Am 14.06.2018 war die Sitecore Usergroup Deutschland zu Gast bei der Metronom GmbH in Düsseldorf. „Recap: Sitecore Usergroup Treffen bei der Metro“ weiterlesen
Meine Zertifizierung zum "Sitecore® Certified Platform Associate Developer" – ein Erfahrungsbericht
Hallo, mein Name ist Tim und ich habe vor sechs Monaten bei comspace als Web Developer angefangen. Unser Team entwickelt professionelle Websites mit Sitecore. Vor drei Monaten habe ich meine Zertifizierung zum “Sitecore® 9.0 Certified Platform Associate Developer” erfolgreich abgeschlossen. Weshalb so eine Zertifizierung notwendig ist, wie sie abläuft und wie eine optimale Vorbereitung aussehen kann – das erfahrt ihr hier.
Unser Jahresrückblick 2017
Im vergangenen Jahr haben wir uns bei unseren Kunden und Partnern in Form einer exklusiven Weihnachts-Landingpage, in der wir unser Jahr 2017 haben Revue passieren lassen, für die gute Zusammenarbeit bedankt.
Diesen Jahresrückblick wollen wir auch Euch nicht vorenthalten. Daher findet ihr in diesem Beitrag unseren Überblick über die wichtigsten Ereignisse und Entwicklungen, die unser Jahr 2017 geprägt haben.
Wachstum
Mehr Kolleg_innen, zusätzliche Räumlichkeiten und Standorte und eine deutliche Umsatzsteigerung – das Stichwort “Wachstum” beschreibt unser vergangenes Jahr am besten.
Mehr Kolleg_innen
24 neue Kolleg_innen haben 2017 eine neue Job-Heimat bei uns gefunden. Wir haben sie inzwischen erfolgreich in unsere Teams integriert und freuen uns über ihre Unterstützung bei unseren zahlreichen Projekten. Damit sind wir auf insgesamt rund 90 Mitarbeiter gewachsen.
Zuwachs hat auch die ein oder andere Familie unserer Kolleg_innen bekommen: Insgesamt konnten wir im vergangenen Jahr 6 comspace-Babies willkommen heißen. Mit flexibleren Arbeitszeiten und / oder Elternzeit unterstützen wir ihre Mütter oder Väter bei ihrer neuen Aufgabe.
Mehr Fläche
Nach langer Planung und Umbauzeit konnten wir im Herbst 2017 endlich die 8. und damit höchste Etage unseres Bürogebäudes beziehen. Seitdem genießen wir einen tollen Ausblick auf die Bielefelder Skyline und nutzen die zusätzlichen 282 qm als Meetingraum, Event-Location und “Esszimmer” für unser Montagsfrühstück und die Mittagspausen. Unsere radfahrenden Kolleg_innen schätzen außerdem die neue Duschmöglichkeit. Nicht zuletzt freuen wir uns auf zukünftige sommerliche Pausen und Grillevents auf der Dachterrasse ;).

Mehr Standorte
Mit der Eröffnung unseres neuen Büros in Bremen, zentral an der Schlachte gelegen, haben wir uns Richtung Norden ausgedehnt und gewinnen auf diese Weise mehr räumliche Nähe zu unseren bestehenden Kunden in der Region wie die swb-Gruppe und die hkk Krankenkasse. Unser Account Management Kollege Marcus Knittel kümmert sich als Standortleiter um den Aufbau eines kompetenten Entwickler-Teams für die Realisierung neuer Kundenprojekte. Falls der eine oder andere Entwicklung unter euch also in der Region Bremen gerade eine neue berufliche Herausforderung sucht, kann sich gerne hier informieren oder direkt mit uns Kontakt aufnehmen unter work@comspace.de.
Mehr Umsatz
Mit mehr Mitarbeiter_innen konnten wir 2017 einige Projekte mehr stemmen. Dies schlägt sich auch in dem prozentualen Umsatz-Wachstum von rund 36% auf knapp 5 Mio. € nieder. Wir freuen uns schon auf viele weitere spannende Projekte in diesem Jahr – die Auftragsbücher sind bereits gut gefüllt!
Kunden, Projekte und Produkte
Wer uns kennt weiß dass wir auf langjährige und partnerschaftliche Kundenbeziehungen setzen. Daher freuen wir uns, dass wir 2017 viele unserer Bestandskunden weiter auf ihrem digitalen Weg begleiten durften und sie mit der Weiterentwicklung ihrer Websites und neuen Anwendungen oder Integrationen unterstützen konnten. Gleichzeitig konnten wir einige neue Kunden begrüßen wie bspw. die swb-Gruppe, die hkk Krankenkasse oder die KWS Saat SE.
Das Entwickeln individueller Lösungen für die spezifischen Projektanforderungen unserer Kunden lieferte uns immer wieder spannende Herausforderungen, denen wir uns mit Engagement und Leidenschaft gestellt haben. Insgesamt rund 10.000 Tickets haben 2017 die Anforderungen für unsere FirstSpirit und Sitecore-Websites, CELUM- und E-Commerce-Integrationen, Hosting-Projekte und Online Marketing-Konzeptionen aufgenommen. Außerdem konnten wir mit der Implementierung der Hinweisgeberplattform Got Ethics viele Kunden dabei unterstützen, ein sicheres und anonymes Compliance Management auf- oder auszubauen.
Einen Überblick über einige unserer Kunden und Referenzprojekte können Sie sich hier verschaffen.
Mit der Entwicklung der CELUM Connectoren für das FirstSpirit CMS und die Sitecore Experience Platform sowie des CELUM Autotaggers zur KI-gestützten Bilderkennung und Verschlagwortung, haben wir außerdem unser Portfolio ausgebaut und wertschöpfende Erweiterungen für das CELUM DAM geschaffen.

Besonders stolz sind wir darauf, dass unsere Sitecore Expertin Friederike Heinze aus dem Solution Architecture Team als eine von zwei deutschen Sitecore MVPs (Most Valuable Professional) in der Kategorie “Technologist” ausgezeichnet wurde. Der Award ist eine Anerkennung der aktivsten Sitecore Experten rund um den Globus, die sich in Online und Offline Communities einbringen, um ihre Erfahrungen und ihr Know-how mit anderen Sitecore Partnern und Kunden auszutauschen.
