Auch das neue Jahr startet wieder mit einem herausragenden Sitecore Usergroup Treffen, das erste Mal im Süden Deutschlands, in München. Dank der Firma CELUM durften wir dieses Mal Gäste in den wunderschönen Design Offices im Arnulfpark München sein.

Die Agenda
Die Agenda versprach auch dieses Mal wieder hochinteressante Themen:
- Gerd Laski & Michael Sahlender, CELUM: Besser, schneller, effektiver – Wie Sie mit Digital Asset Management Ihre Geschäftsprozesse optimieren
- Friederike Heinze, comspace: CELUM Connector und das Sitecore Data Exchange Framework
- Maksym Ponomarenko, netzkern AG: Sitecore und Salesforce
- Christian Handel, ecx.io – an IBM company: Getting Started with Unicorn Item Synchronization
- Mark Cassidy, CassidyConsult: An awesome presentation about the Rules Engine
- Chris Wojciech, netzkern AG: Build a very simple Website Demo with Sitecore Experience Accelerator (SxA)
- Get Together im Augustiner-Keller zu München
Kurzvorstellung CELUM – Das Digital Asset Management
Im ersten Beitrag des Tages stellten sich die Gastgeber von CELUM, der Geschäftsführer Deutschland Michael Sahlender und der Director Partner Management Gerd Laski vor und erläuterten, was ihr Produkt CELUM DAM für Vorteile und Nutzen bietet. So können über das DAM die Rechte an digitalen Medien zentral verwaltet und gesteuert werden. Außerdem kann verfolgt werden, welche Inhalte in welche Kanäle publiziert wurden. Zusätzlich bietet das CELUM DAM viele Schnittstellen zu anderen Systemen, sei es ERP/PIM, Ecommerce oder andere Umgebungen. Weitere Informationen zum CELUM DAM gibt es hier.

CELUM Connector und das Sitecore Data Exchange Framework
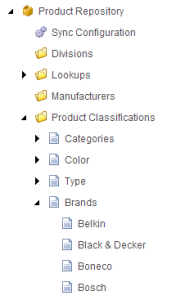
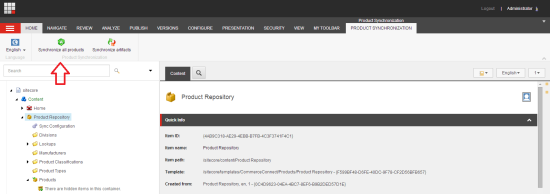
Die Vorstellung von CELUM bot eine gute Überleitung zum eigentlich Sitecore Thema – Ein Celum Connector, der mithilfe des Sitecore Data Exchange Framework umgesetzt wurde. In der kurzweiligen Präsentation (Wenn die Hardware nicht so mitmacht wie geplant, muss man eben improvisieren…;-)) konnte Friederike Heinze (@ilovesitecore) allen Interessierten aufzeigen, wie einfach die Contentpflege mit direkt synchronisierten Inhalten aus dem CELUM DAM ist.


