Per Click-and-Drop Items zusammenklicken und schnell die neue Landingpage veröffentlichen – das ist der Redakteurs-Traum, den der SXA (Sitecore Experience Accelerator) verspricht. Das Modul kommt zusammen mit einigen Annehmlichkeiten und verändert vor allem die Erfahrung der Redakteure; Backend- und Frontend-Entwickler profitieren weniger.
Wir bei comspace haben Mitte 2018 ein internes Projekt gestartet, um den SXA zu evaluieren. In Kürze wird auch das erste Kundenprojekt den SXA einsetzen. Bis zu unserem internen Projekt hatte sich mein Wissen überwiegend auf die Marketingmaterialien von Sitecore beschränkt. Hängen geblieben ist vor allem: Optimierung Time-to-Market, vorgefertigter Modulbaukasten, für Redakteure einfach zu bedienen und sehr flexibel.
Um das Fazit da gleich vorwegzunehmen; mein Eindruck ist sehr positiv. Natürlich gibt es noch Bedenken an einigen Stellen, aber ist es nicht häufig so, wenn etwas neu ist? Mit diesem Artikel möchte ich interessierten Sitecore-Experten einen schnellen Überblick über die neuen Konzepte, die der SXA mit sich bringt, verschaffen. An einer ersten Einordnung des Moduls aus Sicht eines Sitecore-Solution-Partners versuche ich mich dann in einem Folgeartikel.
Tenants & Sites
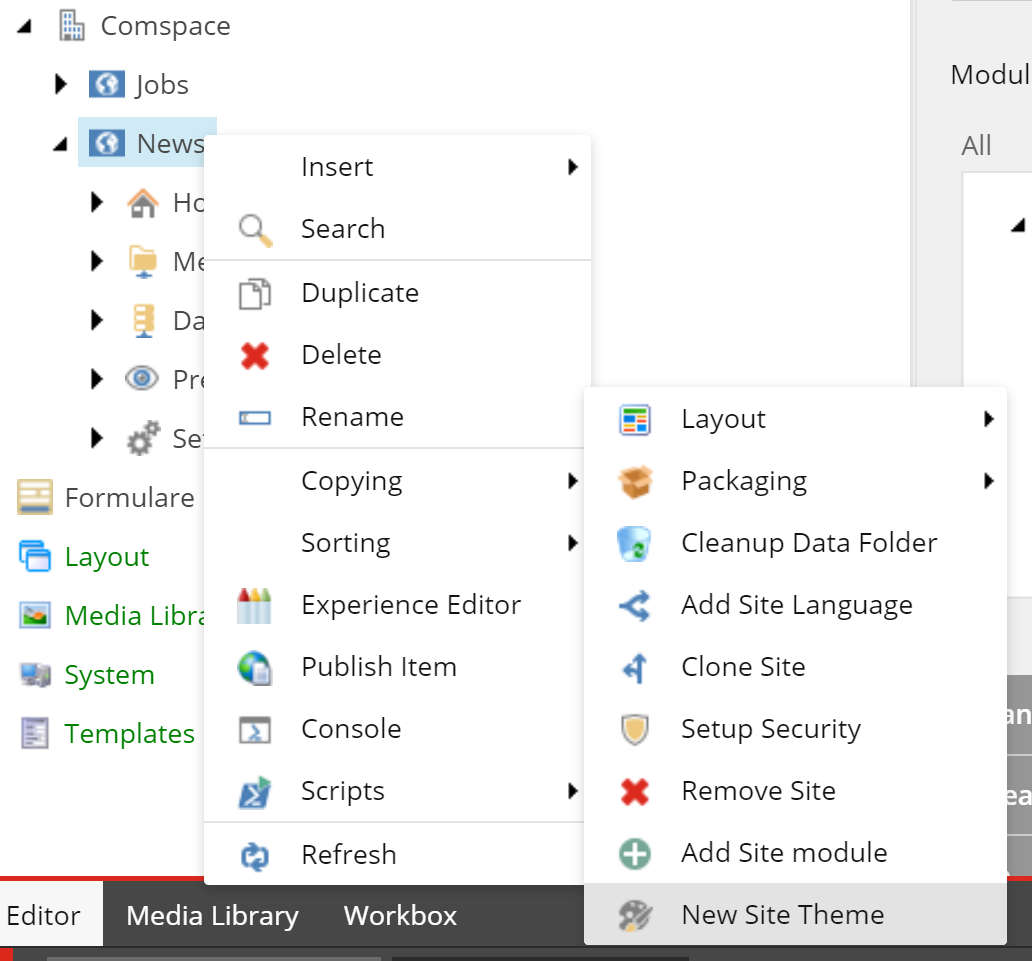
Mit dem SXA erfolgt das Multisite-Management nahezu vollständig im Sitecore-Backend. Ein Sitecore-Benutzer mit der entsprechenden Berechtigung kann Tenants (beispielsweise Unternehmen) und Sites (z.B. Marken) einfach im Content Editor anlegen und verwalten.