Spende dein Talent geht eigene Wege
Unser internes Start-Up Spende dein Talent ist flügge geworden und hat sich mit dem Umzug in den Pioneers Club auch räumlich “abgenabelt”. Der neue Bielefelder CoWorking Space bietet dem Team tagtäglich Gelegenheit, sich mit anderen Gründern, innovativen Experten und digitalen Think Tanks ostwestfälischer Unternehmen zu vernetzen und digitale Themen zu diskutieren.
Zufrieden sein können unsere Intrapreneure Hanna Drabon und Tilmann Mißfeldt auch mit der Entwicklung und Verbreitung ihrer Spende dein Talent Methode. Mit Unternehmen wie hmmh, Benteler, Project A, u+i, dem Pioneers Club und Oltrogge konnten einige Kunden aus unterschiedlichen Branchen gewonnen werden und dieses Jahr stehen viele weitere Gespräche mit interessierten Unternehmen an. Das Team hat mit Digital Marketing Managerin Tanja Schulte, seit kurzem in Vollzeit dabei, und Entwickler Sascha Schwirtz, der seit Jahresbeginn das Team komplettiert und die Plattform technisch weiterentwickeln wird, eine “schlagkräftige” Größe erreicht.

Auch wir haben zur internen Vernetzung die Methode genutzt und waren immer wieder erstaunt, welche tollen Talente dabei so zum Vorschein kamen. Zu den Spende dein Talent-Events gehörten bspw. das Ernten von Honig, UX in agilen Projekten oder das Herstellen aufwändiger Torten.
Messen, Veranstaltungen, Events – auswärts und @comspace
Im vergangenen Jahr waren wir wieder auf einer Menge Veranstaltungen und Events unterwegs – die dmexco in Köln, der Sitecore Digital Marketing Day in Zürich, die Celumium in Frankfurt und London und das Sitecore Symposium in Las Vegas sind nur einige davon. Als Mit-Aussteller auf den Messeständen unserer Partner, Besucher oder Diskussionsteilnehmer haben wir unsere Dienstleistungen und Projektlösungen vorgestellt, uns fachlich ausgetauscht und Partnerschaften aus- und aufgebaut. Mit Fachvorträgen und organisatorischem Engagement haben wir uns – wie schon in den vergangenen Jahren – wieder in die Treffen der Sitecore Deutschland Usergroup und der e-Spirit Usergroup eingebracht.

Auch das Spende dein Talent Team war auf zahlreichen Veranstaltungen wie der re:publica, dem Augenhöhe Camp oder der Work Awesome vertreten, um sich mit anderen Experten zu Unternehmenskultur-Themen auszutauschen, die Spende dein Talent-Methode zur internen Vernetzung vorzustellen und in Vorträgen ihre Erfahrungen als Intrapreneure zu teilen.
Genauso gerne, wie wir auswärtige Messen und Events besucht haben, sind wir auch Gastgeber gewesen und haben digitale Experten und Querdenker, Impulsgeber, Studenten und comspace-Weggefährten zum Austausch und Wissenstransfer nach Bielefeld eingeladen. Die rege Teilnahme an diesen Veranstaltungen spornt uns an, auch in diesem Jahr wieder das eine oder andere heimische Event zu planen.
Hier eine Auswahl unserer Events und Begegnungen 2017 in den comspace-Räumen:
- Olaf Scholz & Christina Kampmann zu Besuch beim Spende dein Talent-Event „digitales, vernetztes Arbeiten“ mit u+i und comspace
- Pit Clausen, OB Stadt Bielefeld & Brigitte Meier, WEGE Bielefeld
- Agenturbesichtigung für MINT-Studentinnen der Uni Bielefeld
- intrinsify.meetup mit Sessions in 3 Tracks
- Treffen der JAVA User Group Bielefeld
- AUGENHÖHELab mit den Machern des AUGENHÖHE-Films
Und sonst?
Unsere traditionelle Weihnachtsspende ging an das Projekt “AUGENHÖHEmachtSchule”. In dem Film, der mit Hilfe eines Crowdfunding-Budgets gedreht wird, wollen die Macher von AUGENHÖHE einen Beitrag zu Thema New Work in der Bildung leisten. “Wie kann Schule zum Gelingen moderner Organisationen und zum Funktionieren pluralistischer Gesellschaften beitragen?” und “Was braucht es, damit Kinder selbstbestimmt und eigenverantwortlich lernen und ihre Potentiale entfalten können?” gehören zu den Fragen, die der Film versuchen wird zu beantworten. Da New Work für uns als Unternehmen und für viele unserer Kolleg_innen auch persönlich eine Herzensangelegenheit ist, unterstützen wir das Projekt gerne.
Wir sind gespannt, was uns das Jahr 2018 bringt und sind bereit für viele herausfordernde Projekte, spannende Veranstaltungen und bereichernde Begegnungen.
JSON Service Provider for Data Exchange Framework
Vor kurzem habe ich den JSON Service Provider for Data Exchange Framework auf GitHub veröffentlicht. Aber warum? Vielleicht hilft er euch beim Einstieg in die Entwicklung eines eigenen Providers oder dient sogar als Basis für euren eigenen Provider…
Und was kann der JSON Service Provider? Mittels dieses Providers können Daten aus einem beliebigen JSON REST Service ausgelesen werden, um dann beispielsweise mittels des Sitecore Provider for Data Exchange Framework an Contacts oder Items persistiert zu werden.
