Am 14.06.2018 war die Sitecore Usergroup Deutschland zu Gast bei der Metronom GmbH in Düsseldorf. „Recap: Sitecore Usergroup Treffen bei der Metro“ weiterlesen
Girl’s Day 2018: Spielerisch in digitale Welten eintauchen
Am 26.04.2018 gab es für uns eine Premiere: Wir haben zum ersten Mal am Girl’s Day teilgenommen, dem Zukunftstag für Mädchen, initiiert vom Kompetenzzentrum Technik-Diversity-Chancengleichheit e. V.. (Spoiler: Und uns nach der Veranstaltung gefragt, warum wir das nicht schon früher getan haben!)
„Girl’s Day 2018: Spielerisch in digitale Welten eintauchen“ weiterlesen
Team comspace auf der SUGCON 2018 in Berlin
Letzte Woche waren wir auf der SUGCON in Berlin. SUGCON steht für Sitecore Usergroup Conference. Gegründet in den Niederlanden ist die SUGCON nach 5 Jahren ein europäisches Event mit rund 600 Teilnehmern. Für mich war es nach Amsterdam und Kopenhagen die dritte Teilnahme und die SUGCON ist definitiv ein Highlight im Sitecore-Jahr! Man spürt einfach, dass es von der Community für die Community organisiert wurde und es sind Vortragende und Teilnehmer aus aller Welt da 🙂
JSON Service Provider for Data Exchange Framework
Vor kurzem habe ich den JSON Service Provider for Data Exchange Framework auf GitHub veröffentlicht. Aber warum? Vielleicht hilft er euch beim Einstieg in die Entwicklung eines eigenen Providers oder dient sogar als Basis für euren eigenen Provider…
Und was kann der JSON Service Provider? Mittels dieses Providers können Daten aus einem beliebigen JSON REST Service ausgelesen werden, um dann beispielsweise mittels des Sitecore Provider for Data Exchange Framework an Contacts oder Items persistiert zu werden.
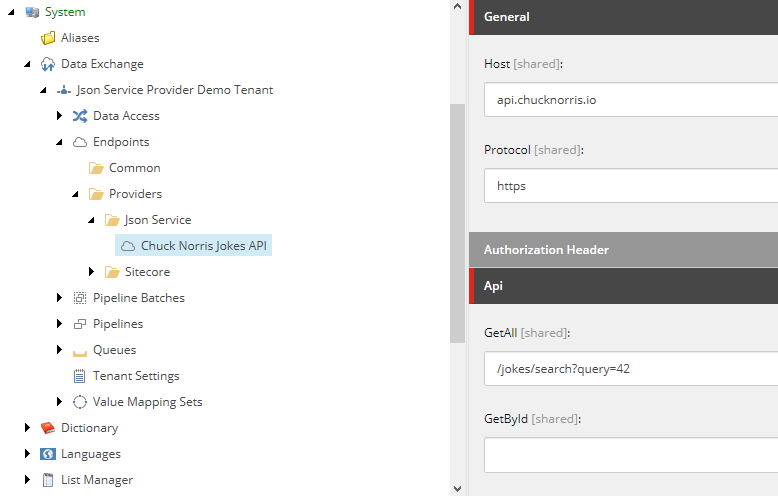
Zum leichteren Verständnis habe ich in dem GitHub-Repository einen vorkonfigurierten Demo Tenant zur Synchronisation der Jokes von https://api.chucknorris.io/ mitgeliefert. Zusammengefasst habe ich dort folgende Schritte durchgeführt:
1. Konfiguration Endpoint
Am Endpoint werden die Zugangsdaten zum JSON Service und die konkreten URLs zum Auslesen aller JSON-Objekte oder eines einzelnen Objekts (Token “{id}” wird im jeweiligen Pipeline Step durch definierten Identifier ersetzt) hinterlegt.

2. Konfiguration Value Accessor mit JSONPath
Der lesende Zugriff auf die JSON-Attribute wird mittels JSONPath definiert, was maximale Flexibilität, auch für verschachtelte JSON-Objekte, bietet.