Sites sind konkrete Webseiten. Eine Site bringt folgende Strukturen im Content Editor mit sich:
- Home: Die Startseite
- Media: Virtuelles Verzeichnis mit Verweis auf ein entsprechendes Verzeichnis in der Media Library
- Data: Zentrales Verzeichnis der Webseite zur Ablage von seiten-übergreifenden Inhalten
- Presentation: Verwaltung von SXA-spezifischen Konfigurationen rund um die Darstellung von Komponenten
- Settings: Diverse Konfigurationen rund um die Webseite
Alles, was ihr früher über die SiteDefinition.config definiert habt, wird nun an den SXA-Sites konfiguriert. Eine Übersicht der konfigurierten Sites findet ihr im mitgelieferten Site Manager. Tenants dienen der Gruppierung von Sites, diese können dann z.B. bei der Vergabe von Redakteursberechtigungen, aber auch bei der Erstellung und Freischaltung von SXA-Modulen genutzt werden.
TIPP: Schaut immer mal wieder in das Kontextmenü. Mit SXA und der PowerShell-Extension kommen viele nützliche Funktionen mit, z.B. zum vollständigen Löschen einer Site inkl. der nicht physisch untergeordneten Verzeichnisse.

Wireframing & Theming
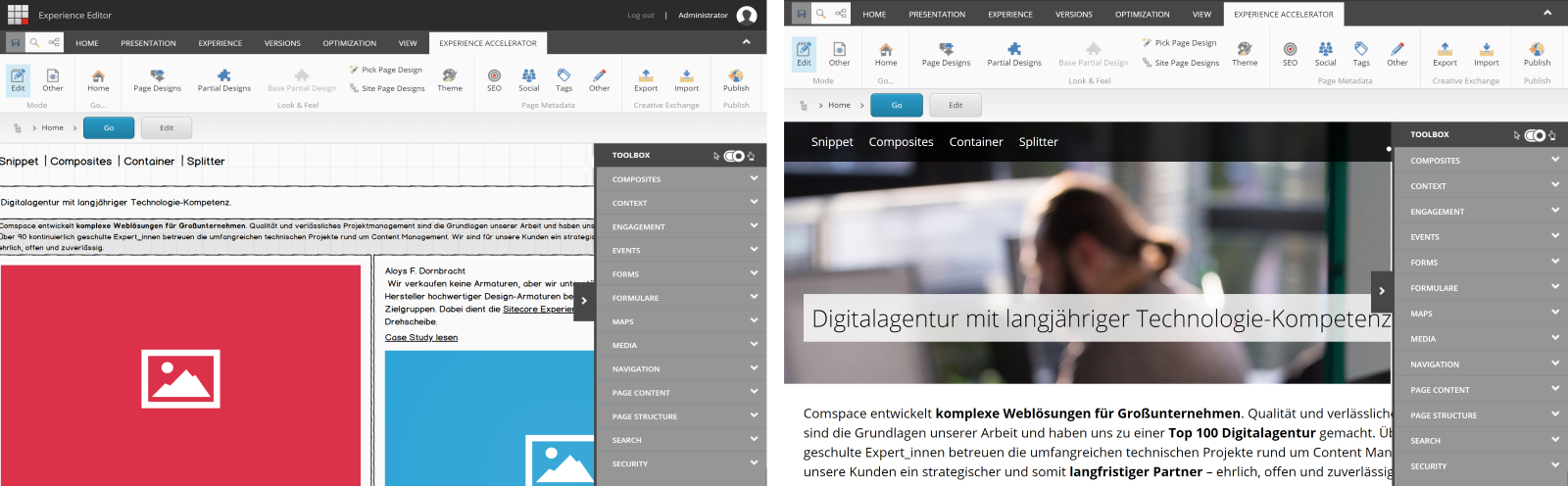
Der hochgelobte Wireframing-Modus ist technisch einfach nur das mitgelieferte Standard Theme des SXA. Damit kann ein Redakteur mit den Standard-Modulen des SXA-Modulbaukastens pflegen – noch bevor ein Frontend-Entwickler mit dem Styling losgelegt hat. Diese Seiten mit echten Inhalten kann der Frontend-Entwickler wiederum gut nutzen, um das kundenspezifische Theme anhand von echten Anwendungsfällen zu stylen.

Durch die Wireframing-Themes wird die Parallelisierung einiger Tätigkeiten im Verlaufe eines CMS-Projektes ermöglicht. Spannend finde ich hier die Verschiebung im Projekt: wer übernimmt wann welche Tätigkeit. Theoretisch könnte dann ja zukünftig auch ein entsprechend geschulter Designer ein paar beispielhafte Seiten direkt im Sitecore skizzieren?
