Dieses Jahr durften Friederike, die bereits letztes Jahr auf der SUGCON in Kopenhagen war, und ich an der SUGCON 2017 in Amsterdam teilnehmen. Auch dieses Jahr gab es viel spannendes und vor allen Dingen innovatives zu hören und zu sehen, viele bekannte und auch neue Gesichter waren dabei. „SUGCON 2017 in Amsterdam – Rückblick und Highlights“ weiterlesen
How to: Sitecore Content Search – Globale LINQ Filter anwenden
Seit der Sitecore Version 7.2. ist es möglich, für die Content Search LINQ Filter zu implementieren, die automatisch bei jedem LINQ Query angewendet werden. Dadurch können “statische” Filter wie z.B. die Einschränkung nach Kontextsprache einmalig angegeben werden und brauchen somit nicht bei jeder Abfrage berücksichtigt zu werden.
Um globale LINQ Filter einzubinden, muss die Pipeline <contentSearch.getGlobalLinqFilters> erweitert werden:
Achtung: Das folgende Beispiel ist bis einschließlich der Sitecore Version 8.1 möglich.
[xml]
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">;
<sitecore>
<pipelines>
<contentSearch.getGlobalLinqFilters>
<processor type="Comspace.Demo.GlobalLinqFilter.ContextLanguageLinqFilter, Comspace.Demo.GlobalLinqFilter"/>
</contentSearch.getGlobalLinqFilters>
</pipelines>
</sitecore>
</configuration>
[/xml]
Die Klasse ContentLanguageLinqFilter erbt von der bereitgestellten Basisklasse ApplyGlobalLinqFilters, welche zwei überschreibbare Funktionen bereitstellt:
- Process(QueryGlobalFiltersArgs args)
- GetQuery(QueryGlobalFiltersArgs args)
Um nun nach der aktuellen Sprache zu filtern, muss die Query angepasst werden. Hierfür wird die Funktion GetQuery überschrieben:
[csharp]
namespace Comspace.Demo.GlobalLinqFilter
{
public class ContextLanguageLinqFilter : ApplyGlobalLinqFilters
{
protected override object GetQuery(QueryGlobalFiltersArgs args)
{
var query = (IQueryable<SearchResultItem>)args.Query;
return query.Where(i => i["_language"].Equals(Sitecore.Context.Language.Name));
}
}
}
[/csharp]
In diesem Beispiel wird das Objekt args.Query in den Typen IQueryable<SearchResultItem> umgewandelt.
GlobalLinqFilter ab Sitecore Version 8.2
Mit der Sitecore Version 8.2 ändert sich die Verwendung von Queries im Sitecore, sodass ein allgemeines Casting in den Typen IQueryable<SearchResultItem> nicht mehr möglich ist. Wird ein GlobalLinqFilter wie oben beschrieben eingesetzt, wirft Sitecore bereits bei der Initialisierung bzw. beim Öffnen des Sitecore Content Editors eine Exception:
[text]
Das Objekt des Typs "Sitecore.ContentSearch.Linq.Parsing.GenericQueryable`2[Sitecore.ContentSearch.SearchTypes.SearchResultItem,Sitecore.ContentSearch.Linq.Solr.SolrCompositeQuery]" kann nicht in Typ "System.Linq.IQueryable`1[Sitecore.Social.Search.SearchItem]" umgewandelt werden.
[/text]
Und jetzt?
Zu der Verwendung von GlobalLinqFilter existiert keine nennenswerte Dokumentation. Auch Google liefert nur ein mageres Beispiel von Coveo, das aber nicht für Sitecore ab Version 8.2 geeignet ist.