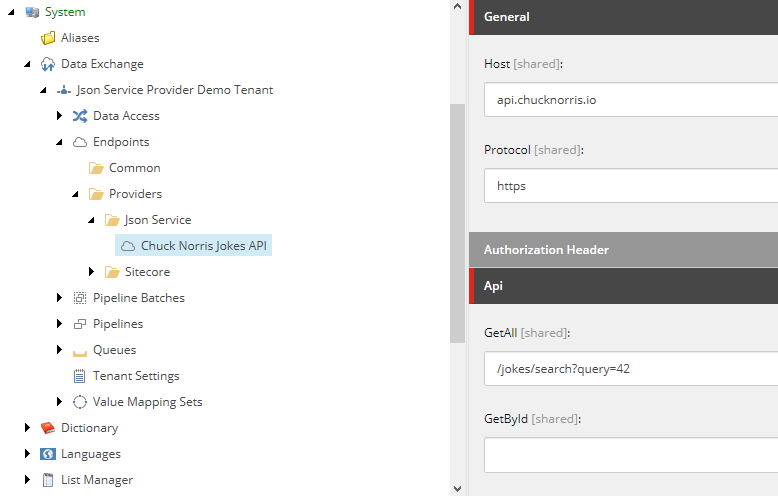
Zum leichteren Verständnis habe ich in dem GitHub-Repository einen vorkonfigurierten Demo Tenant zur Synchronisation der Jokes von https://api.chucknorris.io/ mitgeliefert. Zusammengefasst habe ich dort folgende Schritte durchgeführt:
1. Konfiguration Endpoint
Am Endpoint werden die Zugangsdaten zum JSON Service und die konkreten URLs zum Auslesen aller JSON-Objekte oder eines einzelnen Objekts (Token “{id}” wird im jeweiligen Pipeline Step durch definierten Identifier ersetzt) hinterlegt.

2. Konfiguration Value Accessor mit JSONPath
Der lesende Zugriff auf die JSON-Attribute wird mittels JSONPath definiert, was maximale Flexibilität, auch für verschachtelte JSON-Objekte, bietet.

JSON Path Beispiele
Auf das folgende JSON-Objekt
[pastacode lang=“markup“ manual=“%7B%0A%20%09%22firstname%22%3A%22Max%22%2C%0A%20%20%20%20%20%22lastname%22%3A%22Mustermann%22%2C%0A%09%22addresses%22%3A%0A%09%5B%0A%09%09%7B%0A%09%09%09%22id%22%3A%207%2C%0A%09%09%09%22type%22%3A%20%22Shipping%22%2C%0A%09%09%09%22street%22%3A%20%22Bahnhofsstrasse%207%22%2C%0A%09%09%09%22city%22%3A%20%22Bielefeld%22%0A%09%09%09%22postalcode%22%3A%20%2233333%22%0A%09%09%7D%2C%0A%20%20%20%20%20%20%20%20%7B%0A%09%09%09%22id%22%3A%2013%2C%0A%09%09%09%22type%22%3A%20%22Invoice%22%2C%0A%09%09%09%22street%22%3A%20%22Hauptstrasse%207%22%2C%0A%09%09%09%22city%22%3A%20%22Hamburg%22%0A%09%09%09%22postalcode%22%3A%20%2222222%22%0A%09%09%7D%0A%09%5D%0A%7D%0A“ message=“JSON-Beispiel“ highlight=““ provider=“manual“/]
kann beispielsweise mit folgenden JSONPath Ausdrücken zugegriffen werden:
[pastacode lang=“markup“ manual=“%24.firstname%20%3D%3D%3E%20%22Max%22%0A%24.addresses%5B%3F(%40.type%3D%3D’Invoice‘)%5D.city%20%3D%3D%3E%20%22Hamburg%22%0A%24.addresses%5B(%40.length-1)%5D.type%20%3D%3D%3E%20%22Invoice%22″ message=“JSON-Objekt“ highlight=““ provider=“manual“/]
3. Sitecore Provider konfigurieren
- Sitecore Endpoint anlegen
- Ziel-Template “Joke” definieren
- Value Accessor für die Felder des Joke-Templates konfigurieren
4. Value Mapping konfigurieren
Das Übliche halt… Id => ExternalId, Value => Text
5. Pipelines konfigurieren
Im Grunde handelt es sich hier um eine Basis-Konfiguration zum Import von externen Daten nach Sitecore.

Die Pipeline “Sync Jokes” liest die Daten aus der externen Datenquelle und iteriert darüber.
Die Pipeline “Sync Joke” ermittelt das ggf. zum externen Identifier schon existierende Item in Sitecore, führt das oben konfigurierte Mapping aus und speichert das Sitecore Item.
Der im obigen Screen geöffnete Pipeline Step “Read Jokes” basiert auf dem mit dem Json Service Provider implementierten PipelineStep “ReadJsonObjectsStepProcessor”. Dieser erwartet den zu verwendenden Endpoint und optional einen JSONPath zur Ermittlung des Root-Knotens im JSON-Response.
6. Pipeline Batch starten
Jetzt müsst ihr nur noch den Pipeline Batch einrichten und ausführen. Idealerweise erhaltet ihr folgendes Ergebnis:
25.11.2017 18:22:50 INFO 8 json objects were read from endpoint. (pipeline step: 1 Read Jokes, endpoint: Chuck Norris Jokes API)
25.11.2017 18:22:51 INFO 8 elements were iterated. (pipeline: Sync Jokes – Pipeline, pipeline step: 2 Iterate Jokes)
Und ihr findet unterhalb von content/home die importierten Jokes, wie z.B.
“Wie viele Liegestütze schafft Chuck Norris? Alle.”
Zusammenfassung
Für das Setup dieses Demo Tenants habe ich ca. 1 Stunde benötigt. Zugegeben, es ist nicht die erste Anwendung des Providers meinerseits, aber in der Zeit hätte ich den Import nicht von Hand neu schreiben können.
Habt ihr Fragen dazu oder selber schon Erfahrung mit dem JSON Service Provider gemacht? Dann freue ich mich auf euer Feedback in einem Kommentar!
Sitecore Data Exchange Framework aus der Praxis
Lesson Learned im Integration Bootcamp auf dem Symposium in Vegas: Das Data Exchange Framework wird DEF abgekürzt und nicht DXF, es heißt ja schließlich nicht Data Experience Framework 😉
Das hier wird kein DEF Tutorial, davon gibt es ausreichend. Eine erste Einordnung und hilfreiche Links zum Einstieg findet ihr in meinem letzten Post zu diesem Thema. Mit dem aktuellen Beitrag möchte ich einfach meine Erfahrung aus der Arbeit mit dem DEF in den vergangenen Monaten mit euch teilen.