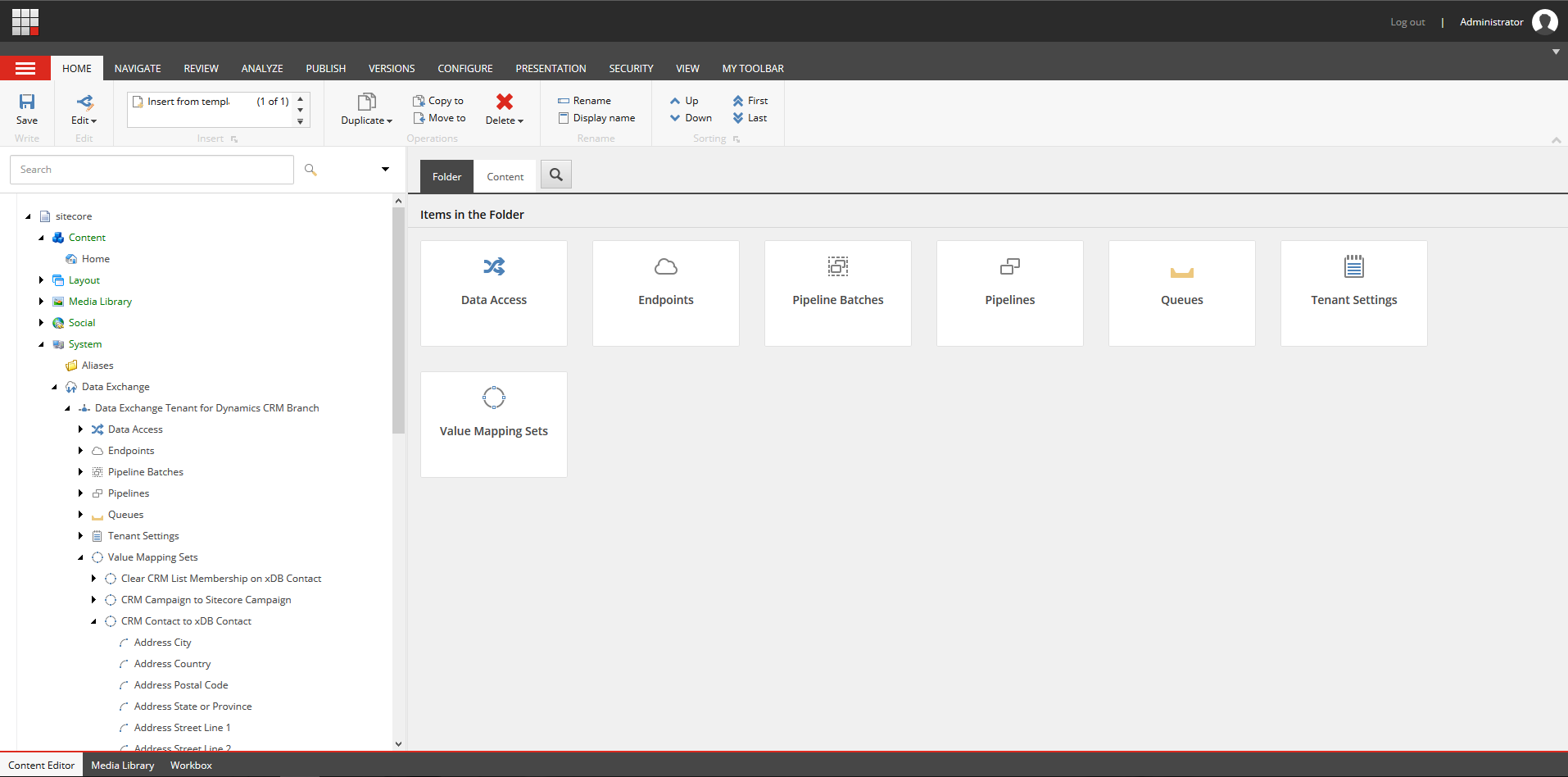
Und was steckt dahinter?
Für den CELUM Connector bzw. die Synchronisation zwischen DAM und CMS wird das Sitecore Data Exchange Framework verwendet. Was genau dahinter steckt, beschreibt Friederike in einem eigenen Blogbeitrag.
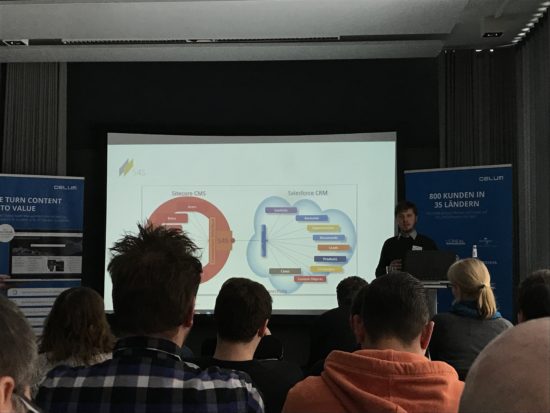
Leadgenerierung mit Sitecore und Salesforce
Wie auf einfache Art und Weise Leads im CRM System Salesforce generiert werden können, hat Maksym Ponomarenko mit dem Salesforce Connect Module demonstriert. So können beispielsweise im Zusammenspiel mit dem Web Forms for Marketers Modul einfache Save Actions implementiert werden, die bei einer Newsletter-Anmeldung oder einer Kontaktanfrage Formularinhalte direkt ins CRM aufnehmen.