Noch ein paar Fakten zu Themes:
- die Verwaltung erfolgt in der Media Library
- das Styling erfolgt (durch Frontend-Entwickler) mittels Create Exchange Ex- und Import (der entsprechenden Media-Items)
- die Anlage erfolgt site-spezifisch, aber eine Wiederverwendung ist site-übergreifend möglich
- die Zuordnung erfolgt je Page Design (siehe unten)
TIPP: Schaut euch mal Creative Exchange Live an, damit könnte ein Frontend-Entwickler seine Änderungen auch einfach mittels Gulp-Task auf einem Sitecore-Server ausliefern.
Grid System
OOTB stellt das SXA drei Grid-Systeme, welche site-spezifisch verwendet werden können:
- Bootstrap (in unserem PoC verwendet)
- Foundation
- Grid 960
Auch das Grid-System ist mittels konfigurativer Items definiert. D.h. ihr könnt auch euer eigenes Grid definieren. Eine kurze Anleitung für ein Custom-SXA-Grid findet ihr hier.
Layout
Klassischerweise definiert ein Sitecore-Entwickler an den Standard-Values eines Seiten-Templates die Renderings, die auf jeder Seite dieses Seitentyps dargestellt werden sollen (z.B. die Renderings des Headers und Footers). Mit dem SXA kann dies nun zumindest theoretisch ein Redakteur selbst erledigen, in dem er zunächst ein sog. Partial Designs anlegt und diesem dann sog. Page Designs zuordnet:
Partial Designs sind zusammengesetzte Renderings. Damit können wiederkehrende Gestaltungselemente der Seiten, wie z.B. Header und Footer, einmalig erstellt und dann immer wieder verwendet werden.