Der daher konsultierte Sitecore Support stellt folgende Lösung zur Verfügung:
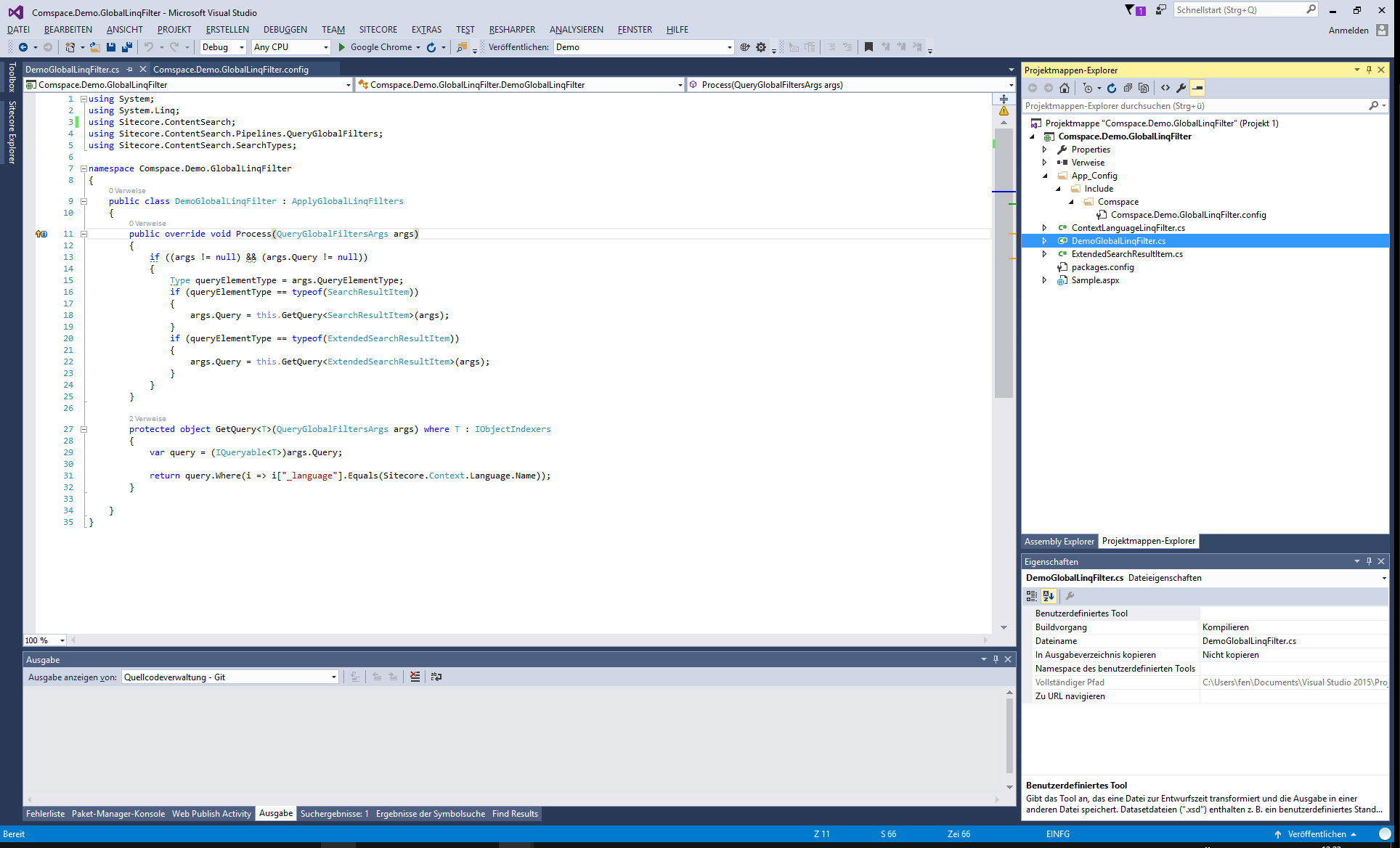
[csharp]
public override void Process(QueryGlobalFiltersArgs args)
{
if ((args != null) && (args.Query != null))
{
Type queryElementType = args.QueryElementType;
if (queryElementType == typeof(SearchResultItem))
{
args.Query = this.GetQuery<SearchResultItem>(args);
}
}
}
protected object GetQuery<T>(QueryGlobalFiltersArgs args) where T : IObjectIndexers
{
var query = (IQueryable<T>)args.Query;
return query.Where(i => i["_language"].Equals(Sitecore.Context.Language.Name));
}
[/csharp]
In diesem Beispiel wird nicht mehr die überschreibbare Funktion GetQuery verwendet, sondern eine eigene, generische Funktion implementiert. Ziel ist es, die Query, die im GlobalLinqFilter als Typ object übergeben wird, in den Zieltypen umzuwandeln. Hierfür liefern die QueryGlobalFiltersArgs auch die QueryElementType-Eigenschaft mit.