Die erste Implementierung eines Custom DEF Providers zum Im- und/oder Exportieren von Daten dauert mit Sicherheit länger als wenn ihr wie gewohnt einen Importer bzw. Exporter ohne das DEF schreiben würdet. Aber später führen kleinste Anpassungen dann fast immer zu einem zusätzlichen Implementierungsaufwand. Mit dem DEF können Attribut-Umbenennungen, Mapping-Anpassungen und Datenkonvertierungen einfach konfigurativ vorgenommen werden. Und mal ehrlich, die lästigen Quellcode-seitigen Attribut-Mappings ersparen wir uns ja auch sehr gerne…
Hinzu kommt: Ihr könnt euch eigene wiederverwendbare Provider schreiben, wie in meinem Fall ein generischer JSON Service Provider. Damit können wir JSON-Daten aus unterschiedlichen Quellen lesen und dann mittels des Standard Sitecore Providers in Contacts oder Items schreiben. Im Projekt ist dann nur noch der Endpoint, die zu lesenden Attribute und das Mapping zu konfigurieren und – falls für die Persistierung der Daten nötig – Template-Erweiterungen oder Contact-Facet-Erweiterungen zu implementieren.
Eine abgespeckte Version des JSON Service Providers könnt ihr euch auf Github anschauen, vielleicht hilft es ja beim ersten Einstieg.

Und sonst?
Es ist ein Framework, es macht nicht unsere Arbeit, aber es ist ein tolles Werkzeug. Was uns noch an Funktionalität fehlt, können wir erweitern.
So haben wir z.B. den Sitecore Provider um eigene Pipeline Steps ergänzt:
- UpdateWorkflow: Aktualisiert den Workflow Status eines Sitecore Items
- CreateMediaItem: Erzeugt ein Sitecore MediaItem basierend auf einem Bildpfad
- EnrollEngagementPlan: Schickt einen Sitecore Contact in einen Engagement Plan
- AddItemVersion: Erstellt eine neue Item-Version
Und auch einen erweiterten ValueAccessor zum Lesen und Schreiben von beliebig verschachtelten Facet-Properties haben wir uns geschrieben. Wie ihr seht, nichts geht nicht 🙂
Wenn ich mir was wünschen dürfte (@Sitecore):
- ReadSitecoreItemsStepProcessor: Der Dynamics CRM Connector liefert schon umfangreiche Möglichkeiten zur Filterung von Contacts im CRM, die Konfiguration ist auch schon teilweise global unter Framework eingeordnet, aber das DEF selbst und der Sitecore Provider bieten hier noch kaum Funktionalität um Sitecore Contacts oder Sitecore Items zu filtern.
Wir haben das jetzt in unseren Projekten mittels eigens implementierter Erweiterung des Pipeline Steps möglich gemacht, das sollte aber m.E. OOTB kommen. - Das DEF stellt kein Konzept zum Löschen von Entitäten wie z.B. Contacts oder Items. Das wünsch ich mir für die Zukunft.
Mein Tipp an euch: Lasst euch vom ersten Eindruck nicht abschrecken, es ist anfangs etwas unübersichtlich und macht viel Konfigurationsarbeit. Aber wenn die ersten Schritte gemacht wurden, dann ist es gut zu wissen, wie einfach das DEF erweiterbar und wie flexibel es in der Konfiguration ist. Für die einfache Synchronisation von Daten würde ich immer das DEF in Betracht ziehen.
Sitecore 9 ist da: Frische Infos aus Las Vegas
 Sitecore 9 wurde letzte Woche auf dem Sitecore Symposium offiziell vorgestellt. Machine Learning, automatisierte Personalisierung, massive Integration von (Big) Data; das sind die Highlights aus Las Vegas. Eine Übersicht über Neuigkeiten und Änderungen gibt’s in diesem Post.
Sitecore 9 wurde letzte Woche auf dem Sitecore Symposium offiziell vorgestellt. Machine Learning, automatisierte Personalisierung, massive Integration von (Big) Data; das sind die Highlights aus Las Vegas. Eine Übersicht über Neuigkeiten und Änderungen gibt’s in diesem Post.
„Sitecore 9 ist da: Frische Infos aus Las Vegas“ weiterlesen
Das war die dmexco 2017 – unser Rückblick
Das 5. “Klassentreffen” der weltweiten Digitalwirtschaft ist vorbei – und war gefühlt genauso gut besucht wie in den Vorjahren. Und dies trotz der erstmals kostenpflichtigen Tickets und diverser Irritationen rund um Preise und Preisstaffelung. Der Anziehungskraft der Messe konnte dies alles offensichtlich keinen Abbruch tun:
1.100 Aussteller (und damit etwas mehr als 2016) aus 39 Ländern, mehr als 570 internationale Top-Speaker auf 18 Bühnen, über 250 Stunden Conference-Programm, rund 100.000 Quadratmeter Gesamtfläche und über 410.000 Besucher – das sind die quantitativen Erfolgsdaten der dmexco 2017. Mit der neuen Halle 6 wurde die Ausstellungsfläche außerdem einmal mehr erweitert und das Startup-Village lockte jede Menge junger Unternehmen an.

Sitecore Partnerstand mit hochkarätigem Vortrags- und Demoprogramm
Auch der Sitecore-Partnerstand in Halle 6, auf dem wir gemeinsam mit 11 anderen Sitecore-Partnern vertreten waren, wartete mit einigen qm mehr Fläche auf als in den Vorjahren und bot in sehr ansprechender Gestaltung viel Platz für Partner-Infostände, Vortragsbühne, Democorner und Besprechungsmöglichkeiten.

In über 60 überwiegend gut besuchten Vorträgen und Live-Demos zeigten Experten von Sitecore und Sitecore-Partnern im Laufe der beiden Messetage innovative Lösungen rund um Web Content Management mit der Sitecore Experience Platform. Präsentiert wurden Themen wie Content & Commerce, Customer Journey, B2B Lead Management, smarte POS/POI Lösungen, Employee Experience und Customer Experience sowie Besuchererkennung für Personalisierung.