Die Bearbeitung von Partial Designs erfolgt vollständig im Experience Editor und damit auch durch Redakteure. Das ist eine Besonderheit, denn in den meisten Sitecore-Projekten können sicherlich Inhalte (Bilder und Texte) im Header und Footer durch Redakteure bearbeitet werden, aber nicht die darzustellenden Module.
Das Page Design stellt das Rahmenlayout je Seitentyp. D.h. am Page Design werden die zu verwendenden Partial Designs zugeordnet und es wird definiert, welche Seitentypen dieses standardmäßig verwenden. Ggf. kann das Page Design an einer konkreten Seite seitentyp-unabhängig überschrieben werden.
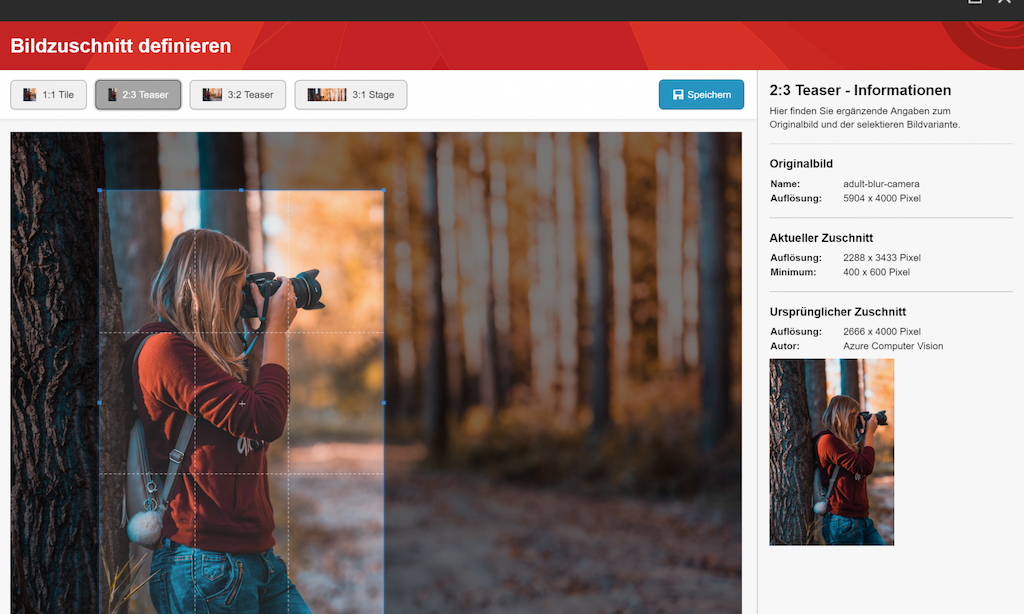
Rendering Variants
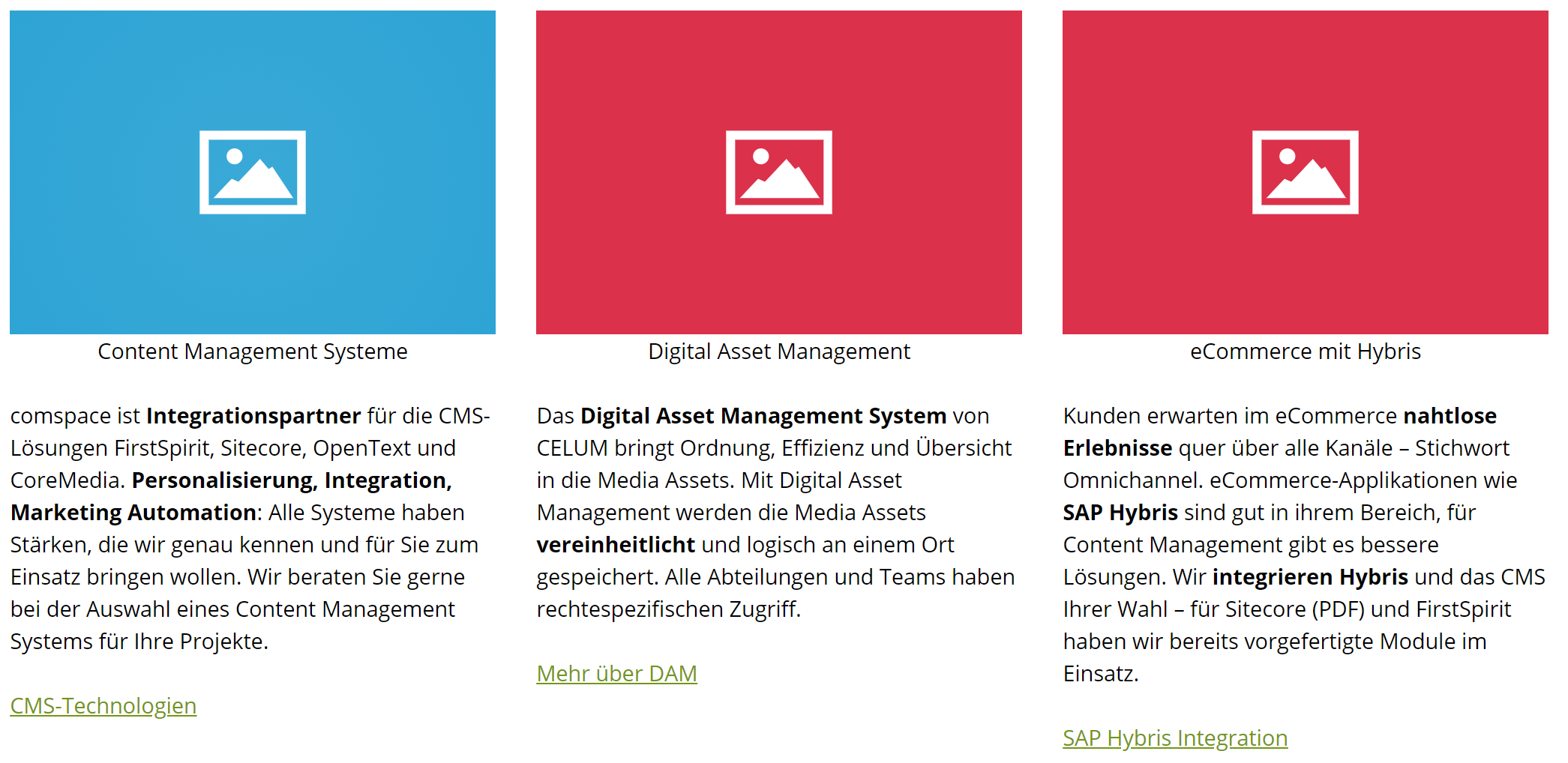
Die Idee: es gibt ein Rendering in mehreren Varianten. Wenn z.B. ein Teaser mal mit dem Bild oberhalb und mal unterhalb des Teasertexts dargestellt werden soll, dann könnte das mit einem Rendering und zwei Rendering-Varianten abgebildet werden. Der Redakteur kann am Einsatzort einfach sagen, welche Variante des Teasers er an der Stelle nutzen möchte:

Und das Beste: die Rendering-Varianten können “einfach” konfiguriert werden. Mittels entsprechender “HTML-Tag-Items” (genau VariantFields) und deren hierarchischer Anordnung kann das Markup einer Rendering-Variante bestimmt werden. D.h. es wird definiert welches HTML-Tag aus welchem Template-Feld und mit welchen CSS-Klassen versehen gerendert wird.
Für einen Einstieg in die Entwicklung einer Rendering-Variante empfehle ich euch diesen Blog-Artikel. Details zu allen aktuell unterstützten Feldtypen und Konfigurationsmöglichkeiten könnt ihr gut hier in der Sitecore Doku nachschlagen.
TIPP (oder auch Warnung): Selbst Platzhalter können damit konfigurativ eingebunden werden.