Problem: Ein Objekt lässt sich nicht mithilfe einer Variablen typisieren.
Lösung: Um GlobalLinqFilter trotzdem anwenden zu können, muss nun also die Process Methode überschrieben werden. Darin wird der übergebene Typ geprüft und anschließend mit einer expliziten Typisierung die GetQuery<T> Funktion aufgerufen.
Vorteil:
- Es werden nur solche Queries eingeschränkt, die auch erwünscht sind, da die Abfrage explizit in der Process Methode angegeben muss.
Nachteil:
- Werden mehrere spezielle Typen von SearchResultItem implementiert, z.B. ExtendedSearchResultItem, DateSearchResultItem, etc. muss für jeden dieser Typen eine Abfrage im GlobalLinqFilter eingerichtet werden.
Der Nachteil äußert sich in der Implementierung dann folgendermaßen:
[csharp]
public override void Process(QueryGlobalFiltersArgs args)
{
if ((args != null) && (args.Query != null))
{
Type queryElementType = args.QueryElementType;
if (queryElementType == typeof(SearchResultItem))
{
args.Query = this.GetQuery<SearchResultItem>(args);
}
if (queryElementType == typeof(ExtendedSearchResultItem))
{
args.Query = this.GetQuery<ExtendedSearchResultItem>(args);
}
}
}
[/csharp]
Zusammenfassung
GlobalLinqFilter sind ein probates Mittel, um Queries standardmäßig nach bestimmten Kriterien zu filtern. Kriterien können neben der hier gezeigten Sprache auch Sicherheitskriterien, Templates oder Sites sein. Wenn nicht exzessiv spezielle SearchResultItem Typen implementiert wurden und somit der oben beschriebene Nachteil eher überwiegt, ist die Nutzung von GlobalLinqFilter zu empfehlen.
Übrigens: Wen das Thema Sitecore Content Search interessiert, findet hier einen Einstieg in das Thema Sitecore Solr Content Search – Facettensuche richtig anwenden.
Sitecore Solr Content Search – Facettensuche richtig anwenden
Eine Facettensuche eignet sich insbesondere für folgende Anwendungsfälle:
- Ermittlung von Kategorien
- Implementierung einer Sortierungsfunktion
- Implementierung eines Filterelements auf einer Suchseite
Wie eine Facettensuche implementiert wird, ist in der Sitecore Dokumentation zu finden. Darin wird folgendes Beispiel gegeben:
[csharp]
var results = queryable.FacetOn(d => d.Name);
var facets = results.GetFacets();
foreach (var category in facets.Categories)
{
Console.WriteLine(category.Name);
foreach (var facetValue in category.Values) {
Console.WriteLine("{0}: {1}", facetValue.Name, facetValue.Aggregate);
}
}
[/csharp]
Als Ergebnis erhält man eine Auflistung einer Kategorie (category.Name) aller zugewiesenen Werte des Feldes „Name“ (d.Name).
Beispiel: Produkte nach Serien filtern
Ein Beispiel: Es existiert ein Index mit Produkten. Diese Produkte sind einer Serie zugeordnet. Als Feature möchte man nun alle Produkte einer bestimmten Serie filtern können. Um einen Filter zu implementieren, kann eine Facettensuche wie im oben zu sehenden Beispiel verwendet werden. Es ist lediglich eine Änderung erforderlich:
[csharp]
var results = queryable.FacetOn(d => d[“Serie”]);
[/csharp]
Die Suche ermittelt somit alle Inhalte, die an indizierten Produkten im Feld “Serie” enthalten sind. Das Ergebnis kann anschließend in ein Benutzersteuerelement eingefügt werden.
