Gegründet im Jahr 2014, fokussierte sich Netlify von Anfang an darauf, eine Plattform zur effizienten Bereitstellung von Webseiten zu schaffen, mit dem Ziel, die Webentwicklung einfacher und schneller zu machen. Netlify setzte sich durch den Fokus auf statische Webseiten – im Gegensatz zu den traditionellen dynamischen Seiten – deutlich ab. Dies führte zu schnelleren Ladezeiten, erhöhter Sicherheit und besserer Skalierbarkeit für Entwickler.
Mit dem Aufkommen von statischen Seiten etablierte sich auch das innovative Jamstack-Konzept (JavaScript, API und Markup) in der Webentwicklung, bei dessen Durchbruch Netlify eine entscheidende Rolle spielte. Jamstack fördert die Trennung von Frontend und Backend, wodurch Webseiten effizienter und skalierbarer werden.
Parallel dazu gewann der Headless-Trend an Bedeutung, bei dem die Darstellungsschicht von Produkten, wie zum Beispiel Content Management Systemen (CMS), von der Datenverwaltung getrennt wird. Die Daten bzw. Inhalte werden hierbei über Schnittstellen zugänglich gemacht.
Die Verbindung des Jamstack-Konzepts mit Headless-Produkten revolutionierte die Webentwicklung grundlegend und trug zu Netlifys raschem Wachstum bei. Heute nutzen über 4 Millionen Entwickler die Plattform.

Was macht Jamstack Webseiten besonders?
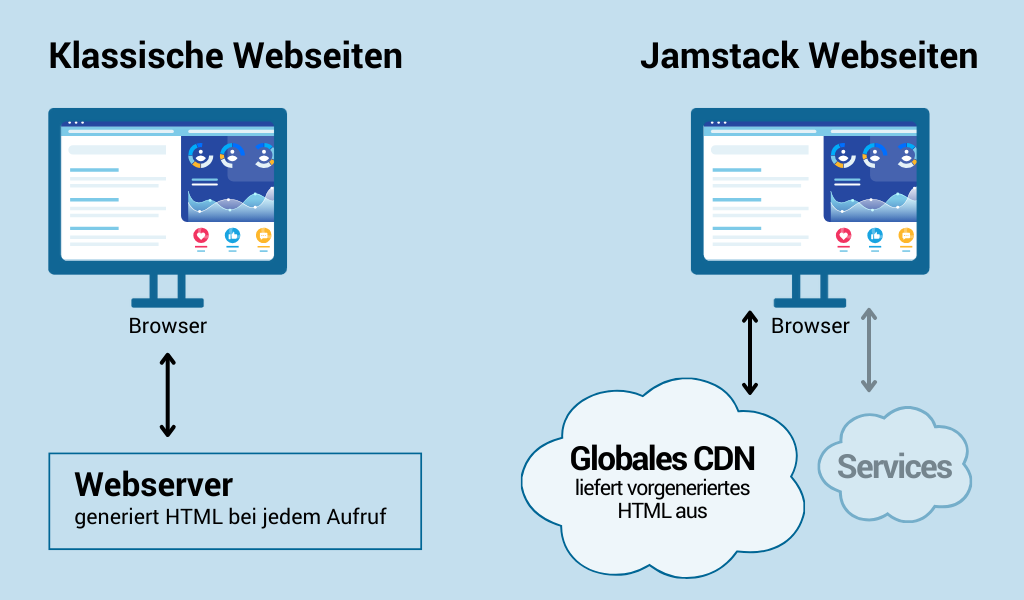
Der Jamstack-Ansatz bricht mit den traditionellen Mustern. Im Kern geht es darum, Frontend-Inhalte wie CSS, JavaScript und Bilder, aber auch das HTML direkt in ein globales Content Delivery Network (CDN) hochzuladen. Dieses Netzwerk ist darauf optimiert, Inhalte von einem Ort nahe der Nutzer:innen auszuliefern, wodurch die Ladegeschwindigkeit erheblich verbessert wird.
