiffe für die Disney Cruise Line. Wer einmal interaktives Entertainment der Extraklasse erleben möchte, sollte sich dieses Video von der Disney Dream anschauen, wo die Schildkröte Crush („Duuuuude“) aus Findet Nemo mit den Restaurant Gästen interagiert. Ich habe mir sagen lassen, das Crush auf seinen LCD-Bildschirmen sogar zu Kids an den Tisch schwimmt und fragt, warum sie ihren Teller nicht aufessen 😉
Mehr sehen Sie im Disney Cruise Line YoutTube Channel
Falls Sie einmal in die Nähe von Papenburg kommen, sollten Sie unbedingt einen Halt bei der MEYER WERFT einlegen und eine der exzellenten Besucherführungen mitmachen. Sie werden es nicht bereuen. Ob Sie dabei dann auch in den Genuss kommen, die AIDA Stella zu knutschen, weiss ich allerdings nicht 🙂

Lesen Sie hier über unseren Kundenbesuch in den Werken von Ytong und Silka der Xella-Gruppe
Website Geschwindigkeit: Was ist langsam und vor allem was ist schnell?
Das Thema Pagespeed / Website Geschwindigkeit geistert gefühlt schon seit Jahren durch die Internetwelt. Warum sollen Websites schnell sein und was ist eigentlich mit der Website Geschwindigkeit gemeint? Wer definiert, was langsam und vor allem was schnell ist?
Fangen wir erst mal mit den Punkten an, was Website Geschwindigkeit meint und wieso Websites überhaupt schnell sein sollen.
Website Geschwindigkeit (PageSpeed)
Wenn vom PageSpeed bzw. der Website Geschwindigkeit gesprochen wird, ist in erster Linie die Ladezeit einer Website gemeint. Mit der Ladezeit wird die Zeit beschrieben, die benötigt wird, bis eine Website vollständig geladen ist, so dass ein Besucher den Inhalt einer Website sehen kann.
Denn je schneller eine Website geladen wird, desto schneller kann der Besucher die Inhalte lesen und entsprechend innerhalb der Website navigieren. Des Weiteren sorgen schnelle Ladezeiten dafür, dass Besucher eine Website tatsächlich besuchen und nicht aufgrund von langen Ladezeiten den Besuch abbrechen, bevor der eigentliche Inhalt vollständig geladen ist. Ebenfalls eine Frage der Usability.
Übrigens hat der Suchmaschinenbetreiber Google den Begriff „PageSpeed“ geprägt und stellt auch einige interessante Hinweise, Tipps und Tricks zur Optimierung der Website Geschwindigkeit zur Verfügung. Der aber mittlerweile wichtigste Grund für schnelle Ladezeiten ist der, dass der PageSpeed ein Ranking Kriterium für Websites ist und kürzere Ladezeiten das Ranking unterstützen können.
Geschwindigkeit: Was ist langsam und was ist schnell?
Den meisten wird Ladezeit ein Begriff sein, auch dass es Optimierungspotentiale wie zum Beispiel die Verringerung von Bildgrößen und das Minimieren von internen und externen Abfragen gibt.
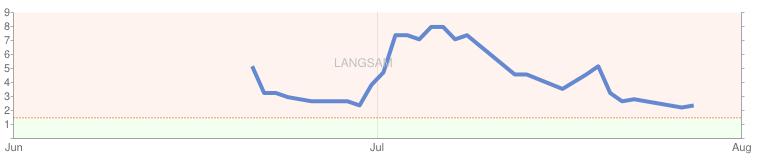
Aber die Frage, die sich eigentlich stellt ist, woher weiß ein Webseitenbetreiber, ob eine Website langsam oder schnell ist? Zum einen gibt es eine Vielzahl an Diensten mit denen die Geschwindigkeit einer Website gemessen werden kann und zum anderen stellt der Suchmaschinenbetreiber Google in seinen Google WebmasterTools eine Leistungsübersicht für die Website zur Verfügung.

Schauen wir uns die obere Grafik etwas näher an, dann erkennen wir dass die Website die zu dieser Grafik gehört, in den vergangenen Monaten seitens Google bzgl. der Ladezeit überprüft wurde. Die optimale Ladezeit für eine Website liegt laut Google im Bereich von max. 1.5 Sek. – mit aktuell rund 2.3 Sek. Ladezeit steht die obere Website nicht schlecht dar, aber auch nicht wirklich gut. Das bedeutet, es muss nach Optimierungspotentialen Ausschau gehalten und diese umgesetzt werden.