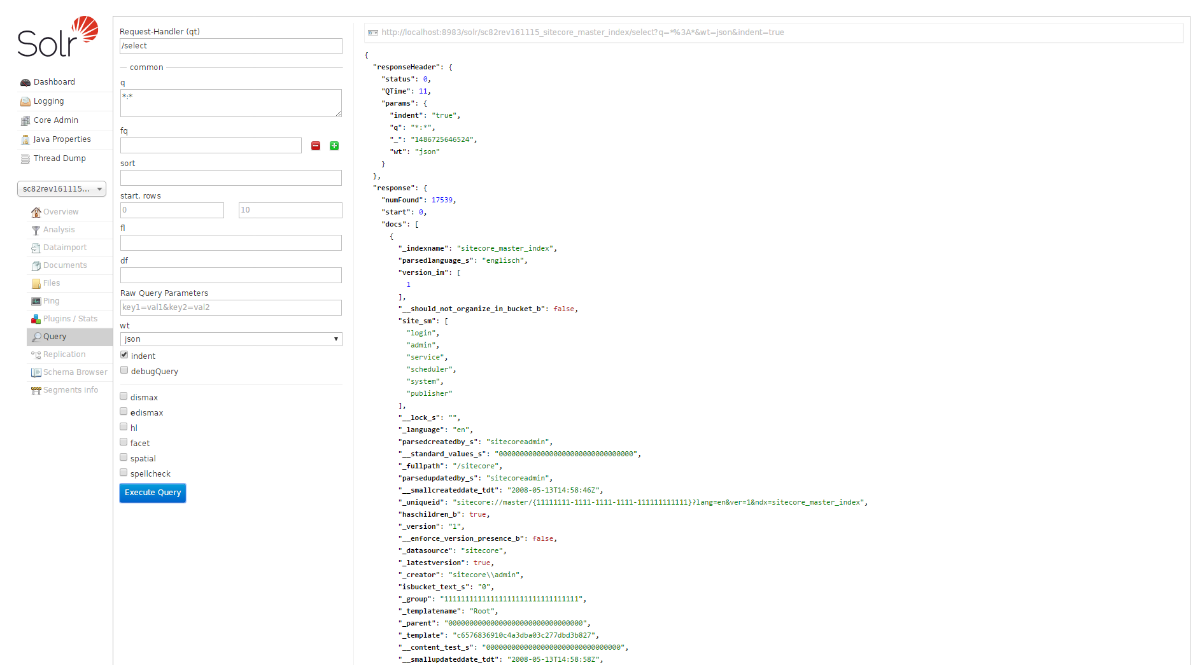
Facettensuche mit Solr
Wenn eine Facettensuche auf einem Objekt vom Typ Queryable angewendet wird, die zuvor bereits einen Filter enthält, z.B.
[csharp]
queryable.Where(d => d.Language.Equals("en")
[/csharp]
funktioniert die Facettensuche mit Solr nicht mit dem oben angegebenen Beispiel (anders als bei einer Facettensuche mit Lucene), da hier als Ergebnis immer alle Facetten zurückgegeben werden, unabhängig von der Einschränkung durch den Filter.
Solr Hint: Facet.mincount Parameter
Der Grund: Standardmäßig werden bei einer Solr Facettensuche alle Facetten zurückgegeben. Verantwortlich ist hierfür der Facet.mincount Parameter, der als defaultValue “0” zurückgibt. Somit werden auch Facetten zurückgegeben, zu denen der Filter keine Ergebnisse zurückgibt.
Um dieselbe Funktionalität wie bei einer Facettensuche mit Lucene herzustellen, muss der Facet.mincount Parameter überschrieben werden, wie im folgenden Beispiel zu sehen ist:
[csharp]
var results = queryable.FacetOn(d => d[“Serie”], 1);
[/csharp]
Der zweite Parameter der FacetOn() Methode gibt den minimumResultCount an, welcher dem Facet.mincount Parameter entspricht. Gibt man hier beispielsweise den Wert “1” an, wird bei einer Facettensuche nur ein Ergebnis zurückgegeben, dessen Elemente mindestens einmal in einer Suche mit entsprechenden Filtern vorkommen. Im vorherigen Beispiel werden somit nur Elemente aufgelistet, die in der Sprache “en” vorliegen.