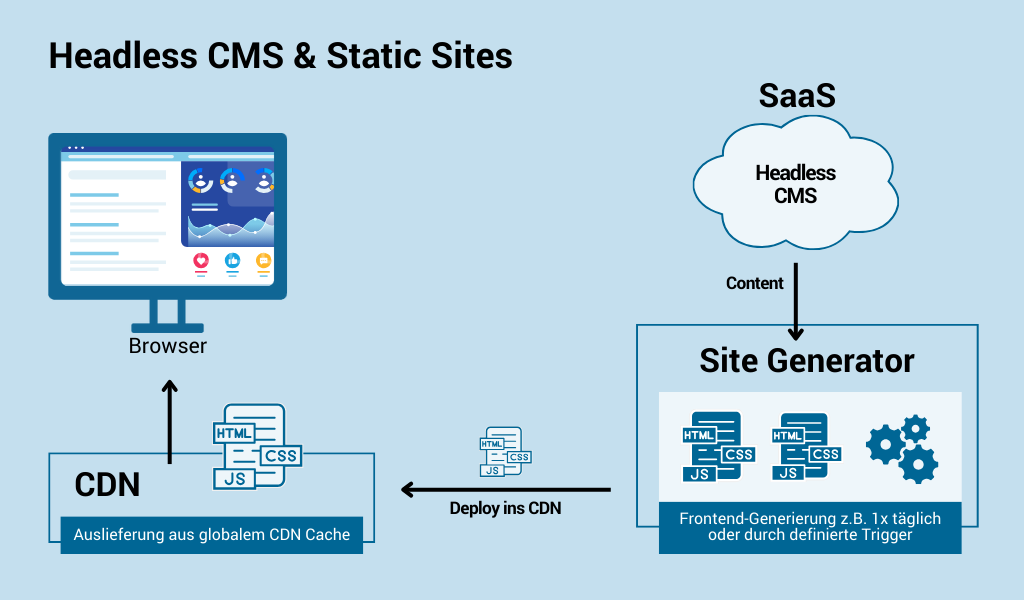
Für die Realisierung werden die HTML-Seiten mit Inhalten nicht mehr bei jedem Seitenaufruf dynamisch generiert, sondern vorab als statische Seiten erstellt. Dies geschieht mittels Headless CMS und Static Site Generators. Ein Headless CMS fokussiert sich ausschließlich auf die Inhaltsverwaltung und stellt diese über APIs bereit. Der Static Site Generator nimmt sich dieser Inhalte an, verarbeitet sie mit Hilfe von Vorlagen und erzeugt statische HTML-Seiten.

Um die Besonderheit des Jamstack-Konzeptes zu verstehen, werfen wir einen Blick auf den Unterschied zu traditionellen Webseiten und den Hosting-Methoden, die meistens von klassischen Content-Management-Systemen abhängig sind.
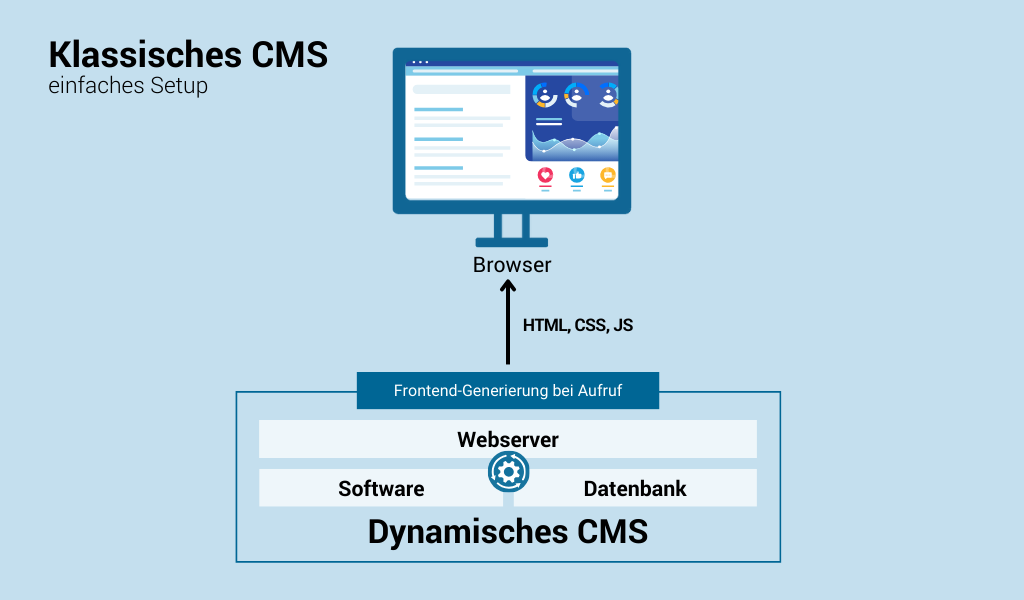
Die traditionelle Welt der Webseiten
Traditionelle Websiten, die auf klassischen CMS wie TYPO3, Drupal oder Adobe Experience Manager basieren, folgen einem bekannten Prozess bei der Content-Darstellung. Hierbei spielt die Kombination aus CMS-Software, Webserver und Datenbank eine zentrale Rolle. Bei einem Seitenaufruf sendet der Browser eine Anfrage an den Webserver. Das CMS verarbeitet diese, indem es die entsprechenden Inhalte aus der Datenbank zieht, diese in vordefinierte Templates einbettet und schließlich eine HTML-Seite generiert und zurück an den Browser sendet. Dieser Prozess erfolgt bei jedem Seitenaufruf, was bei hohen Anfragevolumen oder komplexen Inhalten die Ladezeiten erhöhen kann.

Die Vorteile eines Headless-Ansatzes
Durch die Trennung von Inhalt und Darstellung, ermöglicht durch Headless CMS wie z.B. Storyblok, Contentful oder Crownpeak CaaS, und dem Vorab-Generieren statischer Seiten, die dann auf einem CDN gehostet werden, ergibt sich eine Reihe von Vorteilen:
- Hohe globale Performance durch CDN:
- Vorgefertigte Seiten werden direkt an den Browser geliefert, ohne dass eine Echtzeit-Generierung durch ein CMS notwendig ist.
- Ein globales CDN speichert und liefert Webseiten von geografisch nahen Knotenpunkten aus, um Inhalte weltweit schnell abrufbar zu machen.
- Durch die Nutzung des CDN werden Ladezeiten beschleunigt und die Nutzererfahrung auch in entlegenen Regionen verbessert.
- Automatische Skalierung:
- Es besteht keine Beschränkung durch die Serverleistung, da, anders als bei klassischen CMS, weder vertikale noch horizontale Skalierung erforderlich ist.
- CDNs optimieren automatisch die Auslieferung und verteilen den Datenverkehr weltweit auf verschiedene Server, um eine effiziente Abwicklung zu gewährleisten.
- Hohe Ausfallsicherheit und Stabilität:
- Es gibt keine Downtimes, weil Ausfälle einzelner Server die Verfügbarkeit der Webseite nicht beeinträchtigen, dank der verteilten und redundanten Architektur der globalen CDN-Netzwerke.
- Das Risiko totaler Ausfälle ist im Vergleich zu traditionellen Hosting-Methoden minimiert.
- Der Bedarf an Wiederherstellungsmaßnahmen wird reduziert, da das System aufgrund seiner robusten Struktur weniger anfällig für Ausfälle ist.
- Höhere Sicherheit:
- Die Infrastruktursicherheit wird durch den Einsatz von etablierten Cloud-Anbietern erhöht.
- Statische Webseiten ohne serverseitige Komponenten bieten weniger Angriffsflächen.
- CDNs schützen vor DDoS-Angriffen, indem sie schädliche Anfragen blockieren und so die Sicherheit weiter erhöhen.
- Indirekter SEO-Vorteil:
- Kurze Ladezeiten und eine übersichtliche Struktur statischer Webseiten werden von Suchmaschinen bevorzugt und führen zu einem besseren Ranking.
- Die Einhaltung dieser Kriterien von Suchmaschinen unterstützt somit eine verbesserte Sichtbarkeit und Auffindbarkeit im Internet.