Am Beispiel
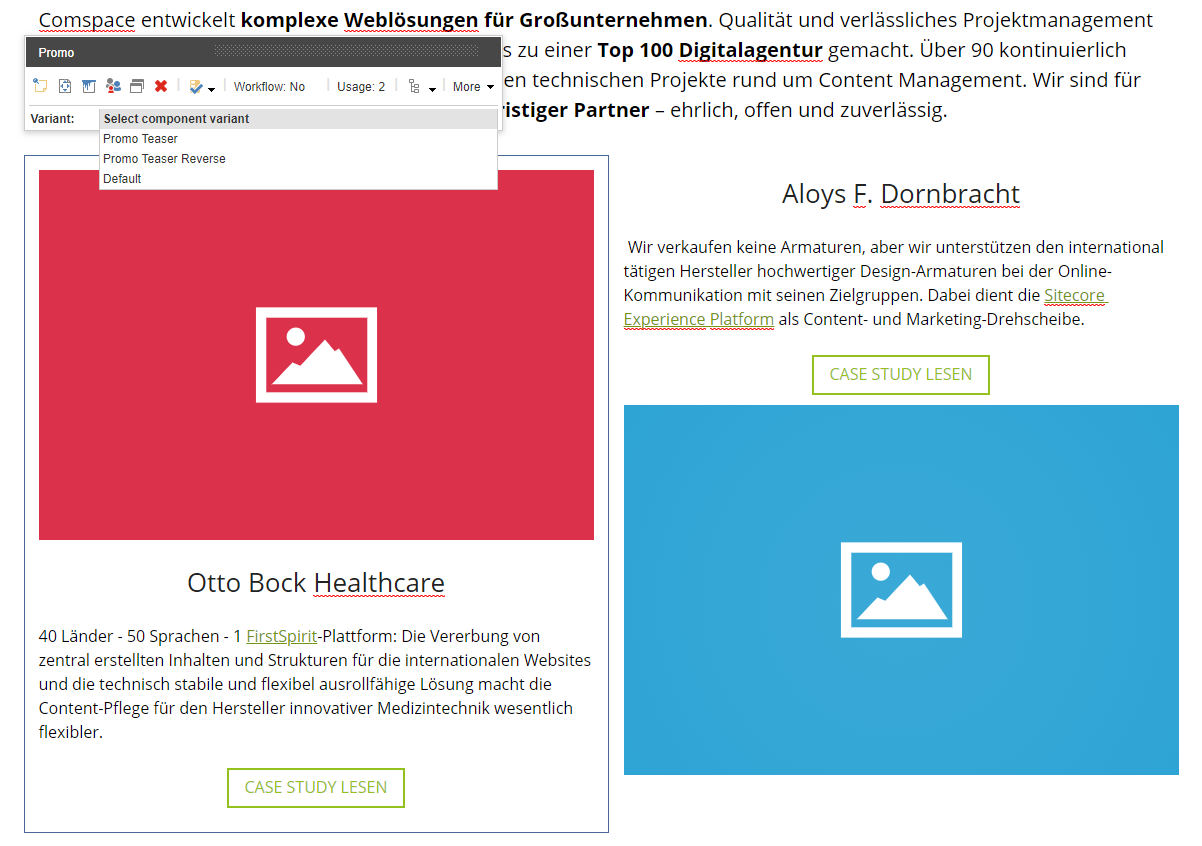
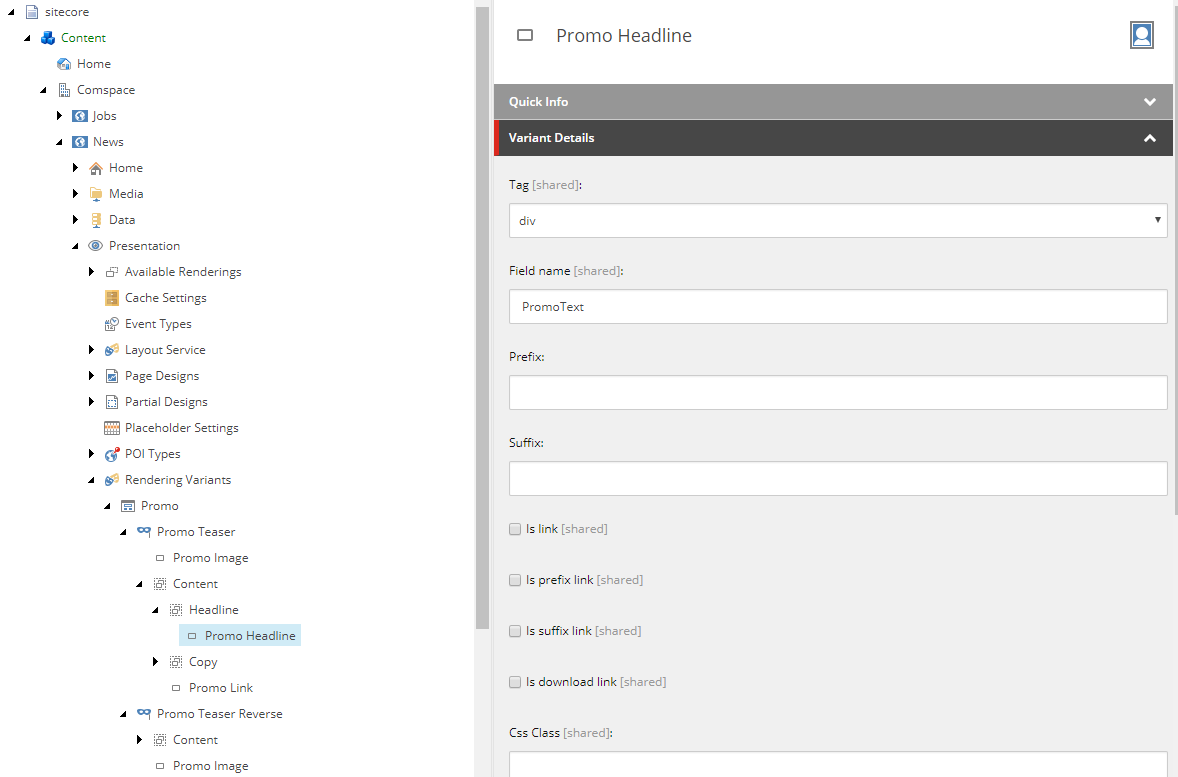
Im folgenden Screen wird das obige Beispiel der umgedrehten Teaser angedeutet:

Die Variante “Promo Teaser” startet mit einem image-Tag, gefolgt von einem umrahmenden div-Tag mit dem restlichen Teaserinhalt, jeweils einem div-Tag für Überschrift und Text und das “a-Tag”. Für die Variante “Promo Teaser Reverse” wurde die Variante “Promo Teaser” einfach dupliziert und die Reihenfolge des image- und des div-Tags mit dem restlichen Teaserinhalt getauscht.
Mein Eindruck
Vorteil: Flexibel durch einen Redakteur anlegbar
Nachteil: Flexibel durch einen Redakteur anlegbar 😉
Im Ernst, bei der Flexibilität kann nicht immer ein schönes Design und SEO-freundliches Markup gewährleistet werden. Wenn überhaupt, dann kann die Bearbeitung von Rendering-Varianten nur durch sehr technisch versierte Redakteure erfolgen.
