Im vorangegangenen Blog-Artikel bin ich bereits auf die neuen Konzepte, die mit dem SXA einhergehen, eingegangen, aber was heißt das für uns als Sitecore-Solution-Partner?
Was ändert sich in der Entwicklung?
Installation
Fangen wir mal einfach: In allen SXA-Projekten steht euch auch die Sitecore-PowerShell-Extension zur Verfügung, diese wird von SXA vorausgesetzt. Achtet bei bei der Installation unbedingt auf die Kompatibilität der Module.
Helix
SXA selbst ist basierend auf Helix entwickelt worden. Neue kunden- oder partner-spezifische sog. “SXA Module” (bis Version 1.6 “SXA Feature”) können sitecore-seitig einfach mittels Eingabeassistent angelegt werden. Das erspart euch das lästige Anlegen von entsprechenden Feature- bzw. Foundation-Modul-Verzeichnissen in den unterschiedlichen Bereichen im Content Tree. Aber vor allem können diese Module dann je Tenant und/oder Site aktiviert oder deaktiviert werden – bei der Anlage, aber auch nachträglich per Rechtsklick auf die Site oder den Tenant.
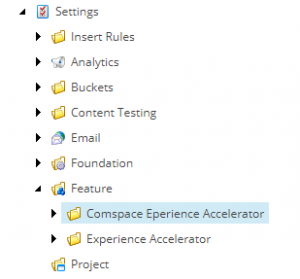
Best Practice: Legt euch eine kunden- bzw. partner-spezifische sog. Module Group (= Verzeichnis) an, damit eure Module klar von den Standard Sitecore Modulen separiert sind:

Entwicklung neuer Module
Selbstverständlich könnt ihr auch ganz neue Komponenten implementieren, dafür gibt es eine Schritt-für-Schritt-Anleitung von Sitecore, die den ersten Einstieg sehr erleichtert.
Bei der Entwicklung der ersten Komponente bin auch ich irgendwann über die Frage gestolpert, ob der GlassMapper bei der Implementierung von SXA-Komponenten noch sinnvoll ist. Da würde ich gerne Richard Seal zitieren:
“The question should be less of „can you“ and more of „should you“ – The SXA helpers etc… work off the item a lot – so if you are using any of those, Glass kinda gets in the way – you have to pass the item through anyway. So why bother with the mapping parts – feels like you are duplicating effort at that point. If you are not using variants, then it would probably be ok. But if its variants, I don’t see the point.”
Tipp: Für die sich immer wiederholenden Schritte, hat sich das Sitecore-Team von Metronom einen Yeoman-basierten SXA-Modul-Generator gebaut. Für unseren PoC war der Generator gut geeignet, für ein echtes Projekt in unserem Team würden wir jedoch Anpassungen vornehmen. Aber mit diesem Generator hätten wir zumindest eine super Vorlage.
Was ändert sich im Projekt?
Arbeitsweise im Team
Die Arbeitsweise und Prozesse im Team werden sich mit dem Einsatz von SXA verändern, keine Frage. Bisher arbeiten Frontend- und Backend-Entwickler relativ unabhängig voneinander, eher sequentiell. Mit Einsatz des SXA finden die Entwicklungstätigkeiten teilweise parallel statt, die Zuständigkeiten verschwimmen und eine engere (oder andere?) Abstimmung ist erforderlich. Je nachdem wie ein Projektteam aufgestellt ist, gilt das natürlich auch schon für die Designer (und Konzepter?).
Aber auch die Skills im Team und die Anforderung an das Team werden sich verändern:
Frontend-Entwicklung
Frontend-Entwicklung ohne Sitecore-KnowHow ist m.E. nicht sinnvoll bzw. würde einige der gewonnenen Vorteile wieder eliminieren. Das SXA gibt der Frontend-Entwicklung einen zumeist ungewohnten Rahmen vor (Markup und CSS betreffend), d.h. ein neues Projekt startet nicht mehr gänzlich auf der grünen Wiese. Das nimmt Freiheit, bringt aber auch Standards mit, die wiederum die Wartbarkeit eines Projektes erhöhen.