JSON Path Beispiele
Auf das folgende JSON-Objekt
[pastacode lang=“markup“ manual=“%7B%0A%20%09%22firstname%22%3A%22Max%22%2C%0A%20%20%20%20%20%22lastname%22%3A%22Mustermann%22%2C%0A%09%22addresses%22%3A%0A%09%5B%0A%09%09%7B%0A%09%09%09%22id%22%3A%207%2C%0A%09%09%09%22type%22%3A%20%22Shipping%22%2C%0A%09%09%09%22street%22%3A%20%22Bahnhofsstrasse%207%22%2C%0A%09%09%09%22city%22%3A%20%22Bielefeld%22%0A%09%09%09%22postalcode%22%3A%20%2233333%22%0A%09%09%7D%2C%0A%20%20%20%20%20%20%20%20%7B%0A%09%09%09%22id%22%3A%2013%2C%0A%09%09%09%22type%22%3A%20%22Invoice%22%2C%0A%09%09%09%22street%22%3A%20%22Hauptstrasse%207%22%2C%0A%09%09%09%22city%22%3A%20%22Hamburg%22%0A%09%09%09%22postalcode%22%3A%20%2222222%22%0A%09%09%7D%0A%09%5D%0A%7D%0A“ message=“JSON-Beispiel“ highlight=““ provider=“manual“/]
kann beispielsweise mit folgenden JSONPath Ausdrücken zugegriffen werden:
[pastacode lang=“markup“ manual=“%24.firstname%20%3D%3D%3E%20%22Max%22%0A%24.addresses%5B%3F(%40.type%3D%3D’Invoice‘)%5D.city%20%3D%3D%3E%20%22Hamburg%22%0A%24.addresses%5B(%40.length-1)%5D.type%20%3D%3D%3E%20%22Invoice%22″ message=“JSON-Objekt“ highlight=““ provider=“manual“/]
3. Sitecore Provider konfigurieren
- Sitecore Endpoint anlegen
- Ziel-Template “Joke” definieren
- Value Accessor für die Felder des Joke-Templates konfigurieren
4. Value Mapping konfigurieren
Das Übliche halt… Id => ExternalId, Value => Text
5. Pipelines konfigurieren
Im Grunde handelt es sich hier um eine Basis-Konfiguration zum Import von externen Daten nach Sitecore.

Die Pipeline “Sync Jokes” liest die Daten aus der externen Datenquelle und iteriert darüber.
Die Pipeline “Sync Joke” ermittelt das ggf. zum externen Identifier schon existierende Item in Sitecore, führt das oben konfigurierte Mapping aus und speichert das Sitecore Item.
Der im obigen Screen geöffnete Pipeline Step “Read Jokes” basiert auf dem mit dem Json Service Provider implementierten PipelineStep “ReadJsonObjectsStepProcessor”. Dieser erwartet den zu verwendenden Endpoint und optional einen JSONPath zur Ermittlung des Root-Knotens im JSON-Response.
6. Pipeline Batch starten
Jetzt müsst ihr nur noch den Pipeline Batch einrichten und ausführen. Idealerweise erhaltet ihr folgendes Ergebnis:
25.11.2017 18:22:50 INFO 8 json objects were read from endpoint. (pipeline step: 1 Read Jokes, endpoint: Chuck Norris Jokes API)
25.11.2017 18:22:51 INFO 8 elements were iterated. (pipeline: Sync Jokes – Pipeline, pipeline step: 2 Iterate Jokes)
Und ihr findet unterhalb von content/home die importierten Jokes, wie z.B.
“Wie viele Liegestütze schafft Chuck Norris? Alle.”
Zusammenfassung
Für das Setup dieses Demo Tenants habe ich ca. 1 Stunde benötigt. Zugegeben, es ist nicht die erste Anwendung des Providers meinerseits, aber in der Zeit hätte ich den Import nicht von Hand neu schreiben können.
Habt ihr Fragen dazu oder selber schon Erfahrung mit dem JSON Service Provider gemacht? Dann freue ich mich auf euer Feedback in einem Kommentar!
Sitecore Data Exchange Framework aus der Praxis
Lesson Learned im Integration Bootcamp auf dem Symposium in Vegas: Das Data Exchange Framework wird DEF abgekürzt und nicht DXF, es heißt ja schließlich nicht Data Experience Framework 😉
Das hier wird kein DEF Tutorial, davon gibt es ausreichend. Eine erste Einordnung und hilfreiche Links zum Einstieg findet ihr in meinem letzten Post zu diesem Thema. Mit dem aktuellen Beitrag möchte ich einfach meine Erfahrung aus der Arbeit mit dem DEF in den vergangenen Monaten mit euch teilen.
Die erste Implementierung eines Custom DEF Providers zum Im- und/oder Exportieren von Daten dauert mit Sicherheit länger als wenn ihr wie gewohnt einen Importer bzw. Exporter ohne das DEF schreiben würdet. Aber später führen kleinste Anpassungen dann fast immer zu einem zusätzlichen Implementierungsaufwand. Mit dem DEF können Attribut-Umbenennungen, Mapping-Anpassungen und Datenkonvertierungen einfach konfigurativ vorgenommen werden. Und mal ehrlich, die lästigen Quellcode-seitigen Attribut-Mappings ersparen wir uns ja auch sehr gerne…
Hinzu kommt: Ihr könnt euch eigene wiederverwendbare Provider schreiben, wie in meinem Fall ein generischer JSON Service Provider. Damit können wir JSON-Daten aus unterschiedlichen Quellen lesen und dann mittels des Standard Sitecore Providers in Contacts oder Items schreiben. Im Projekt ist dann nur noch der Endpoint, die zu lesenden Attribute und das Mapping zu konfigurieren und – falls für die Persistierung der Daten nötig – Template-Erweiterungen oder Contact-Facet-Erweiterungen zu implementieren.