Das Ziel sollte also sein, langfristig zu erreichen, dass die Ladezeit bei unter 1.5 Sek. liegt. Das einzige Manko an der Übersicht in den Google WebmasterTools ist, dass leider keine genaue Angabe darüber existiert, von wo aus die Website abgerufen wird. Logischerweise erhöht sich die Ladezeit, wenn Website A aus den USA und nicht aus dem europäischen Raum abgerufen wird. Die Datenwege sind entsprechend länger.
Geeignete Tools zur Überprüfung des PageSpeeds
Vorweg sei gesagt, dass die meisten Tools eine Vielzahl von Optimierungspotentialen einschließlich detaillierter Erklärungen aufzeigen, die anschließend direkt in die ToDo-Listen übernommen werden können.
Lucene Suchmodul in Sitecore – Installation des Moduls
Lucene ist eine Open Source Suchmaschine (unterstützt von der Apache Software Foundation), die in Sitecore zur Indexierung und für das Suchen von Content auf einer Website benutzt wird. Sitecore implementiert einen Wrapper für die Lucene Suchmaschine, der seine eigene API besitzt. Die original API (Lucene.Net) und die Sitecore API (Sitecore.Search) sind beide für Entwickler, die ihre Indexierungs- und Suchmöglichkeiten erweitern wollen, zugänglich. [1].
Das Lucene Suchmodul wird dem Sitecore Starter Kit entnommen und in ein separates Modul umgeformt. [2] Man kann das Modul auf der TRAC Website herunterladen. Da es Teil des Starter Kits ist, verwendet es auch die Shared Source Lizenz.
Installation des Moduls
Um das Lucene Suchmodul zu installieren, folgt man dem gleichen Verfahren wie bei jedem anderen Paket in Sitecore.
- Sitecore > Development Tools > Installation Wizard
- Zum Verzeichnis gehen, in welches Sie die LuceneSearch-1.1.Zipdatei heruntergeladen haben
- Den Instruktionen des Wizards folgen.
Bei der Installation des Moduls werden die folgenden Dateien und Items in die Installation hinzugefügt:
Files
/bin/LuceneSearch.dll
/images/search.gif
/LuceneSearch.css
/sitecore modules/LuceneSearch/
/sitecore modules/LuceneSearch/CommonText.cs
/sitecore modules/LuceneSearch/LuceneSearchBox.ascx
/sitecore modules/LuceneSearch/LuceneSearchBox.ascx.cs
/sitecore modules/LuceneSearch/LuceneSearchBox.ascx.designer.cs
/sitecore modules/LuceneSearch/LuceneSearchResults.ascx
/sitecore modules/LuceneSearch/LuceneSearchResults.ascx.cs
/sitecore modules/LuceneSearch/LuceneSearchResults.ascx.designer.cs
/sitecore modules/LuceneSearch/SearchManager.cs
Items
| /sitecore/Content/Settings/Common Text | Items, die es Ihnen ermöglichen, das Suchverhalten und die dem Benutzer präsentierten Nachrichten benutzerdefiniert zu gestalten. |
| /sitecore/Layout/Sublayouts/LuceneSearch | Die zwei für die Suchfunktionalität auf Ihrer Site benötigten Sublayouts. |
| /sitecore/Content/Home/Standard_Items | Das Item, das zur Anzeige der Suchergebnisse verwendet wird. |
| /sitecore/Templates/Starter Kit/Meta-Data | Das Template für die Items im Common Text Ordner |
Wenn Sie das Lucene Suchmodul installieren, erhalten Sie zwei Sublayouts, LuceneSearchBox und LuceneSearchResults, die Sie dann auf Ihrer Website platzieren sollten. LuceneSearchBox ist das Suchfeld, welches Sie an einer beliebigen Stelle oben auf Ihrer Seite einfügen können. Im LuceneSearchResults Sublayout werden dann die Suchergebnisse angezeigt.
Die LuceneSearchBox leitet dann zum Contentitem /sitecore/Content/Home/Standard_Items/Search_Results weiter, um Suchtreffer anzuzeigen.
Wenn Sie das Standarddesign verwenden möchten, denken Sie daran, eine Referenz in das Lucene Such-Stylesheet einzufügen und zwar im gleichen Layout, in das Sie das Sublayout für die Suchergebnisse platziert haben.