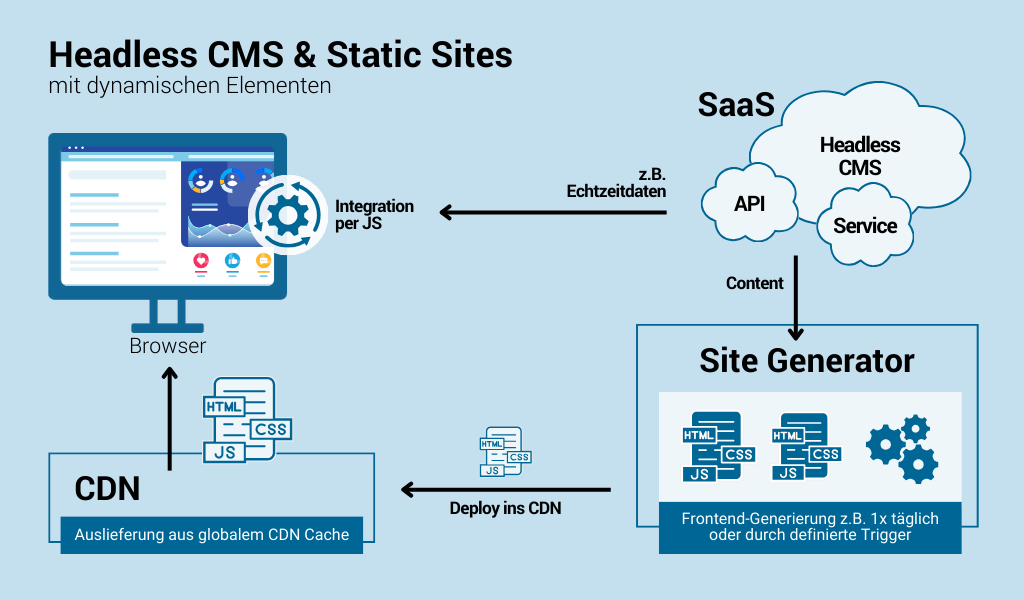
Was ist mit dynamischen Elementen auf statischen Webseiten?
Das Jamstack-Konzept erlaubt es, dynamische Elemente und Funktionen auf statischen Webseiten zu integrieren. Sobald eine statische Seite in den Browser geladen ist, kann sie über JavaScript mit passenden APIs interagieren und sich selbst dynamisch anpassen und verändern. Diese Technik ermöglicht die Umsetzung von interaktiven Komponenten auf der Webseite. Typische Anwendungsbeispiele sind Onsite-Suchfunktionen, Warenkörbe, Merklisten, Kontaktformulare und Händlersuchen.

Zusammenfassung
Jamstack- und Static-Site-Hosting hebt das Hosting von Webseiten durch statische Ansätze und Nutzung globaler Content Delivery Networks (CDNs) auf ein neues Level, wodurch signifikante Vorteile gegenüber traditionellen Hosting-Methoden erzielt werden.
Die Vorteile liegen in verbesserten Ladezeiten, da die Inhalte von einem geografisch günstigen Punkt ausgeliefert werden und geringeren Sicherheitsrisiken, da die statischen Seiten kaum Angriffsfläche für gängige Webbedrohungen bieten. Zudem skaliert das Ganze besser mit der Anzahl der Webseitenaufrufe, da CDNs darauf ausgelegt sind, Lastspitzen effizient zu bewältigen.
Dieses Konstrukt bietet eine robuste, sichere und skalierbare Lösung, die speziell auf die Anforderungen moderner Webpräsenzen zugeschnitten ist und vor allem im Kontext von großen internationalen Webseiten ihre Stärke ausspielt.
Diese Artikel könnten dich auch interessieren:
- Schneller, sicherer, simpler: Wie die Netlify-Plattform die Hosting-Welt verändert
- Digitale Barrierefreiheit: Bewusste Integration in den Entwicklungszyklus von Webprojekten
- Composable DXP – Hype oder Trend?