Eine abgespeckte Version des JSON Service Providers könnt ihr euch auf Github anschauen, vielleicht hilft es ja beim ersten Einstieg.

Und sonst?
Es ist ein Framework, es macht nicht unsere Arbeit, aber es ist ein tolles Werkzeug. Was uns noch an Funktionalität fehlt, können wir erweitern.
So haben wir z.B. den Sitecore Provider um eigene Pipeline Steps ergänzt:
- UpdateWorkflow: Aktualisiert den Workflow Status eines Sitecore Items
- CreateMediaItem: Erzeugt ein Sitecore MediaItem basierend auf einem Bildpfad
- EnrollEngagementPlan: Schickt einen Sitecore Contact in einen Engagement Plan
- AddItemVersion: Erstellt eine neue Item-Version
Und auch einen erweiterten ValueAccessor zum Lesen und Schreiben von beliebig verschachtelten Facet-Properties haben wir uns geschrieben. Wie ihr seht, nichts geht nicht 🙂
Wenn ich mir was wünschen dürfte (@Sitecore):
- ReadSitecoreItemsStepProcessor: Der Dynamics CRM Connector liefert schon umfangreiche Möglichkeiten zur Filterung von Contacts im CRM, die Konfiguration ist auch schon teilweise global unter Framework eingeordnet, aber das DEF selbst und der Sitecore Provider bieten hier noch kaum Funktionalität um Sitecore Contacts oder Sitecore Items zu filtern.
Wir haben das jetzt in unseren Projekten mittels eigens implementierter Erweiterung des Pipeline Steps möglich gemacht, das sollte aber m.E. OOTB kommen. - Das DEF stellt kein Konzept zum Löschen von Entitäten wie z.B. Contacts oder Items. Das wünsch ich mir für die Zukunft.
Mein Tipp an euch: Lasst euch vom ersten Eindruck nicht abschrecken, es ist anfangs etwas unübersichtlich und macht viel Konfigurationsarbeit. Aber wenn die ersten Schritte gemacht wurden, dann ist es gut zu wissen, wie einfach das DEF erweiterbar und wie flexibel es in der Konfiguration ist. Für die einfache Synchronisation von Daten würde ich immer das DEF in Betracht ziehen.
SUGCON 2017 in Amsterdam – Rückblick und Highlights
Dieses Jahr durften Friederike, die bereits letztes Jahr auf der SUGCON in Kopenhagen war, und ich an der SUGCON 2017 in Amsterdam teilnehmen. Auch dieses Jahr gab es viel spannendes und vor allen Dingen innovatives zu hören und zu sehen, viele bekannte und auch neue Gesichter waren dabei. „SUGCON 2017 in Amsterdam – Rückblick und Highlights“ weiterlesen
Wozu braucht ein Unternehmen ein DAM, wenn es schon ein CMS hat?
Ein Content Management System (CMS) wird mittlerweile in nahezu jedem Unternehmen eingesetzt, um den digitalen Content auf einer Plattform zu managen und von dort aus in die Marketingkanäle zu verteilen. Ein Digital Asset Management System (DAM) ist allerdings in vielen Unternehmen noch keine Selbstverständlichkeit. Schließlich verfügt auch jedes Content Management System über eine Mediendatenbank. Dort werden die verwendeten digitalen Mediendateien wie Bilder, Videos oder PDFs hochgeladen, abgelegt und in die verschiedenen Kanäle wie Corporate Website, E-Commerce-Seiten, Blogs, Social Media etc. ausgespielt. So weit, so gut.
„Wozu braucht ein Unternehmen ein DAM, wenn es schon ein CMS hat?“ weiterlesen
How to: Sitecore Content Search – Globale LINQ Filter anwenden
Seit der Sitecore Version 7.2. ist es möglich, für die Content Search LINQ Filter zu implementieren, die automatisch bei jedem LINQ Query angewendet werden. Dadurch können “statische” Filter wie z.B. die Einschränkung nach Kontextsprache einmalig angegeben werden und brauchen somit nicht bei jeder Abfrage berücksichtigt zu werden.
