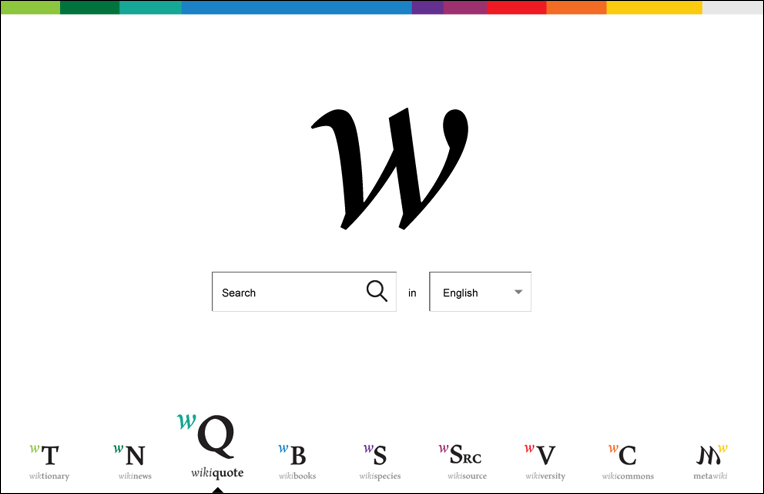
Das dachte sich auch die Agentur NEW! aus Litauen und hat wirklich eine wahnsinnig schicke Optik für Wikipedia gezaubert. Wie Spreeblick schon sagt wirkt das ganze so durchdacht und überzeugend, dass man inständig hofft, die Wikimedia-Foundation würde direkt den Auftrag unterschreiben.
Und sonst hoffe ich, NEW! lässt sich dazu hinreißen, das hinreißende Design als MediaWiki-Theme zu veröffentlichen 🙂
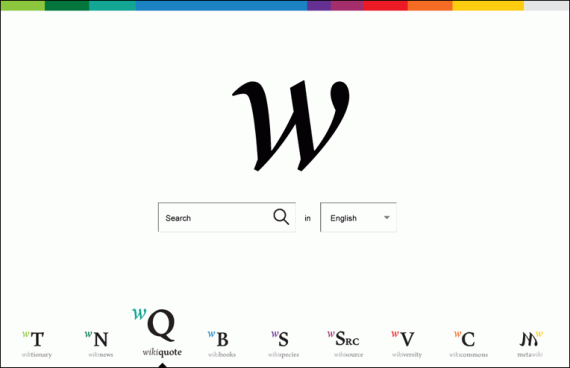
Zunächst wurde die Wikipedia Startseite ordentlich aufgeräumt und deutlich klarer gestaltet. Die zahlreichen Sprach-Versionen der Wikipedia wanderten an den oberen Rand der Seite. Die genaue Funktionalität ist sehr raffiniert – bitte bei wikipediaredefined genau ansehen 😉

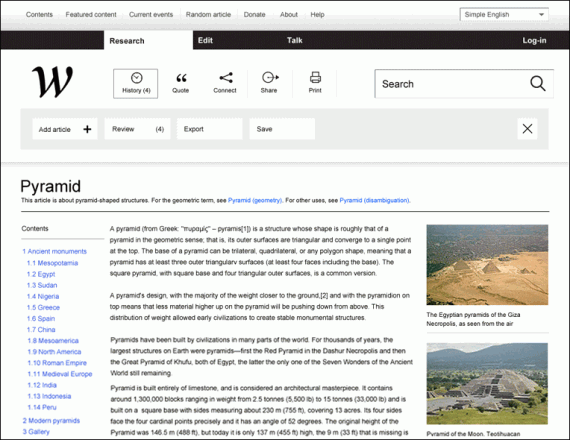
Die Artikelansicht ist deutlich übersichtlicher und ansprechender, oder?

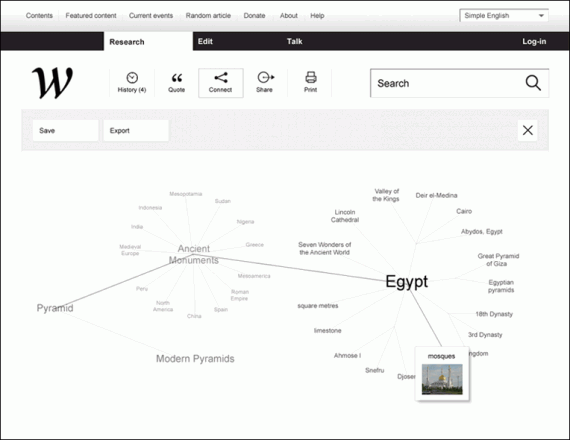
Ganz besonders hat es mir diese Explorer-Ansicht angetan, in der Artikel über ihre Verlinkungen in einer nie endenen Wolke miteinander dargestellt werden.

Ich mag diese unbeschwerte Art, einfach mal zu machen und dabei wohl die eine der wichtigsten Webseiten – auf jeden Fall aber die verbesserungswürdigste unter den wichtigsten – raus zu picken und dann gleich so ein Statement abzuliefern. Chapeau!
Interessant wäre jetzt Ihre Antwort auf die Frage, die NEW! auf wikipediarefined stellt:
Hallo Welt.
Stellen Sie sich vor, Sie erhalten die magische Kraft, eine beliebige Website im WWW so zu verändern, wie Sie es für richtig halten.
Sie besser zu machen, besser funktionieren zu lassen, mehr Nutzen einzubauen, hübscher, dem Auge schmeichelnder oder verstörender zu machen.Welche Webseite wäre das?
// UPDATE
Weitere „unbestellte Designvorschläge“ für die Wikipedia gibt es in dieser Sammlung zu sehen. Danke Tim Bartels für den Link