Trivia
Der für diesen Anwendungsfall konsultierte Sitecore Support hat das unterschiedliche Verhalten der Facettensuche mit Lucene bzw. Solr als Bug in der Sitecore Version 8.2. rev. 161115 (Update 1) eingestuft und unter der Public reference number 95560 eingeordnet. Als Hotfix wird die Angabe des minimumResultCount wie zuvor beschrieben empfohlen.
Wenn Sie neben der Facettensuche auch noch Ihre LINQ Abfragen verschlanken möchten, finden Sie hier einen weiteren Tipp: How to: Sitecore Content Search – Globale LINQ Filter anwenden
Servus! aus München von der Sitecore Usergroup
Auch das neue Jahr startet wieder mit einem herausragenden Sitecore Usergroup Treffen, das erste Mal im Süden Deutschlands, in München. Dank der Firma CELUM durften wir dieses Mal Gäste in den wunderschönen Design Offices im Arnulfpark München sein.

Die Agenda
Die Agenda versprach auch dieses Mal wieder hochinteressante Themen:
- Gerd Laski & Michael Sahlender, CELUM: Besser, schneller, effektiver – Wie Sie mit Digital Asset Management Ihre Geschäftsprozesse optimieren
- Friederike Heinze, comspace: CELUM Connector und das Sitecore Data Exchange Framework
- Maksym Ponomarenko, netzkern AG: Sitecore und Salesforce
- Christian Handel, ecx.io – an IBM company: Getting Started with Unicorn Item Synchronization
- Mark Cassidy, CassidyConsult: An awesome presentation about the Rules Engine
- Chris Wojciech, netzkern AG: Build a very simple Website Demo with Sitecore Experience Accelerator (SxA)
- Get Together im Augustiner-Keller zu München
Kurzvorstellung CELUM – Das Digital Asset Management
Im ersten Beitrag des Tages stellten sich die Gastgeber von CELUM, der Geschäftsführer Deutschland Michael Sahlender und der Director Partner Management Gerd Laski vor und erläuterten, was ihr Produkt CELUM DAM für Vorteile und Nutzen bietet. So können über das DAM die Rechte an digitalen Medien zentral verwaltet und gesteuert werden. Außerdem kann verfolgt werden, welche Inhalte in welche Kanäle publiziert wurden. Zusätzlich bietet das CELUM DAM viele Schnittstellen zu anderen Systemen, sei es ERP/PIM, Ecommerce oder andere Umgebungen. Weitere Informationen zum CELUM DAM gibt es hier.

CELUM Connector und das Sitecore Data Exchange Framework
Die Vorstellung von CELUM bot eine gute Überleitung zum eigentlich Sitecore Thema – Ein Celum Connector, der mithilfe des Sitecore Data Exchange Framework umgesetzt wurde. In der kurzweiligen Präsentation (Wenn die Hardware nicht so mitmacht wie geplant, muss man eben improvisieren…;-)) konnte Friederike Heinze (@ilovesitecore) allen Interessierten aufzeigen, wie einfach die Contentpflege mit direkt synchronisierten Inhalten aus dem CELUM DAM ist.


Und was steckt dahinter?
Für den CELUM Connector bzw. die Synchronisation zwischen DAM und CMS wird das Sitecore Data Exchange Framework verwendet. Was genau dahinter steckt, beschreibt Friederike in einem eigenen Blogbeitrag.
Leadgenerierung mit Sitecore und Salesforce
Wie auf einfache Art und Weise Leads im CRM System Salesforce generiert werden können, hat Maksym Ponomarenko mit dem Salesforce Connect Module demonstriert. So können beispielsweise im Zusammenspiel mit dem Web Forms for Marketers Modul einfache Save Actions implementiert werden, die bei einer Newsletter-Anmeldung oder einer Kontaktanfrage Formularinhalte direkt ins CRM aufnehmen.