Um globale LINQ Filter einzubinden, muss die Pipeline <contentSearch.getGlobalLinqFilters> erweitert werden:
Achtung: Das folgende Beispiel ist bis einschließlich der Sitecore Version 8.1 möglich.
[xml]
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">;
<sitecore>
<pipelines>
<contentSearch.getGlobalLinqFilters>
<processor type="Comspace.Demo.GlobalLinqFilter.ContextLanguageLinqFilter, Comspace.Demo.GlobalLinqFilter"/>
</contentSearch.getGlobalLinqFilters>
</pipelines>
</sitecore>
</configuration>
[/xml]
Die Klasse ContentLanguageLinqFilter erbt von der bereitgestellten Basisklasse ApplyGlobalLinqFilters, welche zwei überschreibbare Funktionen bereitstellt:
- Process(QueryGlobalFiltersArgs args)
- GetQuery(QueryGlobalFiltersArgs args)
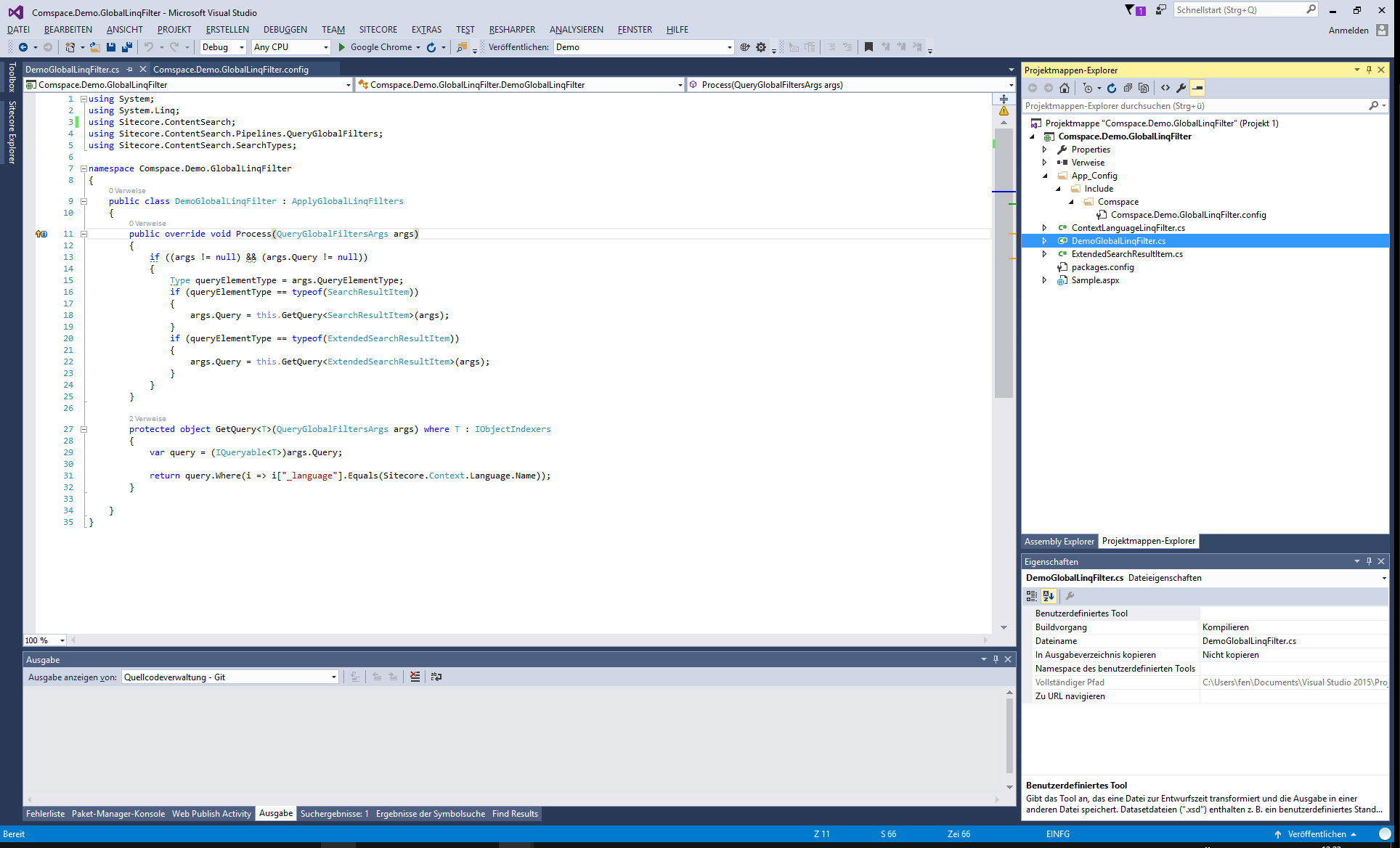
Um nun nach der aktuellen Sprache zu filtern, muss die Query angepasst werden. Hierfür wird die Funktion GetQuery überschrieben:
[csharp]
namespace Comspace.Demo.GlobalLinqFilter
{
public class ContextLanguageLinqFilter : ApplyGlobalLinqFilters
{
protected override object GetQuery(QueryGlobalFiltersArgs args)
{
var query = (IQueryable<SearchResultItem>)args.Query;
return query.Where(i => i["_language"].Equals(Sitecore.Context.Language.Name));
}
}
}
[/csharp]
In diesem Beispiel wird das Objekt args.Query in den Typen IQueryable<SearchResultItem> umgewandelt.