Aber in der Entwicklung ist das eine tolle Möglichkeit, einfache Rendering-Varianten schnell und unkompliziert ohne backend-seitige Programmierung (z.B. auch durch einen Frontend-Entwickler) zu erstellen oder anzupassen.
Renderings
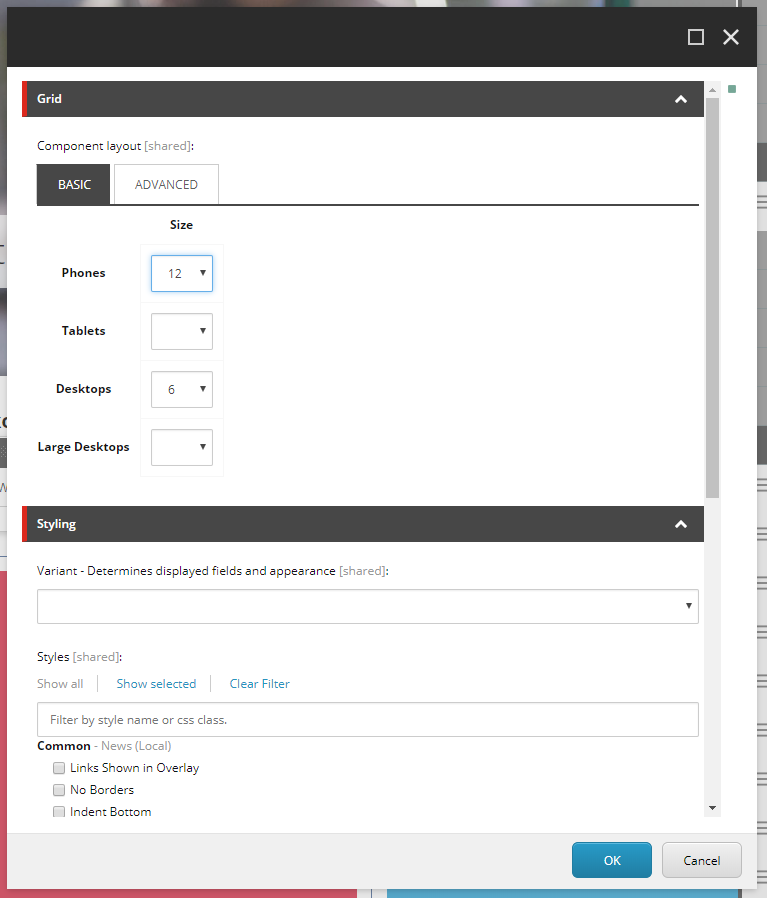
Mit der Toolbox im SXA werden dem Redakteur über 60 fertige Komponenten angeboten, welche er dann ganz einfach per Drag & Drop der Seite zuordnen kann. Die Palette geht von sehr einfachen Renderings wie “Rich Text” und “Image” bis hin zu komplexeren wie “Accordion”, “Search Box”, “Navigation” oder “Map”. Am Einsatzort des Renderings erfolgt dann wie gewohnt ggf. die weitere Konfiguration. Neu sind folgende Konfigurationsmöglichkeiten:

- Grid: Definition der Breite des Renderings je Viewport
- Styles: Erweiterte Designmöglichkeit durch Auswahl zusätzliche CSS-Klassen. Auch Styles könnt ihr selbst definieren, mehr dazu findet ihr hier.
