Die Sitelinks bilden die relevanten Navigationspunkte einer Website innerhalb des Suchergebnisses zu einem Webseitennamen ab. Die Sitelinks könnten nicht selbst definiert werden, sondern das übernimmt die Suchmaschine Google , indem sie die Seite analysiert und die wichtigsten Navigationspunkte für potentielle Besucher bereitstellt.

In den Suchergebnissen werden ausschließlich die Sitelinks angezeigt, die seitens Google für den Besucher als hilfreich erachtet werden. Inhalte, die als nicht relevant für den Besucher angesehen werden, sollten laut Google nicht angezeigt werden. Wobei die Erfahrung zeigt, dass auch Ergebnisse angezeigt werden, die eigentlich für den potentiellen Besucher keinen direkten Nutzen haben.
Sitelinks abwerten
Wenn Sitelinks angezeigt werden, die einem Besucher nach Auffassung des Seitenbetreibers nicht angezeigt werden sollen, besteht die Möglichkeit, bis zu 100 URLs abzuwerten – einziges Manko: die Anpassung bleibt in der Regel nur 90 Tage und nicht dauerhaft aktiv. Wer also in den Google Webmastertools nur unregelmäßig nach dem rechten schaut, dem kann es passieren, dass nach 90 Tagen in den Sitelinks wieder Inhalte präsentiert werden, die eigentlich nicht angezeigt werden sollen.

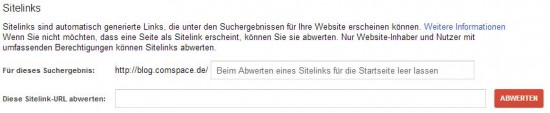
Zum Abwerten eines Sitelinks reicht es aus, den entsprechenden Link in die Maske der Google Webmaster Tools einzutragen. Es besteht sowohl die Möglichkeit einen relativen Pfad als auch einen absoluten Pfad einzutragen. (zu finden unter Website-Konfiguration -> Sitelinks.)
Es kann in der Regel ein paar Tage dauern, bis der Änderungswunsch durch die Suchmaschine übernommen wird.
Tipp – Sitelinks auch in Zukunft beobachten
Nachdem eine Abwertung durchgeführt wurde, sollte der Inhaber der Webseite die Sitelinks nach ein paar Tagen kontrollieren. Da die Suchmaschine Google keine Möglichkeit zur Bestimmung konkreter Sitelinks bereitstellt, besteht die Gefahr, dass alternativ ein ebenfalls unerwünschter Inhalt im Austausch mit dem abgewerteten Sitelink eingebunden wird.