GlobalLinqFilter ab Sitecore Version 8.2
Mit der Sitecore Version 8.2 ändert sich die Verwendung von Queries im Sitecore, sodass ein allgemeines Casting in den Typen IQueryable<SearchResultItem> nicht mehr möglich ist. Wird ein GlobalLinqFilter wie oben beschrieben eingesetzt, wirft Sitecore bereits bei der Initialisierung bzw. beim Öffnen des Sitecore Content Editors eine Exception:
[text]
Das Objekt des Typs "Sitecore.ContentSearch.Linq.Parsing.GenericQueryable`2[Sitecore.ContentSearch.SearchTypes.SearchResultItem,Sitecore.ContentSearch.Linq.Solr.SolrCompositeQuery]" kann nicht in Typ "System.Linq.IQueryable`1[Sitecore.Social.Search.SearchItem]" umgewandelt werden.
[/text]
Und jetzt?
Zu der Verwendung von GlobalLinqFilter existiert keine nennenswerte Dokumentation. Auch Google liefert nur ein mageres Beispiel von Coveo, das aber nicht für Sitecore ab Version 8.2 geeignet ist.
Der daher konsultierte Sitecore Support stellt folgende Lösung zur Verfügung:
[csharp]
public override void Process(QueryGlobalFiltersArgs args)
{
if ((args != null) && (args.Query != null))
{
Type queryElementType = args.QueryElementType;
if (queryElementType == typeof(SearchResultItem))
{
args.Query = this.GetQuery<SearchResultItem>(args);
}
}
}
protected object GetQuery<T>(QueryGlobalFiltersArgs args) where T : IObjectIndexers
{
var query = (IQueryable<T>)args.Query;
return query.Where(i => i["_language"].Equals(Sitecore.Context.Language.Name));
}
[/csharp]
In diesem Beispiel wird nicht mehr die überschreibbare Funktion GetQuery verwendet, sondern eine eigene, generische Funktion implementiert. Ziel ist es, die Query, die im GlobalLinqFilter als Typ object übergeben wird, in den Zieltypen umzuwandeln. Hierfür liefern die QueryGlobalFiltersArgs auch die QueryElementType-Eigenschaft mit.
Problem: Ein Objekt lässt sich nicht mithilfe einer Variablen typisieren.
Lösung: Um GlobalLinqFilter trotzdem anwenden zu können, muss nun also die Process Methode überschrieben werden. Darin wird der übergebene Typ geprüft und anschließend mit einer expliziten Typisierung die GetQuery<T> Funktion aufgerufen.
Vorteil:
- Es werden nur solche Queries eingeschränkt, die auch erwünscht sind, da die Abfrage explizit in der Process Methode angegeben muss.
Nachteil:
- Werden mehrere spezielle Typen von SearchResultItem implementiert, z.B. ExtendedSearchResultItem, DateSearchResultItem, etc. muss für jeden dieser Typen eine Abfrage im GlobalLinqFilter eingerichtet werden.
Der Nachteil äußert sich in der Implementierung dann folgendermaßen:
[csharp]
public override void Process(QueryGlobalFiltersArgs args)
{
if ((args != null) && (args.Query != null))
{
Type queryElementType = args.QueryElementType;
if (queryElementType == typeof(SearchResultItem))
{
args.Query = this.GetQuery<SearchResultItem>(args);
}
if (queryElementType == typeof(ExtendedSearchResultItem))
{
args.Query = this.GetQuery<ExtendedSearchResultItem>(args);
}
}
}
[/csharp]
Zusammenfassung
GlobalLinqFilter sind ein probates Mittel, um Queries standardmäßig nach bestimmten Kriterien zu filtern. Kriterien können neben der hier gezeigten Sprache auch Sicherheitskriterien, Templates oder Sites sein. Wenn nicht exzessiv spezielle SearchResultItem Typen implementiert wurden und somit der oben beschriebene Nachteil eher überwiegt, ist die Nutzung von GlobalLinqFilter zu empfehlen.