Unicorn Item Synchronization
Jeder, der sich schon einmal mit dem Sitecore Habitat auseinandergesetzt hat, wird zumindest auch schon etwas über das Serialisierungstool Unicorn gehört haben, mit dem Sitecore Items in verschiedenen Umgebungen synchronisiert werden können. Im Gegensatz zu Team Development for Sitecore (TDS), das als kommerzielles Produkt von Hedgehog vertrieben wird (die Kollegen von Hedgehog durften wir bei der letzten SUG als Gäste begrüßen), ist Unicorn als OpenSource im Git verfügbar. Somit kann es frei und vor allem einfach per NuGet Package installiert werden:
PM> Install-Package Unicorn
Christian Handel hat in seinem Beitrag veranschaulicht, wie Unicorn eingerichtet werden muss und wie es grundsätzlich funktioniert. Als rein dateibasierte Synchronisation werden Änderungen live übernommen und können mit bewährten Versionierungstools wie Git, TFS oder SVN verteilt werden. Die YAML-basierte Item Serialisierung ermöglicht dabei auch bei Versionskonflikten eine einfache, weil lesbare Konfliktbehebung.
Insgesamt konnten dabei Vor- und Nachteile gegeneinander abgewogen werden. Unter den Zuhörern zeigte sich jedoch, dass Unicorn zumindest in der deutschen Community noch kein festes Standbein besitzt. Auf Nachfrage, welches Synchronisationstool verwendet wird, meldeten sich die meisten für TDS.

Sitecore Rules Engine – Mark zaubert
Mark Cassidy von Cassidy Consult, mittlerweile gefühlt Stammgast bei der SUG, hat auf beeindruckende Art und Weise demonstriert, wie man mit wenigen Handgriffen mit Sitecore Rules das Verhalten von Interaktionen im Sitecore beeinflussen kann. Als Beispiel diente der Anwendungsfall, Items hinzuzufügen. Die Präsentation sowie alle gezeigten Codebeispiele wurden von Mark auf GitHub veröffentlicht.
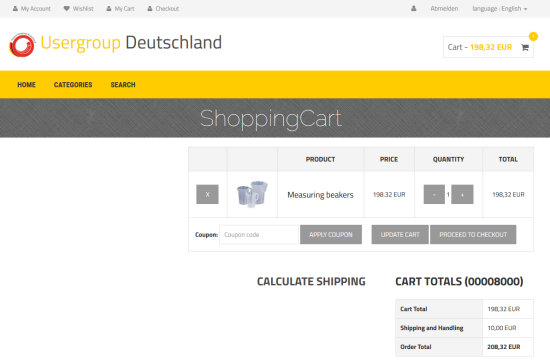
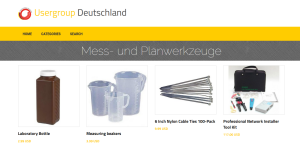
Build a very simple SxA website

Als letzten Beitrag konnte dieses Mal Chris Wojciech mit seiner Demonstration des SxA (Sitecore Experience Accelerator) überzeugen. Mit dem typischen Beispiel “Build a very simple website” (quasi “Hello World!”) hat er in rund 15 Minuten eine Seite aufgebaut, ohne dafür eine Zeile selbst programmieren zu müssen.
Der SxA liefert dafür die gängigen Module und Konfigurationen out-of-the-box. Insbesondere für die Konzeptions- und Designphase geeignet, ist es als besonderes Feature möglich, mit dem SxA erstellte Wireframes zu exportieren. Der Html-Export kann dann von Frontendentwicklern gestylt werden und anschließend wieder nach Sitecore in das SxA Modul importiert werden. Das fertige Design ist dann direkt nutzbar. Weitere Informationen zum Modul können direkt bei Sitecore bezogen werden: Sitecore Experience Accelerator.
Get Together! Ab in den Keller!
Wo sonst sollte man in der bayerischen Hauptstadt ein Get Together veranstalten, wenn nicht in einem bayrischen Wirtshaus, in dem Bier ausgeschenkt wird. Daher ging es in den Augustiner-Keller – und zwar wörtlich. Um in den Lagerkeller zu gelangen, musste zuerst eine gefühlt 15m lange Wendeltreppe bewältigt werden. Unten angelangt, bot sich jedem ein uriges Bild, was man sogar auf Google Maps begutachten kann. Neben “Brezn” und traditionellen Gerichten kam schnell die bewährte Get Together-Stimmung auf.
Der Schneeballeffekt
Auf dem mittlerweile achten Sitecore User Group Treffen hat sich gezeigt, dass die Community immer größer wird. Mit offiziell über 50 TeilnehmerInnen waren so viele dabei wie an keinem anderen Treffen zuvor. Falls ihr noch nicht dabei wart, aber beim nächsten Mal gerne mitmachen möchtet, schaut doch mal in der XING Gruppe Sitecore User Group Deutschland vorbei. Das nächste Treffen findet voraussichtlich im April in Bremen statt. Seid gespannt! Ich freue mich drauf!