Auf der anderen Seite muss man im Projekt aufpassen, dass die Komplexität im Frontend durch die hohe redaktionelle Flexibilität und die damit verbundenen Auswirkungen auf das resultierende Markup nicht unnötig ansteigen. Dem kann man aber durch ein gut dokumentiertes Redaktionshandbuch und ggf. Einschränkungen der Berechtigungen bzw. Verfügbarkeit von Auswahlmöglichkeiten (Komponenten, Styles, Varianten etc.) vorbeugen.
Redaktion
Mit dem dem SXA steigt der redaktionelle Komfort durch einfaches Drag-and-Drop immens. Aber durch die hohe Flexibilität und Modularität steigt auch die Komplexität, die Anforderungen an die Redakteure sind höher. Contentpflege ohne ein sicheres Verständnis des eingesetzten Gridsystems ist nicht zu empfehlen.
Das Markup, welches ungeschulte Redakteure durch Verschachtelungen von Platzhaltern und Komponenten erzeugen, ist gruselig. Im Wireframe sieht das Erzeugnis ggf. gut aus, der Frontendler bekommt aber graue Haare und was SEOs dazu sagen, mag ich mir gar nicht ausmalen.
Time-to-Market
Die Time-to-Market wird durch den mitgelieferten, umfangreichen Modulbaukasten und die Möglichkeit des parallelen Arbeitens – bei entsprechender Erfahrung im Projektteam – für eine einfache und modulare Webseite sicherlich verkürzt.
Werden komplexere Module benötigt, schätze ich den Zeitaufwand vergleichbar zu bisherigen Aufwänden ein. Einen geringen Mehraufwand sollte für die Konfigurierbarkeit eines Moduls eingeplant werden, denn ein Modul kann auf mehreren Webseiten in abweichender Darstellung (und sogar Funktion?) wiederverwendet werden. Das ist ja die Idee eines Modulbaukastens – und ein gewollter Mehrwert für den Kunden.
Zuständigkeit & Datenhoheit
Mit dem SXA verschwimmen die Grenzen von klassischen Redakteurs- und Entwicklertätigkeiten. Zu großen Teilen arbeiten Redakteure und Entwickler unterhalb des gleichen Content Trees im Content Editor.
Das fängt schon bei den Sites selbst an, diese können redaktionell gepflegt und sogar angelegt werden, aber wer ist dafür zuständig? Das gleiche gilt für Partial Designs, Page Designs, Styles etc.
Gewöhnungsbedürftig finde ich besonders die Entwicklung von Rendering Variants. Grundsätzlich können diese redaktionell im Content Tree der Site bearbeitet und auch angelegt werden. Aber je nach Art der Anpassung ist auch eine Template-Erweiterung erforderlich, das ist wiederum für mich die klassische Aufgabe eines Entwicklers (am Beispiel einer Linkliste).
Und wie sieht dann zukünftig das Deployment aus? Redakteure arbeiten klassischerweise auf dem Live-System und solange sie nur den Content beeinflussen, ist das auch total ok. Sobald nun mit dem SXA Renderings und Page Designs auf dem Live-System verändert werden, stehen wir vor einem Konflikt.
Ich kann mir die langen Gesichter von Redakteuren lebhaft vorstellen, die ihrer verschwundenen Arbeit hinterhertrauern und entsprechende Tickets bei uns erstellen. Denn: In der nächsten Auslieferung eines Releases von Dev nach Prod wären die Änderungen des Redakteurs wieder verschwunden (sofern dieser nicht zuvor dafür Sorge getragen hat, dass die Änderung zum Bestandteil des Releases wird).
Ich bin zuversichtlich dass wir in der Praxis einen guten Weg finden werden. Das Thema sollte Anfangs mit einfachen und ggf. eingeschränkten und gut dokumentierten Prozessen und Zuständigkeiten angegangen werden, um dann im laufenden Projekt gemeinsam optimiert zu werden. Man muss ja nicht alles machen was man machen kann 😉
SXA oder doch nicht?