- Variant: Auswahl einer vorkonfigurierten Rendering-Variante
Es gibt zu viele Renderings, um hier alle zu benennen, außerdem seid ihr dann wohl auch mit der Sitecore-Doku besser beraten, aber ein paar, die mir besonders ins Auge gestochen sind, möchte ich hier doch einmal erläutern:
Page Content
Den Anfang macht das Page-Content-Item. In der Entwicklung von neuen Renderings ist dieses Rendering ein Top-Werkzeug, um deren Nutzung möglichst flexibel konfigurierbar zu halten (siehe auch “Composite Renderings”).
Aber erstmal ist das Page-Content-Rendering einfach ein Rendering zur Darstellung von Feldern des Context-Item. Welches Feld bzw. welche Felder gerendert werden sollen, kann mittels Rendering-Variante(n) konfiguriert werden.
OOTB existiert am Page-Content-Rendering nur eine Rendering-Variante “Page Content”. Diese gibt einfach nur das Feld “Content” der aktuellen Seite aus, das könnte man z.B. als Einleitungstext auf einer Seite verwenden. Soll im Projekt aber nicht nur der “Content”, sondern auch der “Title” der Seite ausgegeben werden, dann müsste man in diesem Fall einfach eine weitere Rendering-Variante des Page-Content-Renderings anlegen, welche beide Felder nutzt.
Composite Renderings
Composite Renderings sind Akkordeons, Karussells, etc. Ehrlich gesagt war ich bei diesen Komponenten vorab besonders skeptisch hinsichtlich der Wiederverwendbarkeit, da hier die Kundenanforderungen und damit die Designs doch sehr unterschiedlich sind. Aber ich wurde positiv überrascht, auch diese Herausforderung wurde unter Nutzung bereits existierender Konzepte generisch und flexibel konfigurierbar gelöst.
Ich habe mir das am Beispiel des Akkordeons angesehen.
- Die Ablage der Inhalte erfolgt mittels Branch-Templates: Ein Accordion-Item mit zwei darunterliegenden Accordion Item-Items.
- Die redaktionelle Verwaltung der Items im Experience Editor erfolgt mittels Edit Frame.
- Das Rendering des Akkordeons wurde als Rendering Variant implementiert, damit kann das zu rendernde Markup konfigurativ geändert werden.
- Das Rendering der einzelnen Akkordeoneinträge erfolgt wiederum mittels Page-Content-Rendering (das Context-Item ist dann das jeweilige “Accordion Items”-Item)
TIPP: Bei der ersten Benutzung einer komplexen Komponente ggfs. in das Wireframe-Theme umschalten, sonst ist je nach Stand der Frontend-Entwicklung nicht alles sichtbar.
Mein Eindruck
Auch diese Art der Konfiguration benötigt Zeit. Da häufig auch ein Eingriff in Sitecore-Templates erforderlich ist, z.B. wenn zusätzliche Inhalte angezeigt werden sollen, sehe ich nicht, dass komplexere Composite-Renderings durch Redakteure angelegt werden sollten.
Snippets
Das Snippet-Rendering bietet einem Redakteur die Möglichkeit mehrere Renderings zu einem Rendering zusammenzusetzen, das dann einfach wiederverwendet werden kann. Es ist quasi eine Rendering-Gruppe. Wenn auf mehreren Seiten eine Gruppe von Renderings eingesetzt werden soll, kann ein Snippet hilfreich sein.

ACHTUNG: Der Umgang mit der Datenquelle muss je Snippet konfiguriert werden (leider nur im Content Editor möglich). Zur Auswahl stehen:
- Datenquelle automatisch kopieren
- Datenquelle beibehalten (Default)
- Redakteur entscheidet
Für mich wären 1 oder 3 die besseren Default-Werte, da zumeist sicherlich eine andere Datenquelle verwendet wird und ersteres zu u.U. unbeabsichtigten Nebeneffekten an anderen Einsatzorten führt.
Snippet vs. Partial Design
In der Anfangsphase hatte ich ehrlich gesagt immer wieder Probleme in der Unterscheidung dieser beiden Konzepte. Für den Fall, dass ihr euch gerade genauso schwer tut:
Partial Designs können ausschließlich Seitenvorlagen (also Page Designs) zugeordnet werden, Snippets hingegen werden konkreten Seiten zugeordnet.