Unicorn Item Synchronization
Jeder, der sich schon einmal mit dem Sitecore Habitat auseinandergesetzt hat, wird zumindest auch schon etwas über das Serialisierungstool Unicorn gehört haben, mit dem Sitecore Items in verschiedenen Umgebungen synchronisiert werden können. Im Gegensatz zu Team Development for Sitecore (TDS), das als kommerzielles Produkt von Hedgehog vertrieben wird (die Kollegen von Hedgehog durften wir bei der letzten SUG als Gäste begrüßen), ist Unicorn als OpenSource im Git verfügbar. Somit kann es frei und vor allem einfach per NuGet Package installiert werden:
PM> Install-Package Unicorn
Christian Handel hat in seinem Beitrag veranschaulicht, wie Unicorn eingerichtet werden muss und wie es grundsätzlich funktioniert. Als rein dateibasierte Synchronisation werden Änderungen live übernommen und können mit bewährten Versionierungstools wie Git, TFS oder SVN verteilt werden. Die YAML-basierte Item Serialisierung ermöglicht dabei auch bei Versionskonflikten eine einfache, weil lesbare Konfliktbehebung.
Insgesamt konnten dabei Vor- und Nachteile gegeneinander abgewogen werden. Unter den Zuhörern zeigte sich jedoch, dass Unicorn zumindest in der deutschen Community noch kein festes Standbein besitzt. Auf Nachfrage, welches Synchronisationstool verwendet wird, meldeten sich die meisten für TDS.

Sitecore Rules Engine – Mark zaubert
Mark Cassidy von Cassidy Consult, mittlerweile gefühlt Stammgast bei der SUG, hat auf beeindruckende Art und Weise demonstriert, wie man mit wenigen Handgriffen mit Sitecore Rules das Verhalten von Interaktionen im Sitecore beeinflussen kann. Als Beispiel diente der Anwendungsfall, Items hinzuzufügen. Die Präsentation sowie alle gezeigten Codebeispiele wurden von Mark auf GitHub veröffentlicht.
Build a very simple SxA website

Als letzten Beitrag konnte dieses Mal Chris Wojciech mit seiner Demonstration des SxA (Sitecore Experience Accelerator) überzeugen. Mit dem typischen Beispiel “Build a very simple website” (quasi “Hello World!”) hat er in rund 15 Minuten eine Seite aufgebaut, ohne dafür eine Zeile selbst programmieren zu müssen.
Der SxA liefert dafür die gängigen Module und Konfigurationen out-of-the-box. Insbesondere für die Konzeptions- und Designphase geeignet, ist es als besonderes Feature möglich, mit dem SxA erstellte Wireframes zu exportieren. Der Html-Export kann dann von Frontendentwicklern gestylt werden und anschließend wieder nach Sitecore in das SxA Modul importiert werden. Das fertige Design ist dann direkt nutzbar. Weitere Informationen zum Modul können direkt bei Sitecore bezogen werden: Sitecore Experience Accelerator.
Get Together! Ab in den Keller!
Wo sonst sollte man in der bayerischen Hauptstadt ein Get Together veranstalten, wenn nicht in einem bayrischen Wirtshaus, in dem Bier ausgeschenkt wird. Daher ging es in den Augustiner-Keller – und zwar wörtlich. Um in den Lagerkeller zu gelangen, musste zuerst eine gefühlt 15m lange Wendeltreppe bewältigt werden. Unten angelangt, bot sich jedem ein uriges Bild, was man sogar auf Google Maps begutachten kann. Neben “Brezn” und traditionellen Gerichten kam schnell die bewährte Get Together-Stimmung auf.
Der Schneeballeffekt
Auf dem mittlerweile achten Sitecore User Group Treffen hat sich gezeigt, dass die Community immer größer wird. Mit offiziell über 50 TeilnehmerInnen waren so viele dabei wie an keinem anderen Treffen zuvor. Falls ihr noch nicht dabei wart, aber beim nächsten Mal gerne mitmachen möchtet, schaut doch mal in der XING Gruppe Sitecore User Group Deutschland vorbei. Das nächste Treffen findet voraussichtlich im April in Bremen statt. Seid gespannt! Ich freue mich drauf!