Das ist die zentrale Frage, die ich mir immer wieder gestellt habe. „Plötzlich“ gibt es zwei unterschiedliche Ansätze, wie man mit Sitecore Webseiten bauen kann und man muss sich am Anfang eines Projektes entscheiden; für eine Site geht nur entweder oder.
Ein Mischbetrieb von Sites mit und ohne SXA innerhalb einer Sitecore-Instanz ist vielleicht möglich, darüber streiten sich die Geister. Mein Bauchgefühl sagt mir “Finger weg” (zumindest bis Sitecore 9), das wäre bei Bedarf dann genauer zu evaluieren.
Mich hat der Funktionsumfang des SXA schon beeindruckt und die Wiederverwendbarkeit der Module ist durch die umfangreichen Konfigurationsmöglichkeiten definitiv gegeben. Nach meiner Erfahrung ist solch eine Toolbox auch etwas, was unsere Kunden als vermehrt als Must-Have auf dem Zettel stehen haben. Daher sollte man den SXA in neuen Projekten grundsätzlich in Betracht ziehen und die Möglichkeit ansprechen.
Ein paar Kriterien, die für oder gegen den Einsatz des SXA sprechen können habe ich mal gesammelt:
- Sofern Experience Commerce (XC) zum Einsatz kommt, empfehle ich aktuell unbedingt das SXA-Modul einzusetzen. Denn XC bringt schon einige fertige SXA-Komponenten (Checkout, Warenkorb etc.) mit. Hinzu kommt eine Beispiel-Implementierung, die ausschließlich auf SXA basiert.
- Für Multisite-Projekte mit den gleichen Rahmenlayout und Seitenelementen, die “einfach nur” unterschiedlich gestylt werden müssen, bietet sich der Einsatz des SXA an.
- Gleiches gilt, wenn bereits die erste Anforderungsanalyse ergibt, dass der Kunde eine sehr hohe Flexibilität mit wenig Vorgaben und Restriktionen erwartet.
- Wenn aber eher von feststehenden Seitendesigns, die laut Corporate Design immer gleich aussehen müssen, die Rede ist, dann würde ich nach jetzigem Wissenstand eher vom Einsatz des SXA absehen.
- Das SXA ist ein separat zu lizenzierendes Modul.
- Zu guter Letzt: Wenn ihr erwartet, dass der Kunde bzw. die Designer alles mit dem Pixellineal abnehmen werden, dann glaube ich nicht, dass das SXA die richtige Wahl ist. Durch die Flexibilität der Redakteure steigt die Vielfalt im Markup so erheblich, dass ich mir nur schwer vorstellen kann, dass immer alles zu 100% wie vom Designer gewünscht aussieht.
Ob die Zeitersparnis die Anschaffungskosten des Moduls aufwiegt, kann ich nicht pauschal sagen. Dafür sollte man sich die im Kontext eines konkreten Projekts bekannten Anforderungen genau anschauen. Hinzu kommt natürlich noch die zu sammelnde Erfahrung aus den ersten Projekten.
Auf dem Symposium hat Sitecore hier selbst klarer Stellung bezogen. Auszug aus der Agenda zum Thema “Beyond the SXA Toolbox”:
“…and see for yourself why SXA is the way forward for 99% of the sites that you nowaday build on top of Sitecore”.
Persönliches Resumé
Mir persönlich gefällt die Idee, als Backend-Entwickler zukünftig weniger lästiges Templating zu betreiben. Ich freue mich auf die ersten Echtprojekte und das Feedback der Anwender. Spannend finde ich die Veränderungen im Zusammenspiel der Projektteams, insbesondere zwischen Frontend- und Backend-Entwicklung.
Welche Erfahrungen habt ihr mit dem SXA gemacht und wie hat es eure Projekte verändert? Ich freu mich über Feedback, gerne auch persönlich, vielleicht bei der nächsten #SUGDE?
- Sitecore OrderCloud – Einstieg in die Commerce-Plattform - 18. Februar 2022
- Wie Sitecore Tracking & Cookie Consent in 2021 funktionieren - 19. Oktober 2021
- Sitecore Tracking – Umgang mit dem Cookie Consent - 29. April 2020