Immer wieder fiel das Stichwort Sitecore 9 – ranken sich doch schon viele Gerüchte um diese Version, auf deren Neuerungen die Sitecore-Fachwelt gespannt wartet. Die neue Version wird erstmals auf dem Sitecore Symposium 2017 im Oktober in Las Vegas präsentiert werden.
Unser Terminkalender war bereits im Vorfeld gut gefüllt – hinzu kamen Interessenten an unseren Dienstleistungen aus dem Laufpublikum, so dass wir zahlreiche gute Gespräche führen konnten. In mehreren Vorträgen und Demos brachten unsere Kollegen_innen den Besuchern zudem die Integration des CELUM DAM in Sitecore mittels eines neu entwickelten CELUM Connectors und die Migration von Sitecore-Websites in die Microsoft Azure Cloud näher.

Integration von CELUM DAM in die Sitecore Experience Platform
Was die herausragenden Merkmale des CELUM DAM sind und welche Möglichkeiten und Vorteile der CELUM Sitecore Connector bietet, das stellten Michael Sahlender, Chief Business Officer von CELUM Deutschland und unser Head of Account Management Johannes Tappmeier vor. Durch die nahtlose Verknüpfung der beiden Systeme können Freigabe- und Produktionsworkflows im Unternehmen deutlich vereinfacht werden. Der Redakteur arbeitet weiterhin auf seiner gewohnten Sitecore Benutzeroberfläche und holt die benötigten Mediendateien aus dem CELUM DAM direkt in das Sitecore Mediencenter. Redundante Datenhaltung und Lizenzverletzungen gehören damit der Vergangenheit an.
In ihrer Live-Demo ging Friederike Heinze, unser Sitecore Solution Architect und Sitecore MVP, technisch weiter in die Tiefe und führte an einem Beispiel vor, wie einfach der Import von Mediendateien ins Sitecore CMS funktioniert und welche Informationen im CELUM über die im CMS verwendeten Dateien angezeigt werden.
Nähere Informationen zum CELUM Sitecore Connector erhalten Sie hier. Oder kontaktieren Sie uns gerne direkt.
Sitecore-Websites in der Azure Cloud
Die Optionen, mit denen Sitecore Websites in der Microsoft Azure Cloud betrieben werden können, sind zunehmend vielfältiger und flexibler geworden und bieten viele Vorteile im Vergleich zum Server- oder virtuellen Hosting.
In seinem Vortrag gab Johannes Tappmeier einen Einblick in die verschiedenen Szenarien des Cloud Hosting und die Besonderheiten der Microsoft Azure Cloud. Eine schnelle Migration der Website in die Cloud, die hohe Skalierbarkeit der Lösung, reduzierte Kosten sowie ein flexibles Reagieren auf zeitlich begrenzte Lastspitzen gehören zu den Vorteilen dieser Lösung.
Wie sich eine bestehende Sitecore-Webseite mittlerweile als Platform-as-a-Service in die Microsoft Azure Cloud bringen lässt und welche Vorteile dies für die Verwaltung und den Betrieb der Website mit sich bringt, erläuterte unser Sitecore Solution Architect Tim-Patrick Märk in seiner Live-Demo.

Weitere Informationen zu dem Thema stellen wir Ihnen hier zur Verfügung.
Ein herzliches Dankeschön an dieser Stelle an das Sitecore-Team für die hervorragende Organisation und Präsentation am Stand!
Und sonst? Im Folgenden fasse ich einige Eindrücke von meinem kurzen Messe-Rundgang zusammen. Künstliche Intelligenz (KI) war dieses Jahr eins der Top-Themen auf der dmexco – deshalb habe ich mich einmal in der Experience Hall umgesehen.
AR und VR sind weiter auf dem Vormarsch, aber es fehlt noch an Reife
Trend-Technologien wie Künstliche Intelligenz (KI), Virtual und Augmented Reality waren einer der Anziehungspunkte und wurden hauptsächlich in der neuen Experience Hall in Halle 9 präsentiert. Zwei Entwicklungs-Beispiele habe ich mir genauer angesehen.
Virtuelle Gesichtserkennung
Die Agentur denkwerk hat in einer Live-Anwendung kreativ gezeigt, wie visuelle Gesichtserkennung mit den Cognitive Services von Microsoft funktioniert: Messebesucher, die am Stand vorbeigingen und von der dort aufgestellten Kamera erfasst wurden, fanden sich auf einem großen Bildschirm dahinter wieder – allerdings wurde ihr Gesicht jetzt von einer Smiley-Maske überlagert. Diese fiel je nach Alter, Geschlecht und Stimmung des Besuchers anders aus und ging mit seinen Bewegungen mit. Ein amüsantes Erlebnis für die Messebesucher.

Was steckt dahinter?
Die installierte Kamera erfasst die Person, schneidet das Gesicht aus und schickt dieses in die Microsoft Azure Cloud. Mit Hilfe der Microsoft Cognitive Services werden markante Merkmale wie Alter, Geschlecht, Stimmung, Brille und Bart erkannt und daraus wird ein anonymisiertes Profil erstellt. Auf Basis dieser Analyse wird ein passender Smiley generiert und dem Besucher über das Gesicht gelegt. Dank der Echtzeitanalyse wandelt sich das Smiley dynamisch mit verändertem Gesichtsausdruck. Dies natürlich nur bei entsprechend schneller Internetverbindung, mit der es auf der dmexco etwas haperte. Den aufgenommenen Personen kann eine ID zugewiesen werden. Damit sind sie bei einem erneuten Besuch von der Kamera eindeutig wiedererkennbar.
Anwendungsszenarien der Gesichtserkennung
Auch wenn es auf der Messe um einen spielerischen Vorführeffekt ging und die Technik der Agentur noch nicht im Praxiseinsatz ist, sind doch verschiedene Einsatzmöglichkeiten im realen Wirtschaftsleben denkbar. Hilfreich kann diese Anwendung bspw. im Retail sein, um zu erfassen, wann sich welche Zielgruppe bevorzugt im Geschäft aufhält, wie oft bestimmte Personen wieder kommen und für welche Produkte sie sich interessieren. Auf Basis dieser Erkenntnisse ist der Händler noch besser in der Lage, Angebote passend zuzuschneiden.