Das war das Sitecore Usergroup Treffen im September 2016 in Berlin
Letzte Woche fand das mittlerweile sechste, und in diesem Jahr letzte, Sitecore Usergroup Deutschland Treffen statt, dieses Mal in der Hauptstadt Berlin im Aufbauhaus, mitten in Kreuzberg. Um 13:30 fanden wir uns im TAK (Theater im Aufbauhaus) ein, welches sich selbst “als ein Ort der Begegnung, offen für Ideen, kühne Visionen, Austausch und Kontroversen” versteht.

Auch bei diesem Treffen gab es wieder spannende Vorträge zu hören:
- Sebastian Winter von Metro Systems: Ein Lehrstück. Major Updates und das wahre Leben
- Georgi Bilyukov von Hedgehog: Continuous Integration and Continuous Delivery
- Lars Schilling von Namics: NitroNet – Was ist das?
- Christopher Hümmer von Init: Multisite-Kompatibilität von Sitecore
- Friederike Heinze von Comspace: Recap des Sitecore Symposiums in New Orleans

Begrüßung und das Lehrstück
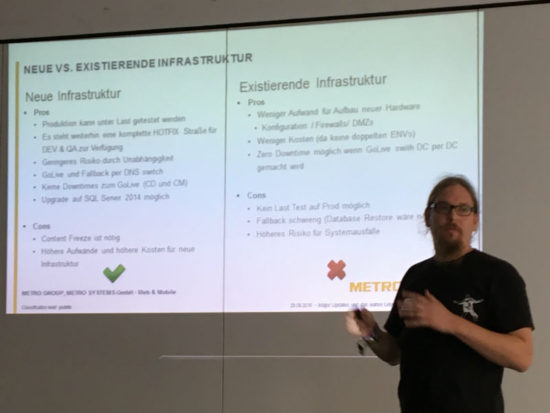
Der gewohnt herzlichen Begrüßung, diesmal von Jana Wichmann (ecx.io) und Christopher Wojciech (netzkern) folgte direkt der erste Beitrag. Sebastian Winter, der im Rahmen des Metro Systems Relaunches das Upgrade von Version 7.2 auf 8.1 verantwortet, berichtete über verschiedene Strategien, ein solches Upgrade bis hin zur Entscheidung durchzuführen. Unter anderem standen dabei folgende Optionen zur Auswahl:
- Parallele Upgrade-Instanz per Vanilla Sitecore Installation (out-of-the-box)
- Paralleles Upgrade mit aktuellem Datenbankbestand mit schrittweiser Durchführung bis auf Sitecore 8.1
- Schrittweise Upgrades im laufenden Betrieb
Letztlich ist die Entscheidung für Option zwei gefallen, da durch die einzelnen Upgradeschritte etwaig auftretende Fehler direkt nachvollzogen und behoben werden konnten. Aus unserer Erfahrung ist diese Option die beste und auf jeden Fall der letzten Variante vorzuziehen, wenn Option eins aus kostentechnischen Gründen ausscheidet.

Hedgehog stellt RAZL vor
Der Beitrag von Hedgehog umfasste neben der Vorstellung des bereits von uns eingesetzten Tools TDS (Team Development for Sitecore) auch das Tool RAZL, ein Comparing und Merge Tool für Sitecore Datenbanken. Ganz besonders spannend ist die Eigenschaft, dass Datenbanken im laufenden Betrieb abgeglichen und aktualisiert werden können. Wir werden dieses Tool weiter im Auge behalten.
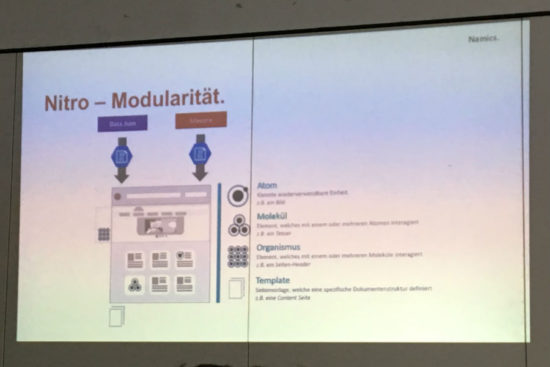
Und was genau ist NitroNet?