Übrigens: Wen das Thema Sitecore Content Search interessiert, findet hier einen Einstieg in das Thema Sitecore Solr Content Search – Facettensuche richtig anwenden.
Sitecore Solr Content Search – Facettensuche richtig anwenden
Eine Facettensuche eignet sich insbesondere für folgende Anwendungsfälle:
- Ermittlung von Kategorien
- Implementierung einer Sortierungsfunktion
- Implementierung eines Filterelements auf einer Suchseite
Wie eine Facettensuche implementiert wird, ist in der Sitecore Dokumentation zu finden. Darin wird folgendes Beispiel gegeben:
[csharp]
var results = queryable.FacetOn(d => d.Name);
var facets = results.GetFacets();
foreach (var category in facets.Categories)
{
Console.WriteLine(category.Name);
foreach (var facetValue in category.Values) {
Console.WriteLine("{0}: {1}", facetValue.Name, facetValue.Aggregate);
}
}
[/csharp]
Als Ergebnis erhält man eine Auflistung einer Kategorie (category.Name) aller zugewiesenen Werte des Feldes „Name“ (d.Name).
Beispiel: Produkte nach Serien filtern
Ein Beispiel: Es existiert ein Index mit Produkten. Diese Produkte sind einer Serie zugeordnet. Als Feature möchte man nun alle Produkte einer bestimmten Serie filtern können. Um einen Filter zu implementieren, kann eine Facettensuche wie im oben zu sehenden Beispiel verwendet werden. Es ist lediglich eine Änderung erforderlich:
[csharp]
var results = queryable.FacetOn(d => d[“Serie”]);
[/csharp]
Die Suche ermittelt somit alle Inhalte, die an indizierten Produkten im Feld “Serie” enthalten sind. Das Ergebnis kann anschließend in ein Benutzersteuerelement eingefügt werden.
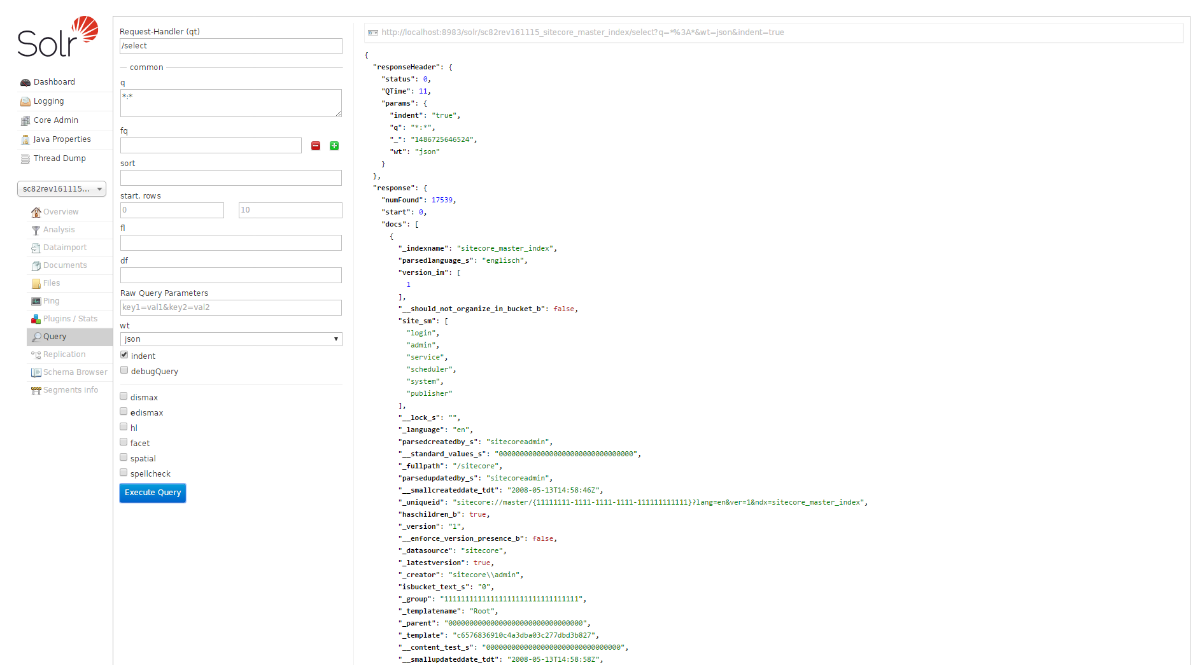
Facettensuche mit Solr
Wenn eine Facettensuche auf einem Objekt vom Typ Queryable angewendet wird, die zuvor bereits einen Filter enthält, z.B.