Ein weiteres Szenario: Die Personenerkennung per Kamera kann steuern und kontrollieren, wer Zugang zu einer Maschine oder zu bestimmten Bereichen auf dem Unternehmensgelände hat.
Da nur die oben genannten Personenmerkmale, aber keine persönlichen Daten erhoben werden, gibt es bei dieser Anwendung keine Datenschutzprobleme. Beim heutigen Stand der Entwicklung ist allerdings nicht ganz ausgeschlossen, dass es bei ähnlich aussehenden Menschen zu Verwechslungen kommt.
Tatsächlich gibt es schon praktische Anwendungsbeispiele für Gesichtserkennung: Im Frühjahr diesen Jahres war eine solche Technik testweise bei der KLM für einige Monate am Amsterdamer Flughafen Schiphol im Einsatz. Statt dem Vorzeigen der Bordkarte reichte der Gesichtsscan am Flughafen, zumindest für die Kunden,die sich im Vorfeld registriert haben und ihr Gesicht hatten scannen lassen.
Virtual Reality im Einsatz bei der Lufthansa
Im Flying Lab der Lufthansa konnte man ausprobieren, wie schön das Fliegen für VIPs sein kann. Mit einer VR-Brille auf den Augen und gemütlich im Sessel sitzend, wurde man wahlweise in die Lufthansa VIP-Lounge, die Business Class oder in ausgewählte Zielgebiete “gebeamt”. Am herrlichen Strand von Mauritius hätte ich gerne noch einige Zeit verweilt und die 360-Panorama-Aussicht genossen ;).
Die Brille wird an Flughafen-Terminals in den USA bereits eingesetzt und deren Wirkung ist scheinbar so überzeugend, dass die spontanen Upgrades auf die Business Class daraufhin um 60% zugenommen haben. Eine beeindruckende Zahl!
Da mir nach meinem Rundgang durch die Hallen noch etwas Zeit blieb, habe ich mir spontan einen Vortrag zum Thema Influencer Marketing angehört.
Influencer Marketing – do’s und dont’s
G+J EMS stellte die Ergebnisse ihrer aktuellen Influencer-Studie vor, die sie auf Basis ihrer eigens aufgebauten Plattform “incircles” mit über 600 Influencern durchgeführt hat. Die Auswahl der Influencer erfolgte Algorithmus-basiert. 932 Verbraucher nahmen an der Userbefragung teil. Außerdem wurden Experteninterviews durchgeführt.
Zunächst aber: Was sind überhaupt Influencer? Influencer sind Personen, die aufgrund ihrer Affinität und Leidenschaft für ein bestimmtes Thema, ein Produkt oder eine Marke in den sozialen Netzwerken positiv über diese berichten und damit einen großen Einfluss auf ihre Follower haben. Mit zunehmender Überflutung der Konsumenten mit Informationen und Werbung und abnehmender Brand Awareness werden solche Markenbotschafter immer wichtiger für die Hersteller, wirken sie in ihrer Subjektivität doch sehr überzeugend und authentisch.

Hier die zentralen Erkenntnisse der Studie im Überblick:
- Viele Follower allein sagen noch nichts über die Bedeutung einer Marke oder den Erfolg einer Influencer-Kampagne. Denn: Likes und Shares sind nicht alles, wichtiger ist der Grad und die Intensität der Interaktionen. Wurde die Marke von den Usern auch so verstanden wie beabsichtigt?
- Die Kanäle werden von den Usern unterschiedlich genutzt: Youtube ist ein Kanal, der eher passiv konsumiert wird und sich z.B. gut für den Food- oder Modebereich eignet. Bei Facebook und Instagram dagegen spielen Kommentare und Interaktionen eine viel größere Rolle.
- Ein klares Briefing der Influencer bzgl. Timing, Ablauf, Hashtag etc. ist sehr wichtig
- Aber: Das Unternehmen ist gut beraten, dem Influencer bei der Art, wie er ein Produkt präsentiert, freie Hand zu lassen und ihm Vertrauen entgegen zu bringen. Sonst kann die Authentizität massiv leiden.
- Aus Transparenz- und Glaubwürdigkeitsgründen sollten Influencer-Beiträge als Werbung gekennzeichnet werden. Instagram hat eine Pflicht zur Kennzeichnung von Sponsored Posts gerade eingeführt.
- Followercheck: Die Übereinstimmung zwischen Influencer-Audience und Kundenzielgruppe muss gegeben sein.
- Social Media Stars, Freunde & Familie und Prominente, Sportler und Musiker zählen zu den wichtigsten Influencern und sind in den sozialen Netzwerken deutlich vertrauenswürdiger als die Markenaccounts.
- Für die beworbenen Marken der Studie legten die Imagewerte Vertrauen, Sympathie und Glaubwürdigkeit signifikant zu, die Kaufbereitschaft stieg um 29%.
Wer in Zeiten sinkender Werbeerinnerung noch zum Verbraucher durchdringen will, muss neue Wege gehen. Influencer können sehr wirkungsvoll als Markenbotschafter agieren, wie die Studienergebnisse ergeben haben.
Weitere Informationen zum Thema und zur Vorgehensweise der Studie stellt G+J in dieser Präsentation zur Verfügung.
Fazit
Für uns war die dmexco aufgrund zahlreicher Kunden- und Interessentengespräche sehr erfolgreich und wieder einmal eine hervorragende Plattform, um in einem kompakten Zeitraum bestehende Kontakte zu pflegen und neue anzubahnen.
Das Ziel der dmexco, mit der Präsentation von digitalen Innovationen, Insights und Lösungen neue Denkanstöße zu geben und damit die digitale Transformation zu fördern, ist in meinen Augen aufgegangen. Die Experience Hall und das Start-up-Village mit seinem neuen Pitch-Format der Start-up Hatch haben einen wichtigen Beitrag dazu geleistet.
Wer dieses Jahr in Köln nicht dabei sein konnte oder zu wenig Zeit zum Umsehen hatte, kann sich auf dem YouTube-Channel der dmexco weitere Eindrücke verschaffen und in zahlreiche Keynotes, Talks und Debatten hineinhören.