Mein Eindruck
Aufgrund der Flexibilität habe ich hier hinsichtlich Pixelgenauigkeit und SEO-Freundlichkeit ähnliche Bedenken wie auch bei den Rendering-Varianten, insbesondere bei der Zusammensetzung eines völlig neuen Moduls. Aber für z.B. eine immer wiederkehrende Reihe von drei nebeneinander liegenden Promo Teasern, schätze ich das Snippet als eine echte Arbeitserleichterung für Redakteure. Hier sollten wir die Redakteure mit einem guten Redaktionshandbuch unterstützen.
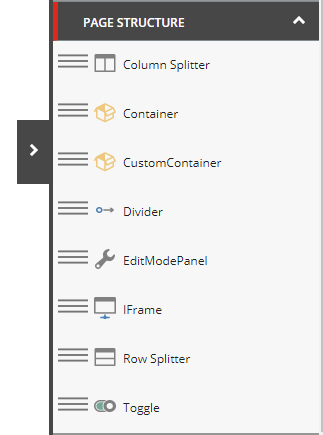
Page Structure Renderings
Sie sind schnell erklärt: Diese Renderings dienen der Strukturierung der Seite und stellen Platzhalter zur Verfügung.

Der Einsatz der Row- und Column-Splitter leuchtet mir bei der Nutzung des Bootstrap-Grids nicht wirklich ein, je Komponente kann ich die Breite eingeben und eine neue Zeile entsteht, wenn die Komponenten zusammen breiter als 12 sind…
Achtung: Das Markup des Container Renderings „kollidiert“ mit dem Bootstrap-Grid, da die CSS-Klasse “container”, die standardmäßig an dem Rendering gesetzt ist, auch Bestandteil von Bootstrap ist, und an einem Container in Bootstrap nicht gleichzeitig eine Column-Angabe stehen darf.
Eine pragmatische Lösung wäre es am Container-Rendering selbst das Attribut “Rendering CSS Class” von “container” auf z.B. “sxa-container” zu setzen.
Da das aber ein Standard-Rendering von Sitecore ist und ich mit Blick auf Support- und Upgrade-Fähigkeit dieses nicht ändern wollte, habe ich mich dafür entschieden, eine Kopie des Renderings als “CustomContainer” anzulegen und dieses dann anzupassen.
Suche, Navigation, Maps…
Auch solche speziellen Komponenten gibt es bereits im SXA OOTB, ein Blick in die Toolbox lohnt sich. Konkret angesehen habe ich mir die Renderings rund um die Suche und die Navigation. Mich hat der Funktionsumfang und die Konfigurierbarkeit beeindruckt.
Ich konnte relativ schnell die mitgelieferten Navigationstypen (Header, Footer, Sitemap. Sidebar und Breadcrumb) anlegen und konfigurieren.
Und selbst das Markup kann noch einsatzort-spezifisch erweitert werden. OOTB gibt es z.B. keine Navigation mit Bildern, aber analog zu diesem Blogbeitrag von Gert Gullentop ist es ohne Entwicklungsaufwand möglich dies mittels Rendering-Varianten zu realisieren.
Auch die Suche war schnell konfiguriert, inkl. Suchschlitz, Filterung, Sortierung, Ergebnisliste und Seitenschaltung…
Je nach Komplexität des Markups wird man hier irgendwann an Grenzen stoßen und eigene Renderings entwickeln, bzw. die bestehenden erweitern müssen, aber für viele Webseiten wird man mit dem Funktionsumfang schon sehr weit kommen.
Und sonst?
Nicht alle SXA-Features habe ich ausprobiert oder vielleicht sogar entdeckt und hier näher erläutert, aber zumindest die Möglichkeit JSON basierte Datenmodellierung im Experience Editor anzubieten, möchte ich hier noch kurz erwähnen. Der ein oder andere von euch hat vielleicht schon von dem LayoutService gehört. Dahinter steckt vereinfacht nichts anderes als ein JSON Serializer je Standard-SXA-Komponente, das wäre also ggf. für kundenspezifische Komponenten zu berücksichtigen.
Next Steps
Grundsätzlich empfehle ich euch natürlich die Sitecore-Doku. Wenn ihr auf dem Laufenden bleiben wollt, möchte ich euch Adam Najmanowicz auf Twitter ans Herz legen, er hat dort eine Reihe mit hilfreichen Tweets zum Thema “#Sitecore #SXA – Something to know” gestartet. Zusätzlich hat er kürzlich einen YouTube Channel Short, unofficial, ad-hoc, Sitecore SXA tutorials eröffnet, den solltet ihr euch auf jeden Fall abonnieren.
So, das war’s fürs Erste. Ich freu mich auf Euer Feedback. Habt Ihr noch tolle Features entdeckt? Interessante Erfahrungen mit dem SXA gemacht? Schreibt mir auf Twitter, per Mail oder kommentiert hier.
- Sitecore OrderCloud – Einstieg in die Commerce-Plattform - 18. Februar 2022
- Wie Sitecore Tracking & Cookie Consent in 2021 funktionieren - 19. Oktober 2021
- Sitecore Tracking – Umgang mit dem Cookie Consent - 29. April 2020