[csharp]
queryable.Where(d => d.Language.Equals("en")
[/csharp]
funktioniert die Facettensuche mit Solr nicht mit dem oben angegebenen Beispiel (anders als bei einer Facettensuche mit Lucene), da hier als Ergebnis immer alle Facetten zurückgegeben werden, unabhängig von der Einschränkung durch den Filter.
Solr Hint: Facet.mincount Parameter
Der Grund: Standardmäßig werden bei einer Solr Facettensuche alle Facetten zurückgegeben. Verantwortlich ist hierfür der Facet.mincount Parameter, der als defaultValue “0” zurückgibt. Somit werden auch Facetten zurückgegeben, zu denen der Filter keine Ergebnisse zurückgibt.
Um dieselbe Funktionalität wie bei einer Facettensuche mit Lucene herzustellen, muss der Facet.mincount Parameter überschrieben werden, wie im folgenden Beispiel zu sehen ist:
[csharp]
var results = queryable.FacetOn(d => d[“Serie”], 1);
[/csharp]
Der zweite Parameter der FacetOn() Methode gibt den minimumResultCount an, welcher dem Facet.mincount Parameter entspricht. Gibt man hier beispielsweise den Wert “1” an, wird bei einer Facettensuche nur ein Ergebnis zurückgegeben, dessen Elemente mindestens einmal in einer Suche mit entsprechenden Filtern vorkommen. Im vorherigen Beispiel werden somit nur Elemente aufgelistet, die in der Sprache “en” vorliegen.
Trivia
Der für diesen Anwendungsfall konsultierte Sitecore Support hat das unterschiedliche Verhalten der Facettensuche mit Lucene bzw. Solr als Bug in der Sitecore Version 8.2. rev. 161115 (Update 1) eingestuft und unter der Public reference number 95560 eingeordnet. Als Hotfix wird die Angabe des minimumResultCount wie zuvor beschrieben empfohlen.
Wenn Sie neben der Facettensuche auch noch Ihre LINQ Abfragen verschlanken möchten, finden Sie hier einen weiteren Tipp: How to: Sitecore Content Search – Globale LINQ Filter anwenden
Servus! aus München von der Sitecore Usergroup
Auch das neue Jahr startet wieder mit einem herausragenden Sitecore Usergroup Treffen, das erste Mal im Süden Deutschlands, in München. Dank der Firma CELUM durften wir dieses Mal Gäste in den wunderschönen Design Offices im Arnulfpark München sein.

Die Agenda
Die Agenda versprach auch dieses Mal wieder hochinteressante Themen:
- Gerd Laski & Michael Sahlender, CELUM: Besser, schneller, effektiver – Wie Sie mit Digital Asset Management Ihre Geschäftsprozesse optimieren
- Friederike Heinze, comspace: CELUM Connector und das Sitecore Data Exchange Framework
- Maksym Ponomarenko, netzkern AG: Sitecore und Salesforce
- Christian Handel, ecx.io – an IBM company: Getting Started with Unicorn Item Synchronization
- Mark Cassidy, CassidyConsult: An awesome presentation about the Rules Engine
- Chris Wojciech, netzkern AG: Build a very simple Website Demo with Sitecore Experience Accelerator (SxA)
- Get Together im Augustiner-Keller zu München
Kurzvorstellung CELUM – Das Digital Asset Management
Im ersten Beitrag des Tages stellten sich die Gastgeber von CELUM, der Geschäftsführer Deutschland Michael Sahlender und der Director Partner Management Gerd Laski vor und erläuterten, was ihr Produkt CELUM DAM für Vorteile und Nutzen bietet. So können über das DAM die Rechte an digitalen Medien zentral verwaltet und gesteuert werden. Außerdem kann verfolgt werden, welche Inhalte in welche Kanäle publiziert wurden. Zusätzlich bietet das CELUM DAM viele Schnittstellen zu anderen Systemen, sei es ERP/PIM, Ecommerce oder andere Umgebungen. Weitere Informationen zum CELUM DAM gibt es hier.

CELUM Connector und das Sitecore Data Exchange Framework
Die Vorstellung von CELUM bot eine gute Überleitung zum eigentlich Sitecore Thema – Ein Celum Connector, der mithilfe des Sitecore Data Exchange Framework umgesetzt wurde. In der kurzweiligen Präsentation (Wenn die Hardware nicht so mitmacht wie geplant, muss man eben improvisieren…;-)) konnte Friederike Heinze (@ilovesitecore) allen Interessierten aufzeigen, wie einfach die Contentpflege mit direkt synchronisierten Inhalten aus dem CELUM DAM ist.


Und was steckt dahinter?
Für den CELUM Connector bzw. die Synchronisation zwischen DAM und CMS wird das Sitecore Data Exchange Framework verwendet. Was genau dahinter steckt, beschreibt Friederike in einem eigenen Blogbeitrag.