Erstellung des Index
Sitecore verwaltet Indexe, indem Items in Sitecore Datenbanken gescannt werden. Jedes Mal, wenn Sie ein Item aktualisieren, erstellen oder löschen, veranlasst Sitecore einen Prozess, der die Indexe aktualisiert. Dieser Prozess ist normalerweise bereits abgeschlossen, wenn Sie ein Item gespeichert oder veröffentlicht haben.
Die Web-Datenbank hat standardmäßig keinen Suchindex. Also müssen Sie einen erstellen, um Suchfunktionalität auf Ihrer veröffentlichten Site zu gewährleisten.
Indexe werden in der web.config Datei erstellt, unter dem Punkt /sitecore/search/configuration/indexes.
Im Folgenden wird ein Beispiel für eine Index-Konfiguration gezeigt:
<index id=“MySearchIndex“
type=“Sitecore.Search.Index, Sitecore.Kernel“>
<param desc=“name“>$(id)</param>
<param desc=“folder“>__mysearchindex</param>
<Analyzer ref=“search/analyzer“/>
<locations hint=“list:AddCrawler“>
<customindex type=“Sitecore.Search.Crawlers.DatabaseCrawler, Sitecore.Kernel“>
<Database>web</Database>
<Tags>My Custom Tag</Tags>
<Root>/sitecore/content/Home</Root>
<include hint=“list:IncludeTemplate“>
<template>{TemplateId #1}</template>
<template>{TemplateId #2}</template>
…
<template>{TemplateId #n}</template>
</include>
</customindex>
</locations>
</index>
Jeder von Ihnen definierte Index besitzt seine eigene spezifische Kennung, bereitgestellt im ID Attribut des INDEX Elements.
Die ersten zwei Parameter beschreiben den Indexnamen und den Ordner, wo sie gespeichert werden soll.
Das <Analyzer> Element zeigt den zu benutzenden Analysator an.
Das <locations> Element definiert den Ort für die Indexe. Es ist möglich, mehrere Orte für einen Index zu haben. Es ist sogar möglich Content aus unterschiedlichen Datenbanken im gleichen Index zu haben.
Jedes Child eines Location Nodes besitzt eine eigene Konfiguration mit den folgenden Optionen:
| <Database> | Spezifizieren Sie, welche Datenbank Sie indexieren möchten. |
| <Tags> | Sie können einen String-Tab an Items von diesem Ort anhängen, so dass Ergebnisse während einer Suche gefiltert oder kategorisiert werden können. |
| <Root> | Spezifizieren Sie den Root-Node des Content Trees, der im Index enthalten sein soll. Der Indexing Crawler wird den Content unterhalb dieses Orts indexieren. |
| <include> | In diesem Bereich ist es möglich, Templates, die im Index enthalten/nicht enthalten sein sollen, hinzuzufügen. |
Ferner verwenden die Indexe in Sitecore den History.Engine Mechanismus, um den Index zu erstellen oder zu aktualisieren, wenn ein Item erstellt oder aktualisiert wurde. Um dies für die Web-Datenbank zu ermöglichen, müssen Sie die folgenden Zeilen in die Web-Datenbank, die im /sitecore/databases/ Bereich in der web.config Datei definiert ist, einfügen:
<Engines.HistoryEngine.Storage>
<obj type=“Sitecore.Data.$(database).$(database)HistoryStorage, Sitecore.Kernel“>
<param connectionStringName=“$(id)“/>
<EntryLifeTime>30.00:00:00</EntryLifeTime>
</obj>
</Engines.HistoryEngine.Storage>
Seien Sie gespannt auf den zweiten Teil der Lucene Suchmodul Serie, welcher sich auf den konkreten Einsatz dieses Moduls konzentrieren wird.
REFERENZEN
[1] www.sdn.sitecore.net/Reference
[2] http://trac.sitecore.net/LuceneSearch/
Der Original-Blogeintrag stammt von unserem Partner Oshyn und ist zu finden unter http://oshyn.com/_blog/Web_Content_Management/post/Using_the_Lucene_Search_Module_in_Sitecore_installation/
Wir bedanken uns an dieser Stelle bei Diego Rebosio CEO at Oshyn für die Bereitstellung des Contents.
Wie man einen Sitecore Server Side Redirect durchführt
Mir ist kürzlich bei einem Projekt eine Situation untergekommen, in der ich bestimmte URLs an einen anderen Sitecore-Ort umleiten musste.