Und in diesen Beiträgen gibt’s noch mehr dmexco 2017-Nachlese:
Dmexco-Learnings: Diese 10 Entwicklungen bestimmen das Online-Marketing 2017 (t3n)
Pro und Contra Digitalmesse Dmexco (w&v)
News, Bilder und Videos im Überblick von HORIZONT Online
dmexco 2017: Wegweiser durch den Dschungel
 Noch 15 Tage bis zur dmexco 2017; am 13. September geht’s los. “Lightning the Age of Transformation” ist nicht der Titel eines Science-Fiction-Romans, sondern das Motto der diesjährigen Ausgabe der Leitmesse der Digitalbranche. Vor allem Technologien, die noch in den Startlöchern oder Kinderschuhen stecken wie AI, Machine Learning, Blockchain und Virtual Assistants, sind in den Vorträgen und Panels der Konferenz und insbesondere im Startup-Village stark vertreten. Wir haben uns durch das Programm gewühlt und die Termine herausgesucht, die Inspiration, Information und Know-how versprechen.
Noch 15 Tage bis zur dmexco 2017; am 13. September geht’s los. “Lightning the Age of Transformation” ist nicht der Titel eines Science-Fiction-Romans, sondern das Motto der diesjährigen Ausgabe der Leitmesse der Digitalbranche. Vor allem Technologien, die noch in den Startlöchern oder Kinderschuhen stecken wie AI, Machine Learning, Blockchain und Virtual Assistants, sind in den Vorträgen und Panels der Konferenz und insbesondere im Startup-Village stark vertreten. Wir haben uns durch das Programm gewühlt und die Termine herausgesucht, die Inspiration, Information und Know-how versprechen.
„dmexco 2017: Wegweiser durch den Dschungel“ weiterlesen
SUGCON 2017 in Amsterdam – Rückblick und Highlights
Dieses Jahr durften Friederike, die bereits letztes Jahr auf der SUGCON in Kopenhagen war, und ich an der SUGCON 2017 in Amsterdam teilnehmen. Auch dieses Jahr gab es viel spannendes und vor allen Dingen innovatives zu hören und zu sehen, viele bekannte und auch neue Gesichter waren dabei. „SUGCON 2017 in Amsterdam – Rückblick und Highlights“ weiterlesen
How to: Sitecore Content Search – Globale LINQ Filter anwenden
Seit der Sitecore Version 7.2. ist es möglich, für die Content Search LINQ Filter zu implementieren, die automatisch bei jedem LINQ Query angewendet werden. Dadurch können “statische” Filter wie z.B. die Einschränkung nach Kontextsprache einmalig angegeben werden und brauchen somit nicht bei jeder Abfrage berücksichtigt zu werden.
Um globale LINQ Filter einzubinden, muss die Pipeline <contentSearch.getGlobalLinqFilters> erweitert werden:
Achtung: Das folgende Beispiel ist bis einschließlich der Sitecore Version 8.1 möglich.
[xml]
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">;
<sitecore>
<pipelines>
<contentSearch.getGlobalLinqFilters>
<processor type="Comspace.Demo.GlobalLinqFilter.ContextLanguageLinqFilter, Comspace.Demo.GlobalLinqFilter"/>
</contentSearch.getGlobalLinqFilters>
</pipelines>
</sitecore>
</configuration>
[/xml]
Die Klasse ContentLanguageLinqFilter erbt von der bereitgestellten Basisklasse ApplyGlobalLinqFilters, welche zwei überschreibbare Funktionen bereitstellt:
- Process(QueryGlobalFiltersArgs args)
- GetQuery(QueryGlobalFiltersArgs args)
Um nun nach der aktuellen Sprache zu filtern, muss die Query angepasst werden. Hierfür wird die Funktion GetQuery überschrieben:
[csharp]
namespace Comspace.Demo.GlobalLinqFilter
{
public class ContextLanguageLinqFilter : ApplyGlobalLinqFilters
{
protected override object GetQuery(QueryGlobalFiltersArgs args)
{
var query = (IQueryable<SearchResultItem>)args.Query;
return query.Where(i => i["_language"].Equals(Sitecore.Context.Language.Name));
}
}
}
[/csharp]
In diesem Beispiel wird das Objekt args.Query in den Typen IQueryable<SearchResultItem> umgewandelt.
GlobalLinqFilter ab Sitecore Version 8.2
Mit der Sitecore Version 8.2 ändert sich die Verwendung von Queries im Sitecore, sodass ein allgemeines Casting in den Typen IQueryable<SearchResultItem> nicht mehr möglich ist. Wird ein GlobalLinqFilter wie oben beschrieben eingesetzt, wirft Sitecore bereits bei der Initialisierung bzw. beim Öffnen des Sitecore Content Editors eine Exception:
[text]
Das Objekt des Typs "Sitecore.ContentSearch.Linq.Parsing.GenericQueryable`2[Sitecore.ContentSearch.SearchTypes.SearchResultItem,Sitecore.ContentSearch.Linq.Solr.SolrCompositeQuery]" kann nicht in Typ "System.Linq.IQueryable`1[Sitecore.Social.Search.SearchItem]" umgewandelt werden.
[/text]
Und jetzt?
Zu der Verwendung von GlobalLinqFilter existiert keine nennenswerte Dokumentation. Auch Google liefert nur ein mageres Beispiel von Coveo, das aber nicht für Sitecore ab Version 8.2 geeignet ist.