Leadgenerierung mit Sitecore und Salesforce
Wie auf einfache Art und Weise Leads im CRM System Salesforce generiert werden können, hat Maksym Ponomarenko mit dem Salesforce Connect Module demonstriert. So können beispielsweise im Zusammenspiel mit dem Web Forms for Marketers Modul einfache Save Actions implementiert werden, die bei einer Newsletter-Anmeldung oder einer Kontaktanfrage Formularinhalte direkt ins CRM aufnehmen.

Unicorn Item Synchronization
Jeder, der sich schon einmal mit dem Sitecore Habitat auseinandergesetzt hat, wird zumindest auch schon etwas über das Serialisierungstool Unicorn gehört haben, mit dem Sitecore Items in verschiedenen Umgebungen synchronisiert werden können. Im Gegensatz zu Team Development for Sitecore (TDS), das als kommerzielles Produkt von Hedgehog vertrieben wird (die Kollegen von Hedgehog durften wir bei der letzten SUG als Gäste begrüßen), ist Unicorn als OpenSource im Git verfügbar. Somit kann es frei und vor allem einfach per NuGet Package installiert werden:
PM> Install-Package Unicorn
Christian Handel hat in seinem Beitrag veranschaulicht, wie Unicorn eingerichtet werden muss und wie es grundsätzlich funktioniert. Als rein dateibasierte Synchronisation werden Änderungen live übernommen und können mit bewährten Versionierungstools wie Git, TFS oder SVN verteilt werden. Die YAML-basierte Item Serialisierung ermöglicht dabei auch bei Versionskonflikten eine einfache, weil lesbare Konfliktbehebung.
Insgesamt konnten dabei Vor- und Nachteile gegeneinander abgewogen werden. Unter den Zuhörern zeigte sich jedoch, dass Unicorn zumindest in der deutschen Community noch kein festes Standbein besitzt. Auf Nachfrage, welches Synchronisationstool verwendet wird, meldeten sich die meisten für TDS.

Sitecore Rules Engine – Mark zaubert
Mark Cassidy von Cassidy Consult, mittlerweile gefühlt Stammgast bei der SUG, hat auf beeindruckende Art und Weise demonstriert, wie man mit wenigen Handgriffen mit Sitecore Rules das Verhalten von Interaktionen im Sitecore beeinflussen kann. Als Beispiel diente der Anwendungsfall, Items hinzuzufügen. Die Präsentation sowie alle gezeigten Codebeispiele wurden von Mark auf GitHub veröffentlicht.
Build a very simple SxA website

Als letzten Beitrag konnte dieses Mal Chris Wojciech mit seiner Demonstration des SxA (Sitecore Experience Accelerator) überzeugen. Mit dem typischen Beispiel “Build a very simple website” (quasi “Hello World!”) hat er in rund 15 Minuten eine Seite aufgebaut, ohne dafür eine Zeile selbst programmieren zu müssen.
Der SxA liefert dafür die gängigen Module und Konfigurationen out-of-the-box. Insbesondere für die Konzeptions- und Designphase geeignet, ist es als besonderes Feature möglich, mit dem SxA erstellte Wireframes zu exportieren. Der Html-Export kann dann von Frontendentwicklern gestylt werden und anschließend wieder nach Sitecore in das SxA Modul importiert werden. Das fertige Design ist dann direkt nutzbar. Weitere Informationen zum Modul können direkt bei Sitecore bezogen werden: Sitecore Experience Accelerator.
Get Together! Ab in den Keller!
Wo sonst sollte man in der bayerischen Hauptstadt ein Get Together veranstalten, wenn nicht in einem bayrischen Wirtshaus, in dem Bier ausgeschenkt wird. Daher ging es in den Augustiner-Keller – und zwar wörtlich. Um in den Lagerkeller zu gelangen, musste zuerst eine gefühlt 15m lange Wendeltreppe bewältigt werden. Unten angelangt, bot sich jedem ein uriges Bild, was man sogar auf Google Maps begutachten kann. Neben “Brezn” und traditionellen Gerichten kam schnell die bewährte Get Together-Stimmung auf.
Der Schneeballeffekt
Auf dem mittlerweile achten Sitecore User Group Treffen hat sich gezeigt, dass die Community immer größer wird. Mit offiziell über 50 TeilnehmerInnen waren so viele dabei wie an keinem anderen Treffen zuvor. Falls ihr noch nicht dabei wart, aber beim nächsten Mal gerne mitmachen möchtet, schaut doch mal in der XING Gruppe Sitecore User Group Deutschland vorbei. Das nächste Treffen findet voraussichtlich im April in Bremen statt. Seid gespannt! Ich freue mich drauf!