Namics bot in seinem Beitrag eine Vorstellung des selbst entwickelten Frameworks NitroNet for Sitecore. NitroNet for Sitecore ist eine Erweiterung der ASP.NET MVC View Engine “NitroNet”, welche die Eigenschaften von Sitecore, z.B. Platzhalter oder Experience Editor Tauglichkeit, vollumfänglich einbindet. Details hierzu und zur Vision findet ihr auf der Nitronet-Website oder im Namics Blog.

Multisite-Kompatibilität. Ja, da war was…
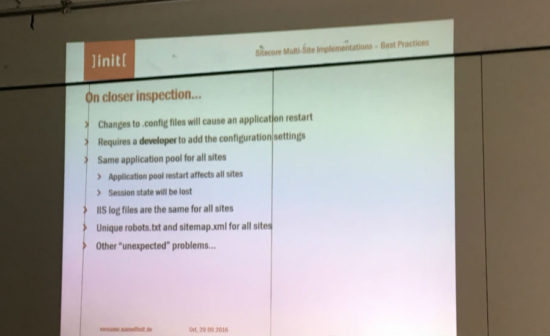
Das Thema “Multisite-Kompatibilität” bot einen kurzen Einblick in die Do’s und Don’ts der Multisite-Konfiguration, präsentiert von der ]Init[ AG. So soll z.B. je Site ein eigener Bereich in der Media Library existieren und ein eigener Bereich für Konfigurationen bestehen. Grundsätzlich ist die Trennung je Site sinnvoll um den Überblick zu bewahren. Gemeinsam genutzte Module / Features können jedoch der Site übergeordnet platziert und verwendet werden. Insbesondere die Sprachen und Workflows sind bei Multisite-Lösungen problematisch, da diese nicht out-of-the-box Site-spezifisch konfiguriert werden können. Hierfür sind eigene Erweiterungen nötig.
Zwischen den Beiträgen gab es immer wieder Zeit für interessante Gespräche zwischen bekannten und unbekannten Gesichtern, ganz im Sinne des TAK. Welche Komplexität beispielsweise das Upgrade bei Metro Systems umfasste, “was bringt mir RAZL konkret” oder “welche sitecorespezifischen Probleme rauben mir gerade den letzten Verstand” waren nur einige Fragen der rund vierzig Personen großen Usergroup, die untereinander erörtert wurden.

Finale furioso – Recap des Sitecore Symposiums und Get Together
Zum Abschluss gab unsere Kollegin Friederike Heinze ein tolles und umfassendes Recap des Sitecore Symposiums 2016 in New Orleans, Louisiana, mit vielen Fotos und spannenden Themen, über den sie auch in einem eigenen Blogbeitrag ausführlich berichtet.

Nach den Vorträgen ging es direkt weiter ins Alt-Berliner Wirtshaus “Max und Moritz”, in dem in der Bibliothek neben gutem Essen und leckerer “Kreuzberger Molle” (auch Pils genannt) weiter munter über verschiedenste Themen geplaudert wurde.

Für uns als Team Nibbler war es ein sehr erfolgreicher Tag mit vielen Gesprächen, neuen Bekanntschaften und viel wertvollem Input zu neuen und auch bekannten Themen. Wir freuen uns bereits auf das nächste Sitecore Usergroup Treffen im Januar 2017, dann in München.

Tipp – Sitecore Slack Chat
Abschließend auch hier noch einmal die Empfehlung, die Christopher Wojciech an Sitecore Entwickler gab: dem internationalen Sitecore Slack Chat kann und soll gerne beigetreten werden. Dort ergibt sich die Chance, sich mit Sitecore Entwicklern und Sitecore MVPs direkt auszutauschen. Wie man dem Sitecore Slack Channel beitritt, beschreibt Akshay Sura (einer der Gründer) in seinem Blogpost How to join Sitecore Slack Community Chat. Alternativ oder auch zusätzlich steht die Reddit Sitecore Community zur Verfügung.