Der daher konsultierte Sitecore Support stellt folgende Lösung zur Verfügung:
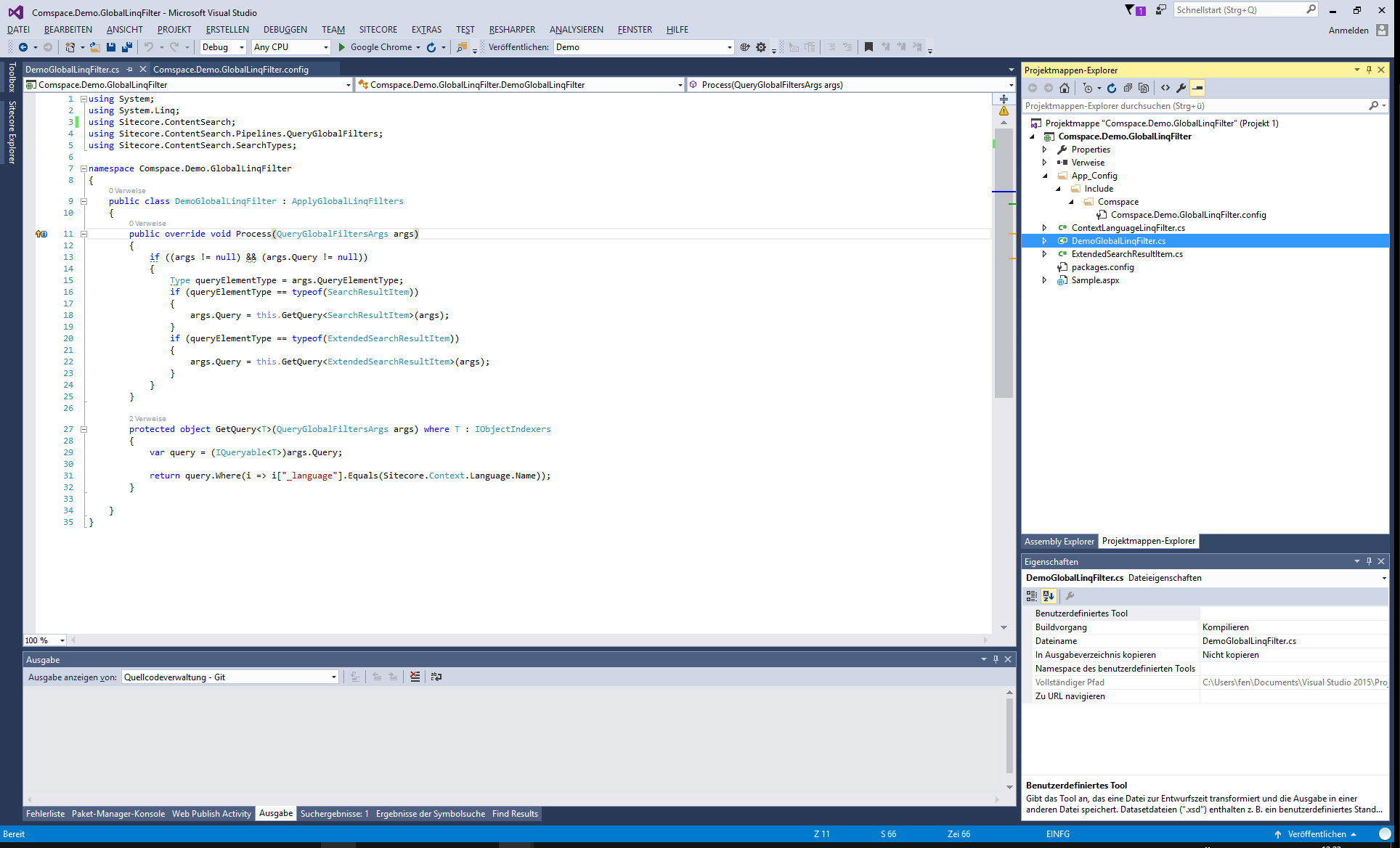
[csharp]
public override void Process(QueryGlobalFiltersArgs args)
{
if ((args != null) && (args.Query != null))
{
Type queryElementType = args.QueryElementType;
if (queryElementType == typeof(SearchResultItem))
{
args.Query = this.GetQuery<SearchResultItem>(args);
}
}
}
protected object GetQuery<T>(QueryGlobalFiltersArgs args) where T : IObjectIndexers
{
var query = (IQueryable<T>)args.Query;
return query.Where(i => i["_language"].Equals(Sitecore.Context.Language.Name));
}
[/csharp]
In diesem Beispiel wird nicht mehr die überschreibbare Funktion GetQuery verwendet, sondern eine eigene, generische Funktion implementiert. Ziel ist es, die Query, die im GlobalLinqFilter als Typ object übergeben wird, in den Zieltypen umzuwandeln. Hierfür liefern die QueryGlobalFiltersArgs auch die QueryElementType-Eigenschaft mit.
Problem: Ein Objekt lässt sich nicht mithilfe einer Variablen typisieren.
Lösung: Um GlobalLinqFilter trotzdem anwenden zu können, muss nun also die Process Methode überschrieben werden. Darin wird der übergebene Typ geprüft und anschließend mit einer expliziten Typisierung die GetQuery<T> Funktion aufgerufen.
Vorteil:
- Es werden nur solche Queries eingeschränkt, die auch erwünscht sind, da die Abfrage explizit in der Process Methode angegeben muss.
Nachteil:
- Werden mehrere spezielle Typen von SearchResultItem implementiert, z.B. ExtendedSearchResultItem, DateSearchResultItem, etc. muss für jeden dieser Typen eine Abfrage im GlobalLinqFilter eingerichtet werden.
Der Nachteil äußert sich in der Implementierung dann folgendermaßen:
[csharp]
public override void Process(QueryGlobalFiltersArgs args)
{
if ((args != null) && (args.Query != null))
{
Type queryElementType = args.QueryElementType;
if (queryElementType == typeof(SearchResultItem))
{
args.Query = this.GetQuery<SearchResultItem>(args);
}
if (queryElementType == typeof(ExtendedSearchResultItem))
{
args.Query = this.GetQuery<ExtendedSearchResultItem>(args);
}
}
}
[/csharp]
Zusammenfassung
GlobalLinqFilter sind ein probates Mittel, um Queries standardmäßig nach bestimmten Kriterien zu filtern. Kriterien können neben der hier gezeigten Sprache auch Sicherheitskriterien, Templates oder Sites sein. Wenn nicht exzessiv spezielle SearchResultItem Typen implementiert wurden und somit der oben beschriebene Nachteil eher überwiegt, ist die Nutzung von GlobalLinqFilter zu empfehlen.
Übrigens: Wen das Thema Sitecore Content Search interessiert, findet hier einen Einstieg in das Thema Sitecore Solr Content Search – Facettensuche richtig anwenden.