Ich wusste, dass ich die URL beibehalten wollte, wie sie war, aber ich brauchte sie, um anderen Sitecore Content zu liefern. Ich wollte auch keinen Client Side Redirect vornehmen, also habe ich ein wenig im Netz gestöbert und fand die Lösung: Die Erstellung eines Server Side Redirect.
Um dies mit Sitecore zu machen, muss man den HttpRequestBegin Pipeline Prozessor modifizieren. Der Prozessor, den man überschreiben muss lautet: Sitecore.Pipelines.HttpRequest.ExecuteRequest.
<processor type=“Sitecore.Pipelines.HttpRequest.ExecuteRequest, Sitecore.Kernel“/>
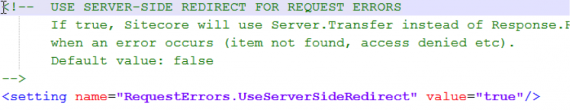
Bei dieser Methode muss man überprüfen, ob die Konfiguration des UseServerSideRedirect auf “true” eingestellt ist. Man kann diese Einstellung in der Konfigurationsdatei treffen. Sehen Sie sich in der Konfigurationsdatei den „RequestErrors.UseServerSideRedirect“-Wert an; Standardmäßig ist dieser auf “false” eingestellt. Ändern Sie den Wert auf “true”.

Als nächstes muss man sicherstellen, dass der Code die original URL abruft. Momentan ruft diese Methode die 404-Seite ab. Unter der Verwendung der original URL fährt man dann damit fort zu überprüfen, ob es auch die URL ist, die man umwandeln will oder ob es sich nur um eine normale 404 handelt.

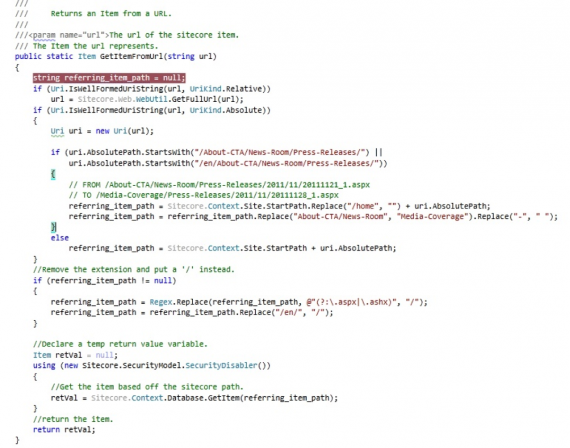
Das Entscheidende findet in der GetItemFromUrl-Methode statt. Diese analysieren wir nun einmal:

Diese Methode erhält eine URL. Wenn man bestimmte Teile daraus entnimmt und ersetzt, kann man sie in den Sitecore-Pfad umwandeln und somit zu dem Item machen, das wir tatsächlich benötigen (oder man kann es auch standardmäßig durch ein Item ersetzen, was normalerweise bei einem 404-Item der Fall ist).
Wenn man dann den echten Sitecore-Pfad in das Item eingesetzt hat, muss man nur noch auf die Datenbank zugreifen und sie abrufen.
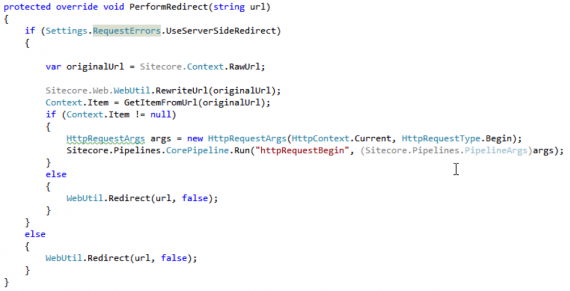
Bei der PerformRedirect-Methode ersetzt man nun den aktuellen HTTPContext mit dem Kontext, den wir gerade abgerufen haben.
Das ist der ganze Trick. Haben Sie schon einen Server Side Redirect auf Ihrer Sitecore Site ausprobiert? Berichten Sie darüber im unten stehenden Kommentarbereich.
Quellen:
Der Original-Blogeintrag stammt von unserem Partner Oshyn. Zu finden unter http://oshyn.com/_blog/Web_Content_Management/post/How_to_do_a_Sitecore_Server_Side_Redirect/
Einige der Informationen aus diesem Post stammen aus dem Victor Feinman Blog (http://www.victorfeinman.com/).
Wir möchten an dieser Stelle bei Diego Rebosio CEO at Oshyn für die Bereitstellung des Contents bedanken.